Websites haben die Geschäftswelt von heute erobert. Es gibt nicht mehr viele Geschäftsleute, die keine Online-Präsenz für ihr Unternehmen haben oder wünschen. Und Websites sind genau der richtige Weg, um das zu erreichen. Heutzutage ist das Erstellen einer Website überhaupt nicht kompliziert, mit nur einem YouTube-Tutorial kann man das schaffen. Der schwierige Teil ist sicherzustellen, dass sie alle Standards erfüllt, die sich der Endbenutzer wünscht. Websites, die mit Drupal und all seinen Begleitprodukten erstellt wurden, werden oft als den Benutzerstandards entsprechend angesehen.

Von weltbekannten, sich in Privatbesitz befindlichen Unternehmen bis hin zu Regierungsorganisationen hat Drupal erfolgreich alle bedient. Der Erfolg von Drupal ist in erster Linie auf die Vielseitigkeit und Funktionalität zurückzuführen, die es Webdesignern und Content-Erstellern während des gesamten Website-Entwicklungsprozesses bieten kann.
In diesem Sinne werden wir heute zwei solcher Funktionen im Detail besprechen, um Ihnen ihr Bedeutung, ihre Verwendung und ihre Funktionsweise zu verdeutlichen. Wir werden über das Layout Builder-Modul sprechen, eines der gefragtesten Module der letzten Zeit, und über das Paragraphs-Modul. Lassen Sie uns direkt eintauchen.
Die bewährten Paragraphen

Wenn Sie diesen Artikel lesen, müssen Sie mit den verschiedenen Modulen von Drupal vertraut sein. Sie müssen auch mit den Bedürfnissen von Websites vertraut sein und wie kompliziert sie werden können. Um diese Bedürfnisse zu befriedigen, werde ich Ihnen eines der bequemsten und benutzerfreundlichsten Module vorstellen, nämlich Paragraphs.
Das Paragraphs-Modul ist ein großartiges Werkzeug, das den Endbenutzern einer Website ein hohes Maß an Bearbeitungsmöglichkeiten bietet. Dies geschieht, indem es den Endbenutzern ermöglicht, vordefinierte Paragraphentypen auszuwählen, die unabhängig voneinander sind. Dies ermöglicht es dem Webbuilder, zu vermeiden, alle Informationen in einem einzigen WYSIWYG-Body-Typ unterzubringen.
Mit diesem Modul können Sie ein Hero-Image hinzufügen, das das Banner Ihrer Webseite ist, Sie können Bilder hinzufügen und Sie können auch Raster hinzufügen. All dies kann durch einfaches Auswählen der Typen mit dem gleichen Namen erfolgen. Kann Webdesign noch einfacher werden?
Obwohl es keine Standard-Paragraphentypen gibt, können Sie problemlos so viele erstellen, wie Sie möchten.
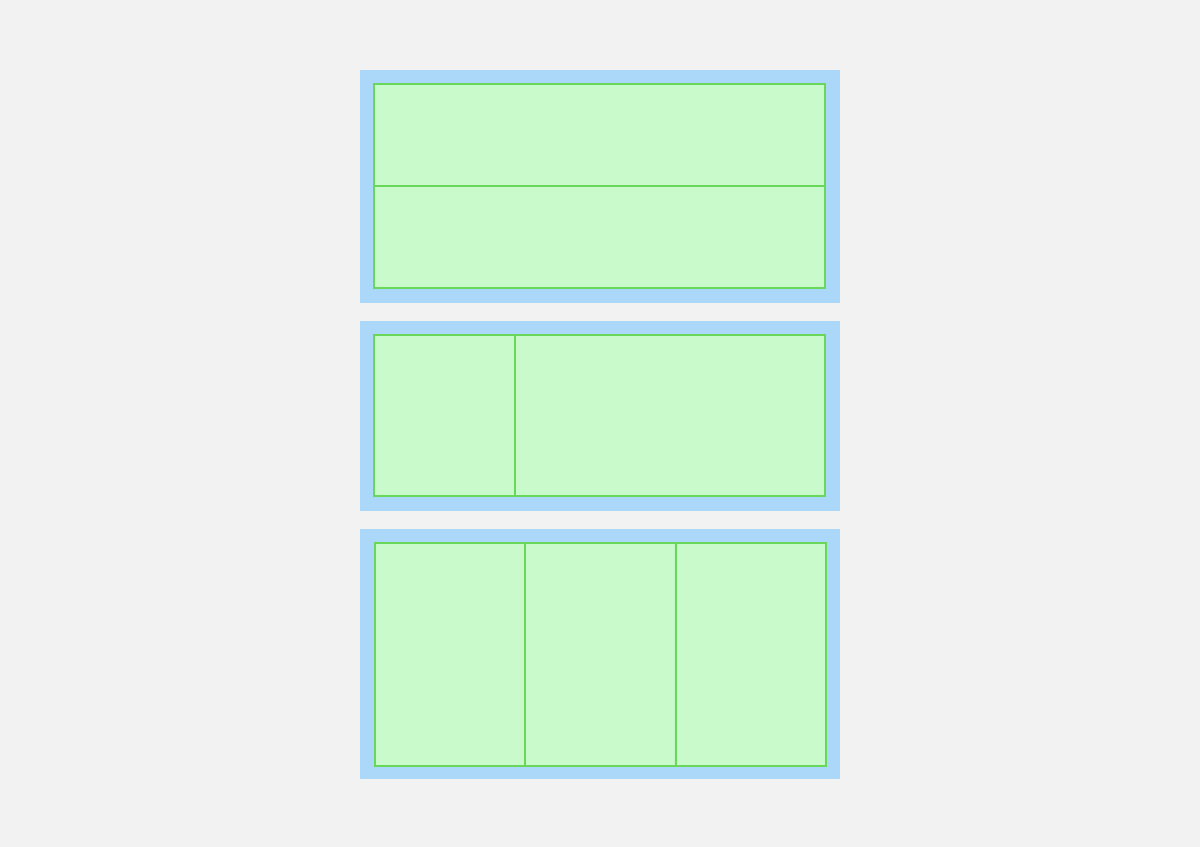
Es liegt an Ihnen zu entscheiden, wie viele Spalten Sie möchten und wo Sie sie haben möchten. Darüber hinaus können Sie auch entscheiden, wie viel Spielraum Sie Ihren Endbenutzern in Bezug auf zukünftige Bearbeitungen geben möchten.
Der moderne Layout Builder

Das andere bequeme und benutzerfreundliche Modul ist der Layout Builder. Der Layout Builder ist ein multifunktionales Werkzeug, das es den Erstellern von Inhalten ermöglicht, Inhalte so auf ihrer Website darzustellen, wie sie es wünschen.
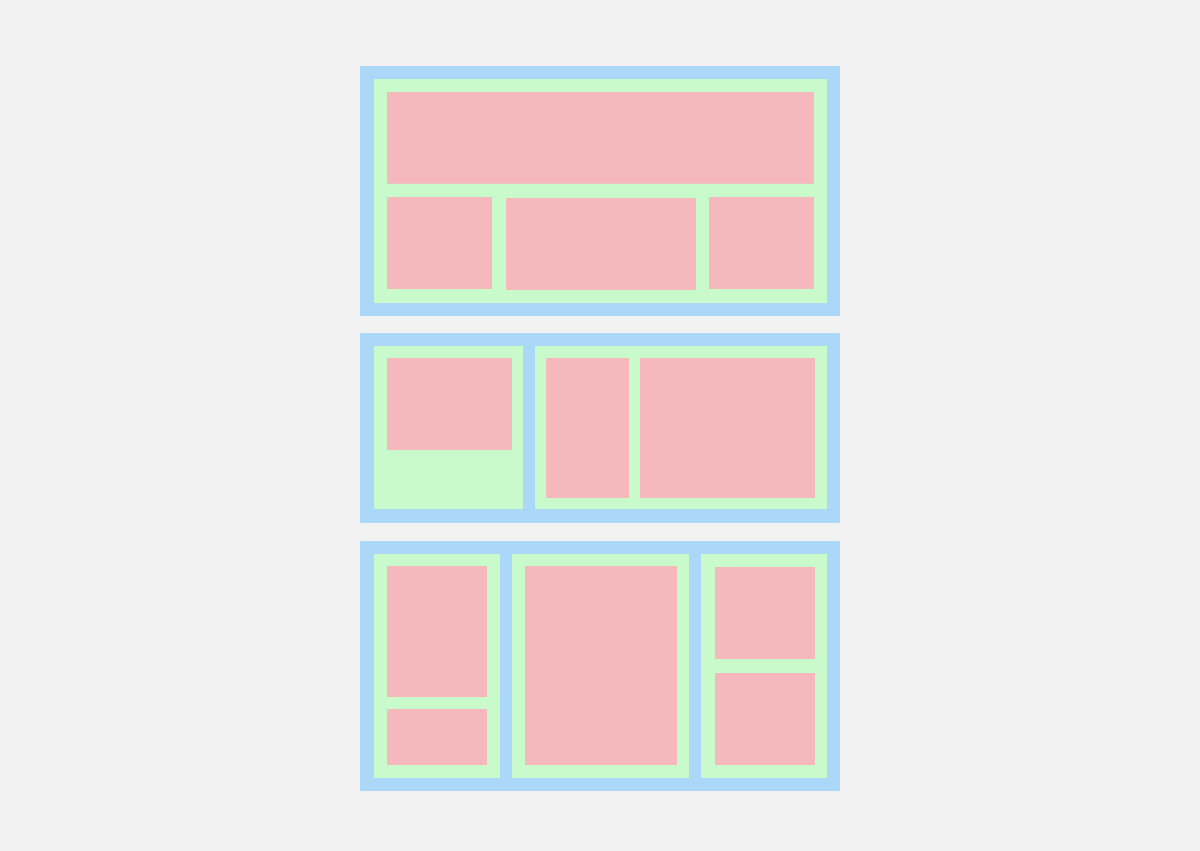
Der Layout Builder verfügt über mehrere Einstellungen, mit denen Seiten von Grund auf neu erstellt werden können. Sein Highlight sind die visuellen Layouts. Wenn ein Layout ausgewählt wird, kann der Webbuilder, wenn er möchte, dasselbe auf seiner gesamten Website implementieren, um Konsistenz und Markenimage zu gewährleisten. Wenn dies nicht das ist, was der Webbuilder wünscht, kann er auch benutzerdefinierte Vorlagen für einzelne Seiten erstellen. Diese Art von Leichtigkeit im Design ist bei anderen Optionen nicht zu finden.
Der Layout Builder erfreut sich bei Designern und Autoren zunehmender Beliebtheit, und der Grund dafür ist die Anpassungsfähigkeit, die er bietet. Das folgende Video von Dries Buytaert gibt Ihnen einen Einblick, wie das wirklich aussieht, alles, was Sie tun müssen, ist Drag & Drop.
Wie vorteilhaft können Paragraphs- und Layout Builder-Module sein?
Ich habe bereits erwähnt, dass Paragraphs und Layout Builder zwei der beliebtesten Module in Drupal sind. Wie kann ich das also sagen? Ich habe Gründe, Validierungen und Erklärungen für meine Behauptung, und alle können als ihre Vorteile charakterisiert werden. Die Leute machen Dinge nur deshalb populär, weil sie sie mögen, und Gefallen und Vorteilhaftigkeit gehen Hand in Hand. Lassen Sie uns also direkt in sie eintauchen.
| Paragraphen | Layout Builder |
|
|
Paragraphen und ihre Vorzüge
Die zahlreichen Funktionen von Paragraphen verbessern nur ihre vorteilhaften Aspekte. Dies mag wie ein einfaches Werkzeug erscheinen, aber es hat die Fähigkeit, Ihr Website-Design so ansprechend wie möglich zu gestalten.
Vergessen Sie Grenzen
Beginnen wir mit dem hilfreichsten Vorteil, und das ist die Grenzenlosigkeit von Paragraphs. Es gibt keine Beschränkung hinsichtlich der Anzahl der Konfigurationen, die Sie mit Paragraphs erstellen können. Sie möchten 20 verschiedene Paragraphentypen auf Ihrer Webseite verteilt haben, nur zu!
Gruppieren und wiederverwenden
Sie können nicht nur verschiedene Felder Ihrer Inhalte zu neuen komplexen Elementen gruppieren, sondern auch die bereits erstellten Komponenten wiederverwenden. Können Sie mir möglicherweise sagen, dass Sie das nicht fasziniert?
Flexibel bis ins Mark
Weiter geht es, eine Website befindet sich ständig im Bau, es wird immer etwas geben, das aktualisiert, korrigiert oder hinzugefügt werden muss. Meistens sind diese Änderungen nicht unbedingt riesig, und Sie müssen nicht das gesamte Layout ändern. Der Vorteil von Paragraphs ist, dass es ein hohes Maß an Flexibilität im Inhaltsmodell bietet, so dass geringfügige Änderungen von den Inhaltsautoren problemlos vorgenommen werden können.
Einfach, aber wirkungsvoll
Paragraphen werden oft als zu schlicht und fad angesehen. Viele betrachten dies als einen Nachteil, aber ich neige dazu, hier zu widersprechen. Ja, Paragraphen sind einfach, aber das ist ein Vorteil, denn Einfachheit bedeutet wenige Klicks. Das Ergebnis: Sie müssen kein Experte sein, um dieses Modul zu verwenden, ein Content-Editor mit minimaler Erfahrung in Drupal kann es auch mit dem geringsten Aufwand verwenden.
Seine Intuitivität hilft den Webautoren und -buildern, Pop-ups und Zitate hinzuzufügen und sie einfach neu anzuordnen. Darüber hinaus bedeutet die Einfachheit von Paragraphs auch, dass Ihr Design nicht überladen wirkt, was dazu führt, dass Ihre Website in ihrer Leistung nicht langsamer wird. Sagen Sie mir jetzt, wie kann einfach schlecht für Sie sein, wenn es tatsächlich ein Durcheinander vermeidet?
Mehrsprachige Einrichtung
Websites werden heutzutage immer mehrsprachiger, so dass die Einrichtung mehrerer Sprachen im Inhalt zu einer Notwendigkeit wird. Hier ist das Paragraphs-Modul sehr nützlich, da es innerhalb einer mehrsprachigen Einrichtung funktioniert.
Layout Builder und seine Vorzüge
Bisher müssen Sie von den Vorteilen von Paragraphs beeindruckt gewesen sein, bereiten Sie sich nun darauf vor, von den unzähligen Funktionen des Layout Builders, die auch seine Vorzüge sind, begeistert zu sein.
Baut von Grund auf neu
Das beste Merkmal eines Layout Builders ist, dass er dem Entwickler das Potenzial und die Ressourcen gibt, etwas von Grund auf neu zu erstellen. Alles, was Sie tun müssen, ist, benutzerdefinierte Blocktypen zu erstellen, sie nach Ihren Wünschen anzuordnen und sie mit Inhalten, Bildern oder Videos zu füllen, und Sie sind fertig.
Lässt Sie die Kontrolle haben
Mit einem Layout Builder haben Sie immer die Kontrolle. Ich sage das, weil die Anpassung in seiner Formel verankert ist. Sie können es verwenden, um Konfigurationen nach Ihren Wünschen vorzunehmen, und wenn Sie möchten, können Sie Ihre erstellte Vorlage implementieren und sie auf Ihrer gesamten Website verwenden. Der Layout Builder ermöglicht es Ihnen auch, benutzerdefinierte Landing Pages zu erstellen, die Ihren kreativen Stempel tragen.
Blöcke auf ganzer Linie
Blöcke können als das Fundament des Layout Builders bezeichnet werden, ohne sie wäre es schwer vorstellbar. Blöcke helfen Ihnen dabei, eine Vorstellung davon zu bekommen, wie Ihre Inhalte auf der tatsächlichen Seite angezeigt werden. Von global verfügbaren Blöcken, die für alle Seiten geeignet sind, bis hin zu einzigartig erstellten benutzerdefinierten Inline-Blöcken, die für bestimmte Seiten erstellt wurden, deckt der Layout Builder Ihre Bedürfnisse ab.
Strukturiert Ihre Informationen
Waren Sie schon einmal auf einer Website, die überhaupt keine Struktur hatte? Die Informationen waren überall verstreut und Sie konnten nicht sagen, wo sie anfingen und wo sie aufhörten? Wenn ja, dann wissen Sie, wie wichtig Struktur für eine Website ist. Der Layout Builder hilft Ihnen, eine bestimmte Struktur für Ihre Website zu erstellen, die Ihre Inhalte angemessen organisiert. Wenn Sie E-Formulare, Kundenreferenzen und andere solche Inhaltsinformationen auf einer Seite wünschen, bietet der Layout Builder eine Vorlage, die die Informationen so trennt, dass sie nicht unübersichtlich aussehen.
Weniger benutzerdefinierter Code
Der Layout Builder ist beliebt, weil er weniger benutzerdefinierten Code erfordert. Dies bedeutet, dass das Modul weniger zeitaufwendig und weniger kompliziert ist, sobald Sie sich damit vertraut gemacht haben. Die Verwendung, Wartung und Erstellung von Inhalten wird mit weniger Code einfach.
Besseres Autorenerlebnis
Der Inhalt einer Website kann sie leicht machen oder brechen, daher muss er perfekt sein und den Bedürfnissen der Zielgruppe der Website entsprechen. Mit einem Layout Builder können Sie sich in diesem Aspekt entspannen. Es hat sich gezeigt, dass es das Autorenerlebnis von Content-Erstellern verbessert, indem es eine verbesserte Schnittstelle bietet, um Daten über alles, was der Autor möchte, effektiv zu kommunizieren.
Gibt es Einschränkungen, die sie zurückhalten?
Bei der Anzahl der Vorteile, die Sie oben für Paragraphs und Layout Builder gelesen haben, könnten Sie geneigt sein zu denken, dass sie möglicherweise keine Nachteile haben. Leider mangelt es ihnen in einigen Aspekten.
| Paragraphen | Layout Builder |
|
|
Herausforderungen des Paragraphs-Moduls
Beginnend mit Paragraphs sind seine Nachteile nicht unbedingt Nachteile, sie sind eher funktionale Diskrepanzen zu Ihren Bedürfnissen als Webentwickler. Lassen Sie uns herausfinden, wie.
Nicht Teil des Drupal-Kerns
Im Gegensatz zum Layout Builder, der in Drupal 8.7 Teil des Drupal-Kern-Ökosystems wurde, ist das Paragraphs-Modul nicht Teil des Drupal-Kerns. Obwohl es nicht standardmäßig in Drupal enthalten ist, ist es dennoch sehr beliebt. Da es sich um ein beigetragenes Modul handelt, müssten Sie es separat installieren.
Kann nur Einfachheit bewältigen
Paragraphs sollten das Website-Design für die nicht-technischen Leute vereinfachen. Das Problem mit der Einfachheit ist, dass sie keine Komplexität bewältigen kann. Wenn Ihr Inhalt also alles andere als einfach ist, werden Paragraphs unübersichtlich und die Ausgabe ist einfach nicht auf dem neuesten Stand. Mit mehr verschachtelten Paragraphen kann sich das Bearbeitungserlebnis verlangsamen. Um sicherzustellen, dass die Paragraphen als Vorschau angezeigt werden, müssen Sie außerdem immer die Formularanzeige anpassen. Wenn Sie das nicht tun, erhalten Sie ein Mega-Formular.
Abhängigkeit vom Webentwickler
Paragraphs geben dem Content-Autor auch keine freie Hand. Er müsste sich stark auf den Entwickler verlassen, um auch nur die kleinsten Änderungen vorzunehmen.
Kein Drag & Drop
Die Leichtigkeit, einen Abschnitt von einem Teil des Layouts aufzunehmen und ihn in einem anderen Teil abzulegen, ist hier nicht zu finden.
Herausforderungen des Layout Builder-Moduls
Während das Problem für Paragraphs seine Einfachheit war, ergeben sich die Probleme für den Layout Builder aus seinen Komplexitäten. Lassen Sie uns verstehen, wie.
Herausforderungen mit Nodes
Jeder Blog, Artikel, jedes Forenthema und sogar Seiten werden in Drupal als Nodes gespeichert. Wenn ein Webbuilder neue Inhalte erstellt, bezieht er oder sie diese meistens auf eine alte Information. Mit dem Layout Builder werden Sie möglicherweise feststellen, dass Blockinhalte nicht vollständig mit Nodes verbunden sind.
Herausforderungen mit Kombinationen
Die Vorlagen in einem Layout Builder können vom Designer beliebig verwendet werden. Er oder sie kann eine Reihe von Kombinationen mit den Vorlagen erstellen. Wenn jedoch ein benutzerdefiniertes Layout mit einem vorlagenbasierten Layout verwendet wird, wird es ziemlich schwierig, es richtig hinzubekommen.
Herausforderungen mit Konsistenz
Mit dem Layout Builder können Sie problemlos ein Layout auf Ihrer gesamten Website implementieren. Obwohl es wahr ist, dass es schwierig sein kann, eine websiteweite Konsistenz durchzusetzen, wenn benutzerdefinierte Layouts im Mittelpunkt der gesamten Website stehen.
Herausforderungen mit Kontrolle
Dies wird sich ein wenig paradox anhören, der Layout Builder bietet den Content-Editoren mehr Kontrolle als Paragraphs. Wenn Sie dem Urteilsvermögen Ihrer Content-Ersteller nicht implizit vertrauen, kann dies problematisch werden.
Herausforderungen beim Lernen
Der Wechsel zum Layout Builder bringt für die Content-Autoren eine Lernkurve mit sich, die einige Zeit in Anspruch nehmen kann. Dieses Modul funktioniert nicht mit dem Ausfüllen von Formularen wie andere, so dass eine Änderung der Arbeitsweise obligatorisch und zeitaufwendig wird.
Herausforderungen mit der Abhängigkeit von zusätzlichen Modulen
Der Layout Builder muss möglicherweise angepasst werden, und das kann mit Hilfe anderer Drupal-Module erreicht werden. Block Blacklist und Layout Builder Restrictions helfen bei der Begrenzung des Blocktyps und der Layouts, während Layout Builder Modal hilft, das Benutzererlebnis zu verbessern.
Wie wählt man zwischen Paragraphs und Layout Builder?
Um diese Frage zu beantworten, ist es wichtig zu wissen, dass die Auswahl eines Moduls von den Bedürfnissen des Entwicklers abhängt. Der Gewinner in diesem Modulrennen variiert also je nach den Bedürfnissen und Wünschen der Website und ihrer Entwickler, sowohl des Designers als auch des Content-Autors. Werfen wir einen Blick auf diese Bedürfnisse.
| Paragraphs ist geeignet, wenn | Layout Builder ist geeignet, wenn |
|
|
Paragraphs und Wiederverwendung
Das Paragraphs-Modul ist ideal für Situationen, die einfache Lösungen erfordern, wobei die Wiederverwendung die primäre Antwort ist. Mit Wiederverwendung meine ich, die vorhandenen Inhalte erneut zu verwenden und gleichzeitig Änderungen an der Website vorzunehmen. Mit Paragraphs können Sie die früheren Inhalte problemlos auf einer völlig neuen Webseite verwenden. Sie können die gleichen Inhalte auch in Übereinstimmung mit den Nodes verwenden.
Abgesehen davon, wenn verschachtelte Paragraphen für Ihre Inhalte von wesentlicher Bedeutung sind, werden Paragraphs mit Sicherheit Ihr bester Freund werden.
Layout Builder und Anpassung
Die Eignung des Layout Builders unterscheidet sich stark von Paragraphs, vor allem, weil Wiederverwendung kein Begriff ist, den dieses Modul viel verwendet. Es geht nur um die neue Energie.
Ob Sie neue Landing Pages mit einer Vielzahl von Blöcken, Ansichten und Feldinhalten erstellen möchten, die wie Raster strukturiert sind, oder ob Sie eine Seite mit einem Layout anpassen möchten, das Sie selbst erstellt haben und das einzigartig ist, der Layout Builder wird Ihnen helfen.
Abgesehen von der Erstellung völlig neuer Seiten von Grund auf neu ist der Layout Builder auch perfekt für die Optimierung der vorhandenen Seiten mit Vorlagenlayouts.
Sie müssen sich daran erinnern, dass beide Module Konfigurationen sind, sie erstellen nicht den Inhalt für Sie, sie ordnen ihn einfach an. Wenn Sie also Ihre Wahl treffen, stellen Sie sicher, dass Sie eine vorgefertigte Vision und ein Bewusstsein für das Layout haben, das Sie für Ihre Seiten wünschen. Sobald Sie das haben, wird die Wahl für Sie sehr einfach. Wenn die Wahl für Sie immer noch schwierig ist, wissen Sie, dass Sie die Kombination von beiden in Ihrer Inhaltskonfiguration verwenden können, so dass Sie sich nicht wirklich entscheiden müssen.
Das Fazit
Beide Module sind ziemlich erstaunlich bei der Arbeit, die sie für Ihre Websites leisten, so dass die Wahl des besseren von beiden etwas schwierig ist. Natürlich spielt, wie ich Ihnen gesagt habe, Ihr Bedarf eine entscheidende Rolle bei dieser Entscheidung. Wenn ich diesen Artikel jedoch ohne einen klaren Gewinner beenden würde, würde er etwas unvollständig erscheinen, und das möchte ich nicht.
Wenn Sie mich also fragen würden, ob der Layout Builder besser ist als Paragraphs, würde ich ja sagen, und ich werde Ihnen sagen, warum. Die Art von Komplexität, die der Layout Builder bietet, und die Kontrolle, die ich für Layouts für jede Seite erhalten würde, auch mit Konsistenz, macht den Layout Builder zu dem für mich.
Abgesehen von diesen beiden gewinnt Gutenberg auch als flexibles Modul an Bedeutung. Es speichert den Inhalt jedoch in einem großen Textfeld, was oft die Struktur des Inhalts beeinträchtigt.
Ich möchte auch noch eine Tatsache erwähnen, und zwar, dass Flexibilität oft ihren Preis hat. Ein wirklich flexibler Inhalt kann oft die Zugänglichkeit Ihrer Website beeinträchtigen, da Ihr Inhalt seine semantische Auszeichnung verlieren kann. Stellen Sie außerdem sicher, dass Sie Ihren Inhalten zusätzlich zu flexiblen Inhaltskomponenten Metadaten hinzufügen.
Alles in allem ermöglicht Ihnen Drupal, Websites und deren Inhalte auf gut strukturierte Weise zu erstellen, und unabhängig davon, welches Modul Sie wählen, wird das Endergebnis immer zufriedenstellend sein. Kontaktieren Sie uns unter [email protected], um das Beste aus beiden Welten in Ihrem nächsten Drupal-Projekt zu erhalten.
Abonnieren
Verwandte Blogs
Drupal KI-Ökosystem Teil 6: ECA-Modul & seine Integration mit KI

Moderne Drupal-Sites erfordern Automatisierung, Konsistenz und vorhersehbare Workflows. Mit dem ECA-Modul von Drupal werden…
FOST und Drupal KI-Initiative: Nächste Ära verantwortungsvoller KI

Drei Jahre nach der Einführung generativer KI-Tools, die ein neues Zeitalter für künstliche Intelligenz einläuteten, gaben…
Drupal KI-Ökosystem Teil 5: KI-gestützte Inhaltsvorschläge in Drupal

Drupal hat sich stetig von einem reinen Content-Management-System zu einer flexiblen Plattform entwickelt, die neue…