Eine Zeitung morgens in aller Frühe zu lesen, ist wie ein kompliziertes Gewebe. Wir brauchen mehr, um uns Tag für Tag mit einer Zeitung zu beschäftigen, da wir keine reinen Informationsempfänger sind. Und dieses schwer fassbare Etwas ist nicht nur die Freude an Worten, sondern auch ein fesselndes Design. Wenn also die Redakteure einen Prosatext lesbar machen, arbeiten Grafikdesigner an der Erstellung von Vorlagen, die dazu beitragen, unser Interesse am Lesen aufrechtzuerhalten.

In ähnlicher Weise benötigen Site-Builder und Content-Ersteller intuitive Tools, um Seiten zu entwickeln, Layouts zu ändern und Blöcke mit Live-Vorschau hinzuzufügen oder anzuordnen. Wenn es also um neue und erfrischend einfach zu bedienende Page Builder geht, ist ein ehrgeiziges visuelles Design-Tool namens Layout Builder auf dem Weg, die Dinge komplett zu verändern.
Layout-Initiative: Der Beginn
Layout Builder entstand aus der Layout-Initiative, die mit folgenden Zielen ins Leben gerufen wurde:
- Zugrunde liegende APIs zur Unterstützung des Layout-Managements, die von Core- und Contributed-Projekten gleichermaßen genutzt werden können.
- Eine Drag-and-Drop-Oberfläche zum Erstellen von Layouts, die sowohl auf gesamte Website-Bereiche als auch auf einzelne Landingpages angewendet werden können.
- Ermöglichen der Layout-Anwendung auf Dateneingabeformulare und Inhalte
Layouts sind ein wichtiges Werkzeug im komponentenorientierten Theming, da sie verwendet werden können, um die Daten den Komponentenvorlagen zuzuordnen. In Drupal 8.3 wurden die Layout-API und das Layout-Discovery-Modul als experimentelles Subsystem aufgenommen. Sie wurden in Drupal 8.4 stabilisiert.
Die Stabilisierung des Layout Builders ist in Drupal 8.7 geplant
Die Layout-API und das Layout-Discovery-Modul wurden in Drupal 8.3 als experimentelles Subsystem hinzugefügt und in Drupal 8.4 stabilisiert. Ein experimentelles Layout-Builder-Modul wurde in Drupal 8.5 aufgenommen und soll in Drupal 8.7 stabilisiert werden.
Layout Builder: Ein raffinierter Ansatz für den Site-Aufbau
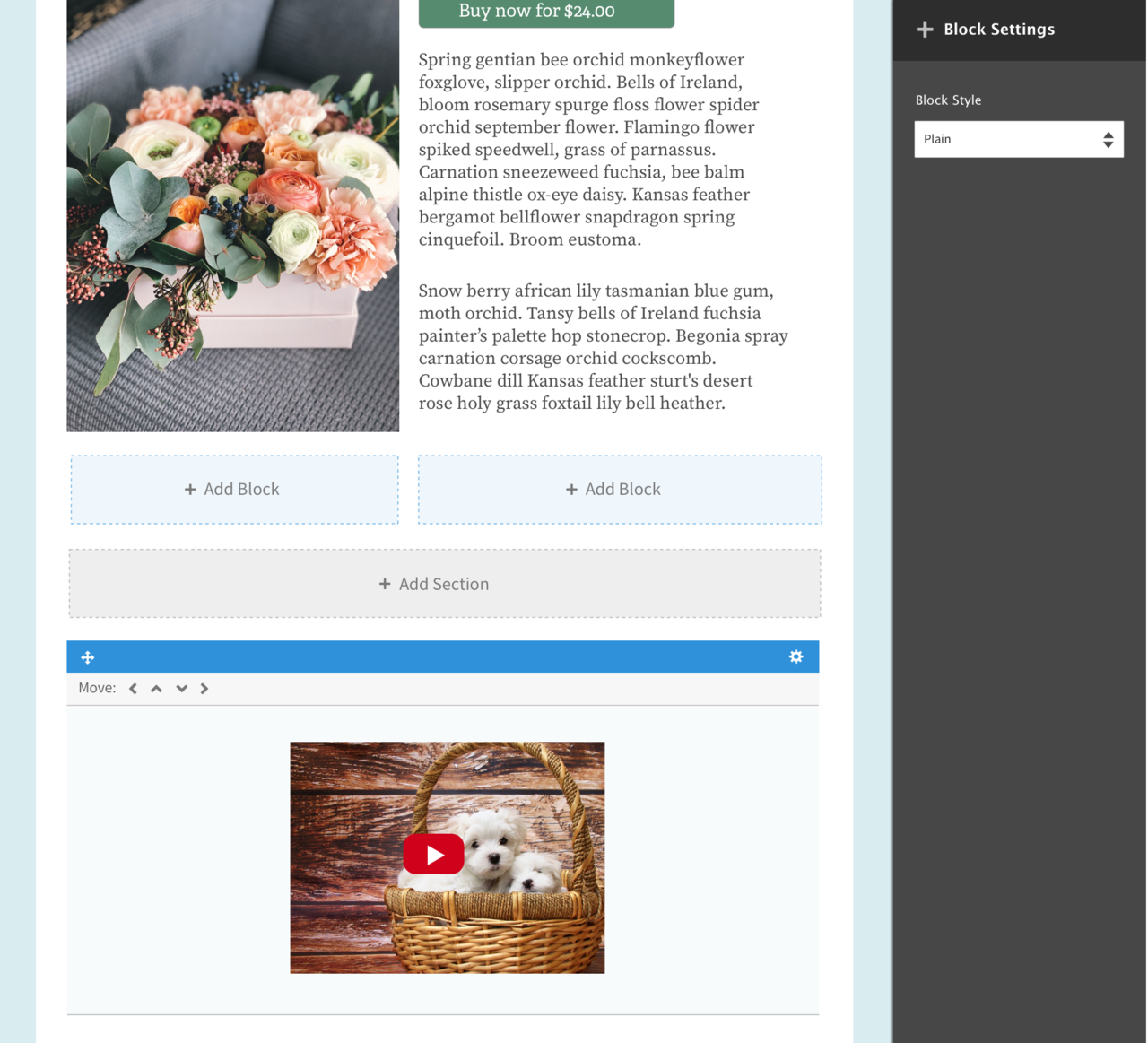
Layout Builder bietet die Möglichkeit, das Layout Ihrer Inhalte anzupassen, indem Sie zunächst vordefinierte Layouts für verschiedene Bereiche der Seite auswählen und diese dann mit einem oder mehreren Blöcken füllen. Das heißt, es bietet Ihnen eine Benutzeroberfläche mit einer visuellen Vorschau und unterstützt die Verwendung mehrerer Layouts zusammen. Sie können Blöcke in Layoutbereichen platzieren und Layouts für einzelne Inhaltselemente erstellen.
Layout Builder bietet Ihnen eine Benutzeroberfläche mit einer visuellen Vorschau und unterstützt die Verwendung mehrerer Layouts zusammen.
Derzeit gibt es einige Drupal-Module, die die Funktionalität des Layout Builders ermöglichen können. Die Kombination aus Panels und Panelizer kann bei der Entwicklung von Layoutvorlagen und Landingpages helfen. Auch das Paragraphs-Modul kann für die Erstellung von benutzerdefinierten Landingpages verwendet werden.
Die Großartigkeit des Layout Builders
Im Folgenden sind einige Gründe aufgeführt, die zeigen, wie großartig der Layout Builder ist:

- Um alle Instanzen eines bestimmten Inhaltstyps zu layouten, hilft Layout Builder bei der Erstellung von Layoutvorlagen.
- Mit Layout Builder können Sie diese Layoutvorlagen anpassen. Sie können diese Layoutvorlagen von Fall zu Fall überschreiben.
- Es kann verwendet werden, um benutzerdefinierte Seiten zu erstellen. Sie können benutzerdefinierte, einmalige Landingpages erstellen, die nicht mit einem Inhaltstyp oder strukturierten Inhalten verknüpft sind.
- Der Schlüssel zur Stabilisierung des Layout Builders ist sicherzustellen, dass er Drupals Accessibility Gate (Konformitätsstufe AA mit WCAG und ATAG) besteht. So wird sichergestellt, dass die Web-Accessibility-Standards eingehalten werden, sobald er in Drupal 8.7 stabilisiert ist.
- Das Menu Item Extras-Modul wird in Drupal 8 verwendet, um Mega-Menüs durch zusätzliche Felder zu implementieren. In Drupal 8.6 müssen Sie lediglich den Builder für den Standard-Anzeigemodus für Menüpunkte aktivieren, um ein Mega-Menü zu erstellen.
Wie man mit Layout Builder arbeitet?
Befolgen Sie die folgenden Schritte, um den Layout Builder zum Konfigurieren von Inhaltstypen und Nodes zu verwenden:
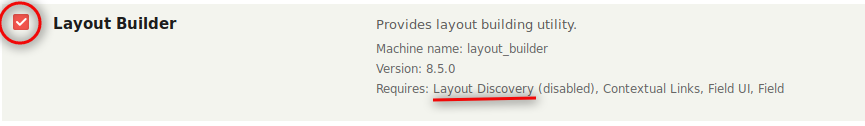
1. Im ersten Schritt aktivieren Sie das Layout Builder-Modul.

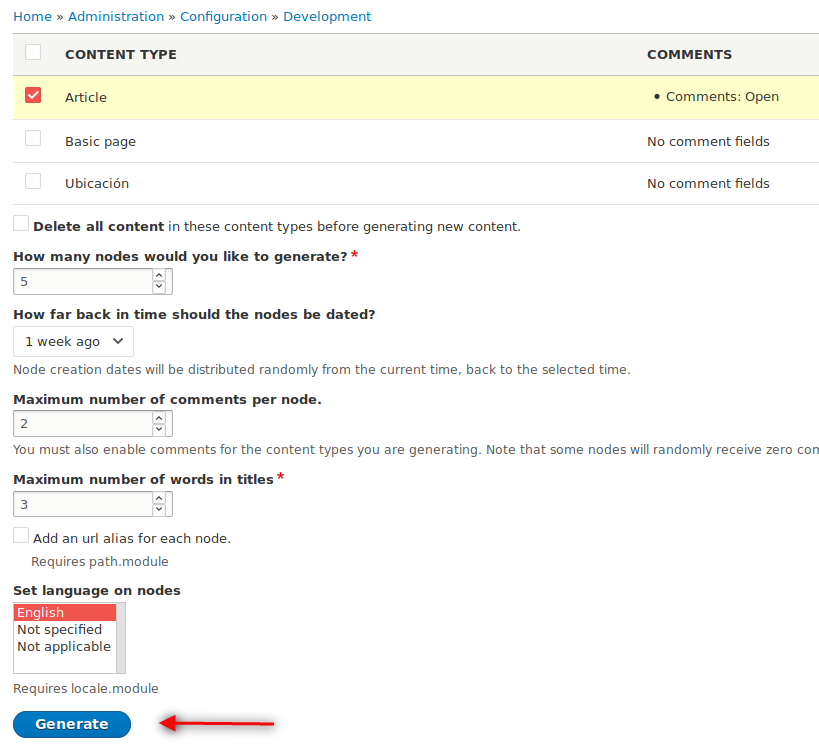
2. Darauf folgt die Inhaltserstellung. Dies erfordert die Installation des Devel-Moduls, bei dem Sie die Devel- und Devel-Generate-Teile des Plugins aktivieren. Dies hilft dann bei der Generierung von Artikeln.

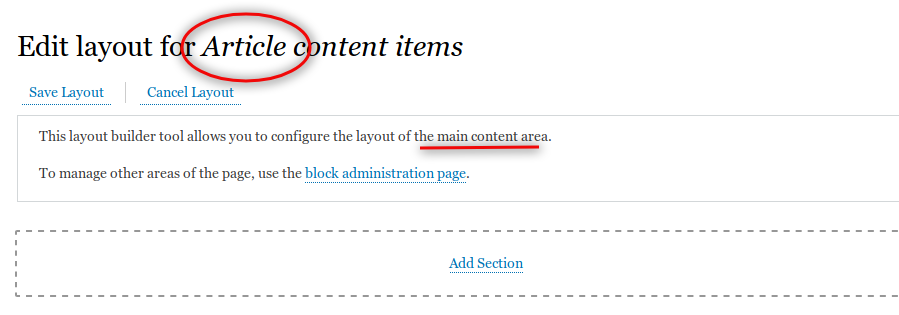
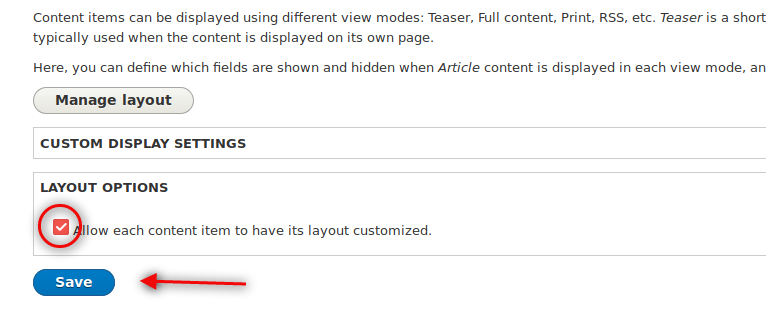
3. Dann wird das Layout des Artikel-Inhaltstyps konfiguriert.

4. Schließlich wird das Layout eines einzelnen Knotens konfiguriert.

Fazit
Es besteht kein Zweifel, dass Drupals aktuelle Site-Building- und Content-Authoring-Funktionen großartig sind. Aber Layout Builder wird die gesamte Erfahrung der Seitenerstellung mit seinen einfachen und intuitiven Tools verändern.
Opensense Labs bietet eine Reihe von Dienstleistungen an, um Organisationen bei der Umsetzung ihrer ehrgeizigen Pläne zur digitalen Transformation zu unterstützen.
Kontaktieren Sie uns unter [email protected], um in die Welt des Layout Builders einzutauchen und das Beste daraus zu machen.
Abonnieren
Verwandte Blogs
FOST und Drupal KI-Initiative: Nächste Ära verantwortungsvoller KI

Drei Jahre nach der Einführung generativer KI-Tools, die ein neues Zeitalter für künstliche Intelligenz einläuteten, gaben…
Drupal KI-Ökosystem Teil 5: KI-gestützte Inhaltsvorschläge in Drupal

Drupal hat sich stetig von einem reinen Content-Management-System zu einer flexiblen Plattform entwickelt, die neue…
Drupal KI-Ökosystem Teil 4: Drupal KI-Suche mit PostgreSQL Vektordatenbank

Die Suche ist eine der wichtigsten Möglichkeiten, wie Menschen online Informationen finden. Ob es um die Suche nach einem…




