It has been quite some time since Decoupled Drupal has been a resonating term. This API-first approach with “Create Once, Publish Everywhere” technology separating the content from the presentation layer, has been providing new dimensions to the web technology.

But what does that really mean to a web developer or a marketer?
It means that you have the opportunities to create and publish content for a variety of screens and technologies like Alexa, Fitbit trackers or Digital signage systems. (You got the power folks!)
Decoupled drupal separates your front-end experiences from the backend CMS.
How?
Let's find out! But first...
What is a Decoupled Drupal?
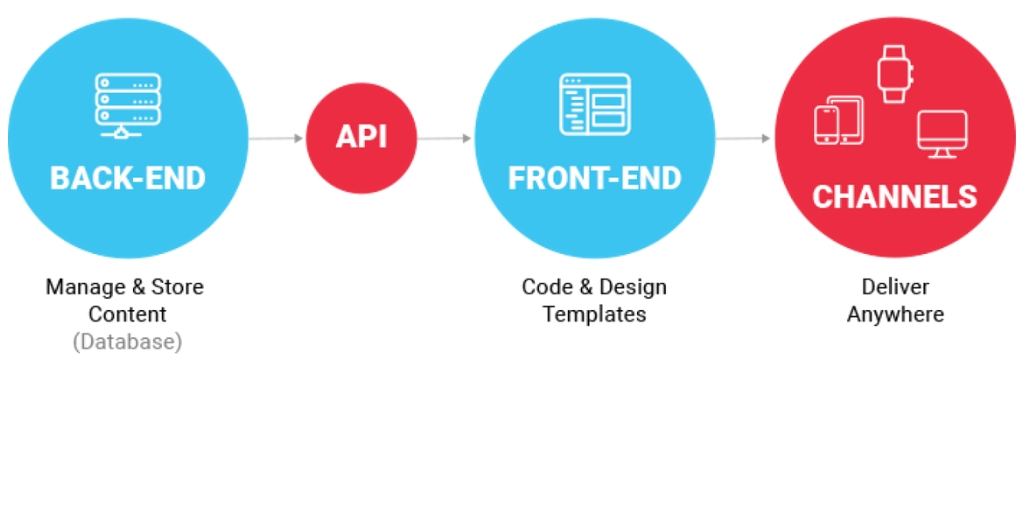
The concept of decoupling implies managing different content layers separately, with an agnostic presentation layer. To be precise, it is the communication between backend and the frontend via API.
Such a mannerly architecture, right?

Drupal can be decoupled in two ways:
-
Progressively
Progressive decoupling allows to leverage Drupal’s rendering system with simultaneous use of javascript frameworks like React and Angular to power client-side interactivity for a rich user experience.
It is an attractive approach that offers important features to both - editors, as well as the developers. For developers, progressive decoupling brings about a section of the page to the javascript framework enabling them to keep their own velocity while keeping the site assemblers unlocked.
While contextualized interfaces, content workflow, site preview, and other features remain usable and integrated with Drupal as a whole, it is mainly for all the content editors.
-
Fully
A fully decoupled method sounds excellent in theory and can present a tremendous upside for the right type of application. Full decoupling involves a complete separation between Drupal’s front and backend, in which the twig theme layer is replaced with a different frontend technology entirely. In short, fully decoupling is like treating your web experience as just another application that is required to be served.
Should you Decouple Drupal?
There has to be a number of questions which should be asked along. The answer to which, you should have a decoupled website setup is a bit more complicated than a plain yes or no. To put it all together
|
Decoupling Drupal website is for |
Decoupling Drupal website is not for |
|
Creating reusable designs |
Security and Input Sanitization |
|
Redesigning the structure of a website |
Reducing overall complexity |
|
Improves user experience |
A team that is not familiar with the frontend solutions |
|
Future proofing a website |
Contextualize Editing and Administration |
When Should you Decouple?
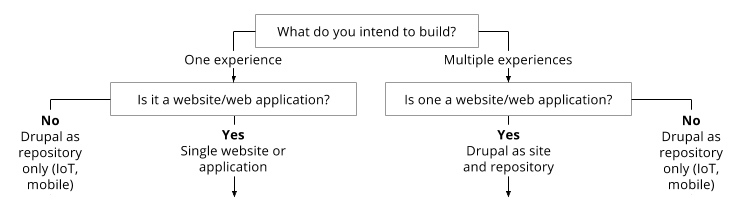
For this question, it is important to ask “what you are trying to build?”
- If the idea is to construct multiple experiences (like for web, mobile, IoT, etc.), then you can utilize Drupal to present web service APIs that would serve content to other experiences. Other experiences like:
- content repository with no public-facing component
- a traditional website that is also a content repository at the same time.
- At the end of the day, the needs of the end user would determine the usefulness of decoupled Drupal. There is no technical reason to decouple if you're constructing a standalone website that requires editorial capabilities.
- Pay close attention to the requirements of your editors and verify that you aren't removing important features by using the decoupled approach. By the same token, you can't withdraw decoupling Drupal if you're utilizing it as a content repository for IoT or native applications.
- Drupal makes it easy to construct applications when it is decoupled. Even if you're using Drupal as a content repository to assist content to other applications, well-understood specifications like JSON API, GraphQL and OpenAPI efficiently lowers its learning curve and open the door to tooling ecosystems.

Why Drupal is a Good Option for Decoupling?
-
It is API First and not API only
API first refers to the interaction between a central web server and several other applications that allows the two systems to exchange data over a network. Not only this type of exchange is limited to a website but it also extends to mobile apps, Internet of Things devices, and wearables.
Web services, as a developing technology, offer so many tastes but the one that stands out as the winner is the RESTful API. Representational State Transfer (REST) allows communication between devices like computers, phones, banking systems, televisions, and IoT devices get connected to a network by using the standard HTTP protocol. It is one of the leading API approaches of choice for web services because of its widespread acceptance across the web.
Furthermore, Drupal is also enabled for non-RESTful approaches like GraphQL. Various contributed modules allow you to add web services to a Drupal installation without the need for writing code.
For example, developers can use services module and the RESTful Web Services module to configure a server for enabling the Drupal installation to push or allow data that is to be pulled as needed with the help of REST API. No matter whether the action is pushed or pulled, Drupal is the services layer.
With API first initiatives at the frontend, Drupal 8.0 has marked to be a beginning of Drupal’s transformation as an API first platform. It is perpetually moving towards offering a robust API first ecosystem.
-
API can grow to multiple consumers
Considering the fact that the website front-end is consuming the same APIs as mobile apps, app developers understand that they aren’t a second-tier audience. New mobile apps can be constructed without requiring deep access to back-end content stores. APIs can be documented and made accessible to third parties or the public at large with little effort. Which bring about growth in terms of multiple and independent consumers.
-
Differentiated development velocities
Let's take the example of an organization where there is a team split between developers with front-end expertise and others who are experienced as Drupal developers. An issue in your project’s progress arises due to the reduction of intelligibility between both the skill sets.
Fully decoupling Drupal enables both the teams to pursue their own velocities. Front-end developers are no longer crippled by the limitations of the Drupal theme layer, and they have the authority to exert control over all markup and rendering. Similarly, Drupal developers need not worry about the subtleties of the front end, instead focusing their attention on constructing a robust RESTful API.
Heads in Decoupled
Before we dig into the challenges of the decoupled drupal, it is important to know the javascript framework involved in the decoupling.
- Angular and AngularJS
 This javascript-based open-source frontend framework has been used as a decoupled frontend for a while now. It aims to simplify both the development and the testing of applications by providing a framework for client-side model-view-controller and model-view-ViewModel architecture along with components commonly used in a rich internet application.
This javascript-based open-source frontend framework has been used as a decoupled frontend for a while now. It aims to simplify both the development and the testing of applications by providing a framework for client-side model-view-controller and model-view-ViewModel architecture along with components commonly used in a rich internet application.
- ReactJS
 Another JavaScript library which has been gaining popularity rather quickly and known for creating interactive UIs. When you design simple views for each state in an application, ReactJS efficiently updates and render the right components when the data is changed and uses the concept of Virtual Dom (In reactJS a virtual DOM object is a representation of a DOM object, like a lightweight copy.)
Another JavaScript library which has been gaining popularity rather quickly and known for creating interactive UIs. When you design simple views for each state in an application, ReactJS efficiently updates and render the right components when the data is changed and uses the concept of Virtual Dom (In reactJS a virtual DOM object is a representation of a DOM object, like a lightweight copy.)
The library implements a render() method that takes up input data and returns the thing which needs to be displayed. React applications usually require the use of additional libraries for state management, routing, and interaction with an API.
- Vue.js
 One of the latest of these frameworks, Vue.js is an open-source framework that uses JavaScript to make developing web interfaces and single page applications easier than it used to be.
One of the latest of these frameworks, Vue.js is an open-source framework that uses JavaScript to make developing web interfaces and single page applications easier than it used to be.
Vue.js features are considered as an incrementally adoptable architecture that focuses on declarative rendering and component composition.
The Challenges
- Security
In the world of web services, a Cross-origin resource is a process that uses additional HTTP headers to request the browser to let web applications run from one origin and have permission to access selected resources from a server at a different origin.
But considering the security factors, all the modern web browsers restrain cross-origin requests that are initiated within scripts. To put it in simpler, you are not allowed to use javascript to retrieve data from a separate domain. The scripts can only make HTTP requests to its own domain.
Which leaves us with a bigger problem- if you are constructing a decoupled website that runs on a separate domain then the front-end would not operate any existing tools. The security of user inputs becomes important at this point. The most powerful JavaScript frameworks and application frameworks have mechanisms to defend against cross-site scripting attacks (like input sanitization) a fully decoupled Drupal requires you to examine the security implications of an architecture carefully. For instance, Drupal comprises of text sanitization and form validation out of the box for all types of fields, but leveraging this feature needs a coupled implementation.
- Routing
The editors that utilize the CMS have numerous routing tools at their disposal. They can, for instance, configure the URL alias for a particular node. The URL alias is the backbone and most important factor of a website. In a decoupled world, this simplistic approach that ignores several complications factors can be considered a front-end only concern.
Complication factors like - is there a unique identifier in the alias? Can we find the content associated with the request without a unique identifier?
The answer to which is that yes it can be done as the URL alias values have a unique identifier that makes API requests easy.
URL aliases let the content editors specify the route of a web page that represents a piece of content
As Drupal developers, you control to make no distinction between such pieces of content and the web page that Drupal automatically creates for it. The reason is that Drupal covers the complexity associated in making assumptions. Assumptions like:
- It suggests that you need a web page for each node. Where each of those has a route node/<nid> accompanied with a custom route ( URL alias).
- This means that it is okay to append presentation information in the content model. It would make it simple to tell the Twig template on “how to display the content” in order to execute it as the editor intended.
Thus routing in decoupled applications becomes challenging due to factors like
- In place of one route, we have to reminisce about at least two (one for the front-end and one for the back-end) routers.
- Many consumers may decide different routing patterns. This can be mitigated by reaching an agreement among consumers.
- Efficiency
The argument against using end-to-end Drupal for reasons of page load performance is less convincing because Drupal 8 core comprises of cache tags, or metadata, which enables you to declare dependencies managed by Drupal and lets cache invalidate items that rely on granular content. This presents a progressive load of pages based on the cacheability of a page’s component.
Thus this form of progressive loading based on varied cacheability cannot be leveraged as a feature in a fully decoupled implementation.
- SEO and Image styling
Three problems faced when working in a decoupled drupal would include:
- Meta tag module is installed and properly configured in Drupal 8, but the data isn’t pushed to the page. Thus leading towards failed attempts for the search engines to see those pages. The extra code had to be written to retrieve the meta tags from Drupal, the task took weeks and dozens of hours between the developer and the SEO team leading to complications and problems.
- Decoupled sites that have non-standard URLs are counted as an issue in decoupled Drupal. If you are changing the way that URLs works, other things break, like the sitemap of the website. This is another case where functionality had to be re-created. In short, it is selected to not use the available modules and use a third-party service to crawl and create a sitemap manually because the development overhead would turn out to be too costly.
- SASS is a preprocessor that enables the users to write CSS code using the extended SCSS syntax that involves many features. Features like variables, nesting, functions – among the most notable. The current crop of SEO SAAS tools does not work on headless sites. If you use any third party tools like Moz, you explore loss when it comes to understanding the decoupled site
Future of Decoupled Drupal
With witnessing the rapid evolution in the sector of decoupling, the gap between the developers and content editors has shrunk in a massive form. After all, this was the very first aim of Drupal.
To help content authors assemble their own website
Today, developers are beginning to use Drupal not just as a content repository for their various application but also as a mean to create custom editorial interfaces. The future of decoupled drupal promises more experimentation around convincing new editorial interfaces that would help you to have full control over the growing number of channels
Not only this but decoupled drupal would also allow you to construct a content model once, then preview the content on every channel, and use familiar tools to either edit or place content, regardless of whether the channel in question is mobile, chatbots, digital signs, or even augmented reality.
The future is bright indeed!
In the End
Drupal has been a constant achiever when it comes to being a continuous API first architecture. Yes, it is a very good option when decoupled as today's modern CMS revolution is driving up demand for more flexible, scalable, customizable systems that deliver the experience your customers expect. Separating your front and backends, with either a headless or decoupled implementation, enables organizations to increase delivery times while iterating faster.
At OpenSense Labs, we believe in frontend freedom of choice. That’s why we’ve designed our CMS to operate as traditional, decoupled, or headless–depending on the specific needs of each customer.
Reach us at [email protected] and make a simple to publish content once with a single authoring point and deploy it anywhere you want with less stress and mess.
Subscribe
Related Blogs
Inside the Drupal AI Summit: Themes, Speaker and What To Expect

“ The web is changing fast, and AI is rewriting the rules. It writes content, builds pages, and answers questions directly,…
FOST and Drupal AI Initiative: Next Era of Responsible AI

Three years after the launch of generative AI tools marked a new age for artificial intelligence, almost 90% of survey…
Drupal AI Ecosystem Part 5: AI Content Suggestions

Drupal has steadily evolved from being just a content management system into a flexible platform that incorporates emerging…