Vor mehr als fünf Jahrhunderten führte Johannes Gutenberg den mechanischen Druck mit beweglichen Lettern ein und bereitete damit die Bühne für die Renaissance und das Zeitalter der Aufklärung. Jahre später hat die Digitalisierung ein Umdenken bewirkt und neue Wege der gemeinsamen Nutzung und Verwaltung von Inhalten geschaffen. Der Gutenberg-Editor, der nach Johannes Gutenberg benannt ist, ist einzigartig und wird mit seinen hochmodernen Funktionen die Erstellung und Bearbeitung von Websites auch für durchschnittliche, nicht-technische Benutzer vereinfachen.

Andere Plattformen wie Medium, Squarespace oder Ghost bieten ein wirklich einzigartiges und erfrischendes Erlebnis für Autoren. Dies führte zur Entwicklung des Gutenberg-Editors. Er wurde von Matt Mullenweg, dem Gründer von WordPress, auf dem WordCamp Europe 2017 der Welt vorgestellt. Die Idee dahinter ist, den Prozess des Hinzufügens von Rich Content zur Website einfach und angenehm zu gestalten. Wie lassen sich Drupal und Gutenberg kombinieren?
Was ist Gutenberg?
Mit dem Gutenberg-Editor können Sie Website-Inhalte in anpassbaren Blöcken verwalten, ohne dass Sie HTML-Kenntnisse oder Shortcodes schreiben müssen. Das komplette Layout der Website kann von einer einzigen Konsole aus gesteuert werden, sowohl das Frontend als auch das Backend.

Indem Gutenberg den Editor als mehr als nur ein Inhaltsfeld betrachtet, ermöglicht er es Ihnen, ein Layout zu überarbeiten, das seit über einem Jahrzehnt nicht mehr angefasst wurde, und so ein modernes Bearbeitungserlebnis zu gestalten. Nun stellt sich die Frage: Warum ermöglicht Gutenberg es Ihnen, das gesamte Bearbeitungserlebnis und nicht nur das Inhaltsfeld zu betrachten?
Da der Block mehrere Schnittstellen vereint, würde das Hinzufügen zu der bestehenden Schnittstelle diese eher verkomplizieren als vereinfachen. Die Überarbeitung der Schnittstelle ermöglicht es uns, ein reichhaltiges und modernes Erlebnis beim Schreiben, Bearbeiten und Veröffentlichen zu schaffen, wobei Faktoren wie Benutzerfreundlichkeit und Einfachheit berücksichtigt werden. Die einheitliche Block-Schnittstelle bietet Entwicklern einen klaren Weg für die Erstellung von Blöcken. Die Berücksichtigung der gesamten Schnittstelle legt den Schwerpunkt auf die vollständige Anpassung der Website. Der Vollbild-Editor modernisiert nicht nur die Grundlage, sondern ebnet auch den Weg für eine flüssigere und JavaScript-gestützte Zukunft.
Gutenberg für Drupal
Wie sieht die Situation in Drupal aus? Wie Wordpress ist Drupal ein Open-Source-Content-Management-System (CMS), und es gibt eine nie endende Debatte darüber, welches besser ist (wir haben auch unseren Teil dazu beigetragen). Aber eine moderne Benutzeroberfläche für die Erstellung von Rich Content ist eine unschätzbare Funktion, die Wordpress mit der Einführung des Gutenberg-Editors realisiert hat. Diese entkoppelte, auf React basierende Bearbeitungsumgebung kann auch für Drupal Wunder wirken.
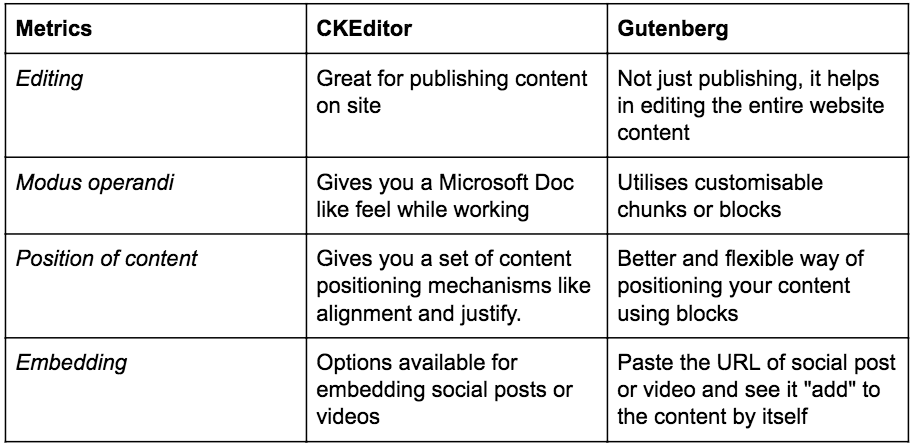
Unterschied zwischen CKEditor und Gutenberg
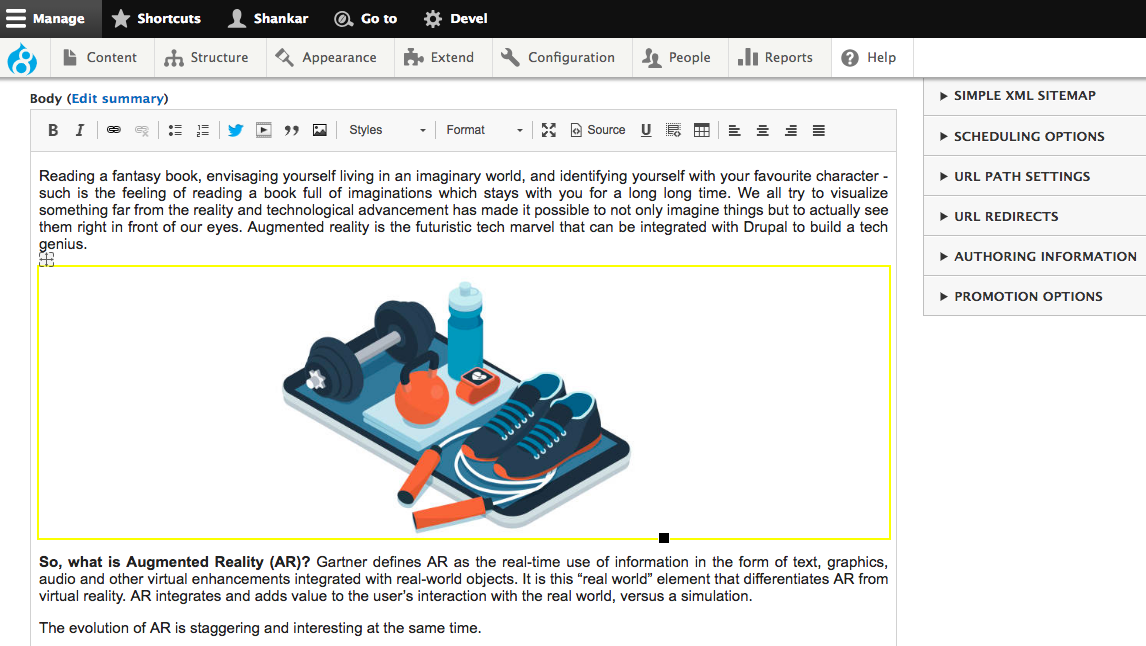
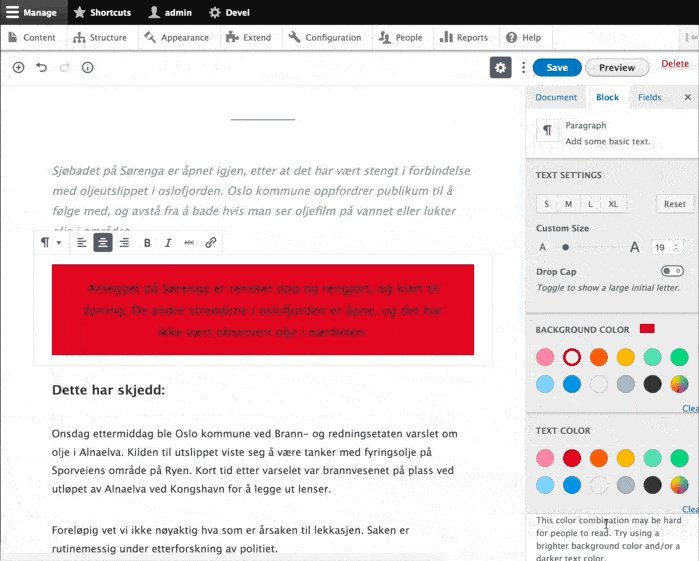
Die Zusammenführung von Drupal und Gutenberg ist eine unschlagbare Kombination, da sie es uns ermöglicht, Content-Autoren in die Lage zu versetzen, reichhaltige Landing Pages innerhalb eines grundsoliden CMS-Frameworks zu entwickeln. Bevor wir darauf eingehen, wollen wir uns ansehen, wie der aktuelle Bearbeitungsmodus in Drupal aussieht.

Das obige Bild ist ein Beispiel für den aktuellen Texteditor von Drupal, den CKEditor - WYSIWYG HTML editor. Er ist Teil der Drupal 8 Core-Module und lässt sich hervorragend bearbeiten. Er bringt die stupenden WYSIWYG-Bearbeitungsfunktionen bekannter Desktop-Editoren wie Microsoft Word ins Web. Er ist superschnell und benötigt keine Installation auf dem Client-Computer.
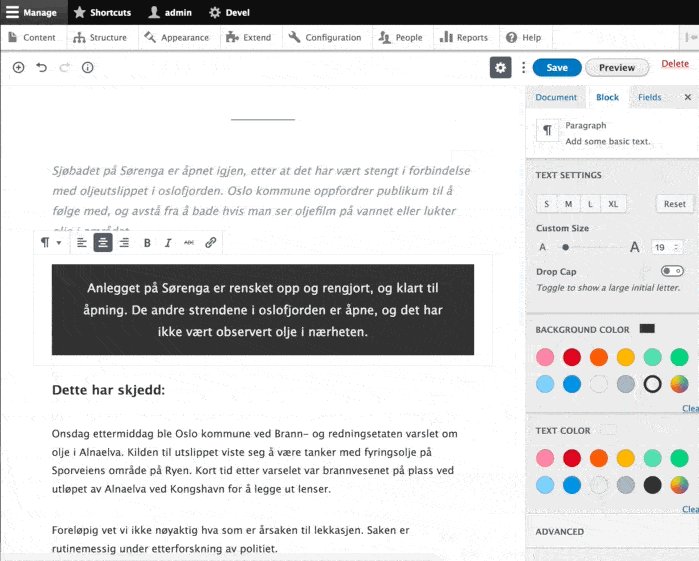
Im Gegensatz dazu kann der Gutenberg-Editor Ihre Wörter, Bilder und Ihr Layout auf dem Bildschirm genauso gut aussehen lassen wie in Ihrer Vorstellung. Durch die Verwendung von Blöcken für die Erstellung aller Arten von Inhalten werden inkonsistente Anpassungsmethoden von Drupal beseitigt und moderne Programmierstandards eingehalten, wodurch eine Angleichung an offene Webinitiativen erfolgt. Sie können es selbst ausprobieren!

Wie funktioniert Gutenberg?
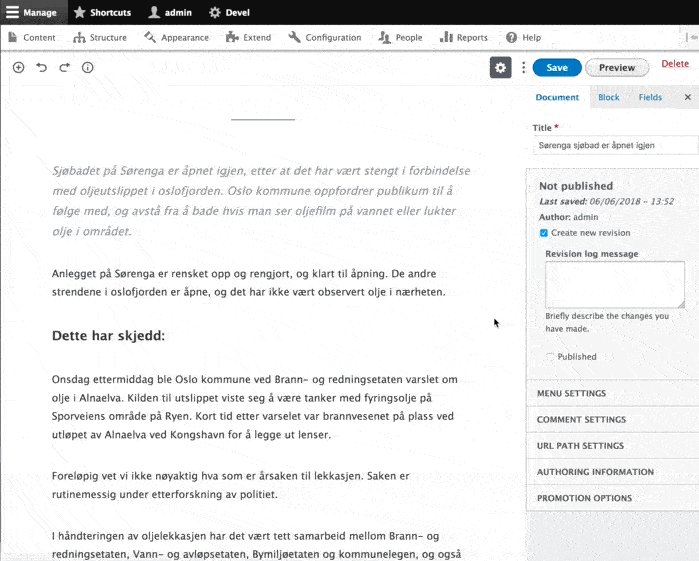
In einer Sitzung auf der Drupal Europe 2018 wurde eine Demonstration gezeigt, wie der Gutenberg Content Editor mit Drupal funktionieren würde. Das Gutenberg-Modul muss installiert und aktiviert werden.
Wie beim Drupal-Paradigma sind alle Elemente auf einer Seite Gutenberg-Blöcke. Blöcke sind im Grunde die vereinheitlichende Weiterentwicklung dessen, was heute von Shortcodes, Einbettungen, Meta-Boxen, Theme-Optionen, benutzerdefinierten Post-Typen, Post-Formaten und anderen Formatierungselementen umfasst wird.
Während Gutenberg mit seinen eigenen Blöcken geliefert wird, hat Drupal Core auch seine eigenen. Das heißt, alle bestehenden Drupal-Blöcke sind in der Gutenberg-UI verfügbar und können zusammen mit den Core-Blöcken in eine Seite eingefügt werden. Darüber hinaus können Sie diese natürlich erweitern oder Ihre eigenen erstellen. Sie können auch auf die Gutenberg Cloud Library zugreifen, um weitere beigesteuerte Blöcke zu erhalten.

Die Blocktypen, die in der ersten Version funktionieren, sind:
- Inhaltspositionierung: Die Positionierung von Inhalten kann flexibel erfolgen, da es keine Trennung zwischen dem, was sich innerhalb des Editors befindet, und dem, was sich davor oder danach befindet, gibt.
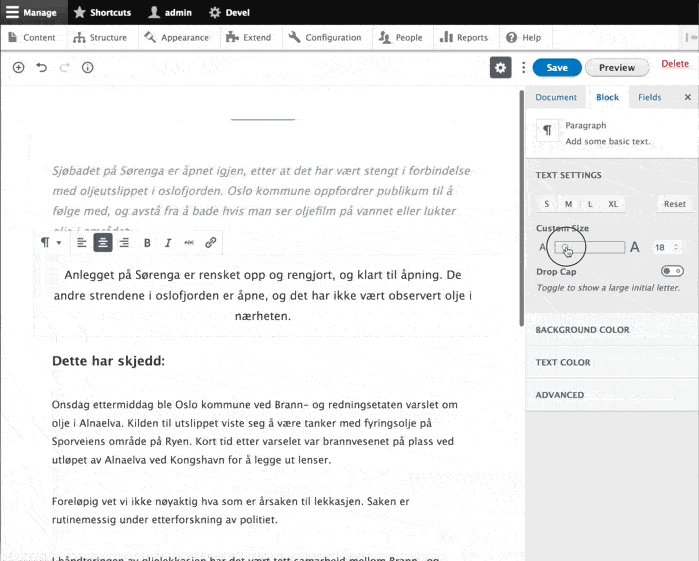
- Schriftart: Es verfügt über einen großartigen Mechanismus zur Anpassung von Schriftfarbe und -größe. Die Benutzeroberfläche zum Ändern von Schriftarten und Farben ist ein Blickfang.
- Durchsuchbare Blöcke: Zusätzlich zu einem Suchfeld oben links sind Seitenblöcke mit Hilfe von „/“ inline zugänglich.
- Einbettung: Egal, ob Sie Social-Media-Posts oder Videos einbetten müssen, fügen Sie einfach die URL ein. Sie werden sehen, wie sie sich von selbst erweitert.
- Layout: Da die Blöcke Kindblöcke haben können, ist die Handhabung des Layouts einfach. Sie können Ihre Blöcke in Spalten auf einem Raster aufteilen.
Fazit
Es ist so wunderbar zu denken, dass Drupal der beste Weg ist, um Ihre Ideen ins Web zu bringen (natürlich ist es das!). Aber wenn Sie wissen, wie man Code schreibt, dann können Sie eine Welt wunderschöner Funktionen freischalten, die Drupal bieten kann. Nicht jeder ist mit Code vertraut. Mit dem Gutenberg-Editor müssen Sie das nicht sein.
Die Inhaltsblöcke von Gutenberg würden die Art und Weise verändern, wie Benutzer, Entwickler und Hosts mit Drupal kommunizieren, um die Entwicklung von Rich Web Content einfacher und intuitiver zu gestalten. So demokratisiert es das Publizieren und kann für jeden funktionieren, unabhängig von seinen technischen Fähigkeiten.
Mit unserer Expertise in der Drupal-Entwicklung können wir Ihnen helfen, Ihre digitalen Transformations Träume zu verwirklichen.
Schreiben Sie uns an [email protected], um mehr darüber zu erfahren, wie Gutenberg den Bearbeitungsprozess auf Ihrer Drupal-Site für immer verändern kann.
Abonnieren
Verwandte Blogs
Drupal KI-Ökosystem Teil 6: ECA-Modul & seine Integration mit KI

Moderne Drupal-Sites erfordern Automatisierung, Konsistenz und vorhersehbare Workflows. Mit dem ECA-Modul von Drupal werden…
FOST und Drupal KI-Initiative: Nächste Ära verantwortungsvoller KI

Drei Jahre nach der Einführung generativer KI-Tools, die ein neues Zeitalter für künstliche Intelligenz einläuteten, gaben…
Drupal KI-Ökosystem Teil 5: KI-gestützte Inhaltsvorschläge in Drupal

Drupal hat sich stetig von einem reinen Content-Management-System zu einer flexiblen Plattform entwickelt, die neue…




