Delicious. Sweet. Yummy. You may taste the jam and say these words or just the thought of jars containing jam stacked together may propel you to blurt out these words. Talking about the stack, in the technological space, we no longer talk about operating systems, specific web servers, backend programming languages or databases. In the web development arena, we think of different sorts of development stacks like the LAMP stack, the MEAN stack etc. And there is a new kid in the block called JAMstack which is not about specific technologies but a new way of building websites and apps.

What is the concept behind JAMstack?
To build a web development project with the JAMstack, three integral criteria should be met namely:
- JavaScript: It governs the dynamic programming during the request/response cycle running completely on the client (e.g. Vue.js, React.js etc.)
- APIs: Abstraction of all the server-side processes or database actions into reusable APIs is done which are accessed over HTTPS with JS (e.g. Twilio, Stripe)
- Markup: By leveraging a site generator for content sites or a build tool for web apps, templated markup must be prebuilt at the deploy time (e.g. Gatsby.js, Webpack).
Benefits of JAMstack
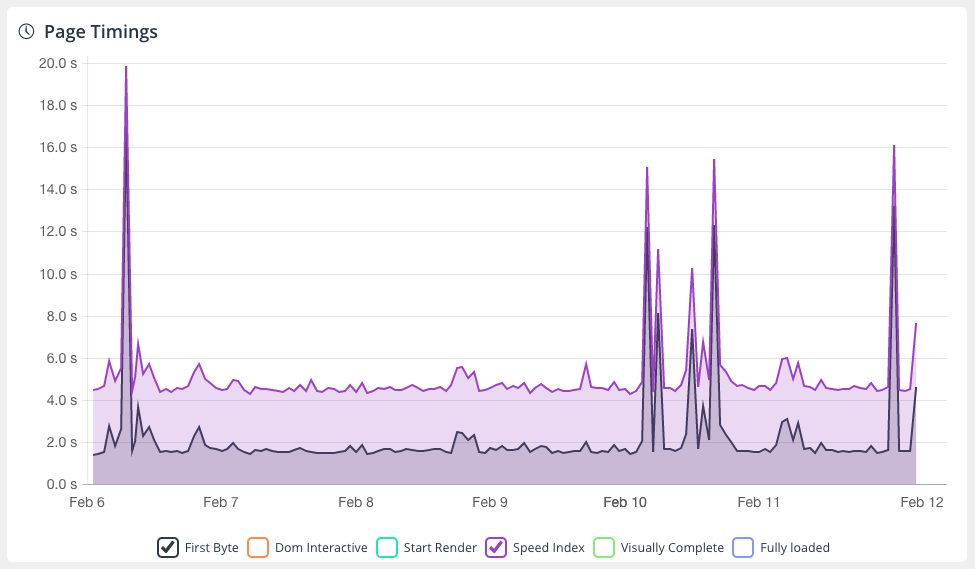
- High performance: When it comes to reducing the time to first byte, pre-built files served over Content Delivery Network (CDN) enhances web performance. You do not have to wait for the pages to build on the fly as JAMstack allows you to generate them at deploy time.

Source: DareBoost Blog
- Robust Security: Abstraction of server-side processes into microservice APIs minimises the security threats. Also, the domain expertise of specialist third-party services can be utilised.
- Better Scalability: CDNs are a great way of ensuring scalability when your deployment amounts to a stack of files that can be served anywhere.
- Great developer experience: More targeted development and debugging can be done by the developers with loose coupling and separation of controls. Moreover, the need to administer a separate stack for content and marketing goes away with the expanding selection of CMS options for site generators.
Best practices
- The entire site must be served on CDN. Rather than living on a single server, JAMstack projects can be distributed as they do not rely on server-side code.
- Atomic deploys should be employed. This ensures that no alterations go live until all the changed files have been uploaded.
- Governance of instant cache purges by CDN ensures that when a deploy goes live it really goes live.
- Everything should dwell in Git. This minimises contributor friction and streamlines staging and testing workflows.
- Utilise modern build tools like Babel, PostCSS, Webpack etc.
- Automate markup builds. This is because JAMstack markup is prebuilt and content alterations won’t go live unless and until you run another build.
How is JAMstack different from other development stacks?

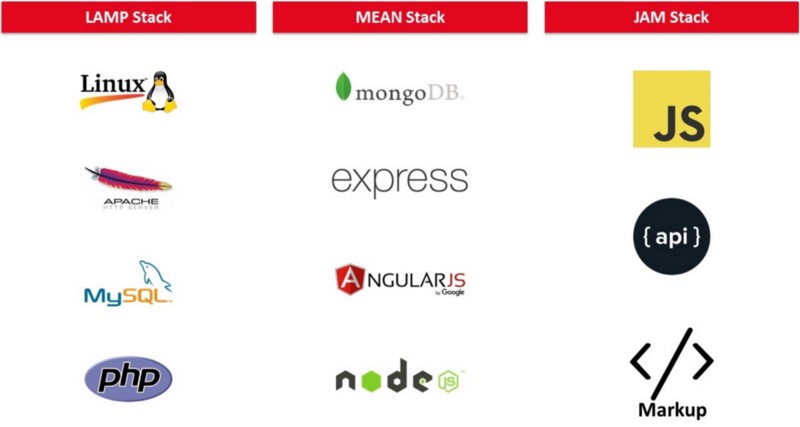
Jamstack is an alternative to the LAMP (Linux, Apache, MySQL, PHP) and MEAN (MongoDB, Express.js, Angular and Node.js) stacks.
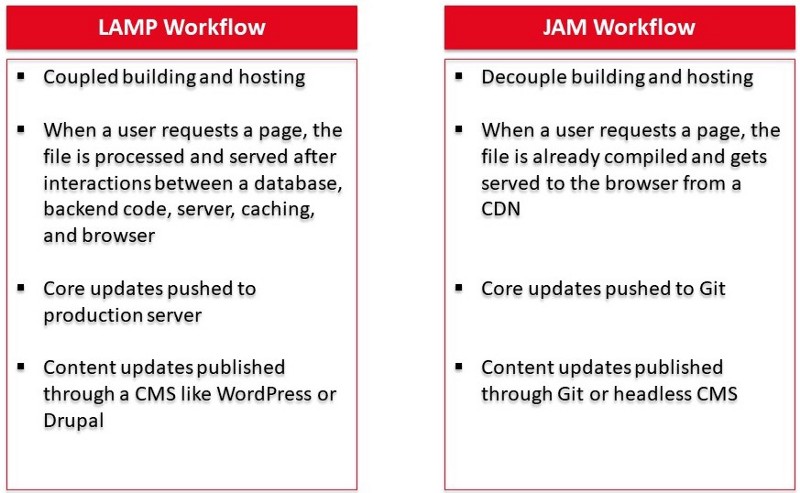
LAMP is used to build dynamic websites and web apps. In this, pages are reconstructed from a database on request instead of being held as flat documents ready for delivery. It is easy to add content and modify them. However, JAMstack delivers content at a much faster speed.
MEAN and LAMP are more similar to each other and are very different from JAMstack.
MEAN is also designed for building dynamic websites and apps. All the MEAN components are written in JavaScripts. The key difference is that MEAN still assembles pages from databases on request like LAMP. MEAN and LAMP are more similar to each other and are very different from JAMstack.

Implementing JAMstack and Drupal together
Web development projects that rely on a tight coupling between client and server is not built with the JAMstack. This comprises of a site built with a server-side CMS like Drupal, a monolithic server-run web app relying on backend language and a single page app that is using isomorphic rendering for creating views on the server at runtime. So, how can Drupal and JAMstack work together?
In a session held at Bay Area Drupal Camp 2018, a demonstration showed a method of integration of Gatsby with Drupal. Gatsby is one of the leading JAMstack based static page generators. The demo showed that Gatsby is not a replacement for Drupal and Drupal would still control the content, site structure and how content is created. Whereas Gatsby would be governing little things like the public facing site.
Gatsby is not a replacement for Drupal and Drupal would still control the content
It talked about ‘Gatsby Drupal Kit’ which is under development stages that can help jumpstart Gatsby-Drupal integrations. It is designed to work with a minimal Drupal install as a jumping off point and provide a structure that can be elongated to a larger and complex site.
The demonstration focused on a base Drupal 8 site connected with Gatsby and the best practices for making Gatsby work for real sites in production. The emphasis was also on the sane patterns for translating Drupal’s structure into Gatsby components, templates, and pages.
Conclusion
Once you have fully understood the specific risks and put in place appropriate workflows, the JAMstack exhibits its share of opportunities. Creating a static site takes time and needs an architecture involving orchestration of several solutions. Today, it may seem intricate but so was your first dynamic site involving choosing a host, master FTP, juggling the web server logs and so on. With experience, JAMstack users would be more and more adept in leveraging its full potential.
OpenSense Labs has been making the digital transformation dreams come true for its partners with a suite of services.
Contact us at [email protected] to leverage JAMstack for Drupal sites.
Subscribe
Related Blogs
Drupal AI Ecosystem Part 6: ECA Module & Its Integration with AI

Modern Drupal sites demand automation, consistency, and predictable workflows. With Drupal’s ECA module, these capabilities…
Inside the Drupal AI Summit: Themes, Speaker and What To Expect

“ The web is changing fast, and AI is rewriting the rules. It writes content, builds pages, and answers questions directly,…
FOST and Drupal AI Initiative: Next Era of Responsible AI

Three years after the launch of generative AI tools marked a new age for artificial intelligence, almost 90% of survey…




