More than five centuries ago, Johannes Gutenberg introduced the mechanical movable type printing and set the stage for the Renaissance and Age of Enlightenment. Years later, digitisation has brought a volte-face in the thinking and has carved out new ways of sharing and governing the content. Gutenberg editor, which is named after Johannes Gutenberg, is one of a kind and is destined to streamline website creation and editing even for the average non-technical users with its cutting-edge features.

Other platforms like Medium, Squarespace or Ghost provide a really unique and refreshing experience for writers. This led to the development of Gutenberg editor. It was introduced to the world by Matt Mullenweg, founder of WordPress, at WordCamp Europe in 2017. The idea behind this is to make the process of adding rich content to the site simple and enjoyable. So, how can Drupal and Gutenberg be combined?
What is Gutenberg?
Gutenberg editor allows you to govern website content in customisable chunks or blocks where you do not have to be adept with HTML or need to write shortcodes. The complete layout of the website can be controlled including both the front end and the back end from a single console.

By looking at the editor as more than a content field, Gutenberg allows you to revisit a layout that has not been touched for over a decade thereby enabling you to design a modern editing experience. Now, the question arises. Why does Gutenberg lets you look at the whole editing experience and not just the content field?
As the block unifies several interfaces, adding that on top of the existing interface would add intricacy as opposed to removing it. Revisiting the interface allows us to create a rich and modern experience while writing, editing and publishing and all the while keeping factors like usability and simplicity in mind. Singular block interface offers a clear path for the developers for the creation of blocks. By considering the whole interface puts the emphasis on full site customisation. Full editor screen not only entirely modernises the foundation but paves way for more fluid and JavaScript-powered future.
Gutenberg for Drupal
What’s the situation like in Drupal? Like Wordpress, Drupal is an open source content management system (CMS) and there is a never-ending debate on which one’s better (we have done our part as well). But providing a modern UI for rich content creation is a priceless feature which is what Wordpress has done by introducing Gutenberg editor. This decoupled React-based editing experience can work wonders for Drupal as well.
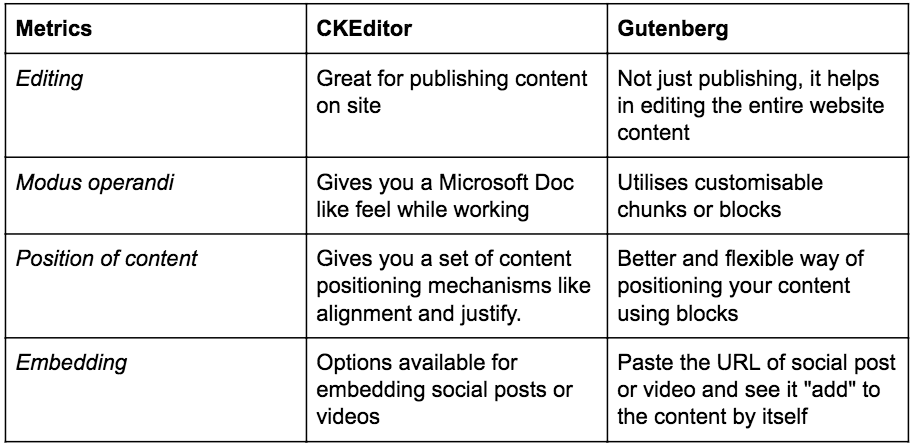
Difference between CKEditor and Gutenberg
Merging Drupal and Gutenberg is a killer combination as it allows us to empower content authors to develop rich landing pages inside a rock solid CMS framework. Before we jump into that, let’s see what the current mode of editing looks like in Drupal.

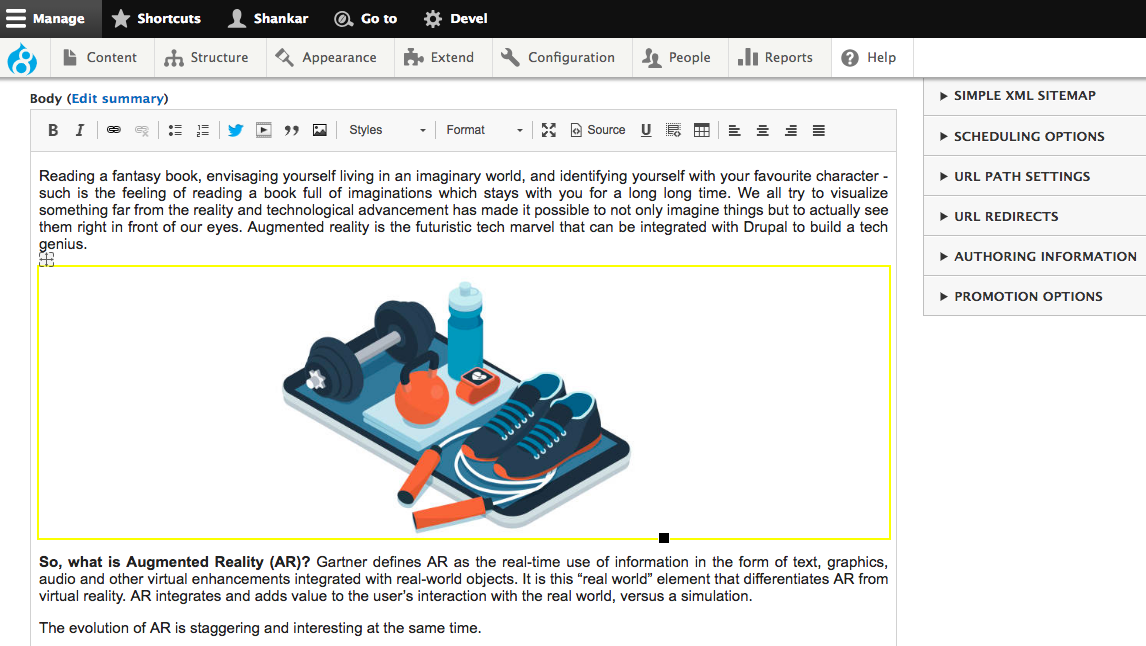
The picture shown above is an example of the current text editor of Drupal which is CKEditor - WYSIWYG HTML editor. It is part of the Drupal 8 core modules and is magnificent to work around. It brings the stupendous WYSIWYG editing functions of known desktop editors like Microsoft Word to the web. It is super fast and does need any sort of installation on the client computer.
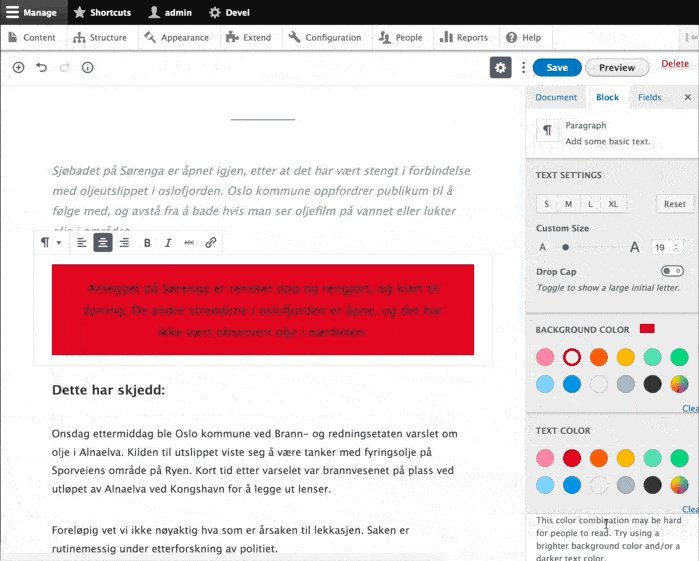
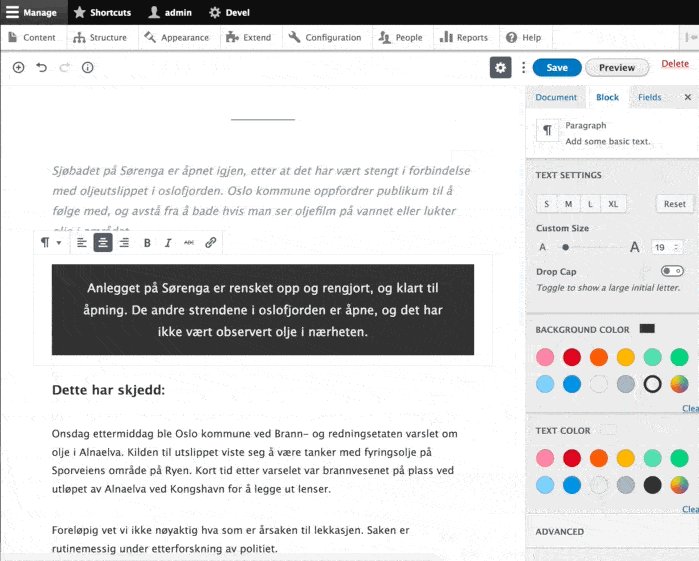
On the contrary, Gutenberg editor can make your words, pictures, and layout look as good on screen as they do in your visualisation. By leveraging blocks for the creation of all types of content, it removes inconsistent ways of customisation of Drupal and adheres to modern coding standards thereby aligning with open web initiatives. You can try it out yourself!

How does Gutenberg work?
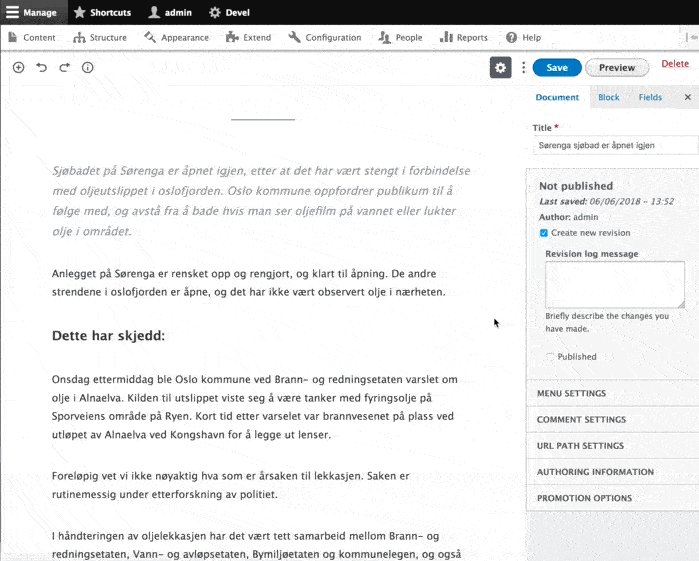
In a session, held at Drupal Europe 2018, a demonstration showed how Gutenberg content editor would work with Drupal. Gutenberg module needs to be installed and enabled.
Like the Drupal paradigm, all elements on a page are Gutenberg blocks. Blocks are basically the unifying evolution of what is now encompassed by shortcodes, embeds, meta-boxes, theme options, custom post types, post formats, and other formatting elements.
While Gutenberg comes with its own set of blocks, Drupal core has its own as well. That is, all the existing Drupal blocks are available in the Gutenberg UI and can be inserted into a page along with core blocks. In addition to this you can, of course, extend them or build your own. You can also access to Gutenberg Cloud library for more contributed blocks.

The block types that are working in the first release are:
- Content positioning: Performing the positioning of content can be flexibly done as there is no separation between what’s inside the editor and what is before or after.
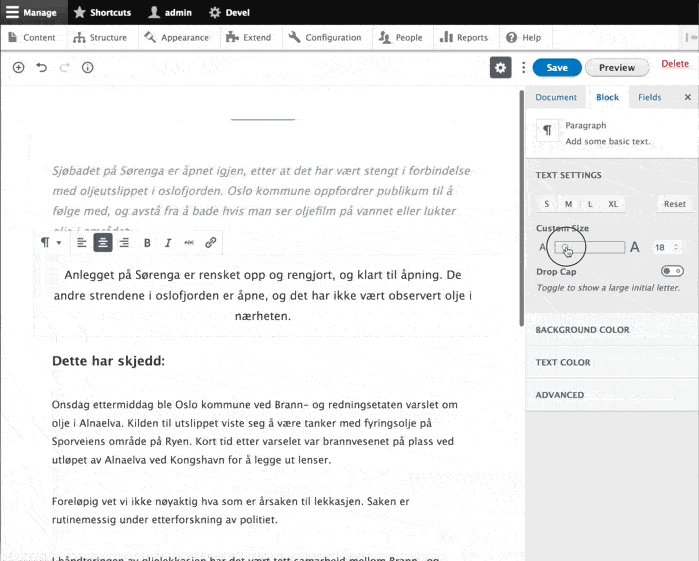
- Font: It has an awesome font colour and size adjustment mechanism. The UI for altering fonts and colours is eye-catching.
- Searchable blocks: In addition to having a search box at the top left, page blocks are accessible inline with the help of “/”.
- Embedding: Whether you need to embed social posts or videos, just paste the URL. You will see it expanding by itself.
- Layout: As the blocks can have child blocks, handling layout is simple. You can split your blocks into columns on a grid.
Conclusion
It is so wonderful to think that Drupal is the best way to get your ideas on the web (Of course it is!). But if you know how to write code, then you can unlock a world of beautiful features that Drupal can offer. Not everyone is adept with code. With Gutenberg editor, you don’t need to.
Gutenberg’s content blocks would metamorphose how users, developers, and hosts communicate with Drupal to make developing rich web content simpler and more intuitive. Thus, it democratises publishing and can work for everyone no matter what their technical proficiency is.
With our expertise in Drupal Development, we can help make your digital transformations dreams come true.
Ping us at [email protected] to know more on how Gutenberg can change the editing process on your Drupal site forever.
Subscribe
Related Blogs
Drupal AI Ecosystem Part 6: ECA Module & Its Integration with AI

Modern Drupal sites demand automation, consistency, and predictable workflows. With Drupal’s ECA module, these capabilities…
Inside the Drupal AI Summit: Themes, Speaker and What To Expect

“ The web is changing fast, and AI is rewriting the rules. It writes content, builds pages, and answers questions directly,…
FOST and Drupal AI Initiative: Next Era of Responsible AI

Three years after the launch of generative AI tools marked a new age for artificial intelligence, almost 90% of survey…




