Having a routine of reading newspaper early in the morning is an intricate tapestry. We need something more to continue with our engagement with a newspaper day after day as we aren’t vessels of information. And that elusive thing is not just the pleasure of words but an engrossing design. So, when the editors make a prose readable, graphic designers work on creating templates that help in sustaining our interest in the act of reading.

Similarly, site builders and content authors require intuitive tools as well for developing pages, alter layouts and add or arrange blocks with live preview. Hence, when it comes to new and refreshing easy-to-use page builders, an ambitious visual design tool called Layout Builder is on its way to change things completely.
Layout Initiative: The inception
Layout Builder took its birth through Layout Initiative which was started with the objectives of:
- Underlying APIs for supporting layout management to be utilised by core and contributed projects alike.
- Offering a drag and drop interface for building layouts that can apply both to overall site sections and overridden on separate landing pages.
- Allowing the layout application to data entry forms and content
Layouts have been a significant tool in component-based theming as they can be utilised to map the data to component templates. In Drupal 8.3, the Layout API and the Layout Discovery module were included as an experimental subsystem. They were stabilised in Drupal 8.4.
Layout Builder is being planned to be stabilised in Drupal 8.7
The Layout API and the Layout Discovery module were added in Drupal 8.3 as an experimental subsystem, and they were stabilized in Drupal 8.4. An experimental Layout Builder module was included in Drupal 8.5 and is being planned to be stabilised in Drupal 8.7.
Layout Builder: A Guile Approach to Site Building
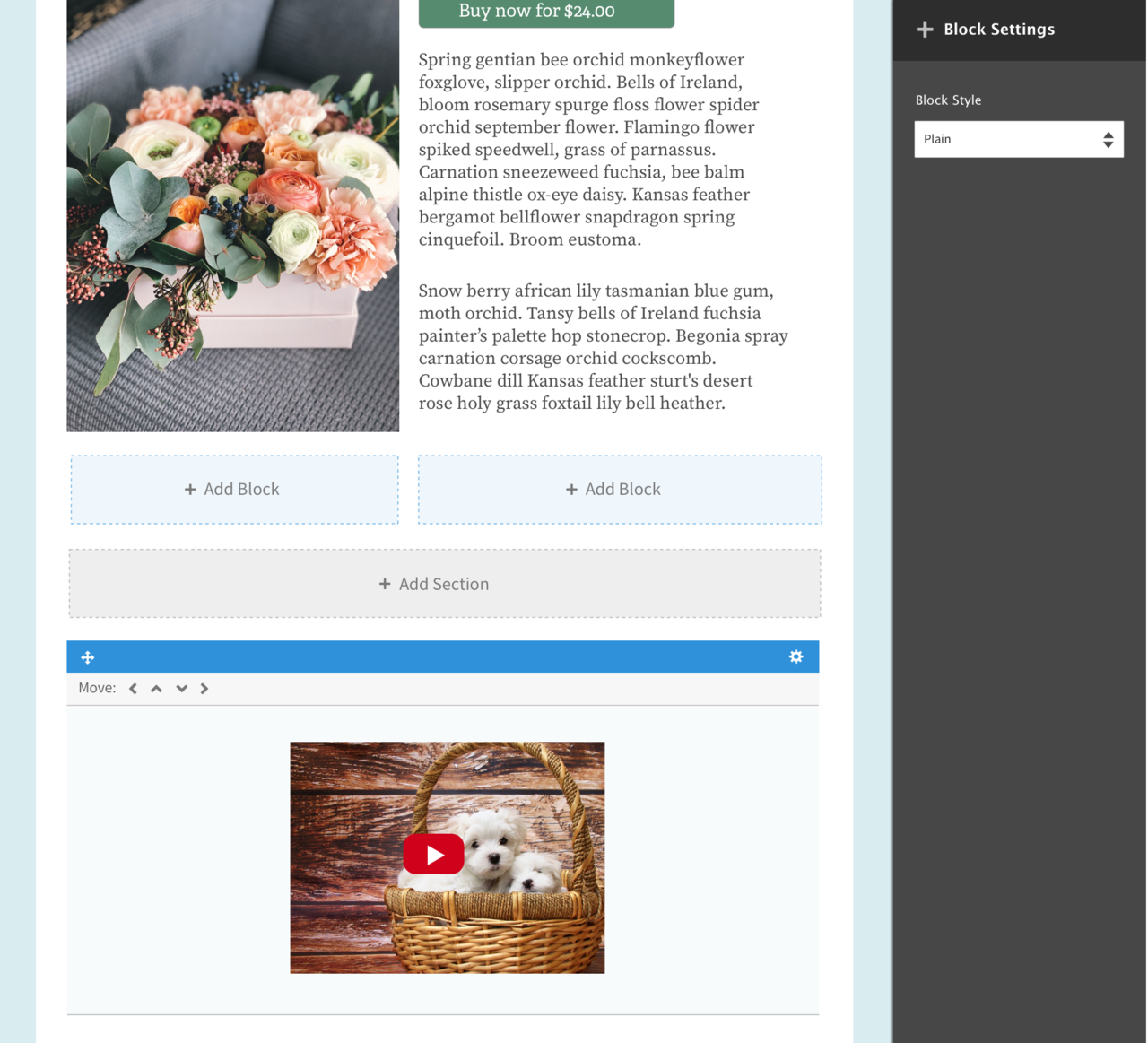
Layout Builder offers the ability to customise the layout of your content where you start by choosing predefined layouts for different sections of the page and then populate those layouts with one or more blocks. That is, it gives you a UI with a visual preview and supports using multiple layouts together. It lets you place blocks in layout regions and create layouts for separate pieces of content.
Layout Builder gives you a UI with a visual preview and supports using multiple layouts together.
At present, there are some Drupal modules that can enable the functionality of Layout Builder. The combination of Panels and Panelizer can help in developing templated layouts and landing pages. Also, the Paragraphs module can be used for the creation of custom landing pages.
The Greatness of the Layout Builder
Following are some of the reasons that show how great the Layout Builder is:

- To lay out all the instances of a specific content type, Layout Builder helps in creating layout templates.
- Layout Builder allows you to customise these layout templates. You can override these layout templates on a case-by-case basis.
- It can be utilised to create custom pages. You can create custom, one-off landing pages that are not linked to a content type or structured content.
- The key to stabilise Layout Builder is to make sure that it passes Drupal’s accessibility gate (Level AA conformance with WCAG and ATAG). So, it will ensure web accessibility standards once stabilised in Drupal 8.7.
- The Menu Item Extras module is used in Drupal 8 for implementing mega menus through additional fields. In Drupal 8.6, all you need to do for creating a mega menu is to enable the builder for the default menu item view display mode.
How to Work Around with Layout Builder?
Follow the following steps to use the Layout Builder for configuring content types and nodes:
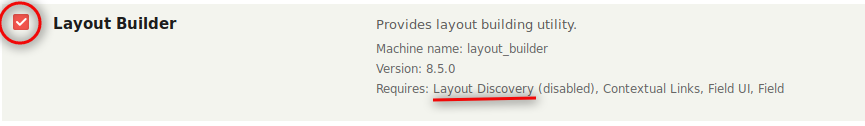
1. In the first step, you start by enabling the Layout Builder module.

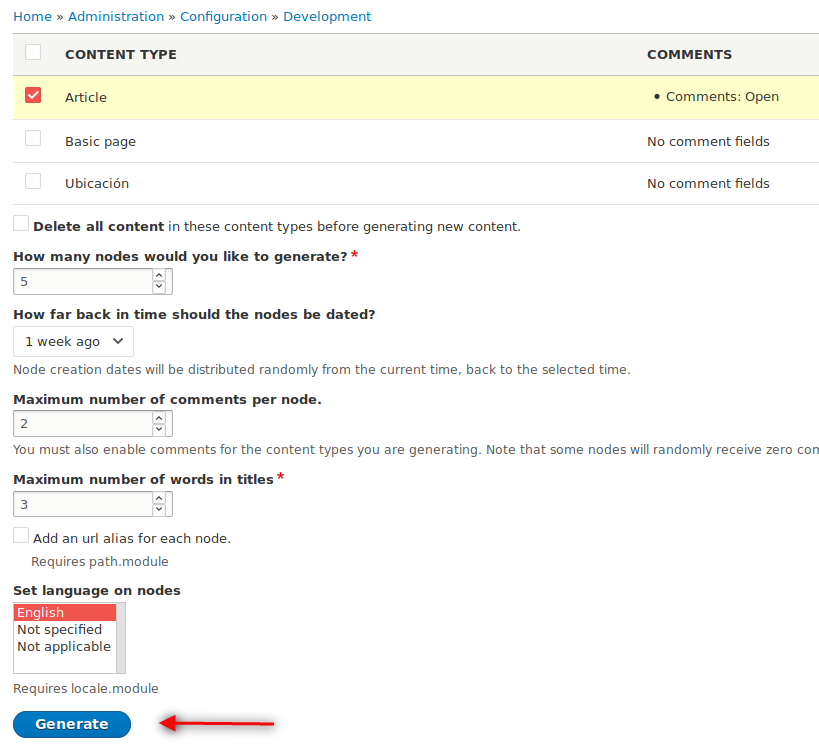
2. This is followed by content creation. This requires the installation of Devel module where you enable Devel and Devel generate parts of the plugin. This, then, helps in generating articles.

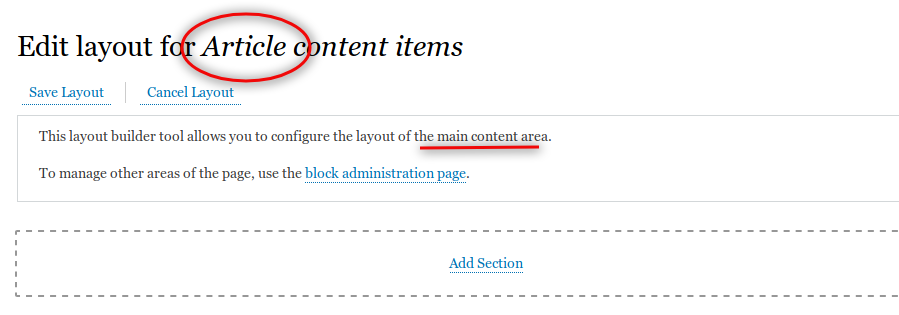
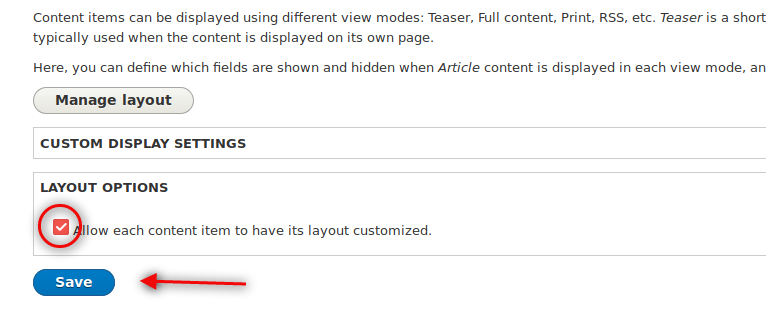
3. Then, the layout of the article content type is configured.

4. Finally, the layout of a single node is configured.

Conclusion
There is no doubt that Drupal’s current site building and content authoring capabilities are great. But Layout Builder will transform the whole experience of creating pages with its simple and intuitive tools.
Opensense Labs has been offering a suite of services to help organisations lead their ambitious plans of digital transformation.
Contact us at [email protected] to dive into the world of Layout Builder and get the best out of it.
Subscribe
Related Blogs
Inside the Drupal AI Summit: Themes, Speaker and What To Expect

“ The web is changing fast, and AI is rewriting the rules. It writes content, builds pages, and answers questions directly,…
FOST and Drupal AI Initiative: Next Era of Responsible AI

Three years after the launch of generative AI tools marked a new age for artificial intelligence, almost 90% of survey…
Drupal AI Ecosystem Part 5: AI Content Suggestions

Drupal has steadily evolved from being just a content management system into a flexible platform that incorporates emerging…




