Websites have overpowered the world of businesses today. There aren’t many business people left who do not have or want an online presence for their business. And websites are just the way to accomplish that. Now, building a website is not complicated at all, with just one youtube tutorial, you can do that. The tricky part is ensuring that it meets all the standards that the end user will desire. Websites built using Drupal and all its accompaniments are often considered to be up to the user standards.

From world renowned privately owned enterprises to governmental organisations, Drupal has successfully served everyone. Drupal’s success is primarily attributed to the versatility and functionality it can provide to the web designers and content creators throughout the process of website development.
Continuing on the same lines, today we will discuss two such features in great detail to make you understand their importance, use and workings. We are going to talk about Layout Builder module, one of the most sought after modules in recent times, and Paragraphs module. Let’s dive right in.
The Seasoned Paragraphs

If you are reading this article, you must be familiar with the various modules of Drupal. You must also be familiar with the needs of websites and how complicated they can become. To satiate those needs, I will be telling you about one of the most convenient and user-friendly modules, which is Paragraphs.
Paragraphs module is a great tool that gives a high degree of editing power to the end users of a website. It does so by letting the end users choose predefined paragraph types that are independent from one another. This allows the web builder to avoid putting all the information in one WYSIWYG body type.
With this module, you can add a hero image that would be the banner of your webpage, you can add images and you can add grids as well. All of this can be done by simply selecting the types with the same name. Can website design become any more easy?
Although there are no default Paragraph types, you can easily create as many as you want.
It is up to you to decide how many columns you want and where you want them. On top of that you also get to decide how much leeway you want to give to your end-users in terms of future edits.
The Modern Layout Builder

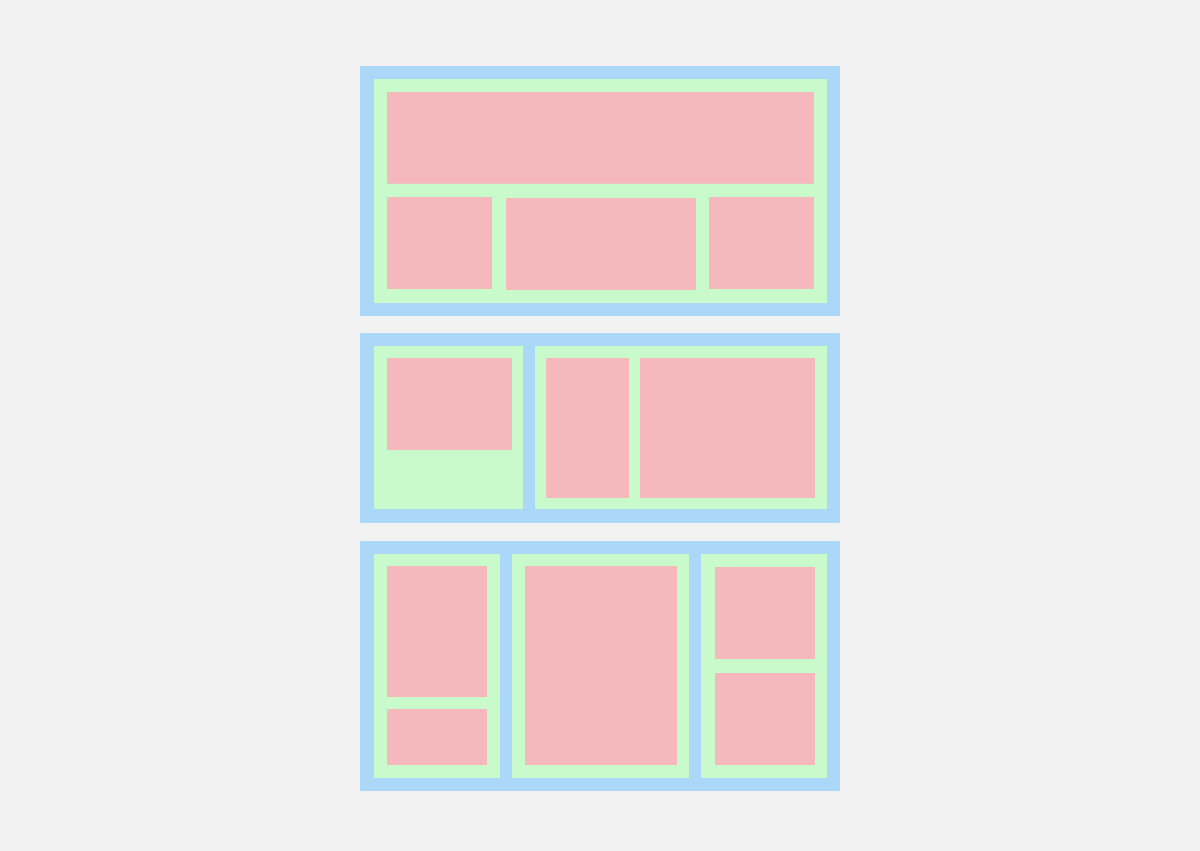
The other convenient and user-friendly module is Layout Builder. Layout builder is a multi-functional tool that allows the content creators the ability to make content appear on their website as they wish to.
Layout Builder has multiple settings that can be used to build pages from the ground up. Its highlighting feature is the visual layouts. When a layout is selected, if the web builder wants, he can implement the same throughout his website for consistency and brand image. If that is not what is desired by the web builder, he can also create customised templates for individual pages. This kind of ease in design is unfound in other options.
Layout builder has become increasingly popular amongst designers and writers, and the reason is the power of customisation it provides. The below video by Dries Buytaert will give you a glimpse of what that really looks like, all you have to do is drag and drop.
How Advantageous Can Paragraphs and Layout Builder Modules Be?
I have already mentioned that Paragraphs and Layout Builders are two most popular modules in Drupal. So, how can I say this? I have reasons, validations and explanations for my claim, and all of them can be characterised as their advantages. People only make things popular because they like, and likability and advantageousness go hand-in-hand. So, let us delve right into them.
| Paragraphs | Layout Builder |
|
|
Paragraphs and Its Merits
The numerous features of paragraphs only enhance its beneficial aspects. This may seem like a simple tool, but it has the ability to make your website design as appealing as it can get.
Forget limits
Let us start with the most helpful merit and that is Paragraph’s limitlessness. There is no limit as to the number of configurations you can create using Paragraphs. You want 20 different paragraph types scattered throughout your webpage, go for it!
Group and reuse
Not only can you group various fields of your content into new complex elements, you can also reuse the components you have already created. Can you possibly tell me that this does not fascinate you?
Flexible to the core
Moving on, a website is constantly under construction, there is always going to be something or the other that needs to be updated, corrected or added. Most of the time these changes are not necessarily huge, and you do not need to change the entire layout. The advantage of Paragraphs is that it provides a great deal of flexibility in the content model, so that minor changes can easily be made by the content authors with ease.
Simple, yet impactful
Paragraphs are often considered to be too plain and bland. Many regard this as a disadvantage, however I tend to disagree here. Yes, paragraphs are simple, but that is a benefit because simplicity means few clicks. The result; you do not need to be an expert to use this module, a content editor with minimal experience in Drupal can also use it with the least amount of effort.
Its intuitiveness helps the web authors and builders to add pop-ups and quotes and easily rearrange them. On top of this, the simplicity of Paragraphs also means that your design will not seem cluttered, resultantly, your site will not slow down in its performance. Now, you tell me how can simple be bad for you, when it is actually avoiding a mess?
Multilingual Setup
Websites are becoming more multilingual in the present, so the setup of multiple languages in the content becomes somewhat of a necessity. Here, the paragraph module comes quite handy as it works within a multilanguage setup.
Layout Builder and Its Merits
So far, you must have been impressed with the advantages of paragraphs, now prepare to be dazzled by the umpteen features of the layout builder that are also its merits.
Builds from scratch
The best feature of a layout builder is that it gives the developer the potential and resources to build something from the ground up. All you have to do is make custom block types, arrange them as you want and fill them up with content, pictures or videos and you are done.
Lets you be in control
With a layout builder, you will always be in control. I say this because customisation is ingrained in its formula. You can use it to make configuration of your liking, and if you want, you can implement your created template and use it throughout your website. The layout builder also allows you to build customised landing pages that will have your creative stamp all over it.
Blocks all the way
Blocks can be termed as the foundation of the layout builder, without them, it would be hard to imagine. Blocks are what help you get an idea of how your content would be displayed on the actual page. From globally available blocks suitable for all pages to uniquely build custom inline blocks made for specific pages, layout builder has your needs covered.
Structures your information
Have you ever been to a website that had no structure at all? The information was all over the place and you couldn't tell where it began and where it ended? If you have, then you know how important structure is for a website. Layout builder helps you build a particular structure for your website that would organise your content appropriately. If you want e-form, customer testimonials and other such content information on one page, layout builder will provide a template that will segregate the information in a way that it does not look haphazard.
Less custom code
Layout Builder is popular because it mandates less custom code. This means that the module is less time-consuming and less complicated, once you become familiar with it. The use, maintenance and creation of content becomes easy with less code involved.
Better authoring experience
A website’s content can easily make or break it, so it has to be pitch perfect and in accordance to the needs of the site’s target audience. With a layout builder, you can be at ease with this aspect. It has proven to enhance the authoring experience of content creators by providing an improved interface to effectively communicate data about everything the author wants to.
Are Any Limitations Holding Them Back?
With the number of benefits you have read above for both paragraphs and layout builder, you might be inclined to think that they could not possibly have any demerits. Unfortunately, they do lack in some aspects.
| Paragraphs | Layout Builder |
|
|
Challenges of Paragraphs module
Starting with paragraphs, its drawbacks are not necessarily drawbacks, they are more like functional mismatches to your needs as a web developer. Let us find out how.
Not part of Drupal core
Unlike Layout Builder, which was made a part of Drupal core ecosystem in Drupal 8.7, the paragraphs module is not part of the Drupal core. Although it does not come as default in Drupal, it is still quite popular. Being a contributed module, you would have to separately install it.
Can only handle simplicity
Paragraphs were intended to make website design simpler for the non-technical folks. The problem with simplicity is that it cannot handle intricacy. So, when your content is anything but simple, paragraphs become messy and the output is just not upto the mark. With more nested paragraphs, the editing experience may slow down. Also, to ensure that the paragraphs are being displayed as preview, you have to always customise the Form display. If you do not do that, you will end up with a mega-form.
Dependence on web developer
Paragraphs also do not provide free reins to the content author. He would have to be heavily reliant on the developer for setting up even the tiniest of changes.
No drag and drop
The ease of picking up a section from one part of the layout and dropping it in a different part is unfound here.
Challenges of Layout builder module
While the problem for paragraphs was its simplicity, the problems for layout builder stem out of its complexities. Let us understand how.
Challenges with nodes
Every blog, article, forum topic and even pages are stored as nodes in Drupal. Now, when a web builder makes new content, most often, he or she would relate it with an old piece of information. With layout builder, you may notice that block content is not entirely connected to nodes.
Challenges with combinations
The templates in a layout builder can be used any way the designer wants to. He or she can make a number of combinations with the templates. However, when a custom-made layout is used with a template-based one, it becomes quite tricky to get right.
Challenges with consistency
With layout builder, you can implement one layout throughout your website with ease. Although it is true, when customised layouts are the centre of attention for the entire website, it may be difficult to enforce sitewide consistency.
Challenges with control
This is going to a little sound paradoxical, the layout builder provides more control to the content editors as opposed to paragraphs. When you do not trust your content creators’ judgement implicitly, this can become problematic.
Challenges with learning
The switch to layout builder comes with a learning curve for the content writers, which can take some time. This module does not operate with form-filling like others, so a change in the way the work is done becomes mandatory and time consuming.
Challenges with dependency on additional modules
The layout builder may need customisation and that can be achieved through the help of other Drupal modules. Block Blacklist and Layout Builder Restrictions aid in limiting the block type and layouts, while Layout Builder Modal aids in enhancing the user experience.
How to choose between Paragraphs and Layout Builder?
To answer this question, it is important to know that the selection of a module depends on the developer’s needs. So, the winner in this module race would vary in accordance to the needs and wants of the site and its developers, both the designer and the content author. Let us have a look at these needs.
| Paragraphs is suitable when | Layout Builder is suitable when |
|
|
Paragraphs and reuse
The paragraphs module is ideal for situations that mandate simple solutions, with reuse being the primary answer. By reuse, I mean using the existing content again, while making changes in the website. With paragraphs you can use the earlier content in an entirely new webpage with ease. You can also use the same content in accordance to the nodes.
Apart from this, when nested paragraphs are of the essence for your content, paragraphs are bound to become your best friend.
Layout Builder and customisation
The suitability of layout builder varies a great deal from paragraphs primarily because reuse is not a term this module uses much. It is all about the new energy.
Whether you want to create new landing pages with a variety of blocks, views and fielded content structured like grids or you want to customise a page with a layout that you created yourself and is one of a kind, layout builder will help you.
Apart from creating completely new pages from the ground up, layout builder is also perfect for tweaking the existing pages with templated layouts.
You have to remember that both of these modules are configurations, they will not make the content for you, they would simply arrange it. So, when you make your choice ensure that you have a pre-formed vision and awareness of the layout you want for your pages. Once you have that the choice would become very easy for you. If the choice is still difficult for you, know that you can use the combination of both of these in your content configuration, so you do not really have to decide.
The Bottom Line
Both these modules are quite amazing at the work they do for your websites, so choosing the better one out of the two is somewhat tricky. Of course, like I have told you that your need plays a pivotal role in this decision. However, ending this article without a clear winner would make it seem somewhat incomplete and I do not want that.
So, if you asked me, is layout builder better than paragraphs, I would say yes and I will tell you why. The kind of intricacy layout builder offers and the control I would get for layouts for each page, that too with consistency, makes the layout builder the one for me.
Apart from these two, Gutenberg is also gaining some traction as a flexible module. However, it stores the content in a large body field and this often compromises the structure of the content.
I also want to mention one more fact and it is that flexibility often comes with a price. Having a really flexible content can often impede with the accessibility of your website as your content may lose its semantic markup. Also make sure to add metadata to your content in addition to flexible content components..
All in all, Drupal allows you to create websites and their content in a well-structured manner and despite what module you choose, the end result is always going to be satisfactory. Contact us at [email protected] to get the best of both the worlds in your next Drupal project.
Subscribe
Related Blogs
Drupal AI Ecosystem Part 6: ECA Module & Its Integration with AI

Modern Drupal sites demand automation, consistency, and predictable workflows. With Drupal’s ECA module, these capabilities…
Inside the Drupal AI Summit: Themes, Speaker and What To Expect

“ The web is changing fast, and AI is rewriting the rules. It writes content, builds pages, and answers questions directly,…
FOST and Drupal AI Initiative: Next Era of Responsible AI

Three years after the launch of generative AI tools marked a new age for artificial intelligence, almost 90% of survey…