Websites have entered a new playing field now, at least compared to what they used to be a few decades ago. They are not one-dimensional anymore. They represent a multitude of different business agendas that are essential for growth and visibility.
Websites are not just limited to words, their world has widened progressively. From animations to social media integration, websites today can do it all. A major reason for these advancements in websites and their build is the software they are built on. And that is going to be the highlight of this blog.
We will talk about the Content Management Systems and the Static Site Generators and shed light on their uses, their suitability and whether they can work in sync or not? So let’s begin.
Understanding a CMS

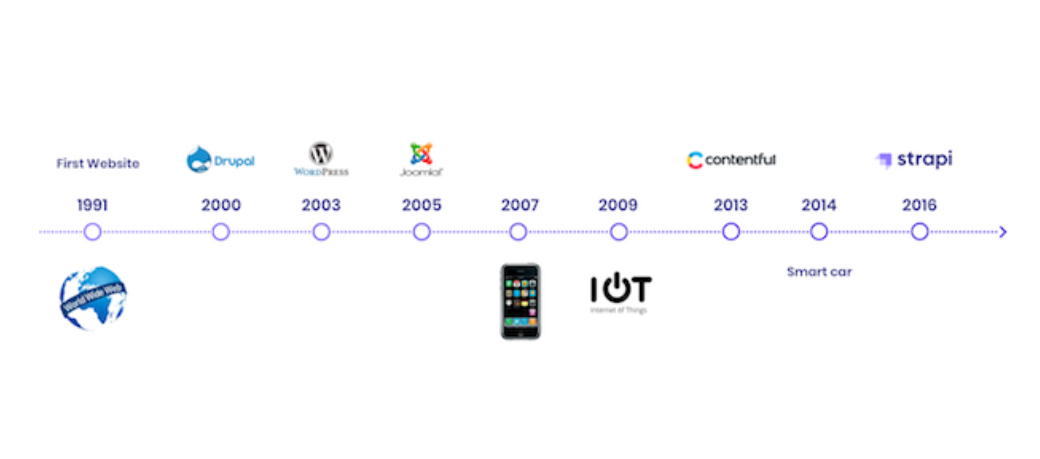
Commencing with the veterans, CMS or a Content Management System have been around for almost two decades (Drupal, one of the world leaders in web content management, was initially released on 15th January 2001). Despite being that old, the conventions they are built on and the features they have been added with over the years have resulted in CMSs being as modern as modern as can be.
From easing the workload off of the bloggers’ shoulders to making newspaper editors happy; from catering for corporations and their digital marketing team to aiding numerous government departments online and transparent, a CMS has a wide audience.
If I had to define a CMS, I would simply call it the one-stop destination for all your website’s content needs. It manages, organises and publishes web content. What is more impressive is that content authors can create, edit, contribute and publish on their own, they do not need to be dependent on developers for that. A CMS offers a collaborative environment to build and present websites, allowing multiple users to work with it at once. Terms like Web Content Management and Digital Experience Platform are being thrown around today and they are nothing, but a modern variant of a CMS.
Getting into the meaning of CMS a little further, you would hear two versions of it and they are essentially its break down.
- First would be the Content Management Application. This makes marketers, merchandisers and content creators self-reliant. They can do the contextual heavy-lifting on their own with a CMA without the requirement of a code, so, none of the guys or girls from IT would be needed.
- Next is the Content Delivery Application. This is basically the foundation for your content; the back-end aspect that placed your content into templates to be further presented as one website. So, what your audiences see is provided by the CDA.
Both of these together make a CMS whole for your use.
Moving further, after the meaning, it is time to get a brief understanding of the various categories of a CMS. Based upon different categorisations, there are seven in all.
Based on the CMS’ role
Traditional
Most often, a traditional CMS is used on really simple marketing sites. I have used the term simple to describe it because it is just that, be it the layout or general functionality. You can create and edit your content using a WYSIWYG or HTML editor and it would display the content as per the CSS you have used.
With a traditional CMS, your entire site is encompassed by one software. The frontend and the backend are closely connected through it, hence, it is also referred to as a Coupled CMS.
Decoupled
Unlike its traditional counterpart, the decoupled CMS separated the frontend from the backend. This means they work independent of each other and a change in the presentation layer does not necessarily affect the backend repository. Through decoupling, you get the features of more than one software to base your site’s architecture on.
Headless
A headless CMS is more or less similar to a decoupled one. When you take up a headless CMS, your content would always remain the same, however, each of your clients, be it an app, a device, or a browser, would be obligated for the presentation of the content.
The code in this instance is not in the CMS, rather it is an API that is used for communication and data sharing amongst the two software. This way developers can consume content through an API and content authors can start adding content at the same time. If you are looking for the ‘one size fits all’ approach, this is where you will find your answer.
Based on cost and ownership
Open source
Open source CMSs are the ones that are free of cost, at least initially. You do not need to pay for any license fee for its installation; however, there can be costs that you may incur for add-on templates and more such features.
Open Source CMSs are pretty popular today, the reason being their thriving community of developers. This results in the veterans redistributing and modifying the code, which not only leads to perpetual software improvements, but also helps the newbies in making progress.
Proprietary
A proprietary CMS is the exact opposite of an open source CMS, meaning it is commercial and mandates a licensing fee along with annual or monthly payments. In return for the payments, you would get an out-of-the-box system to meet all your companies requirements, continuous support and built-in functionality.
Based on the location
On premises
As the name suggests, this is a CMS that has a physical presence within the company’s premises. The high degree of control it offers to its users is the reason for its popularity. However, the humongous investment and the chances of human error dampen its potential.
Cloud-based
The name gives it away. Such a CMS is hosted on the cloud and delivered through the web. It is essentially the combination of web hosting, web software components and technical support. It provides fast implementation and deployment along with accessibility from across the globe on any device.
Why choose a CMS?
Moving further, let’s now delve into the multitudinal features that are packed inside a CMS making it a suitable choice for you and your organisation’s virtual needs.
If I had to broadly categorise all the features of a CMS, I would end up with three major categories, which will sum up the true potential of this software.
Content and its production needs
Producing content is the primary reason anyone takes on a CMS. It is true if you are a blogger and it is also true if you work for an educational institution and its online persona. It is the content that speaks for itself, when it comes to your site and it needs to be pristine, for lack of a better word. And CMSs help you achieve a level of control over your content production that you desire.
- Starting with the edits, the WYSIWYG editor could be deemed as the heart and soul of a CMS. It provides you formatted text in paragraphs with quotes, superscripts, underlines as well as images and videos. Your authors would not have to work around codes for sure.
- Focusing on the media, images are an important part of it. Every CMS has room for them, they can be uploaded directly from your computer or archives, either within the content or you can add them in the page itself. The same is true for pdfs, animations and videos. Videos also have the option of being embedded through Youtube.
- Furthermore, CMSs also support multilingual and multi-channel sites. This eases the pressure off of the content authors and makes localised projects easy to run.
Content and its presentation needs
Presentation is all about design, how it is done and how it would be showcased to the end user. There are a lot of design considerations that a CMS can help you with.
- A CMS would have you sorted with the right font and its size and the right colours and contrast.
- A CMS would have your sorted with the right responsiveness for your site.
- A CMS would have you sorted with the right URLs and URL logic.
- A CMS would have you sorted with the right templating tools to change your layout.
- A CMS would have you sorted with the right hierarchy for your site as well as provide the right prominence to the aspects that need it.
- Finally, a CMS would have your site sorted for all the right accessibility protocols to make it universally accessible.
Content and its distribution needs
Once the content is produced, its distribution comes into play. This has a direct impact on your site's visibility. And CMSs ensure that you get the most out of it.
- The foremost part of distribution needs is metadata. This helps in tagging, categorising and describing your content. It includes everything from keyword insertion to identifying the distribution channels and placing access restrictions on the content.
- Secondly, CMSs also come equipped with automated marketing tools like analytics and A/B testing that help you understand user behaviour and help you capitalise it. You would just have to define the parameters and the automation would do the rest, be it publishing on your site or email marketing.
Content and its management needs
Then comes the management of your content, it is a perpetual process that helps in providing an ease to the editors and developers that streamlines the builds and updates of a website.
- For one, a CMS helps you plan and execute the publishing of your content. You can actually schedule when and what to post and where to post it. You can also decide when something would be available for the audience to see and when it won’t be like an events’ post. Once the event has happened, it won't need to be on your site anymore and a CMS helps with that.
- CMSs also help you to figure out user roles and implement them. This helps in ensuring that sensitive information is only accessible to the users who have the clearance. A manager and a director are going to have different roles, so does a premium member and a regular member of your site.
- Finally CMS helps you in avoiding instances where you delete something important and its recovery becomes impossible. Version control and revisions are a feature that has to be in your CMS, if you want the powers to bring back the lost content.
Apart from these main categories, CMSs are also renowned for their security, their scalability and user friendliness. There is one more thing to add and that is the fact that a CMS can go above and beyond it capabilities by integrating itself to third-parties and combining their features with its own, a headless CMS is an example of the same. Drupal is one of the most popular CMSs, when it comes to going headless. Read our blog, Decoupled Drupal Architecture to know more about it.
Understanding a new vogue: Static Site Generators
Before understanding a static site generator, let’s shed some light on static sites, since these are what it builds. A static site is the one that is designed in a way that it remains static, fixed and constant, during its design, its storage on a server and even upon its delivery to the user’s web browser. This is the attribute that differs it from a dynamic, it never changes, from the developers desktop to the end user’s, it remains as-is.
Coming to Static Site Generators or SSG, in the most basic of terms they apply data and content to templates and create a view of a webpage. This view is then shown to end users of a site.
Now let’s get a little technical, you know that an SSG will only create static sites, it does so by creating a series of HTML pages that get deployed to an HTTP server. There would only be files and folders, which points to no database and no server-side rendering.
Developers using an SSG, create a static site and deploy it to the server, so when a user requests a page, all the server has to do is find the matching file and route it towards the user.
If I talk about the difference between an SSG and a conventional web application stack or a CMS, I would say that it is in the view of webpages. While an SSG keeps all the views possibly needed for a site at hand well in advance, a traditional stack waits until a page has been requested and then generates the view.
Why did SSG come along?
Static Site Generators act differently than a CMS, they are more aligned with the needs of static sites. However, their emergence has a bigger story to tell.
Yes, CMSs are quite popular today, yet there is a drawback to that. With the rising acclaim of CMSs, some of them have become more prone to cyberattacks. The lead in security hacks goes to WordPress, with almost 90% of all hacks being experienced by it as reported by ITPRO reports of 2020. But, Drupal is considered the most secure CMS as can be seen in Sucuri’s 2019 Website Threat Research Report.
Then there is the issue of performance. CMS sites operate mainly upon their servers, meaning they do the heavy-lifting. If a request is sent, it would mean the server taking the charge of the page assembly from templates and content every time. This also means that for every user visiting your site, the PHP code would have to be run to start up, communicate with the database, create an HTTP response based on the recovered data, send it to the server and then finally, an HTML file is returned to the user’s browser to display the content after interpretation. All of this may impede the performance of the site built on CMS when compared to the one powered by a static site generator. But, it’s not like CMSes give you low-performance websites. They do have provisions for delivering high performance websites. It depends upon which CMS you go with. If web performance is your concern, Drupal can be your go-to option.
An SSG is a solution to these two conundrums, hence, it emerged with a bang.
What can a Static Site Generator do for you?

Static Site Generators solve a lot of the issues that a CMS cannot, consequently they can provide you a lot for your site’s well-being.
SSG means better security
In an SSG, the need for a server is non-existent and this is the reason it provides more security. As we have already established that an SSG is rendered well in advance and its ready-to-serve infrastructure helps remove any malicious intent upon your site. This infrastructure essentially eliminates the need for servers, they do not need to perform any logic or work.
Apart from this, with SSG, you would not need to access databases, execute logical operations or alter resources for each independent view. As a result, there is an easy hosting infrastructure as well as an enhanced security because of the lack of physical servers required for fulfilling requests.
SSG means elevated performance
A website’s performance is concerned with its speed and request time, and SSG provides in this area as well. Whenever a page is requested, it involves a whole bunch of mechanism to get it displayed for the visitors. There is the distance it has to cover, the systems it has to interact with along with the work that those systems do. All of these take up time, shadowing your performance.
Since an SSG site does not mandate such a lengthy iteration per visitor request, it reduces the travel time. This is done through delivering the work directly from a CDN, a distributed network of caches, which aids in avoiding system interaction. Resultantly, your performance soars
SSG means higher scalability
When an SSG builds a site, it is often considered pre-built. I mean that is what building all the views in advance of an actual request could be defined as, right? So, with a pre-built site, you have less work on your hands. For instance, a spike in traffic would not mandate you to add in more computing power to handle each additional request, since you have already done all the work beforehand. You would also be able to cache everything in the CDN and serve it directly to the user. As a result, SSG sites offer scalability by default.
When should you choose a Static site generator?
Now that you know how an SSG can benefit you, it is time to understand the scenarios that would mandate taking up a static site generator and all its advantages.
When building complex site is the goal
If you want your website to deliver more complexity, in terms of the kind of features it provides, SSG becomes a good choice. There are many that come equipped to provide you client-side features that are ready to go.
When creating and displaying content is the only goal
Here SSG is a suitable choice because it would generate pages and URLs for you. And these pages would give you a 100% control over what is being displayed, meaning the output would always be in your hands; content pages need that.
When generating numerous pages is the goal
A static site generator can create pages at a great speed. It might not be seconds, but it is quite fast. So, when creating websites that would need a lot of pages to be created, SSG’s speed comes in quite handy.
When templating needs are complex as well
An SSG is a powerful software, it has the ability to assess your site’s visual style and content along with its behaviour and functionality. This feature becomes fruitful, when building a website with diverse templating needs. Vue and React based SSGs would definitely help you get the versatility you need on your website, along with the standard use of concept of code reuse on your site.
I would like to add just one more thing, and that is the fact that your team must be familiar with the static site generator that you are going to end up using. There are a lot in the market. If your team is familiar with .net, use and SSG powered with it. On the other hand if it finds JavaScript more familiar territory, go with an SSG based on that. Let your development team be a part of the discussion, when the suitability of a static site generator is being decided.
Are Static Site Generators always the right option?
Coming from the suitability, you would think that an SSG is a great choice. Don’t get me wrong, it is. However, it isn’t a universal software. There are instances when it may not be the right choice. So, let’s delve into these scenarios.
Not when you do not have development experience
Static Site Generators become a tad bit difficult for amateur developers. Your developers ought to have experience to reap all its benefits. The building process is considered to be more difficult than that of a CMS, something that finding plugins for pre-built pages acn become a chore. Furthermore, there isn’t a huge community out there to help you in the development part, if you are a beginner.
Not when you need a site built urgently
You have to understand the urgency and SSGs are not the best of friends. From learning the build process to developing the template code, everything needs time.
There are development scripts to be me made;
There is the complication of customised them;
There is the additional process of creating and setting Markdown files;
All of these account to more time requirements for the development process. Think of it like this, you are going to be doing all the grunt work beforehand, and that would necessitate more time.
Not when you need server-side functionality
When partnering with an SSG, you would be parting with some, if not many, interactive functions on your site. For instance, user logins would be difficult to create, so would web forms and discussion forums. However, there are certain options like lunr.js search and Disqus commenting to help you with your sites interactivity. I would say that these options are pretty limited.
Not when your site has to have hundreds of pages
You might think that I am contradicting myself, however, I am not. Static site generators can create a website with a thousand pages, yet the process can become tedious and awkward. For a thousand or so pages, the content editing and publishing would be cumbersome. Along with this real-time updates could get delayed and like I mentioned before build times rise consequently.
Not when website consistency is a priority
Lastly, SSG sites offer a lot of flexibility. That should be a good thing, however, it does have a side effect and that is on your site’s consistency. This is because anything that is found in the Markdown files can be rendered as page content. Consequently, users get the chance to include scripts, widgets and other undesired items.
Can a CMS and an SSG work together?
Yes, a CMS and an SSG can work together and pretty efficiently at that. However, that partnership is only possible in a headless CMS. This is because a headless CMS gives room for other frontend technology to come and play and in this case that technology is found in static site generators.
A headless CMS is pretty versatile, choosing a static site to go as its head could help you get most of the benefits that both, the static site and headless CMS, come along with. This partnership indeed has a lot to offer. Let’s find out what that is.

Proffers easy deployment via APIs
SSGs are quite straightforward to use, especially with an API, which is the connecting force between the SSG and the CMS. Pulling data from an API for generating and deploying a static PWA to any web host or Content Delivery Network is a breeze.
Proffers ease to the marketing team
When you work only with an SSG, you would face difficulties as it puts a lot of boundations on the marketing team. This isn’t a problem when you partner with a CMS.
Proffers easy editing and workflow
Conventionally, SSGs do not have a WYSIWYG editor or workflow capabilities for the tracking and collaboration of content. You might think that it is only needed for dynamic sites, but that isn’t the case. Static sites also need that. Since CMSs have that capability, they become ideal for content before actually running the SSG; the perfect contextual partnership.
Proffers easy updates to sites
With a CMS, you can easily change and update the content. With an SSG, the same changes can be pulled up through the APIs and a new static site can be generated every time they are incurred. All the developers have to do is set a tool up for content pulling and generation. As a result, your site would always be up-to-date and the users would not need to be processed whenever they visit your site.
To check out some examples of how CMS and SSG can come together, read how Drupal and Gatsby can be leveraged for developing blazing fast websites. You can also go through the benefits of going ultra-minimalistic with the combination of Metalsmith and Drupal.
Conclusion
In the end, all I want to say is that both a CMS and an SSG have their own set of features and capabilities that make them excellent at what they do, making their users more than happy. However, when it comes to getting the best out of both of them, there is only one kind of CMS that can help you reap the benefits of this dynamic. It is up to you to decide whether you want to use them together or individually.
Subscribe
Related Blogs
Trek n Tech Annual Retreat 2025: A 7-Day Workcation of OSL

OSL family came together for the Trek n Tech Annual Retreat 2025, a 7-day workcation set amidst the serene beauty of…
Exploring Drupal's Single Directory Components: A Game-Changer for Developers

Web development thrives on efficiency and organisation, and Drupal, our favourite CMS, is here to amp that up with its…
7 Quick Steps to Create API Documentation Using Postman

If you work with API , you are likely already familiar with Postman, the beloved REST Client trusted by countless…




