Every year the technology trends keep on changing and every year it keeps on astounding us. And I believe it is these technological advancements that keep the world moving, and standstill isn’t something that any of us would like or even prefer.
Today, I want to talk about one such technological advancement that has appeased the web developers, marketers and stakeholders beyond their expectations. And that is the headless architecture for web development.
So, what is headless architecture?
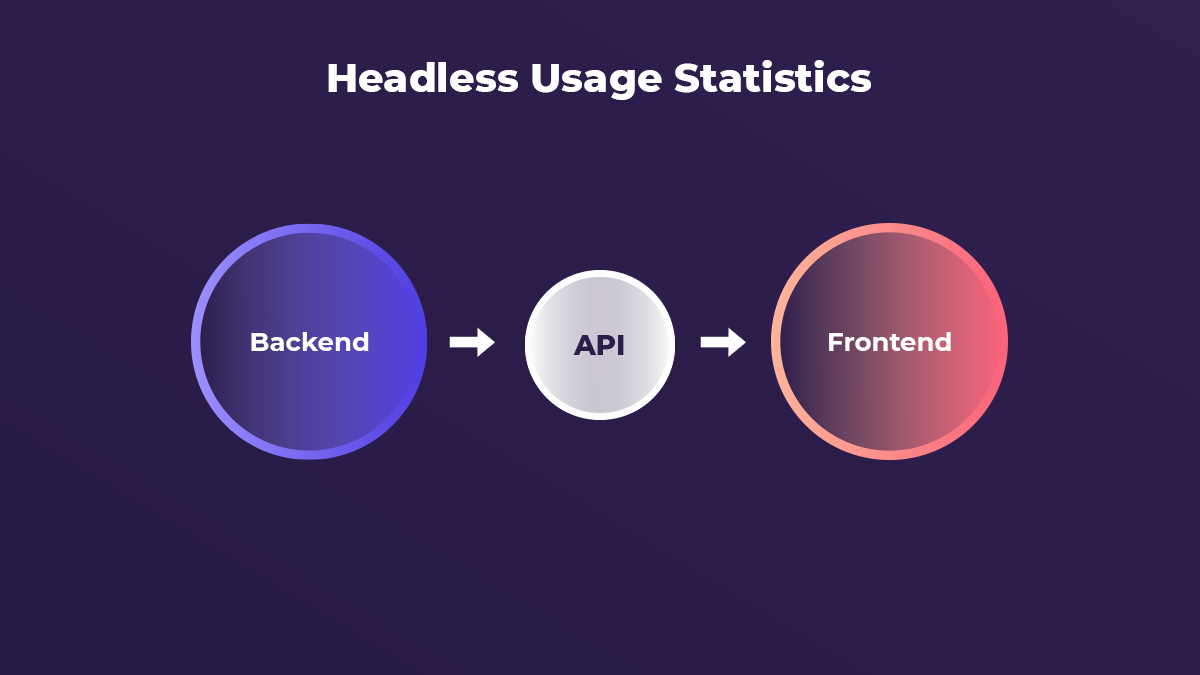
Traditionally, when a website is built using content management systems, it is entirely encompassed within that CMS. That one software is the entire world of the website, it controls the presentation layer and the UI as well as manages content at the backend, there isn’t anything else for it. However, the headless solution can offer a website the chance to dip its toes into newer and more modern technologies.
With the headless approaches, a website essentially separates its frontend from the backend. While the backend functionality is dependent on the CMS at work, the frontend could be any technology available to the developer. JavaScript and Static Site Generators are what are often chosen, with React, Angular, Vue, Gatsby and Metalsmith amongst the frontrunners.
So, how does the site function with this separation of powers?
An application programming interface or an API to be short helps in that. It transmits information to and from both the ends, kind of like a middleman in sales. Because of the API, the content can be distributed on multiple channels with ease, making content creators extremely happy, an advantage the monolithic architecture does not offer.

The headless or decoupled architecture is known for the freedom it gives to the developers, making it a trend that has been increasingly gaining grounds and that is what we are going to be analysing today. The reasons, the statistics, the headless domains, the constraints and of course, we can’t ignore Drupal. Let’s see the headless architecture trends in 2021
Has headless architecture become the next big thing in web development?
For me, the answer to that question is a big fat yes. And I have three words to justify my stance and those are superior digital experiences. Headless architectures have the potential to create digital experiences that are far more superior than a standalone, monolithic approach could ever conceive to build. It might seem a little unfair to say that the monolithic architecture is inept at what it does, that is certainly not the case, it's just that the headless architecture has a lot more to offer. For further understanding, read more about headless architecture and monolithic architectures and when to move from monolithic to headless architecture.
Now, let’s take a closer look at the paramount reasons for the significant state the headless architecture has found itself to be in 2021. When you ask yourself ‘Are headless CMS worth it,’ it’s these reasons that would give you an answer.
Headless for limitless technologies and limitless possibilities
The prime reason for the elevated position of headless architecture is owed to the limitless technologies it allows the adapter to adopt. Headless has become the synonym for technological advancement in web development. A traditional CMS in the monolithic sense would always come with boundations, there would come a point where its abilities can no longer be extended, however, in the headless setup that point is quite far-fetched. More on whether choosing a headless CMS is right or not here.
You can use any technology you want and any feature you may want can be added to your project.
What is the result?
An enhanced digital experience for your users. Here is what the WP engine’s 2021 survey found out.
Almost 92% of the survey respondents believed that the headless architecture led to an enhanced digital experience for the users because of its content experience it provided.
You cannot deny the advantage the use of other technologies can give you.
- You get the best content experience that is omnichannel, you can reuse it on multiple platforms without it being scattered on multiple siloes;
- You get better aesthetics, better accessibility and better user experience for your project;
- You get better security as the codebase is less bulky because of the separation of concerns;
- You get more productivity out of your developers because they are going to be using technologies that they like and are comfortable with;
- You get independent marketers who do not have to rely on developers for simple tasks like creating and updating landing pages:
- You get to future proof your project because you aren’t going to be relying on one software that has the chance of becoming obsolete after some time.
Apart from these, you do get plenty of other benefits too, faster performance, faster innovation, faster marketing and a faster and seamless connection between all your digital touchpoints. And you can achieve all of this using React or Angular or Vue or a static site generator, that is your choice completely.
Headless for keeping users satiated
So far, we’ve gathered that headless architecture is equipped with an exponential amount of possibilities to be created from an exponential number of technological choices.
As a result, web experiences are being able to provide solutions that were never before achieved through the monolithic architecture. Consequently, organisations are able to achieve their strategic goals through headless and become utterly satiated with their developments.
The leadership in an organisation has become more likely to choose a headless approach and recommend it to its tech providers in the hopes of capitalising on the many choices the approach comes with. This incidentally keeps everyone satiated, including the stakeholders, the development and marketing team and the targeted audience and consumers.
Headless for all the right reasons
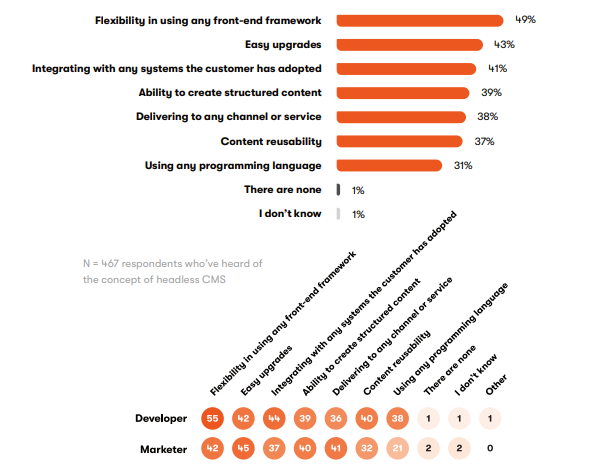
According to a report by Kentico Kontent, here is the perception of the headless architecture straight from its users.

Majority of the users, including the developers and the marketers, consider the headless approach to provide a considerable number of benefits, which makes us believe that this is a trend that is only going to boom in the near future.
Headless for better investment
That is a substantial amount and that is the average investment organisations are making on headless technologies.
Is it a better investment choice?
The preceding three points would be a clear indication of an affirmation of this question. Yes, the investment can seem a bit daunting, but it comes with its fair share of benefits that account to one satisfying outcome and that is better ROIs.
Okay, you tell me;
Would better performance not bring in more rewards?
Would an agile workflow not lead to more productivity and better solutions?
Would a robust digital experience not be equivalent to happier consumers?
If yes, then the headless architecture is truly the next big thing in the world of web development and any other architecture would seem a little pale compared to it.
What do the numbers say about headless architecture?
The numbers are in favour of technology today and they definitely favour the headless approach.
According to OC&C Strategy Consultants,
- 55% of US households will own a smart device;
- And the IoT market is expected to be valued at 520 billion USD by this year.
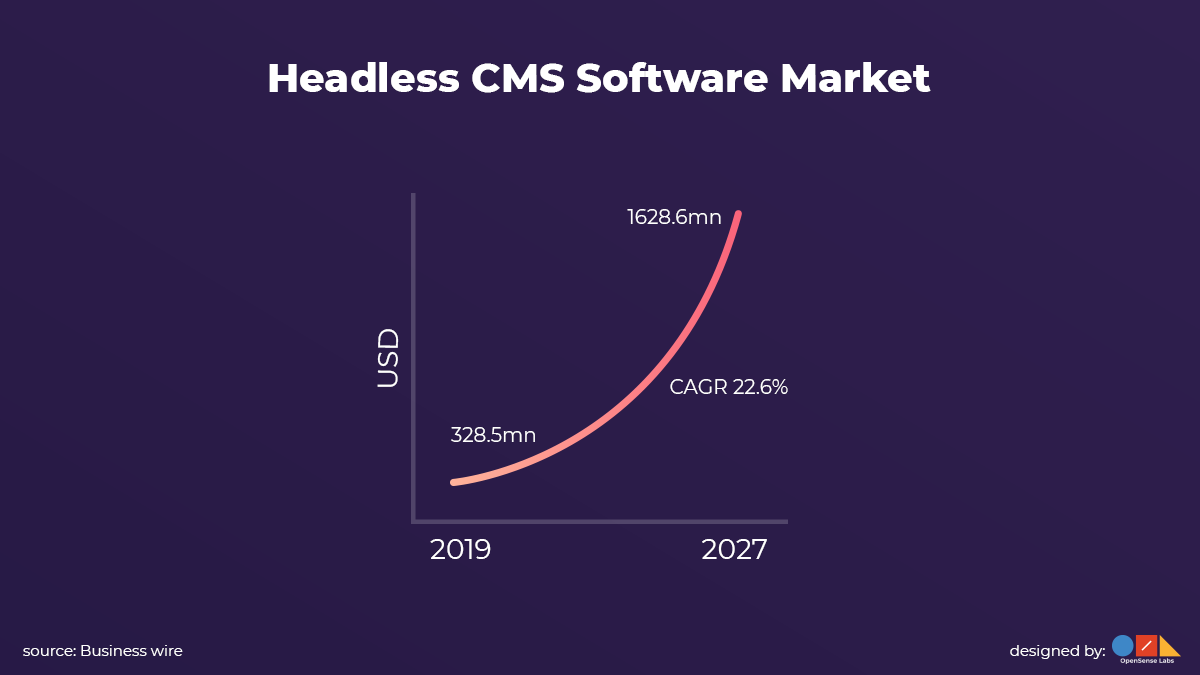
This is proof that technology is going to boom in the near future. As for the headless trend, here is a projection that shows tremendous growth.

With a CAGR of 22.6%, the headless architecture is bound to have an illustrious future.
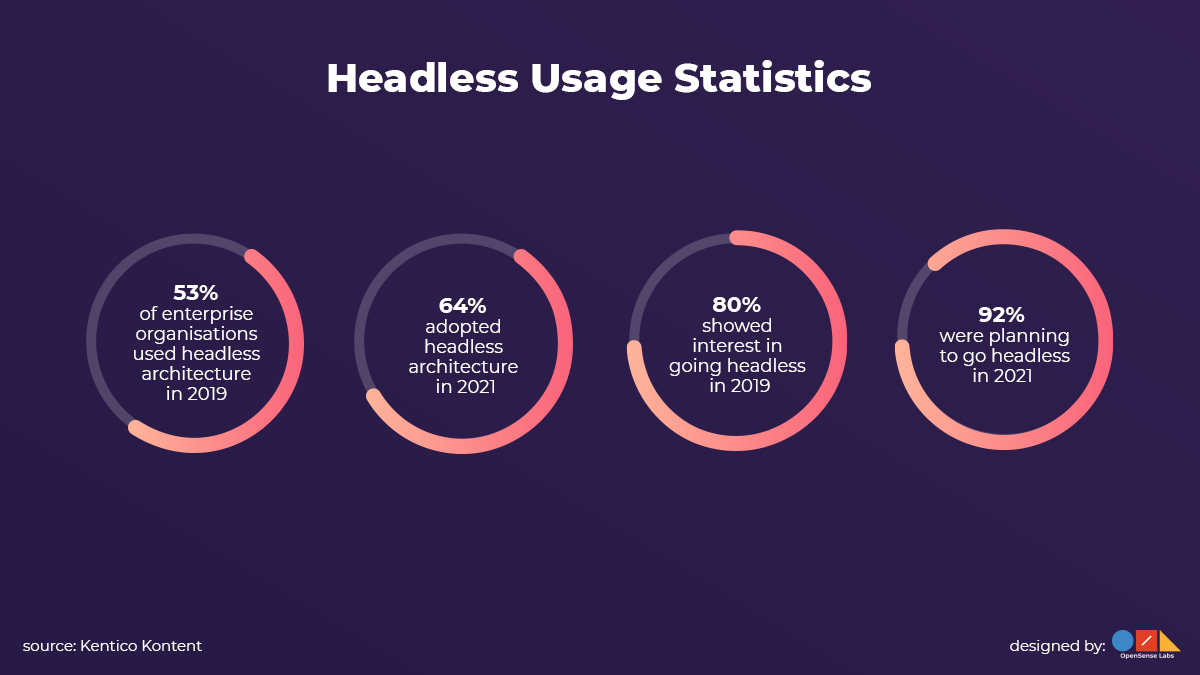
Now, let’s take a look at the usage of headless architecture and the interest it has garnered by enterprise organisations in 2019 in comparison with 2021.

What is also important to note is that now organisations have started associating digital experiences with business success. And since we have established a direct relationship between enhanced digital experiences and headless technologies, you can probably guess what the path to business success will entail.
Referring to the WP engine report again,
A vast majority of organisations, 92% of them, believe digital experiences become more powerful with headless technologies.
Now, you tell me, don’t you think the headless approach is only going to advance in the future? If you ask me, I certainly do.
What technological aspects are being capitalised with the headless architecture?
We’ve talked about how the headless architecture is being perceived in the present and looked at statistics that only show a growing trend. Now, let’s look at the technologies that are being capitalised to make this approach reach its true potential; it’s important because it's these technologies that encompass the majority of the benefits of headless architecture.
JavaScript and all its virtues
You can’t talk about headless architecture and not mention JavaScript. Ever since its release in 1995, it has evolved a great deal and become frontend developers’ holy grail, with two-thirds of them swearing by it.
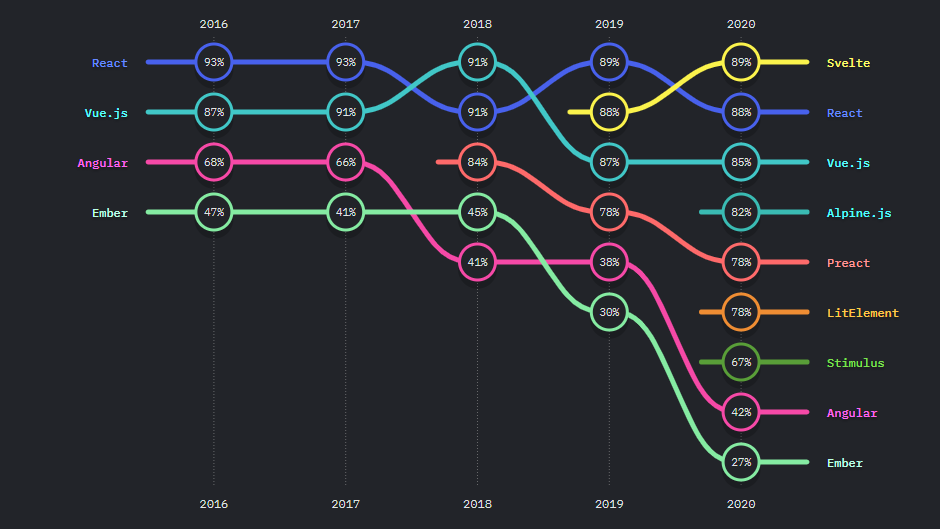
Here is a graph showing the popularity of JS frameworks over the years.

Can’t forget JAMstack
The mention of JavaScript brings us to JAMstack, that is JavaScript, API and Markup. It is an architecture that stands on pre-rendering and decoupling. Websites built on it are considerably faster, more secure and more scalable. With JS in play, the frontend is bound to offer more to the developers, thus enhancing their productivity and workflow.
Focus on individual components while development
Next technicality often seen in the headless world is pertinent to the development of individual components. There are two variations in this.
Micro-frontend architecture
This is a solution that works marvelously with the monolithic structure by breaking it down into individual components that essentially become independent applications. Although they are separate, the codebase remains the same.
Component-driven development architecture
This is somewhat similar to the previous one. However, it emphasises on the principle of modularity. This means that the developed components have the benefit of being reused and composed.
Both of these architectures come with similar advantages;
- The development takes place faster with team focusing on only one feature or component working simultaneously;
- The integration goes smoothly;
- The code can be maintained with much more ease;
- The task of scaling the project becomes pretty straightforward;
- And the chances of errors reduce drastically, making testing and updates a breeze.
To know more, read about designing component-based systems, a quick look at the world of web components and the principles of atomic design methodology.
The new API solution: GraphQL
Going headless mandates an API, and RESTful APIs were the only resort. However, now GraphQL is seen to be taking over. Being a query language, it enhances the data retrieval process to be much more accurate by reducing the number of requests sent to the server.
- GraphQL has smaller payloads;
- It has a single graph for retrieving queries;
- It can efficiently handle errors;
- And most importantly, it has a stringent type interface that magnifies performance.
Owing to these reasons, it is considered to be the superior sibling of RESTful API. And major brands like Facebook, Lyft and even Audi are leveraging it. More on different web services implementations available here.
Progressiveness in app development
By progressiveness, I mean the Progressive Web Applications or PWAs. These are a cross-breed of mobile applications and traditional websites, meaning they leverage the browser APIs and its features as well as a conventional progressive enhancement strategy. The result is a project that performs impeccably well, loading in mere seconds, across multiple devices. Their reliance on HTTP protocols also make them pretty secure.
What is more intriguing about this trend is the fact that these PWAs perform even when there is poor or no connectivity. Thus, equipping businesses to target a demographic that was often overlooked.
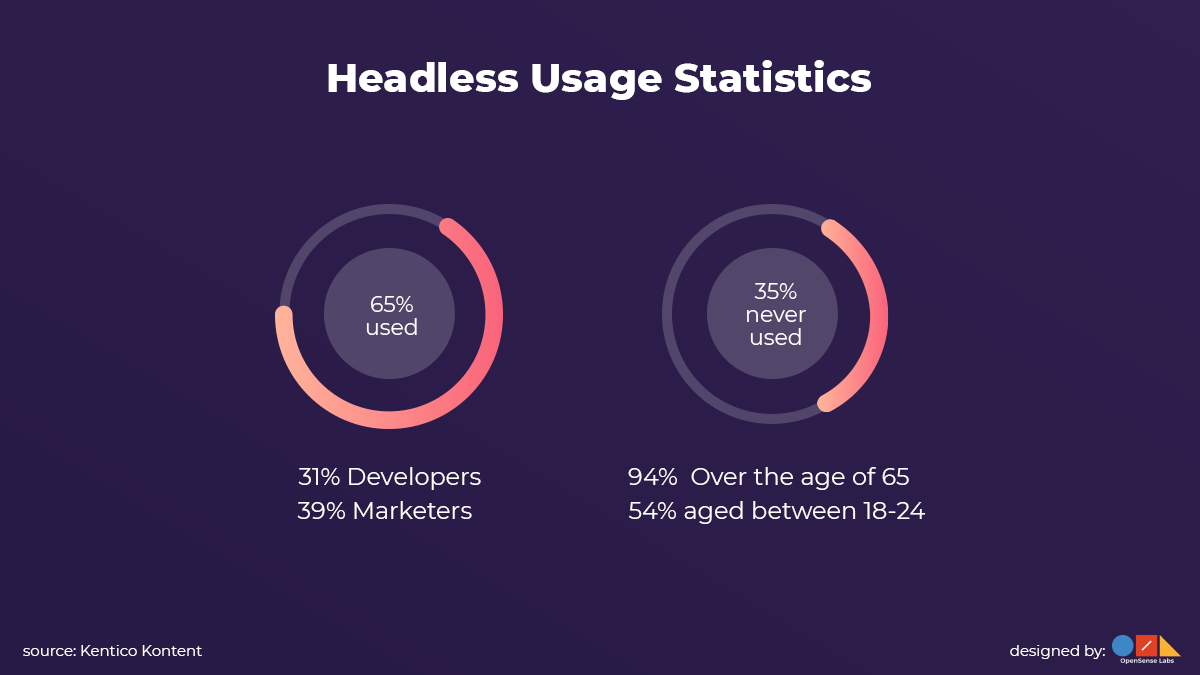
The headless trend is growing, but not fast enough, why?

The image above mentions the percentage of people using and not using the headless architecture. And if I’m being honest the numbers are a bit disappointing when you look at the true potential of the approach.
So, why is that the case?
Let’s find out.
The marketers’ and content editors’ underwhelming experiences
One of the promises that the headless architecture often makes is that it eases the work of both the marketers and the content editors. While that may be true to some degree, it isn’t the complete truth.
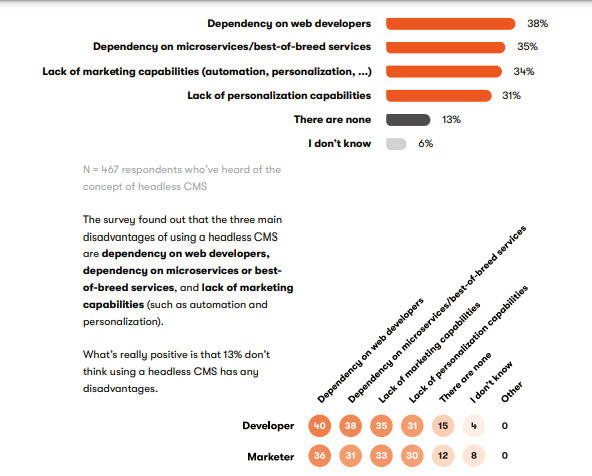
The Kentico Kontent survey’s respondents gave the most precise answer that hit on point when they highlighted the demerits as below.

If we consider these findings, three out of the top four challenges stated there are related to just that. Dependency on web developers and lack of marketing capabilities are proof enough.
So, why aren’t the marketers and content editors not satisfied?
The major problem is related to control. The marketers and content editors do not have enough control over the visual layer as the presentation and content workflows are built from scratch by the developers. The access to the editorial interface isn’t as streamlined as the traditional setup.
I truly wondered as to why this was a problem.
The answer lies in the universal nature of the headless content. Let me explain it. For a website or a mobile application, features like in-place editing and the famous drag-and-drop layout work pretty well. However, when you consider a smartwatch or say a voice assistant, can the same features be a possibility?
Hence, the marketers and the editors have to compromise a little for the greater good, there is just no way around it. More on when and how to use headless CMS here.
The overwhelming concerns that won’t leave us alone
The headless architecture is still a novel concept for many of us. And like anything else that is new, there is some apprehension associated with it. You can say that it is because you would be parting with the out-of-the-box features that the monolithic structure may offer.
Security;
Analytics;
eCommerce;
Monitoring and reporting;
And CRM;
These are genuine concerns regarding the headless approach since it would be you and your front-end developers who would be responsible for them, and not your CMS or its community support. And that is as intimidating as it is overwhelming. You would entrust your site’s entire front-end to your developers, there is bound to be some risk, so trust me I get the apprehension.
Of course, you can hire an agency to help you out with the right security API so that there aren’t any flaws and only be overwhelmed with the impressiveness of your site. More on the right skills you need to successfully deliver a headless project here.
The perception of the stakeholders
Finally, it is time to discuss the stakeholders and the role they play in holding back the headless architecture.
If you ask a stakeholder in an organisation to give his take on this approach, you would probably not get a straight answer. When we understand their perception, you can’t really blame them for their opinion.
For one, that person relies on his website for his livelihood and he wouldn't want to risk it. Therefore, he might not want to adopt the headless architecture before others because he isn’t familiar with the territory. Secondly, the website may have all the necessary features that it needs to satisfy its consumer base, at least in the present, through the traditional setup.
Yes, technology might change in the future, the consumer needs would too, but where is it written that only headless architecture can fulfil those needs. The headless approach does have a lot to offer, but so does the conventional CMS. So, why risk it?
Where does Drupal fit in the headless movement of 2021?
I couldn’t write a blog about the headless approach and not mention Headless Drupal architecture, that would not be ideal at all as I personally feel that Drupal is one of the best headless CMS in 2021. So, let’s understand the role of Drupal and all of its offerings in the headless realm.
Drupal has an impressive headless architecture that allows its users to work with the most advantageous technologies today. It offers three ways to approach the headless architecture.
- You can choose to fully decouple Drupal, this would completely separate your frontend from the backend, you’ll be free to build your presentation layer outside of Drupal, while the CMS would only act as a content repository.
- You can choose decoupled Drupal for static sites with JAMstack at work and static site generators. More on leveraging static site generators and CMS here.
- Finally, you can opt for progressively decoupled Drupal, wherein you can use other frontend technologies without losing Drupal’s functionality on the same end, the backend would only be empowered by the CMS.
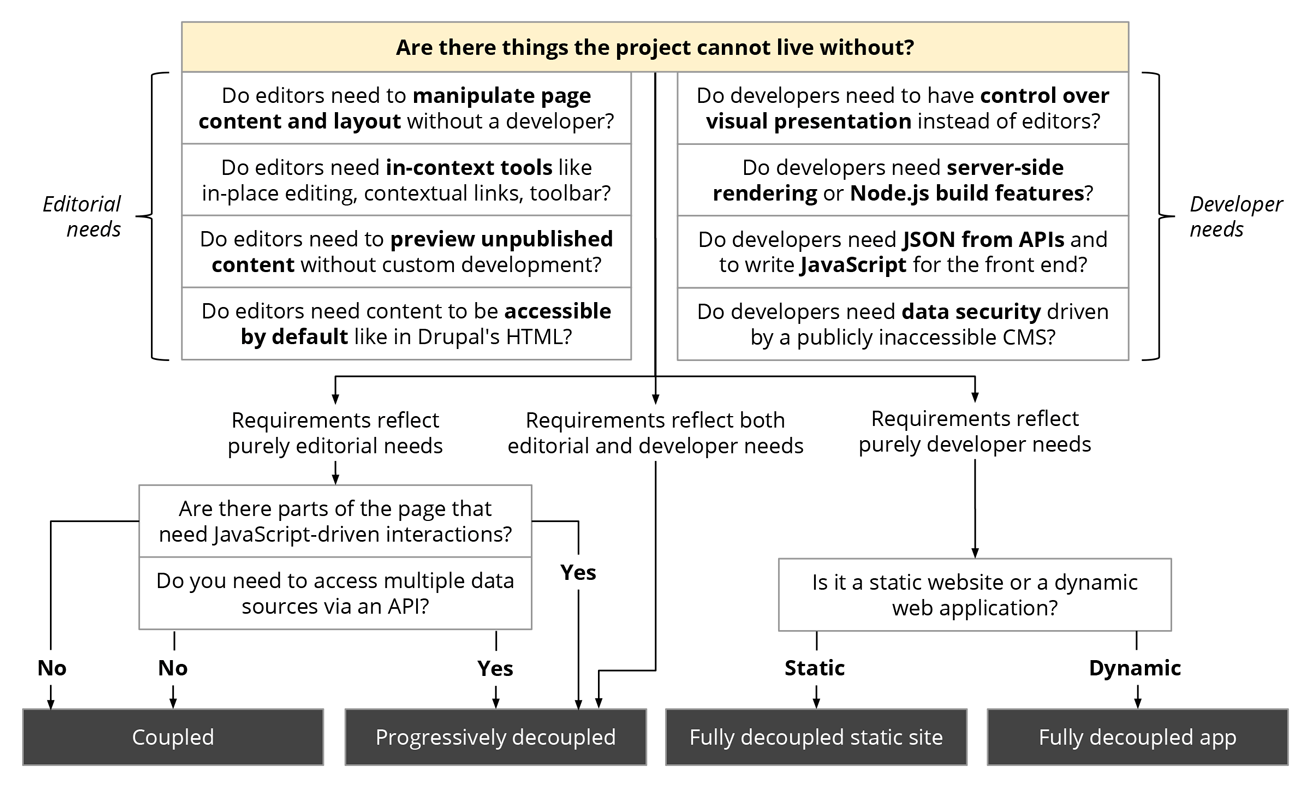
Choosing between the three and the monolithic architecture can be a tricky choice, here is what Dries Buytaert had to offer in easing the choice.

To know more, read about the different options of decoupling CMS and best frontend technologies for your headless CMS development.
If you are familiar with Drupal, you may be familiar with all of what I have just mentioned. So, what is new?
The answer is Decoupled Menus. The DrupalCon Global 2020 brought along the initiative of decoupled menus in Drupal.
What is the Decoupled Menus Initiative about?
When you go the decoupled or headless route, you are going to be using JavaScript. Along with that you are going to have to create a custom code from scratch to make that feature using Drupal and JavaScript.
The decoupled menus will come quite handy here. They are like pre-formed packages of JavaScript configurations that simply need to be implemented to make a headless feature work. These configurable menus can be placed in any JavaScript application and would be managed by Drupal with its community support.
You can also refer to them, if you do not want to use them as is, the documentation, packaging and security would be available to you for reference or implementation.
The decoupled menus are Drupal’s way of evolving itself and adapting into the headless world. It is evolving and making the headless architecture and Drupal combination seem less cumbersome.
You may ask how?
Aside from the obvious, there are a few reasons. Drupal architecture isn’t handling the work necessary for JavaScript packages, with decoupled menus, the bundling, testing and shipping via GitLab would be constantly updated. On top of this, the security issues pertaining to JS and the documentation for consumption of menus would be defined and updated.
All of this means that a non-developer or content creator would get an intuitive UI that would allow him to configure the menus and turn them on or off with a few clicks and certainly without a developer.
Here is a demo of the decoupled menus feature.
In essence, this is a feature that would lay the groundwork for code for JavaScript frameworks like React and Vue, so that the workload that comes with headless architecture is lessened. You will get a React based display link on your ecommerce site without having to do all the work to get it.
To emphasize more upon the milestone which this initiative has achieved, take a look at the Decoupled Menus Initiative Keynote followed by an interesting Q & A session through the help of this video at DrupalCon North America 2021.
Concluding with the Future of Headless
Everything in this blog, the hesitation towards decoupled CMS aside, points to a clear and concise conclusion and that is the fact that the headless architecture will continue to expand in the coming years and may even overcome the resistance, making it future proof.
New technologies would be looked into as part and parcel of the headless CMS, making the expectations seem rather high. Augmented reality, virtual reality, digital displays and kiosks, digital and voice assistants would not be a distant and rather tedious goal to achieve.
According to the WP engine I’ve quoted a few times now, these advancements and inclination towards headless technologies would somehow vary depending upon geographic regions. Even the major tech hubs like the USA, the UK and Australia experience a variation in the expectation regarding headless. While e-commerce is a priority for the US and Australia, the UK focuses on websites and PWAs as their future expectations from the headless approach.
Despite the differences, the world of headless is gaining traction and it is going to keep growing in the future as well, that is an irrefutable fact, if there was any. So, is headless CMS the future? It indeed is.
Let me end this blog with an interesting discussion on the state of headless through this YouTube video, enjoy!
Subscribe
Related Blogs
Trek n Tech Annual Retreat 2025: A 7-Day Workcation of OSL

OSL family came together for the Trek n Tech Annual Retreat 2025, a 7-day workcation set amidst the serene beauty of…
Exploring Drupal's Single Directory Components: A Game-Changer for Developers

Web development thrives on efficiency and organisation, and Drupal, our favourite CMS, is here to amp that up with its…
7 Quick Steps to Create API Documentation Using Postman

If you work with API , you are likely already familiar with Postman, the beloved REST Client trusted by countless…