Let me ask you a question today. Do you think the only major role of a website is to create content for its users? Well I think it shouldn’t be only restricted to content creation rather it should take the responsibility of delivering content in a user-friendly manner across various devices. Hence, most of the organizations are seen preferring the decoupled approach and opting for a well-built content store in Drupal. So, depending on various preferences and requirements there are two approaches for decoupling Drupal such as progressively decoupled, and fully decoupled. This article will help you in gaining much better insight upon these two approaches for decoupling Drupal.

Fully decoupled Drupal
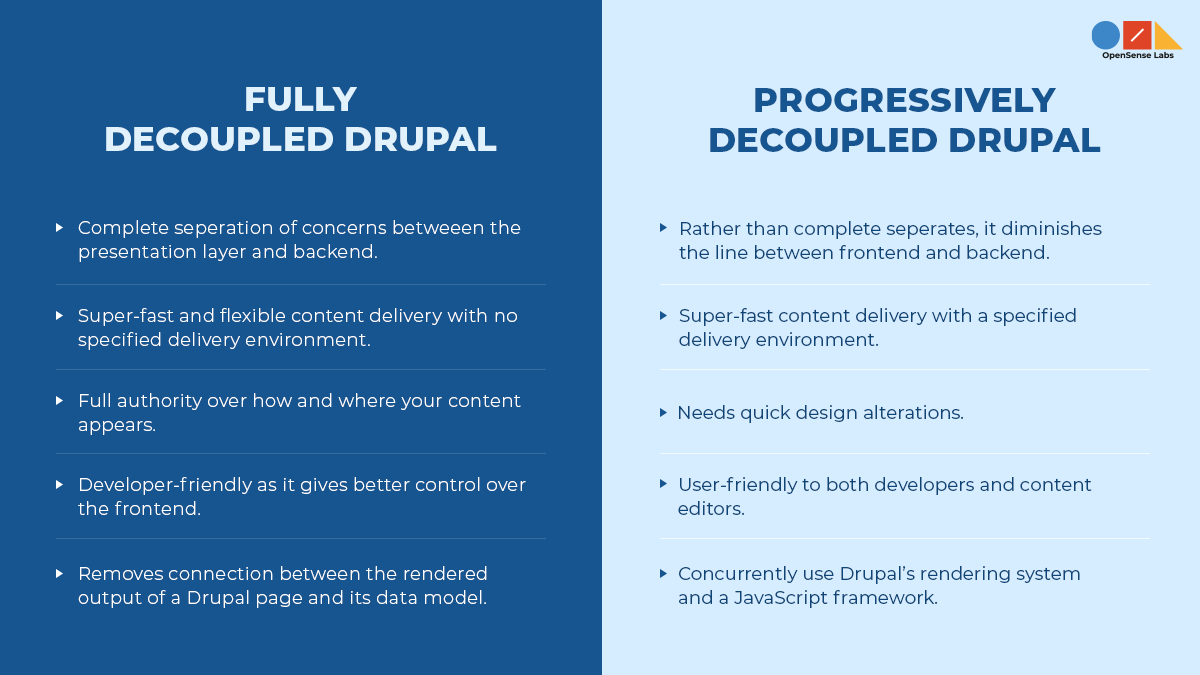
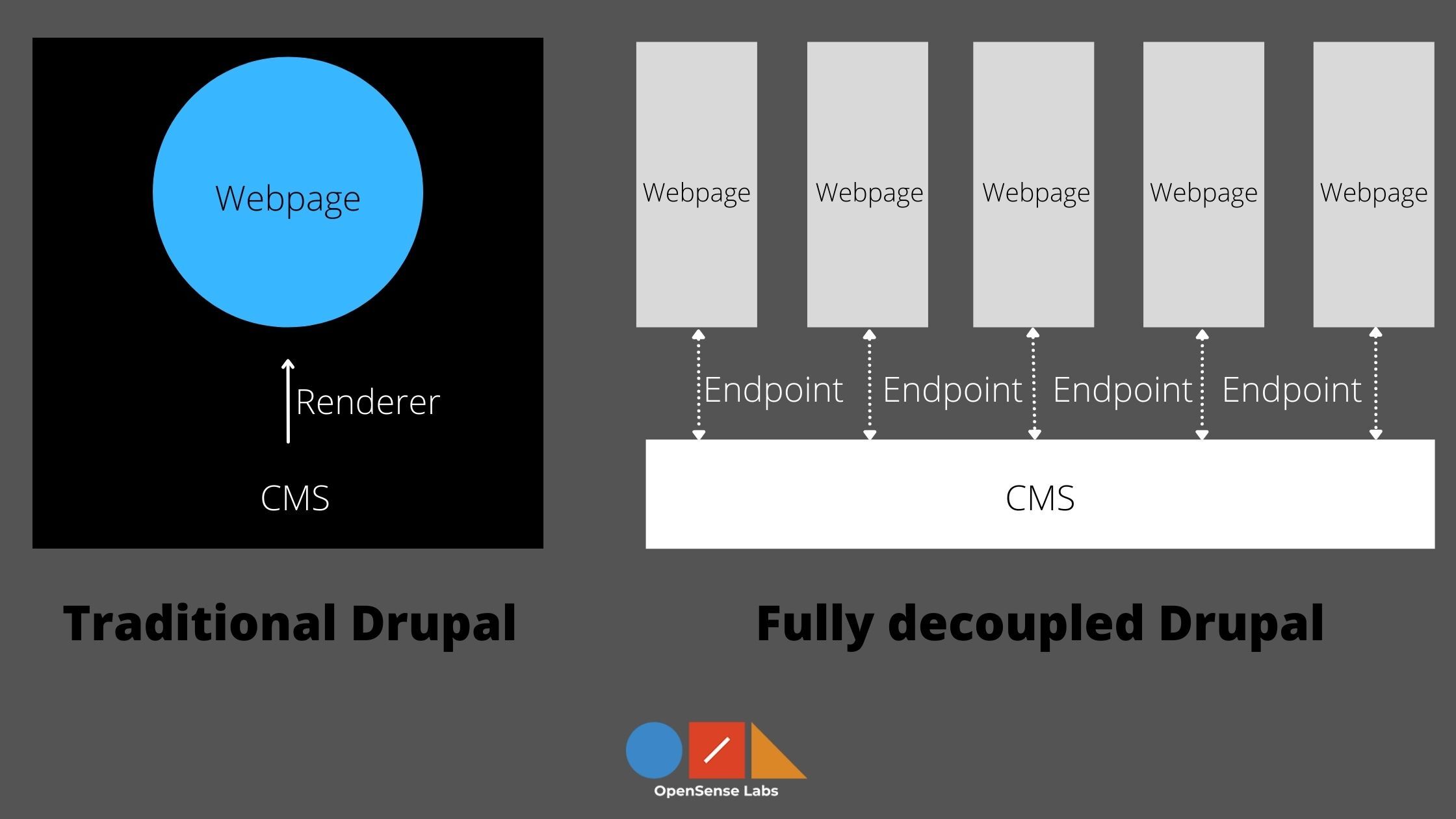
Fully decoupled Drupal refers to full separation of concerns between the presentation layer and all other aspects of the CMS. In this approach, the CMS becomes a data provider, and a JavaScript application or static site generator communicates with Drupal through web service APIs. More on the use cases of CMS and static site generators here. Even though there is unavailability of key functionality like in-place editing and layout management, fully decoupled Drupal can be a good option for developers who tend to look for better control across the front end and who are experienced already well experienced with building applications in frameworks such as Angular, React, Gatsby etc.

Fully decoupled Drupal is executed in two different ways, namely Fully decoupled app and Fully decoupled static site.
Fully decoupled app
Fully decoupled applications use frameworks such as Angular, React, Vue.js during the decoupling process and are written in JavaScript.
React

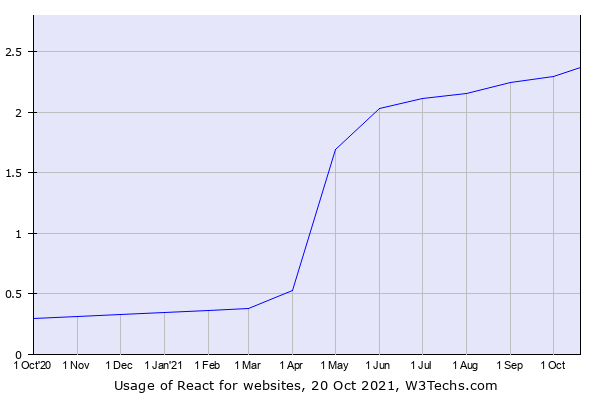
Started in 2013, React is a JavaScript library which is used to create interactive user interfaces (UIs). Started in 2013, React is a JavaScript library which is used to create interactive user interfaces (UIs). Proven as one of the most powerful and highly used front-end technologies, it is maintained and supported by the tech giant Facebook. It can split the codes into components to further enable developers with code reusability and fast debugging. Because of its declarative style and lack of assumptions about technology stack, it has succeeded in gaining popularity as well. Within the last few years, a large ecosystem has grown around React. It consists of high-quality libraries, conferences, and rapidly growing demand for developers with React skills. Some of the well-known websites and web applications that use React as front-end technology include BBC, New York Times, Facebook, Reddit and Airbnb etc.
The combination of React and Drupal enables creating extraordinary digital experiences. Also, the one-way data flow of React allows shaping the web page as per the data which is sent from Drupal's RESTful API. Read more about the combination of Drupal and react here.
Angular

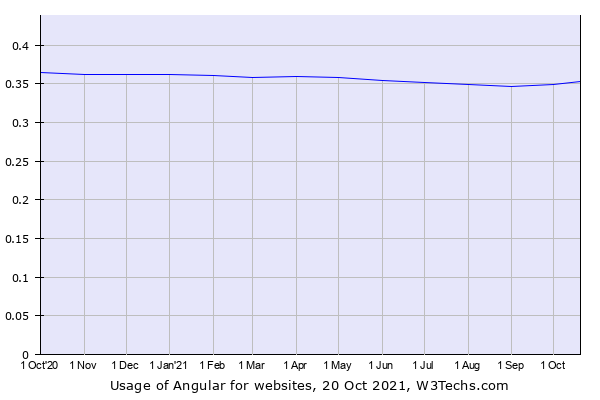
AngularJS can be considered as a lightweight and concise framework that is fully extensible and enables you to try some interesting things with your site. This framework extends HTML to define user interfaces, moreover helping you to build interactive web applications that are highly functional and difficult to break. With AngularJS, reusable components can be created and because of its client-side nature, all types of cyber-attacks can be restricted. It executes the MVC (Model-View-Controller) framework enabling faster development process, multiple views, asynchronous technique, SEO friendly development and many more needful features. AngularJS holds an exciting functionality like a two-way data binding that helps user actions to instantly trigger application objects and vice-versa, also facilitating with an extremely interactive framework.
It gets support from a huge community and is maintained by the tech giant Google. Paypal, Gmail and The Guardian can be seen using Angular as the front end technology.
The powerful combination of Angular with Drupal will enable you to move display logic to the client-side and streamline your backend, therefore resulting in a speedy website. Also, you will find that HTML always stays on demand due to its simplicity and clarity in the code structure, and Angular makes proper use of HTML to define user interfaces, hence allowing companies organizations to build interactive web applications that are highly functional. Read more about the combination of Drupal and angular here.
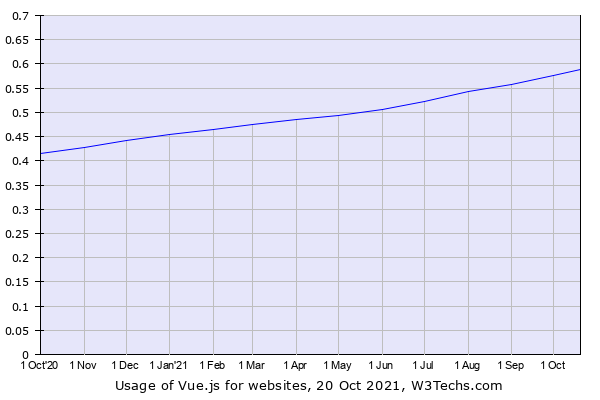
Vue

Vue.js is a JavaScript framework which is extremely popular for developing interactive applications. It provides data-reactive components with a simple and flexible API. Also, this framework can be used as a library to add interactive elements/blocks to the existing sites. With Vue.js you will be able to deliver a significant boost to user experiences.
The combination of Drupal and Vue allows developers to smoothly request and store Drupal content as data objects via the official Vue-Resource plugin. Additionally, while combining with Vue, Drupal is enabled to show its magic at the back-end while the attractive features of Vue look after the client-side. Along with such specialties, Vue’s component system is one of the strongest features which allows large-scale application building, including small and self-contained reusable components. Read more about the combination of Drupal and Vue here.
Fully decoupled static site
Fully decoupled static sites help in improving performance, security, and reduce the complexity for developers. A static site generator like Gatsby enables in retrieving content from Drupal, generating a static website, and deploying that static site to a CDN, usually through a specific cloud provider such as Netlify. Apart from Gatsby, the fully decoupled static site also uses the Metalsmith framework.
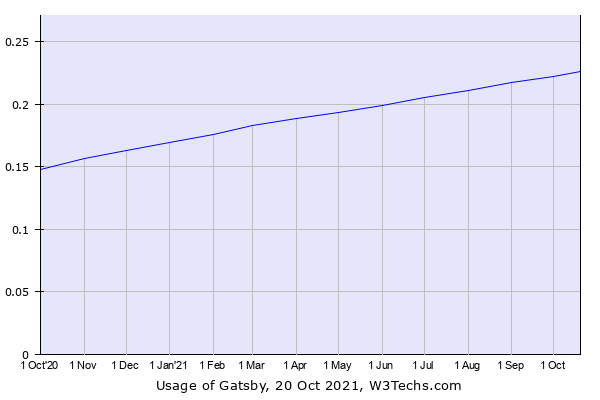
Gatsby

Gatsby can be considered as an open-source and modern website framework that enhances the website’s site's performance by leveraging the latest web technologies such as React and GraphQL. It can be used in building blazing-fast applications and websites. Gatsby uses powerful pre-configuration to build a website that only uses static files for incredibly fast page loads, service workers, code splitting, etc.
By using Drupal with Gatsby an organization’s high-quality CMS can be built completely for free, paired with great modern development experience. This framework provides all the benefits of the JAMstack, like performance, scalability, and security. Additionally, it also can-do fireworks by pre-generating all the pages of the site, unlike dynamic sites that render pages on-demand, hence reducing the necessity for live database querying. As a result, performance is enhanced and overheads happen to reduce leading to lesser maintenance cost. Read more about the combination of Drupal and Gatsby here.
Metalsmith
Metalsmith is an easy, pluggable static site generator which supports a wide array of templates and data format options. It offers a simple plug-in architecture and very smoothly can get started. Moreover, it uses a modular structure and its lightweight nature and lesser dependencies tend to make it a great solution.
The combination of both Metalsmith and Drupal proves to be very beneficial because of Drupal’s spectacular backend that can be used to feed data to all kinds of clients and Metalsmith’s exceptional capabilities as a static site generator. Besides Drupal’s great proficiency in content governance, Metalsmith happens to be a great solution for building static sites. Read more about the combination of Drupal and metalsmith here.
Progressively decoupled Drupal
Progressively decoupled Drupal can be considered as an architectural approach which enables the website editors to leverage the administrative interfaces, content workflows, and all other traditional methodologies of creating, editing, and publishing content through Drupal.
It provides a proper balance between the editorial and developer requirements, by enabling editors and website assemblers for contextualized interfaces, content workflow, website preview and also other significant features to remain integrated with Drupal. Also, the frontend developers are allocated a portion of the page to include the frontend framework of their choosing, React, Angular, or Gatsby by this architectural approach. This process indeed helps the front-end developers by removing the restrictions of Drupal’s templating system.
Read more about progressively decoupled Drupal here.
Learn more about Decoupled Drupal here:
- Complete guide on Decoupled Drupal
- Benefits of decoupled Drupal
- Decoupled Drupal architecture
- Monolithic vs decoupled Drupal architecture
- Should you go for decoupled Drupal
- When to move from monolithic to decoupled Drupal
- The best frontend technologies for decoupling Drupal
- Right skills needed to implement decoupled Drupal
- Decoupled Drupal case studies
Conclusion
I hope you now got familiarized with both the decoupled approaches clearly. You can surely make the right decision and opt for the necessary approach that your project requires. But still let me tell you that it won’t be beneficial to choose the fully decoupled approach if your project reflects editorial requirements. Likewise, if your project needs are solely of a developers’, then progressively decoupling won’t be beneficial. So, you will have to be very careful in making the right move towards the decoupled approaches. Well, OSL can be your savior. Our expert Drupal teams can enable your organization to assess your present architecture, and recognize which decoupled approach is suitable for you. After assessment our team work to establish a complete decoupled Drupal architecture, depending on your business needs and requirements.
Subscribe
Related Blogs
Drupal's Role as an MCP Server: A Practical Guide for Developers

"The MCP provides a universal open standard that allows AI models to access real-world data sources securely without custom…
What’s New in Drupal CMS 2.0: A Complete Overview

"Drupal CMS 2.0 marks a significant change in the construction of Drupal websites, integrating visual site building, AI…
Drupal AI Ecosystem Part 6: ECA Module & Its Integration with AI

Modern Drupal sites demand automation, consistency, and predictable workflows. With Drupal’s ECA module, these capabilities…




