Travel down the memory lane and think of your favourite restaurant you used to visit often. You might cherish the memories of sheer brilliance in the ambience as you walked in but never had to venture out to the back of the restaurant. The back of the restaurant houses items accessible to people working there and the main hall is for customers to experience the services. Decoupled Drupal almost has a similar paradigm. Well, almost!

With Decoupled Drupal, a website visitor won’t be involved in a direct interaction with Drupal just like customers do not interact with the people working in the back of the restaurant. The visitor will see pages built using Javascript frameworks with Drupal as the content store.
How can such an arrangement be remarkable for the marketers’ efforts to make innovative marketing strategies and witness resounding business growth?
Diving Deeper
You may call it headless, decoupled, web services or API-first but for a marketer, understanding such terminologies can prove to be testing times. So, first and foremost, how different are traditional CMS, headless CMS and decoupled CMS from each other?

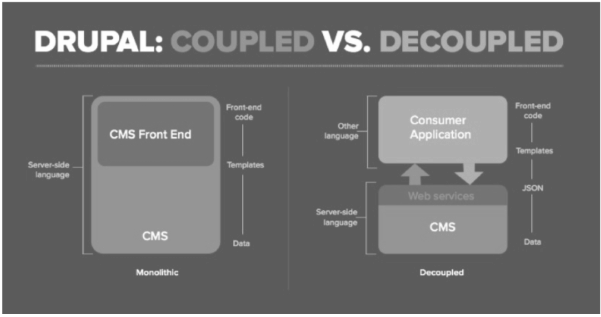
- Traditional CMS: In a traditional CMS, content creation can be done by the users through an editor which could be stored in a database (the backend). This content is then served to a frontend rendering layer which is firmly coupled to the backend.
- Headless CMS: In a headless CMS, content creation can be done by the users through an editor which can be stored in a standalone database frontend by APIs. This content is retrieved by a completely separate frontend rendering layer through those APIs.
- Decoupled CMS: A decoupled approach of content management is a blend of traditional and headless CMS. Content creation can be done by the users through an editor which can be stored in a database. This content can be served flexibly either through the existing frontend rendering layer or retrieved by a completely separate frontend rendering layer via APIs.
A decoupled approach of content management is a blend of traditional and headless CMS.
Therefore, in a decoupled architecture, the content is exposed to another frontend system by the Drupal backend such as native mobile applications, digital signage, conversational UIs or applications developed using JavaScript.
So, that’s about the basic difference between the traditional approach and the decoupled approach of content management systems. What does decoupled Drupal do to a marketer’s strategy and how is it beneficial for them?
Capabilities of Decoupled Drupal
The things that decoupled Drupal is able to accomplish can prove to be a harbinger of a new era of successful business with its astonishing capabilities.
Multi-platform capabilities
A large business enterprise with a presence of an awful lot of digital properties to govern and update can benefit to a mammoth extent with decoupled Drupal as a backend. Being a content repository, decoupled CMS enables you to serve dynamic content to a plethora of places ranging from mobile apps and voice tech platforms to IoT devices and futuristic technologies down the road.
Awesome frontend experience
Traditional Drupal architectures have some design circumscription that can forbid designers and frontend developers from delivering a modern design system that could offer a spectacular user experience.
Facilitation of usage of external design systems can be enabled by decoupled Drupal. In such an architecture, Drupal is solely doled out to compiling data, passing that on to an external design system and giving control of the markup to that system. This makes sure that your content will present daintily across platforms.
Marketing agility
It’s a strenuous task for the marketers to update and redesign digital properties rapidly keeping in mind the ever-evolving customer expectations. In addition to this, there is an astronomical investment of quality time and resources across design, development and marketing departments.
Customer experience is evolving at a blistering pace!
Traditional Drupal architecture could take ample amount of time to make updates and redesigns. This is because modification has to be performed at both the backend and the frontend leading to the dependence of marketers on both the developers and designers for the completion of the project.
By the time you would bring together your development team, zero-in on design, and finally agree on the way forward, proposed changes would already look outmoded. Customer experience is evolving at a blistering pace!
Streamlining the upgrades to the backend without impacting the user experience on the front end is a monumental advantage of decoupling your Drupal CMS. As a result, making design and UX alterations to the frontend can be easily done independently from the backend.
Benefits of Decoupled Drupal for Marketers
Traditional CMS approaches can sometimes prove to be a thorn in the marketer’s flesh while looking to build a robust business. Decoupled Drupal has a lot to offer to a Marketer’s strategy which can be seen through the eyes of organisations who have benefitted from innovative marketing strategies.
Shore up sales and revenue
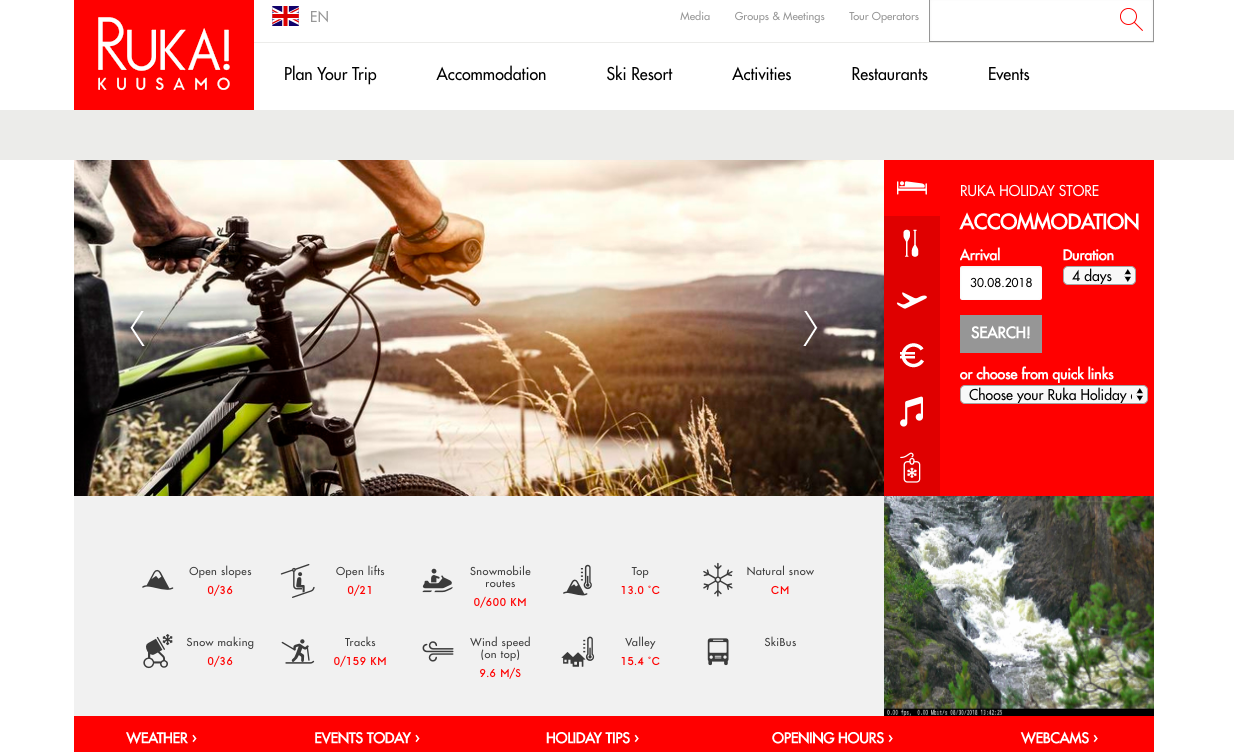
At the end of the day, your marketing strategies should rake in huge profits that spells the success of your long-drawn methods. Adopting anything, for that matter, into your business workflow involves a whole lot of speculations about the sort of impact that it would have. Adopting decoupled Drupal can prove highly lucrative for an organisation. The Kuusamo-based Ruka, one of the popular ski resorts in Finland, has made incredible strides in terms of their financial growth with the implementation of decoupled Drupal.
The online presence of Ruka was reeling under the challenges of bad user experience, a dearth of mobile support, increase in manual labour due to missing integrations. Even the minutest of alterations to the online store needed software development.

To achieve the best possible user experience, React was used to rebuild the frontend of the online store with Drupal 8 and Commerce 2 taking the responsibility of content management.
The entire project was carried out using the principles of Scrum framework which changed the composition of the team fluidly as per the needs of the project.
The remodelled Ruka online store turned out to be more user-friendly than ever before thereby significantly simplifying the maintenance process. Betterment in the usability enhanced the volume of mobile transactions by almost 30%. Moreover, 12% increase was established in the total amount of web sales in comparison to the time when the older site was in place.
Relay the right message to the customers
It is of paramount importance that marketers keep up with the customer expectations. To do that, they need to serve the right message, on the right device, and at the right time.
Princess Cruises, one of the premiere cruise lines in the world, brought in innovation to their marketing landscape with the incorporation of decoupled Drupal. They went on to fundamentally alter the way their guest accesses information while onboard their ships.
Every guest relied on the mobile phones to instantly avail information, buy items and inform the management about anything. So, it paved the way for the transformation of Princess experience with the launch of Princess@sea. It is a mobile application designed specifically to enable guests in planning their day planner and activities, assess the ship’s itinerary, scan through restaurant menus and book shore excursions on-the-go.
The digital experience had to be reliable when the ships are sailing different parts of the globe. Thus, it needed a centralised way of governing content across multiple channels and touchpoints for offering a uniform experience on mobile and digital signage onboard the ship.
Princess Cruises chose decoupled Drupal approach to relay content across several touchpoints and channels. Princess Cruises could create content once and publish everywhere thereby connecting every passenger to Princess@sea, and hence Drupal.
Faster time to market
Continuous delivery of a product is every marketer’s numero uno need. Delivering quality products faster to the market is very essential and when it comes to the rebuilding of a site, business implications creep in. Challenges like production downtime had to be coped with while revamping an entire site.
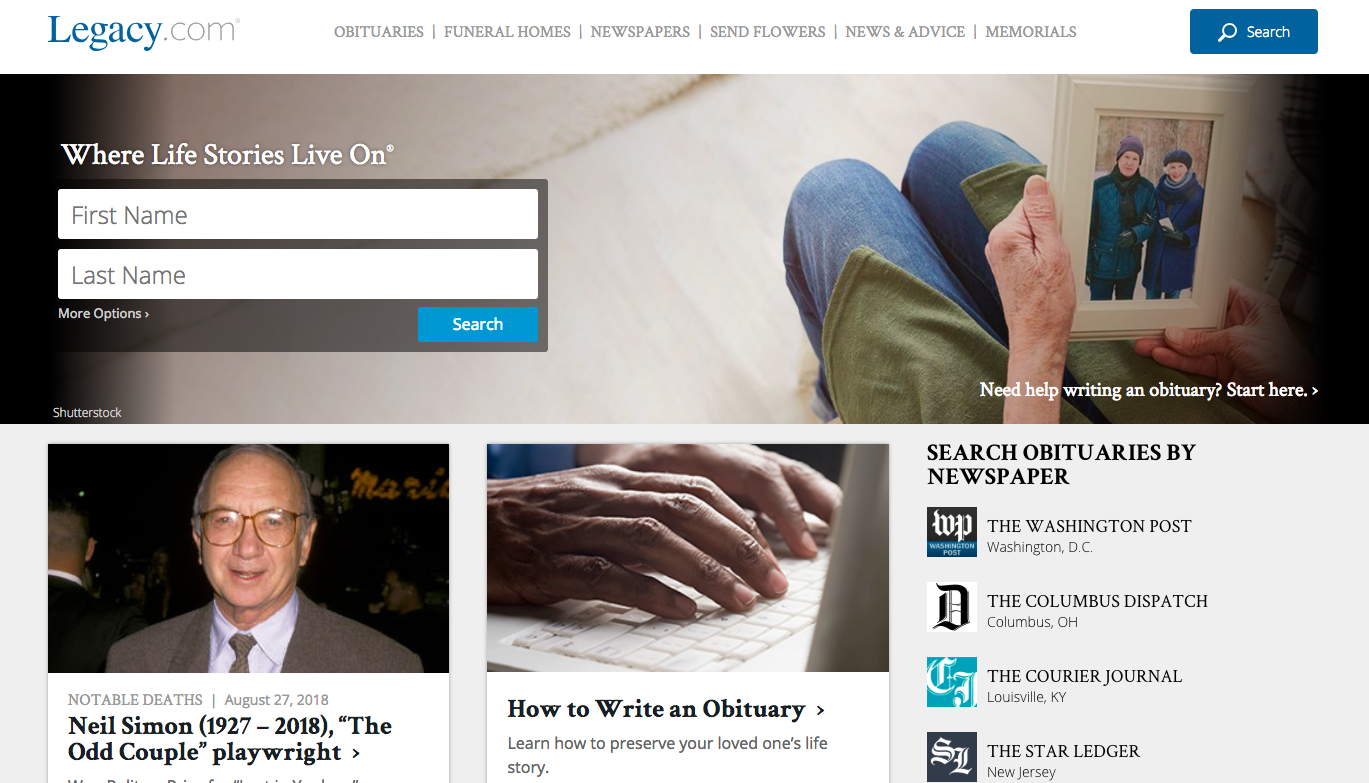
A decoupled CMS strategy can be a wonderful solution for a website that is in dire need of a change. Legacy.com, a global leader in online obituaries, which chose to rebuild its site using decoupled Drupal with the help of a Drupal agency.

To fulfil the needs of an enterprise-grade publishing platform, decoupled Drupal helped in incorporating highly customised and lightweight JavaScript-based frontend. So, the page structure deployed was a progressively decoupled architecture with Drupal administering and rendering the layout or skeleton of the page architecture.
The frontend development was taken care of by the in-house team at Legacy.com and the Drupal agency managed the Drupal development to finish the project in a record 4-month delivery timeline.
Entice new customers to come on board
Acquiring and retaining customers requires a lot of customer-centric planning. Marketers have to perpetually work on keeping existing customers engaged and simultaneously attract new customers to come on board.
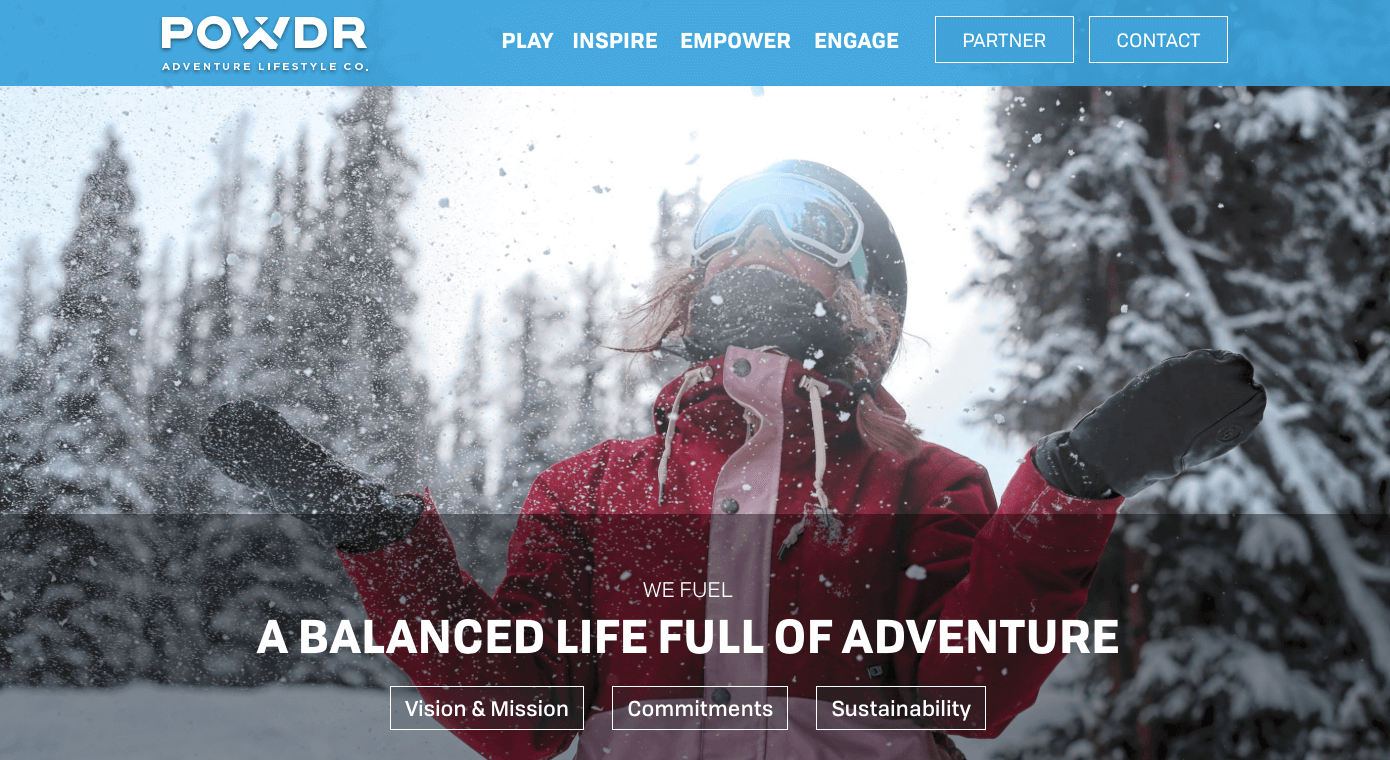
Making every interaction with the customer interesting, quick, and engaging is a significant approach for marketers. Powdr Corporation, one of the largest ski resort operators in North America, wanted to offer each brand in the Powdr family the sort of flexibility needed to enable customised web experiences for users.
Marketers have to perpetually work on keeping existing customers engaged and simultaneously attract new customers to come on board.

The major hurdle for Powdr was to handle all of their digital properties across multiple sites and at the same time giving each resort the power to show their uniqueness as a brand. It chose a decoupled Drupal architecture to kickstart its flagship site along with resort sites.
Each of the resort sites used Drupal as the content repository that exposed content for consumption by its preferred JS framework in the frontend. This gave frontend designers flexibility and helped in customising their approach for each of the brands in the Powdr ecosystem.
Powdr’s adoption of decoupled Drupal provided an engaging experience to the customers and brought the beautiful mountain ranges to different screens and devices. The launch of the revamped site resulted in 50% of the users entering into a purchase path directly from the homepage.
Build user engagement
Marketers need to make sure that the business site keeps the user engaged for a longer time. A good quality content coupled with a website that has an appealing design and could withstand high traffic is every marketer’s important part of the wishlist.
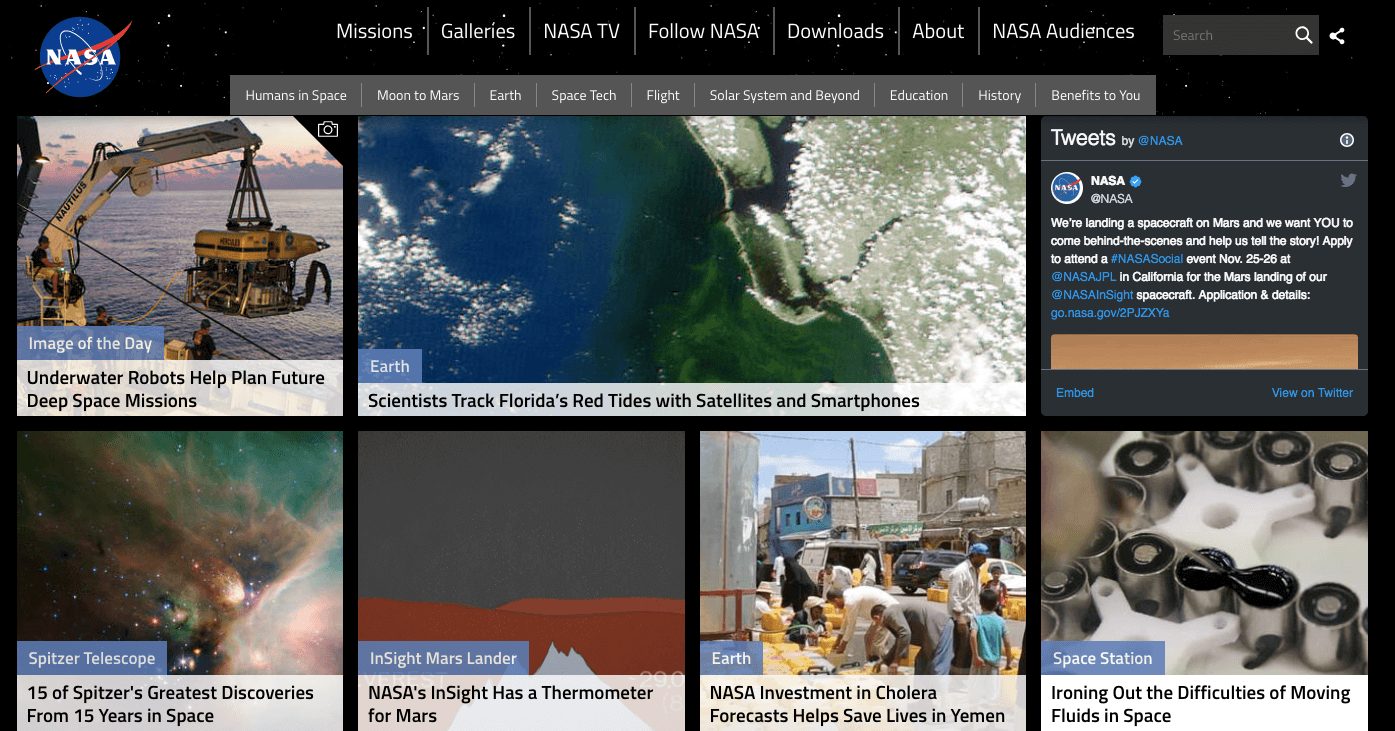
NASA, an independent agency of the executive branch of the federal government of the United States, took the decoupled route to redesign their site with the help of an agency. Amazon Web Services (AWS) and Drupal proved to be the perfect match for meeting the content needs of both NASA and the public with user-driven APIs, dynamic host provisioning, scalability and security.

The website of NASA is deployed in several AWS availability zones and governs almost 500 content editors updating over 2,000 content every day. On an average, it receives approximately a million page views a day. It has handled peak loads of nearly 40,000,000 page views in a single day with a record-shattering 2,000,000+ concurrent users during NASA’s 2017 Total Solar Eclipse coverage.
Scope for future enhancement
Having the flexibility to think of more ideas and bringing those ideas into life by being able to easily add them to the website is a huge boost for marketers. New requirements always pop up in the marketer’s mind that could be added to the site for more customer engagement. The decoupled approach gives that freedom and flexibility needed to keep improving the public-facing site.
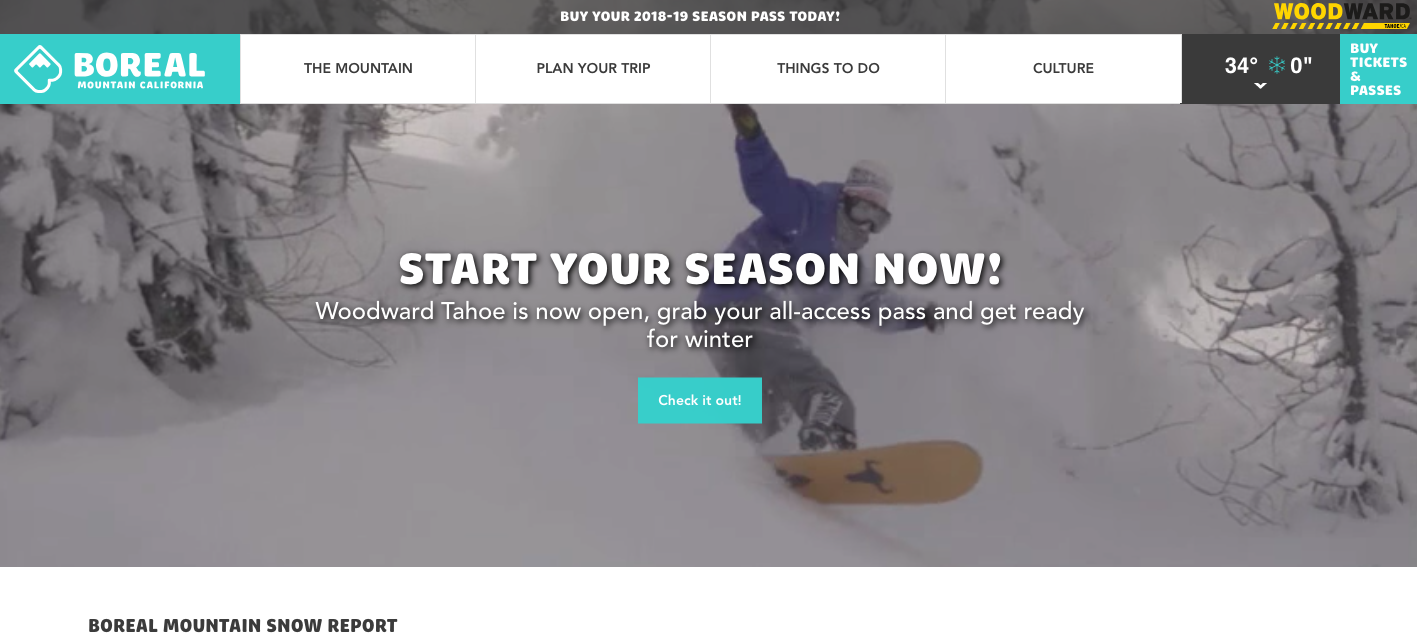
Hoorooh Digital launched a fully decoupled Drupal 8 site for Boreal Mountain Resort with the help of an agency. The site’s prevailing objective is to get the skiers to the mountain faster which is the sort of philosophy that acted as the driving factor for the site’s redesign and development.

The website of Boreal Mountain Resort offered a stupendous scalability. It was possible to add and configure new updates like weather reports and conditions easily within the decoupled system. Thus, as the site matures, it would retain a dynamism and liveliness that will assist in bringing those lovely mountain pictures even closer to the keen adventurers.
Conclusion
With its continuous effort towards becoming more and more API-first, Drupal has brought a broad smile on a lot of marketers’ faces with its astounding capabilities. Decoupled Drupal can bring colossal change to the organisations who are in need of improved digital experiences and digital transformations.
At Opensense Labs, we have been in the constant pursuit of getting the wheels turning by providing amazing digital experiences with our expertise in Drupal development. Reach us at [email protected] and apprise us on how you want us to build your ultimate digital profile using decoupled Drupal.
Subscribe
Related Blogs
Inside the Drupal AI Summit: Themes, Speaker and What To Expect

“ The web is changing fast, and AI is rewriting the rules. It writes content, builds pages, and answers questions directly,…
FOST and Drupal AI Initiative: Next Era of Responsible AI

Three years after the launch of generative AI tools marked a new age for artificial intelligence, almost 90% of survey…
Drupal AI Ecosystem Part 5: AI Content Suggestions

Drupal has steadily evolved from being just a content management system into a flexible platform that incorporates emerging…




