“That’s a beautiful view!”, you exclaim when you witness the sunset while standing on a beach with waves touching your feet. That is when you come out of the rut, leave behind the humdrum life of city and ‘really’ feel a natural beauty. There is another view in the digital landscape that will make you exclaim, “wow!”, and that is Vue.

Vue.js is fantastic for developers to build applications faster and make it more attractive and user-friendly. In combination with Drupal, one of the leading open source content management systems, Vue JS can be a brilliant option for web development needs.
A trip down memory lane: JavaScript frameworks
JavaScript framework is great for creating modern applications. There is an interesting piece from freeCodeCamp on JavaScript’s development and how it came through.
Browsers that we see today are did not have the sort of functionalities until the early 2000s. They were much less powerful and, performance-wise, there was no feasibility in creating intricate applications inside them.
Introduction of Google Maps and Gmail, that ran inside the browser, started bringing in the much-needed change. Asynchronous network requests were made a reality by Ajax. Eventually, development started happening on top of the web platform while the platform itself - that constitute browsers, the web standards, the browser APIs, and the JavaScript language - was being worked upon by engineers.
First major projects developed upon JavaScript were libraries like jQuery and Mootools that offered a nicer API for interacting with the browser in addition to the provision for solutions to bugs and inconsistencies among numerous browsers. Then, Backbone, Ember, Knockout among others burst onto the scene as modern JavaScript frameworks followed by React, Angular and Vue which have gained popularity in recent times.
The rise of VueJS

VueJS is one of the popular JavaScript frameworks. The official site of VueJS states that it is a progressive JavaScript framework that is used for developing user interfaces. In complete contrast to monolithic frameworks, it is incrementally adoptable and its core library emphasises on the view layer and can be easily incorporated with other libraries or existing projects. It is an astounding solution for intricate single page applications when leveraged alongside modern tooling and supporting libraries.
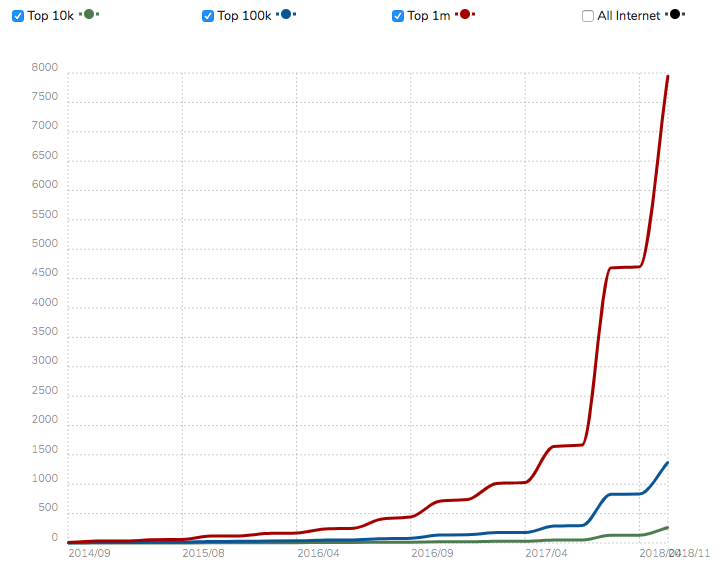
The usage of VueJS has seen a tremendous rise over the years as represented in the graph below.

VueJS scores heavily when it comes to high traffic websites. Organisations in need of a web development solution that can scale well during a high spike in traffic are opting for VueJS as can be seen in the graphical representation below.

Meritorious features of VueJS
Following are some of the benefits of VueJS:
Smaller in Size
A JavaScript framework triumph depends upon its size. Size of the JavaScript framework is directly proportional to its usage. With that being said, VueJS is very beneficial with its small size. The size of the VueJS framework is around 18-21KB which means it does not take much of your time while downloading and using it. Small size has no effect on the speed as it is fast and snappy.
Easy development
Adding Vue to an existing web project is quite easy and you can begin coding very swiftly without the need for knowing anything about JSX, ES2015 or build systems to get started. Familiarity with HTML and JavaScript in addition to reading their guide can assist in building something basic within a day that is very advantageous for a fast-paced development team where you are required to pick up something very quickly.
Moreover, it has a simple structure which is great for both small and large scale template development and saves a lot of time as a result. You can even trace the blocks with errors due to its simple structure.
Easy integration
It facilitates developers while integrating with existing applications which makes it a great prospect for developing new web applications and changing the pre-existing applications. The integration is possible because it has components for everything.
Exhaustive Documentation
The documentation of VueJS is very detailed, simple to understand and constitutes several code examples. It has a growing community of developers that can assist when needed.
Immense flexibility
It is simpler to write an app with VueJS swiftly and run it straight from the browser. Or you can even develop an intricate application leveraging ES6, JXX, components, routing, bundling among others. You can even write a template in HTML or in JavaScript or you can use JSX. You get the liberty to structure the application in a way that suits you.
Model-view-viewmodel architecture
Its MVVM architecture (Model-view-viewmodel) helps in facilitating two-way communications for easy management of HTML blocks.
Implementing VueJS with Drupal
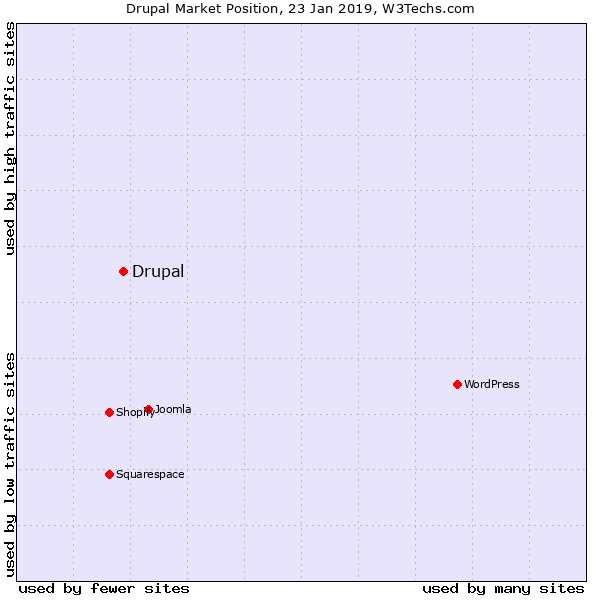
Like VueJS, Drupal is very scalable and has been powering high-traffic websites around the world. It also has been outperforming other leading content management frameworks in this criteria.

The blend of Drupal and VueJS, which are both preferred for their scalability, can be a remarkable option.
One of the ways of utilising VueJS with Drupal is the development of single page application as we have discussed in an earlier blog. It involves the installation of Drupal 8 on the local system followed by the creation of custom content types, adding views, and enabling REST API.
Then, you can start building front end with VueJS and create single page application. This would involve setting up of Vue project with Vue CLI. Once this is done, the addition of Vue router and Vue resource is performed. Vue router, the official router for VueJS, deeply integrates with VueJS core is similar to the angular router (of Angular JS) and react router (of React JS). Vue resource is the plugin for VueJS that offers services for making web requests and govern responses. Then, you can start modifying main.js file to use Vue routers and Vue resources and modify the app.js to work with the router followed by setting up of app components and routers.
Use case
Arbetsförmedlingen, Swedish Public Employment Service, benefitted from the amalgamation of Drupal and VueJS. Drupal Europe 2018 had a session that talked about how a video platform that was built for the Swedish government.
The platform used podcasts, video on demand and live broadcast for the dissemination of their content. They needed a new platform where these different sorts of media could be imported and metadata could be added for easily grouping them and filtering them out.
Drupal was the ultimate choice because of its great content management system, robust multilingual support, user management, and open source platform. Being lightweight with a production-ready build, VueJS was chosen as the desired JavaScript framework. Its compatibility with twig was a bonus. So, development recipe constituted Drupal, the combination of VueJS and twig and an API endpoint.
RESTful Web Services and Serialisation modules were enabled that gave the ability to create normal views as REST export and Axios, a promise-based HTTP client that has an easy-to-use API and can be leveraged in both the browser and NodeJS, was used for the consumption of data. Theme structure comprised of the twig, JS and CSS. Pluggable VueJs components were utilised and event handling configuration was shown through ‘Load More’ button.
Conclusion
The amalgam of Drupal and VueJS can be a rewarding solution that can help fulfil your digital transformation dreams.
We are devoted to providing ambitious digital experience to our partners through a suite of services.
Ping us at [email protected] to get the best out of Drupal and VueJS amalgamation.
Subscribe
Related Blogs
Drupal's Role as an MCP Server: A Practical Guide for Developers

"The MCP provides a universal open standard that allows AI models to access real-world data sources securely without custom…
What’s New in Drupal CMS 2.0: A Complete Overview

"Drupal CMS 2.0 marks a significant change in the construction of Drupal websites, integrating visual site building, AI…
Drupal AI Ecosystem Part 6: ECA Module & Its Integration with AI

Modern Drupal sites demand automation, consistency, and predictable workflows. With Drupal’s ECA module, these capabilities…




