The way websites are perceived has changed a lot recently. The audience has started demanding more and more from the web and web developers have to provide for all the demands. What this has resulted in is the transformation of websites for the better.
The features that today’s sites are packed with were hardly even imaginable a decade ago. A website, a web application or a mobile application, all can do wonders for the users, satiating them with their experiences.
So, when building a website, you have to be extremely considerate of the software you use and the technologies that accompany it as it is these that will make an astounding difference in your site’s overall appeal.
On the same note, I will try to enlighten you about one such software and technology pair that has made websites as appealing as both their developers and users want them to be, and that is Drupal and Angular. So, let’s get right on it.
Drupal’s Essence

In essence, Drupal is a provider of innovative digital experiences that set your websites apart from the ordinary.
Being a content management software, Drupal can make websites that actually set standards for others to follow. Convenient content authoring, impeccable performance and outstanding security are some of Drupal’s most renowned features. Whether you want flexibility and modularity or integrated digital frameworks, Drupal can ease your needs.
With multiple add-ons;
With numerous modules;
With several themes;
With various distributions;
And with multitudinal mix and match options, Drupal’s core abilities are magnified by a landslide.
Now, the Drupal 9 has paved the way for an even more delightful web building experience. Known to be the easiest upgrade in over a decade, it is going to take Drupal 8’s innovative streak even further. Here’s everything you will want to know about Drupal 9.
NBC, MTV UK, Amnesty International and University of Oxford are some of the elite clientele of Drupal and their websites are a true epitome of Drupal’s abilities.
“Make something amazing, for anyone” - a motto of a kind should have been pretty self explanatory of Drupal’s essence, but it has acquired bragging rights and rightfully so. Hence, a little more elaborated boasting was mandatory.
Taking the Headless Route
Drupal’s abilities, features and all that it encompasses has made it one of a kind. At the top of the list of its unique abilities is its ‘headlessness’. I know this is going to sound strange, but it is a fact and a very beneficial one at that.
Like I mentioned above, Drupal has all the features to make a web experience up and running and quite smoothly too. Having so many modules, themes and distributions, web builders would not find any need to look for additional features in their site. The entire web project would be placed inside Drupal and it would be entirely responsible for all of the project's needs.
However, sometimes developers want to try more and Drupal lets them. It essentially removes its head, that is the presentation layer, to make room for a different one, that is other frontend technologies, and lets the developers only utilise it for its body, that would be its backend capabilities. So, in a truly Headless Drupal architecture, you would only use Drupal as a content repository and nothing else. This is also known as Decoupled Drupal, since you are going to be separating the couple, the frontend from the backend.
When you go headless, you will be parting with Drupal’s frontend capabilities, but the separation does not have to be final. Decoupled Drupal comes with two options for you to choose from;
- One is the fully decoupled Drupal or the Headless Drupal. This completely segregates the two ends of a web project. Drupal takes command of the backend, while other frontend technologies, like JavaScript take hold of the frontend; both being connected by an API for the transmission of the information.
- Then there is the less final, progressively decoupled Drupal. In this architecture, you are still left with some of Drupal’s frontend capabilities. This means you can combine other frontend technologies to work with Drupal and get the most for your website, without losing Drupal out-of-the-box capabilities.
Do you benefit from the going Headless?
Drupal has numerous benefits when you use it as a whole for building projects from the ground up; however, the decoupled Drupal comes with a tad more advantages. That is why it is becoming a vogue today, with several traditional Drupal sites converting themselves into the decoupled ones.
So, yes, you will indeed benefit from taking the headless route.
Aids in publishing on multiple platforms
Going Headless makes it very easy to publish content on multiple platforms, be it your primary website, social media handles, intra sites or even print and media. The write once, publish everywhere features lets you capitalise all the IOT devices and publish on them.
Aids in maximising user experience
The growth of your online business is directly proportional to the user experience you provide. The better the UX, the higher the conversions. UX is further dependent on your site’s performance. Having two separate ends enhances it, the request time is reduced with a client-side server and your site would be nothing but speedy.
Aids in making your team independent
When you have a separated front and backend, that means you have the power to work faster. The frontend developers will only be focused on the user interface and the backend developers will only need to worry about those needs. Your teams can even make changes on their respective layers without having to worry about impeding the work of the other. All of this results in faster work speed and increased efficiency.
Aids in enhancing creativity
Drupal is a robust software, yet it can be stuff sometimes. You have to follow its guidelines and set standards or the work won’t get done. This hampers the development team’s creative flair. However, by adopting other, more flexible, frontend technologies through decoupling, you can let your creativity run free.
Aids in faster upgrades
Headless Drupal separation of concerns makes it simple to upgrade without impeding on your site’s current workings. It also gives you the opportunity to test on a dummy web service, which acts as a mockup, aiding you further in making revisions to your site.
Aids in taking advantage of JavaScript
The final and probably the most compelling advantage of decoupled Drupal is the use of JavaScript. JS has the ability to make websites extremely interactive, with features like destructed assignment and arrow functions in the latest version. Since site interactivity with the user has taken precedence over anything else, decoupling has become more of a need. React, Angular and Vue are some of the most eminent JS frameworks that are used when going Headless.
To know everything about headless Drupal and its suitability, read our blog, “When to move from monolithic to decoupled Drupal architecture.”
In Comes AngularJS
Now that we have discussed one part of the title, let’s move on to the second, which is AngularJS. You may know that a major reason behind going headless is the fact that it allows the user to incorporate other frontend technologies into Drupal and get the desired web building experience and the product as well. AngularJS is one such technology. Let’s get into its details.

What is AngularJS?
We ended the headless Drupal discussion at JavaScript, so it is only wise to begin the new one with JavaScript as well. AngularJS operates on JavaScript, being an open-source front-end web framework. It helps you create dynamic web pages through its structured framework.
HTML’s template language is integral when building web projects. However, there is one problem with its use. HTML has proven its potential for static documents, however, when dynamic views come to play, it becomes lacklustre and chaotic. Now, in such a scenario, AngularJS comes in to save you. It allows you to extend the HTML vocabulary for your project, paving way for your developers to work in an environment that is expressive, readable and fast to develop.
There aren’t many frameworks that have the ability to solve the HTML conundrum, what they do instead is abstract away HTML, CSS and JS or they might manipulate the DOM. covering up the problem is not really a solution and AngularJS provides an extension of HTML, making it worthy for dynamic views.
The crowning jewel of AngularJS is its ability to adapt. It can easily be modified or replaced to make it suitable for any of your development needs. Whatever your workflow and feature require, AngularJS has the ability to provide. The fact that it is completely extensive and compatible with other libraries.
Talking about the technologies Angular belongs to, it is part of the so-called MEAN stack. The MEAN refers to MangoDB, Express, Angular and Node.js. The combination of these four accounts for a firm ecosystem that is also backed by full-stack developers.
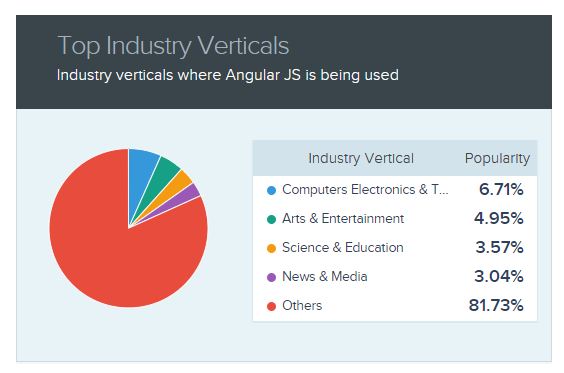
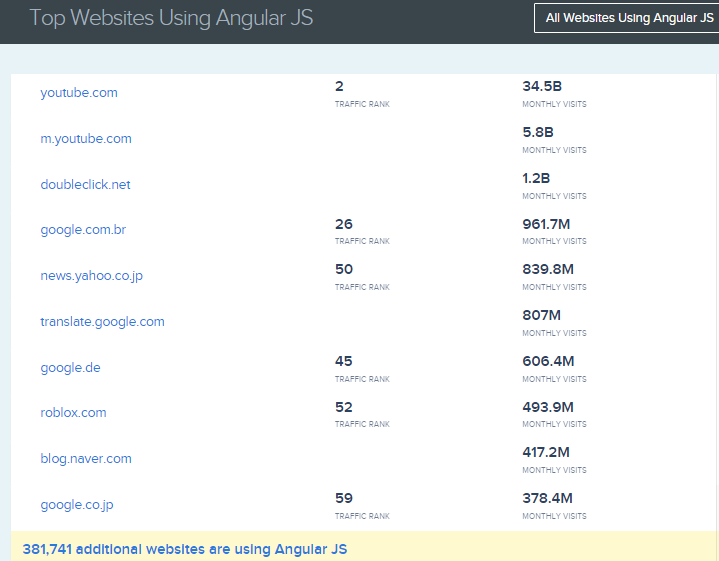
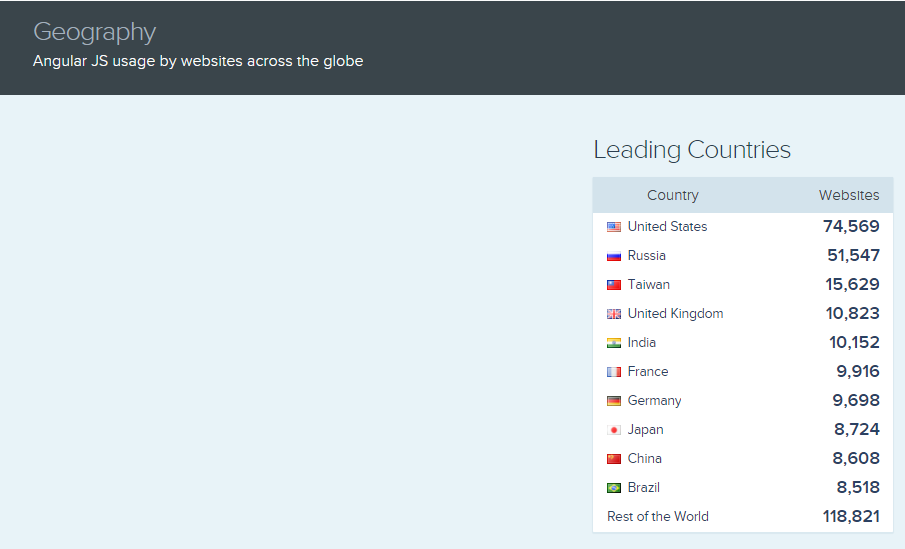
Let's look at AngularJS’ market share to understand its prominence even more.



All of these numbers are pretty self-explanatory of AngularJS’ popularity in the market.
What are the benefits?
Built in 2010 by Google, which is to this date responsible for its maintenance along with an entire community of developers and companies, AngularJS is quite a technology to utilise for your project’s development. It’s numerous benefits will make you believe me even more.
Angular is flexible
Angular by nature, or maybe its build, is extremely lightweight and concise. What this translates into is a working environment that is so extensible that you would be able to create things you never deemed possible.
Angular uses directives
Like we discussed above, Angular is unique because it is able to extend HTML. And this is possible because of Directives. Through these, special behaviours are assigned to the Document Object Model, which in turn enables your developers and engineers to use HTML and create dynamic and rich content.
Angular binds your data two ways
It is a known fact that Angular gives your developers the power of developing at a much faster rate. Multiple views, asynchronous technique, SEO friendly development are amongst a few of the immensely impressive features of Angular. And all these are possible because it works on the MVC architecture. Because the Model-View-Controller framework synchronises the Model and the View, so when one changes, the other changes automatically. And work gets done faster.
Angular injects dependencies
When developers code, all the different pieces of that code have to interact with each other. This interaction also means that they are going to be affected by each other;s changes. This scenario is defined as dependencies.
AngularJS solves this issue of dependencies in code simply by decoupling them using injectors. A dependency injector has the ability of making individual components easy to manage, test and reuse; maybe even more than before.
Angular aids testing
Lastly, AngularJS also makes unit testing pretty convenient for you. It has a built-in setup that makes testing the code much simpler and faster for your developers.
The things you can do using AngularJS are much more advanced than Drupal’s frontend capabilities. So, combining the two is going to be a partnership that will make work wonders for your web project.
The best of both worlds

Up until now we have been talking Decoupled Drupal and Angular individually and they have certainly been impressive enough. Both Drupal and Angular are equipped to build projects that will cater to any and all of your needs.
When paired together, they seem to be packing a punch. Your web projects will be able to accomplish so much more. Let’s have a look at some of the most intriguing features.
Performance that will leave you spellbound
A site’s performance is what sets it apart from others, it is what will keep your visitors scrolling through your pages and finally clicking on that coveted Buy Now tab. So, how do Drupal and Angular together help in improving your site’s performance?
If I talk about Drupal, it provides functionality in tons. Just working with drupal can make your site perform impeccably. Now, if you combine the Angular technology with it, you will end up with a performance that would be even better. That is because you will be able to offload business logic to AngularJS as it is client-side, you would not be able to do it completely, but even some part of the offload can be extremely effective.
Furthermore, when you go Headless and take up Angular, you would use the latter for theming and presentation, while Drupal would only be responsible for the backend data source. This would enable you to move the display logic to the client-side, helping you in streamlining the backend. The resultant site is going to end up as fast as The Flash himself, for lack of a better metaphor.
Coding that will free up your developers
When you use Drupal to build a regular, basic website, you would not need to write a lot of code and the development work would also be quite minimal. Yes, a basic Drupal site would not be feature packed and that is where AngularJS would enter.
AngularJS will take an ordinary Drupal site and make it extraordinary, so to speak. Angular can make sites more interactive, more dynamic and richer in experience, and complex coding would not be a prominent part of this picture.
By using directives, HTML, plain objects and other features, the JS framework requires very little effort from your developers in terms of coding. Despite the minimal efforts, you will still end up with the interactive pages that were only possible to get with a complete JS coding.
Logic that will clean up your code structure
You remember we talked about the MVC architecture in the previous section? I would have to be redundant and mention it again since it serves a lot of benefits when going headless.
The Model-View-Controller architecture works on a principle that essentially segregates itself into three parts;
Business logic;
Controller logic;
And model logic.
This results in a separation of your application logic from the user interface. And why is that essential? Because it aids in making the code structure cleaner, without much redundancy and more clarity.
Imagine if one of your developers has to leave in the middle of your project. This could become devastating for your project, but an isolated code would make it extremely convenient for any other developer to pick up the left pieces and continue with the same effectiveness as before.
AngularJS and Drupal also work well together because the MVC framework helps in eliminating a lot of backend logic from Drupal. Consequently, your site will turn out to be both extremely lightweight and efficient.
Security that will keep you shielded
Both Drupal and Angular are backed by a massive community. This means that there all the security features are always under scrutiny and the chance of things going sideways is slim to none.
Add to this the fact the Drupal’s security protocol, if followed to the T will provide you an assurance of safety that not many CMSs can. Further adding to this, the combination of Headless Drupal and AngularJS will enable an extra layer of security to your site because there won't be any direct server-side interaction, the browser will only communicate with AngularJS.
The result of all of this would be that your site will become immune to malicious code that the notorious hackers are known to inject in your databases. And all would be well in the web world.
Summing Up
When decoupling is considered, tapping into the available frontend technologies is the paramount concern. JavaScript is most definitely at the forefront of the developers’ mind for the presentation layers.
Angular is one of the flag bearers of JavaScript, and Drupal is a prominent name in the CMS world. Be it dynamic sites or interactive interfaces, the possibilities of with the combination of these two powerhouses. So, when are you taking them up?
Subscribe
Related Blogs
Drupal's Role as an MCP Server: A Practical Guide for Developers

"The MCP provides a universal open standard that allows AI models to access real-world data sources securely without custom…
What’s New in Drupal CMS 2.0: A Complete Overview

"Drupal CMS 2.0 marks a significant change in the construction of Drupal websites, integrating visual site building, AI…
Drupal AI Ecosystem Part 6: ECA Module & Its Integration with AI

Modern Drupal sites demand automation, consistency, and predictable workflows. With Drupal’s ECA module, these capabilities…