Reisen Sie zurück in die Vergangenheit und erinnern Sie sich an Ihr Lieblingsrestaurant, das Sie oft besucht haben. Vielleicht schätzen Sie die Erinnerungen an die schiere Brillanz des Ambientes, als Sie eintraten, aber Sie mussten sich nie in den hinteren Teil des Restaurants begeben. Im hinteren Teil des Restaurants befinden sich Gegenstände, die für die dort arbeitenden Personen zugänglich sind, und der Hauptsaal ist für die Kunden gedacht, um die Dienstleistungen zu erleben. Entkoppeltes Drupal hat fast ein ähnliches Paradigma. Nun, fast!

Mit Decoupled Drupal wird ein Website-Besucher nicht in eine direkte Interaktion mit Drupal einbezogen, so wie Kunden nicht mit den Mitarbeitern im hinteren Teil des Restaurants interagieren. Der Besucher sieht Seiten, die mit Javascript-Frameworks erstellt wurden, wobei Drupal als Content-Speicher dient.
Wie kann eine solche Anordnung für die Bemühungen der Vermarkter bemerkenswert sein, innovative Marketingstrategien zu entwickeln und ein durchschlagendes Geschäftswachstum zu erleben?
Tiefer eintauchen
Sie können es Headless, Decoupled, Web Services oder API-First nennen, aber für einen Marketer kann das Verständnis solcher Terminologien eine Bewährungsprobe sein. Also, zuallererst, wie unterschiedlich sind traditionelle CMS, Headless CMS und Decoupled CMS voneinander?

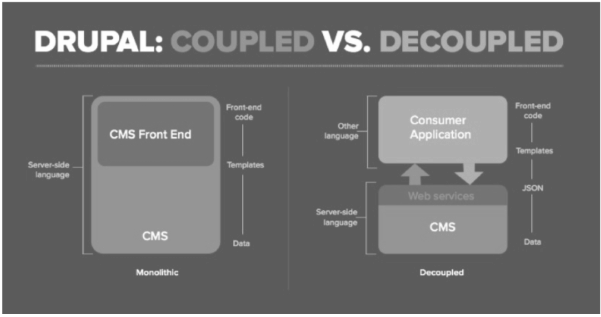
- Traditionelles CMS: In einem traditionellen CMS kann die Inhaltserstellung von den Benutzern über einen Editor erfolgen, der in einer Datenbank (dem Backend) gespeichert werden kann. Dieser Inhalt wird dann an eine Frontend-Rendering-Schicht geliefert, die fest mit dem Backend verbunden ist.
- Headless CMS: In einem Headless CMS kann die Inhaltserstellung von den Benutzern über einen Editor erfolgen, der über APIs in einer eigenständigen Datenbank im Frontend gespeichert werden kann. Dieser Inhalt wird von einer vollständig separaten Frontend-Rendering-Schicht über diese APIs abgerufen.
- Decoupled CMS: Ein entkoppelter Ansatz des Content-Managements ist eine Mischung aus traditionellem und Headless CMS. Die Inhaltserstellung kann von den Benutzern über einen Editor erfolgen, der in einer Datenbank gespeichert werden kann. Dieser Inhalt kann flexibel entweder über die bestehende Frontend-Rendering-Schicht bereitgestellt oder von einer vollständig separaten Frontend-Rendering-Schicht über APIs abgerufen werden.
Ein entkoppelter Ansatz des Content-Managements ist eine Mischung aus traditionellem und Headless CMS.
Daher wird in einer entkoppelten Architektur der Inhalt einem anderen Frontend-System durch das Drupal-Backend zugänglich gemacht, wie z. B. nativen mobilen Anwendungen, Digital Signage, konversationellen UIs oder Anwendungen, die mit JavaScript entwickelt wurden.
Das ist also der grundlegende Unterschied zwischen dem traditionellen Ansatz und dem entkoppelten Ansatz von Content-Management-Systemen. Was bewirkt Decoupled Drupal für die Strategie eines Marketers und wie ist es für ihn von Vorteil?
Fähigkeiten von Decoupled Drupal
Die Dinge, die Decoupled Drupal leisten kann, können sich mit seinen erstaunlichen Fähigkeiten als Vorbote einer neuen Ära des erfolgreichen Geschäfts erweisen.
Multi-Plattform-Fähigkeiten
Ein großes Unternehmen mit einer großen Anzahl von digitalen Objekten, die verwaltet und aktualisiert werden müssen, kann in großem Umfang von Decoupled Drupal als Backend profitieren. Als Content-Repository ermöglicht Ihnen Decoupled CMS, dynamische Inhalte an eine Vielzahl von Orten zu liefern, von mobilen Apps und Voice-Tech-Plattformen bis hin zu IoT-Geräten und futuristischen Technologien in der Zukunft.
Fantastische Frontend-Erfahrung
Traditionelle Drupal-Architekturen haben einige Designeinschränkungen, die Designer und Frontend-Entwickler daran hindern können, ein modernes Designsystem zu liefern, das eine spektakuläre Benutzererfahrung bieten könnte.
Die Erleichterung der Nutzung externer Designsysteme kann durch Decoupled Drupal ermöglicht werden. In einer solchen Architektur wird Drupal ausschließlich dazu verwendet, Daten zu kompilieren, diese an ein externes Designsystem weiterzuleiten und die Kontrolle über das Markup an dieses System zu geben. Dies stellt sicher, dass Ihre Inhalte auf allen Plattformen ansprechend dargestellt werden.
Marketing-Agilität
Es ist eine anstrengende Aufgabe für die Marketer, digitale Objekte schnell zu aktualisieren und neu zu gestalten, wobei die sich ständig weiterentwickelnden Kundenerwartungen berücksichtigt werden müssen. Darüber hinaus gibt es eine astronomische Investition von Qualitätszeit und Ressourcen in den Bereichen Design, Entwicklung und Marketing.
Die Kundenerfahrung entwickelt sich in einem rasenden Tempo!
Die traditionelle Drupal-Architektur kann viel Zeit in Anspruch nehmen, um Aktualisierungen und Neugestaltungen vorzunehmen. Dies liegt daran, dass Änderungen sowohl im Backend als auch im Frontend vorgenommen werden müssen, was dazu führt, dass Marketer sowohl von den Entwicklern als auch von den Designern für den Abschluss des Projekts abhängig sind.
Bis Sie Ihr Entwicklungsteam zusammengebracht, sich auf ein Design festgelegt und sich schließlich auf das weitere Vorgehen geeinigt haben, sehen die vorgeschlagenen Änderungen bereits veraltet aus. Die Kundenerfahrung entwickelt sich in einem rasenden Tempo!
Die Straffung der Upgrades des Backends, ohne die Benutzererfahrung im Frontend zu beeinträchtigen, ist ein monumentaler Vorteil der Entkopplung Ihres Drupal CMS. Infolgedessen können Design- und UX-Änderungen am Frontend einfach unabhängig vom Backend vorgenommen werden.
Vorteile von Decoupled Drupal für Marketer
Traditionelle CMS-Ansätze können sich manchmal als Dorn im Auge des Marketers erweisen, wenn er ein robustes Geschäft aufbauen möchte. Decoupled Drupal hat einem Marketer-Strategie viel zu bieten, was durch die Augen von Organisationen gesehen werden kann, die von innovativen Marketingstrategien profitiert haben.
Umsatz und Ertrag steigern
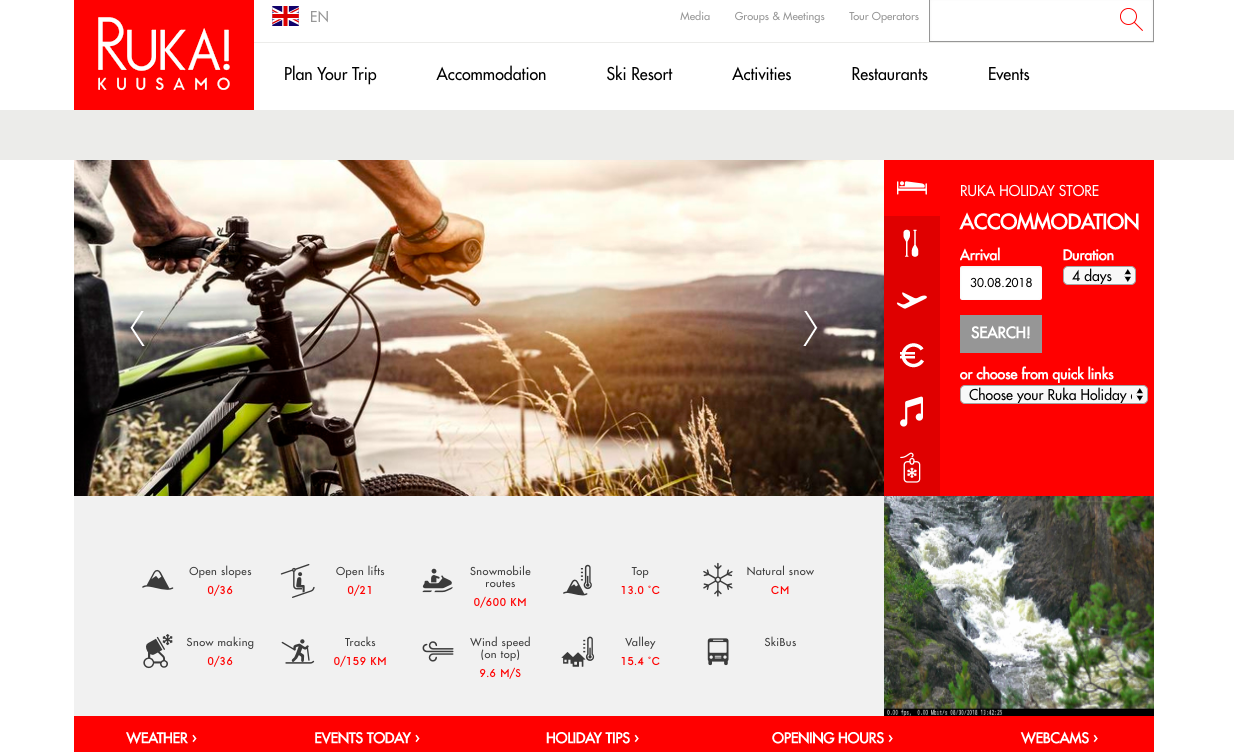
Am Ende des Tages sollten Ihre Marketingstrategien riesige Gewinne einbringen, die den Erfolg Ihrer langwierigen Methoden bedeuten. Die Einführung von irgendetwas in Ihren Geschäftsablauf beinhaltet eine ganze Reihe von Spekulationen über die Art von Auswirkungen, die es haben würde. Die Einführung von Decoupled Drupal kann sich für eine Organisation als äußerst lukrativ erweisen. Das in Kuusamo ansässige Ruka, eines der beliebtesten Skigebiete in Finnland, hat mit der Implementierung von Decoupled Drupal unglaubliche Fortschritte in Bezug auf sein finanzielles Wachstum gemacht.
Die Online-Präsenz von Ruka litt unter den Herausforderungen einer schlechten Benutzererfahrung, einem Mangel an mobiler Unterstützung und einer Zunahme der manuellen Arbeit aufgrund fehlender Integrationen. Selbst die kleinsten Änderungen am Online-Shop erforderten Softwareentwicklung.

Um die bestmögliche Benutzererfahrung zu erzielen, wurde React verwendet, um das Frontend des Online-Shops mit Drupal 8 und Commerce 2 neu aufzubauen, die die Verantwortung für das Content-Management übernehmen.
Das gesamte Projekt wurde unter Verwendung der Prinzipien des Scrum-Frameworks durchgeführt, das die Zusammensetzung des Teams je nach den Bedürfnissen des Projekts fließend veränderte.
Der umgestaltete Ruka-Online-Shop erwies sich als benutzerfreundlicher denn je und vereinfachte so den Wartungsprozess erheblich. Die Verbesserung der Benutzerfreundlichkeit erhöhte das Volumen der mobilen Transaktionen um fast 30 %. Darüber hinaus wurde eine Steigerung des Gesamtumsatzes im Web um 12 % im Vergleich zu der Zeit festgestellt, als die ältere Website vorhanden war.
Die richtige Botschaft an die Kunden vermitteln
Es ist von größter Bedeutung, dass Marketer mit den Kundenerwartungen Schritt halten. Dazu müssen sie die richtige Botschaft, auf dem richtigen Gerät und zur richtigen Zeit vermitteln.
Princess Cruises, eine der führenden Kreuzfahrtgesellschaften der Welt, brachte mit der Integration von Decoupled Drupal Innovation in ihre Marketinglandschaft. Sie veränderten grundlegend die Art und Weise, wie ihre Gäste an Bord ihrer Schiffe auf Informationen zugreifen.
Jeder Gast verließ sich auf die Mobiltelefone, um sofort Informationen zu erhalten, Artikel zu kaufen und das Management über alles zu informieren. So wurde der Weg für die Transformation des Princess-Erlebnisses mit der Einführung von Princess@sea geebnet. Es ist eine mobile Anwendung, die speziell entwickelt wurde, um Gästen die Planung ihres Tagesplaners und ihrer Aktivitäten zu ermöglichen, die Reiseroute des Schiffes zu beurteilen, Restaurantmenüs zu durchsuchen und Landausflüge unterwegs zu buchen.
Das digitale Erlebnis musste zuverlässig sein, wenn die Schiffe in verschiedenen Teilen der Welt unterwegs sind. Daher war eine zentrale Möglichkeit erforderlich, Inhalte über mehrere Kanäle und Touchpoints hinweg zu verwalten, um ein einheitliches Erlebnis auf Mobilgeräten und Digital Signage an Bord des Schiffes zu bieten.
Princess Cruises wählte den Decoupled-Drupal-Ansatz, um Inhalte über verschiedene Touchpoints und Kanäle hinweg zu vermitteln. Princess Cruises konnte Inhalte einmal erstellen und überall veröffentlichen und so jeden Passagier mit Princess@sea und damit mit Drupal verbinden.
Schnellere Markteinführung
Die kontinuierliche Lieferung eines Produkts ist das oberste Gebot eines jeden Marketers. Die schnellere Lieferung von Qualitätsprodukten auf den Markt ist sehr wichtig, und wenn es um den Wiederaufbau einer Website geht, schleichen sich geschäftliche Auswirkungen ein. Herausforderungen wie Produktionsausfallzeiten mussten beim Umbau einer gesamten Website bewältigt werden.
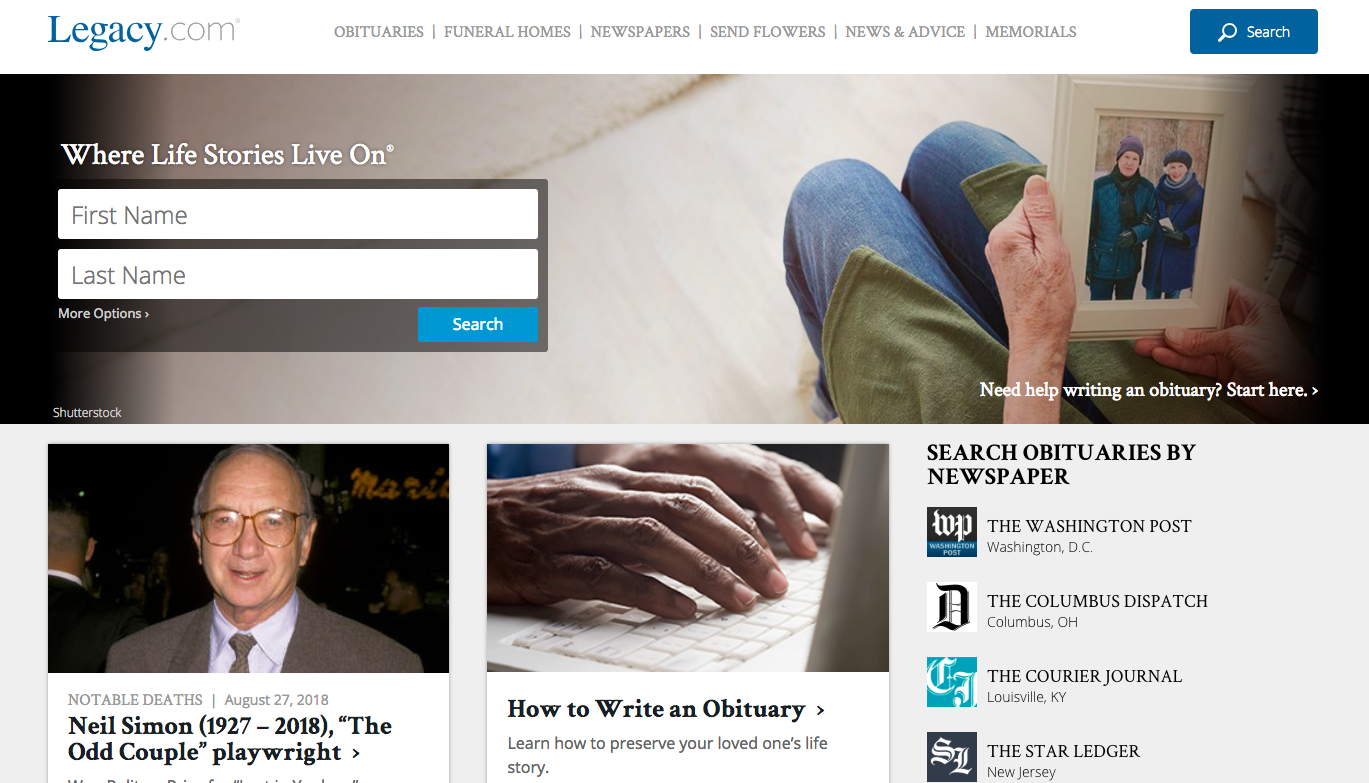
Eine Decoupled-CMS-Strategie kann eine wunderbare Lösung für eine Website sein, die dringend eine Änderung benötigt. Legacy.com, ein weltweit führendes Unternehmen für Online-Todesanzeigen, entschied sich für den Wiederaufbau seiner Website mit Decoupled Drupal mit Hilfe einer Drupal-Agentur.

Um die Anforderungen einer Publishing-Plattform der Enterprise-Klasse zu erfüllen, half Decoupled Drupal bei der Integration eines hochgradig angepassten und schlanken JavaScript-basierten Frontends. So war die eingesetzte Seitenstruktur eine progressiv entkoppelte Architektur, wobei Drupal das Layout oder das Skelett der Seitenarchitektur verwaltete und rendert.
Die Frontend-Entwicklung wurde vom internen Team von Legacy.com übernommen, und die Drupal-Agentur verwaltete die Drupal-Entwicklung, um das Projekt in einer Rekordzeit von 4 Monaten abzuschließen.
Neue Kunden anlocken
Die Gewinnung und Bindung von Kunden erfordert eine Menge kundenorientierter Planung. Marketer müssen ständig daran arbeiten, bestehende Kunden zu binden und gleichzeitig neue Kunden anzuziehen.
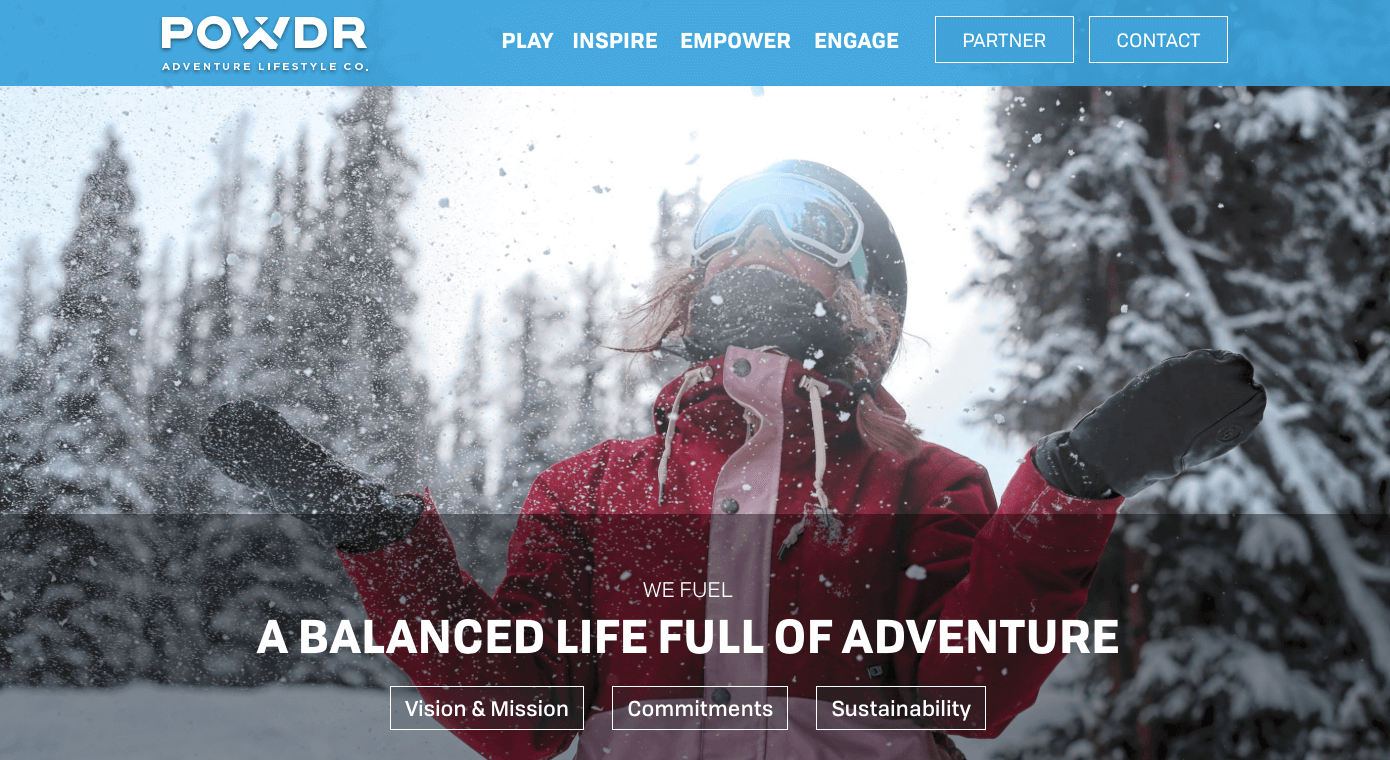
Jede Interaktion mit dem Kunden interessant, schnell und ansprechend zu gestalten, ist ein wichtiger Ansatz für Marketer. Die Powdr Corporation, einer der größten Skigebietsbetreiber in Nordamerika, wollte jeder Marke in der Powdr-Familie die Flexibilität bieten, die erforderlich ist, um den Benutzern maßgeschneiderte Weberlebnisse zu ermöglichen.
Marketer müssen ständig daran arbeiten, bestehende Kunden zu binden und gleichzeitig neue Kunden anzuziehen.

Die größte Hürde für Powdr war die Verwaltung aller ihrer digitalen Objekte über mehrere Websites hinweg und gleichzeitig jedem Resort die Möglichkeit zu geben, seine Einzigartigkeit als Marke zu zeigen. Es wählte eine Decoupled-Drupal-Architektur, um seine Flaggschiff-Website zusammen mit den Resort-Websites zu starten.
Jede der Resort-Websites verwendete Drupal als Content-Repository, das Inhalte zur Nutzung durch sein bevorzugtes JS-Framework im Frontend bereitstellte. Dies gab Frontend-Designern Flexibilität und half bei der Anpassung ihres Ansatzes für jede der Marken im Powdr-Ökosystem.
Die Einführung von Decoupled Drupal durch Powdr bot den Kunden ein ansprechendes Erlebnis und brachte die wunderschönen Bergketten auf verschiedene Bildschirme und Geräte. Der Start der überarbeiteten Website führte dazu, dass 50 % der Benutzer direkt von der Homepage aus in einen Kaufpfad einstiegen.
Benutzerbindung aufbauen
Marketer müssen sicherstellen, dass die Geschäftswebsite den Benutzer länger bindet. Ein qualitativ hochwertiger Inhalt in Verbindung mit einer Website, die ein ansprechendes Design hat und hohem Datenverkehr standhalten kann, ist ein wichtiger Teil der Wunschliste eines jeden Marketers.
Die NASA, eine unabhängige Behörde der Exekutive der Bundesregierung der Vereinigten Staaten, wählte den entkoppelten Weg, um ihre Website mit Hilfe einer Agentur neu zu gestalten. Amazon Web Services (AWS) und Drupal erwiesen sich als die perfekte Kombination, um die Content-Anforderungen sowohl der NASA als auch der Öffentlichkeit mit benutzergesteuerten APIs, dynamischer Host-Bereitstellung, Skalierbarkeit und Sicherheit zu erfüllen.

Die Website der NASA wird in mehreren AWS-Verfügbarkeitszonen bereitgestellt und verwaltet fast 500 Content-Editoren, die täglich über 2.000 Inhalte aktualisieren. Im Durchschnitt erhält sie ungefähr eine Million Seitenaufrufe pro Tag. Sie hat Spitzenlasten von fast 40.000.000 Seitenaufrufen an einem einzigen Tag mit rekordverdächtigen über 2.000.000 gleichzeitigen Benutzern während der Berichterstattung der NASA über die totale Sonnenfinsternis 2017 bewältigt.
Raum für zukünftige Verbesserungen
Die Flexibilität zu haben, über weitere Ideen nachzudenken und diese Ideen zum Leben zu erwecken, indem man sie einfach zur Website hinzufügen kann, ist ein großer Schub für Marketer. Neue Anforderungen tauchen immer im Kopf des Marketers auf, die der Website hinzugefügt werden könnten, um die Kundenbindung zu erhöhen. Der entkoppelte Ansatz bietet die Freiheit und Flexibilität, die erforderlich sind, um die öffentlich zugängliche Website ständig zu verbessern.
Hoorooh Digital startete mit Hilfe einer Agentur eine vollständig entkoppelte Drupal 8-Website für das Boreal Mountain Resort. Das vorherrschende Ziel der Website ist es, die Skifahrer schneller auf den Berg zu bringen, was die Art von Philosophie ist, die als treibende Kraft für die Neugestaltung und Entwicklung der Website diente.

Die Website des Boreal Mountain Resort bot eine stupende Skalierbarkeit. Es war möglich, neue Updates wie Wetterberichte und -bedingungen einfach innerhalb des entkoppelten Systems hinzuzufügen und zu konfigurieren. So würde die Website mit zunehmendem Alter eine Dynamik und Lebendigkeit bewahren, die dazu beitragen wird, diese schönen Bergaufnahmen den begeisterten Abenteurern noch näher zu bringen.
Fazit
Mit seinen kontinuierlichen Bemühungen, immer mehr API-First zu werden, hat Drupal mit seinen erstaunlichen Fähigkeiten ein breites Lächeln auf die Gesichter vieler Marketer gezaubert. Decoupled Drupal kann einen kolossalen Wandel für die Organisationen bringen, die verbesserte digitale Erlebnisse und digitale Transformationen benötigen.
Bei Opensense Labs sind wir ständig bestrebt, die Räder in Bewegung zu setzen, indem wir mit unserem Fachwissen in der Drupal-Entwicklung erstaunliche digitale Erlebnisse bieten. Erreichen Sie uns unter [email protected] und teilen Sie uns mit, wie Sie möchten, dass wir Ihr ultimatives digitales Profil mit Decoupled Drupal erstellen.
Abonnieren
Verwandte Blogs
Drupals Rolle als MCP-Server: Ein praktischer Leitfaden für Entwickler

„Das MCP bietet einen universellen offenen Standard, der es KI-Modellen ermöglicht, sicher auf reale Datenquellen…
Neuerungen in Drupal CMS 2.0: Ein umfassender Überblick

„Drupal CMS 2.0 markiert eine bedeutende Veränderung im Aufbau von Drupal-Websites, indem es visuelles Site-Building, KI…
Drupal KI-Ökosystem Teil 6: ECA-Modul & seine Integration mit KI

Moderne Drupal-Sites erfordern Automatisierung, Konsistenz und vorhersehbare Workflows. Mit dem ECA-Modul von Drupal werden…




