Today organizations are seen focusing on creating very interactive and omnichannel user-experiences via their websites that consequently let them to depend on Drupal’s decoupled architecture. Such a facility of Drupal’s decoupled architecture offers the organizations the flexibility to innovate, provide countless options on what they want to create, and enables them the capacity to build multiple-websites and applications. Additionally, it also allows the developer to work with Drupal in three different modes such as fully decoupled Drupal approach, progressively decoupled Drupal (hybrid) approach and traditional Drupal. So, today we will discuss the fully decoupled Drupal approach and make you familiar with its features and functionalities.
Understanding Fully Decoupled Drupal and its categories

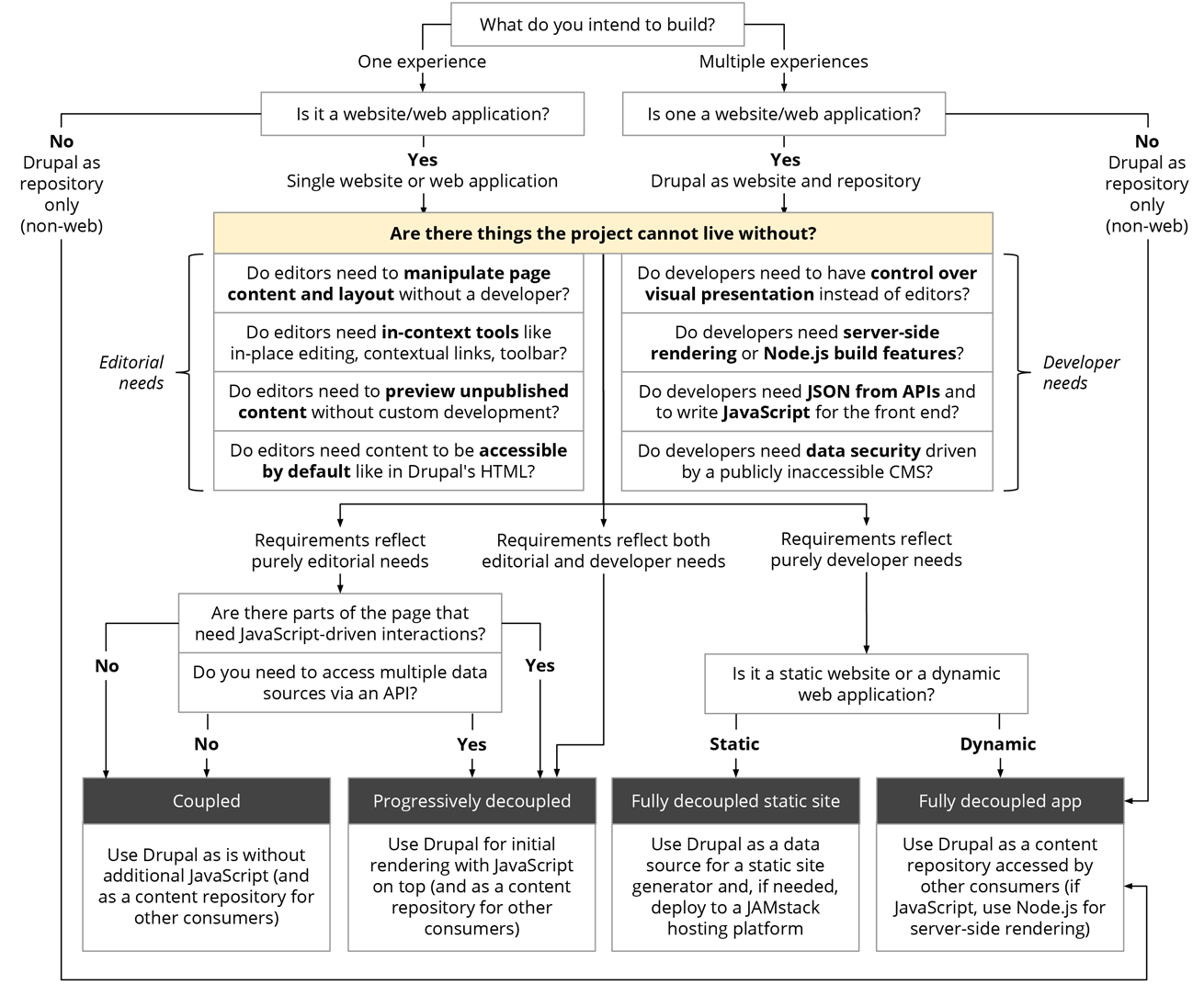
There are commonly three approaches to go about Drupal architecture such as traditional (or coupled), progressively decoupled, and fully decoupled. You can read more on this: How to decouple Drupal and the different options of doing it. In accordance with the need of various preferences and requirements, all the three approaches are important in their own ways. Let us now briefly look at the first two approaches and focus more on the third approach i.e., fully decoupled Drupal as it is the main topic that we are diving into today.
When it comes to traditional Drupal, all of the Drupal’s general responsibilities remain intact, since Drupal can be considered as a monolithic system and moreover efficiently maintains full control over the presentation and data layers. Traditional Drupal proves to be a great choice for editors who require complete control over the visual elements on the page, with access to features like in-place editing and layout management.
At times JavaScript is needed to deliver a highly interactive end-user experience. In cases like this, a decoupled approach becomes a necessity. So, a JavaScript framework is layered on top of the existing Drupal front end in progressively decoupled Drupal. This JavaScript is responsible for rendering a single block or component on a page, or it might even render everything within the page body. This approach pattern lies on a spectrum i.e., while the less of the page is dedicated to JavaScript, the editors are even more able to control the page with the help of Drupal's administrative capabilities.
Fully decoupled Drupal involves a full separation of concerns between the presentation layer and all other aspects of the CMS. Within this approach, the CMS happens to become a data provider, and a JavaScript application, or a static site generator, communicating with Drupal through web service APIs. Read more on CMS and static site generators’ use cases here. In spite of the unavailability of key functionality such as in-place editing and layout management, fully decoupled Drupal can be captivating for developers who look for greater control across the front end and who are already well experienced with building applications in frameworks such as Angular, React, Gatsby, etc.
Learn more on decoupled Drupal here:
- Complete guide on decoupled Drupal
- Benefits of Decoupled Drupal
- Is decoupled Drupal right for you
- When to move from monolithic to decoupled Drupal architecture
- The best frontend technologies for your decoupled Drupal projects
- Right skills needed for implementing a decoupled Drupal architecture
- Roles of major web services such as REST, GraphQL and JSON:API and the alternative solutions available in the decoupled Drupal ecosystem
- Success stories of decoupling Drupal
- The future of decoupling in Drupal: The decoupled menus initiative
Fully decoupled Drupal can be executed in two different ways, namely Fully decoupled app and Fully decoupled static site. We will now closely take a look at the ways below.
Fully decoupled app
Fully decoupled applications are written in JavaScript and use frameworks such as Angular, React, Vue.js during the decoupling process.
React
React is a JavaScript library which was started in 2013 and is used to create interactive user interfaces (UIs). It can be considered as one of the most powerful and highly used front-end technologies, maintained and supported by the tech giant Facebook. The React has the ability to split the codes into components to further allow developers with code reusability and fast debugging. Due to its declarative style and lack of assumptions about technology stack, it has earned immense popularity. Within the last few years, a large ecosystem can be seen growing around React. It also includes high quality libraries, conferences, and growing demand for developers with React skills.
Some of the leading websites and web applications which use React as front-end technology include Facebook, BBC, Airbnb, Reddit and New York Times, etc.
React and Drupal
When it comes to React and Drupal, no matter if you are improving some of the elements on a current page, or even creating a fully decoupled single-page app (SPA), React and Drupal tend to work together in a great way. Also as part of an existing Drupal theme, React is used to provide a better user experience.
More on the combination of Drupal and react here.
Angular
AngularJS is a lightweight and concise framework which is extremely extensible and allows you to try some interesting things with your website. It extends HTML to define user interfaces, therefore allowing you to build interactive web applications which are highly functional and tough to break. Reusable components can also be created with AngularJS, and due to its client-side nature, all kinds of cyber-attacks can be well prevented. It implements the MVC (Model-View-Controller) framework allowing faster development process, multiple views, asynchronous technique, SEO friendly development and much more useful features. AngularJS has an exciting functionality like a two-way data binding that allows user actions to immediately trigger application objects and vice-versa, also providing an extremely interactive framework.
This framework is well supported by a large community and maintained by the tech giant Google. Gmail, Paypal and The Guardian use Angular as the front end technology.
Angular and Drupal
- The strong combination of Drupal with Angular will allow you to move display logic to the client-side and streamline your backend, hence resulting in a speedy website.
- Due to simplicity and clarity in the code structure, HTML happens to always stay on demand, and Angular can be seen making use of HTML to define user interfaces, therefore enabling organizations to build interactive web applications which are highly functional.
More on the combination of Drupal and Angular here.
Vue
Vue.js is a JavaScript framework which is quite popular for developing interactive applications. This framework provides data-reactive components with a simple and flexible API. Additionally, it can be used as a library to add interactive elements/blocks to the existing sites. You can deliver a significant boost to user experiences with the help of this exceptional framework.
Vue and Drupal
- The combination of Vue and Drupal enables developers to easily request and store Drupal content as data objects through the official Vue-Resource plugin.
- While combining with Vue, Drupal is able to show its magic at the back-end while the captivating features of the Vue handles the client-side. Also, Vue’s component system is one of the strongest features that enables large-scale application building, including small and self-contained reusable components.
More on the combination of Drupal and Vue here.
Fully decoupled static site
Fully decoupled static sites help in enhancing performance, security, and reduce the complexity for developers. A static site generator such as Gatsby or Metalsmith helps in retrieving content from Drupal, generating a static website, and deploying that static site to a CDN, generally via a particular cloud provider like Netlify.
Gatsby
Gatsby is an open-source and modern website framework which improves the site's performance by leveraging the latest web technologies like React and GraphQL. It is used in building blazing-fast applications and websites. This framework uses powerful pre-configuration in order to build a site which only uses static files for incredibly fast page loads, service workers, code splitting, etc.
Gatsby and Drupal
- Using Drupal with Gatsby can be a great way in building an enterprise-quality CMS for free, paired with great modern development experience. It provides all the benefits of the JAMstack, such as performance, scalability, and security.
- Gatsby can also do fireworks by pre-generating all the pages of the site, unlike dynamic sites which render pages on-demand, thus decreasing the need for live database querying. Consequently, performance is improved and overheads happen to decrease leading to lesser maintenance cost.
More on the combination of Drupal and Gatsby here.
Metalsmith
Metalsmith is a simple, pluggable static site generator that supports a broad array of templates and data format options. It provides a simple plug-in architecture and very easily can get started. Also, it uses a modular structure and its lightweight nature and lesser dependencies tend to make it an excellent solution.
Metalsmith and Drupal
- The combination of both Metalsmith and Drupal can be very beneficial due to Drupal’s magnificent backend which can be utilized to feed data to all types of clients and Metalsmith’s extraordinary capabilities as a static site generator.
- Along with Drupal’s great expertise in content governance, Metalsmith proves to be an excellent solution for building static sites.
More on the combination of Drupal and Metalsmith here.
Conclusion
I would like to conclude by saying that with fully decoupled Drupal, you can deliver fast and flexible content with no particular delivery environment. You can even have complete control upon how and where your content appears. Isn’t that great? Well, I am quite sure that this article helped you in familiarizing with the very significant fully decoupled Drupal approach. Hope, now you can take the right decision for your organization in terms of decoupling Drupal.
Subscribe
Related Blogs
Drupal's Role as an MCP Server: A Practical Guide for Developers

"The MCP provides a universal open standard that allows AI models to access real-world data sources securely without custom…
What’s New in Drupal CMS 2.0: A Complete Overview

"Drupal CMS 2.0 marks a significant change in the construction of Drupal websites, integrating visual site building, AI…
Drupal AI Ecosystem Part 6: ECA Module & Its Integration with AI

Modern Drupal sites demand automation, consistency, and predictable workflows. With Drupal’s ECA module, these capabilities…