Welcome to the world of web components. Adhering with existing web standards, web components are nothing but a collection of technologies combined to allow developers to create reusable components(bundles of HTML, CSS, JavaScript). They let us effectively describe the implementation of HTML elements that already exist for the web. The technologies are said to be the shadow DOM, <template> tag and custom elements. Similar to the component-based frameworks like Vue and React, web components lead us to create component-based applications natively in the browser. Web developers can easily extend HTML for new elements of web components with encapsulated styling and custom behavior.
With these basics in check, we will walk through the process of how web component can ease the process with suitable examples in this blog. We will also introduce techniques to integrate web components with Drupal and discuss the comparison between Drupal modules and web components in modern web development.

Why Web Components?
Since the inception of the Web, constant transformations have taken place in context to its application and documentation. However, not much of the transition has been witnessed in the browser space. This forces developers to come up with solutions that can make the Web more of an application platform. Thus, the standardization brought by web components makes the creation and management of interfaces a much smoother process.
When a design is in development phase, the first step of the front end process is to break down the design into components. For instance, on a given page, there are sections like the header, footer, images, etc. Even within the header, we can identify small site branding elements like the logo, company name, a search box, social media icons and more. It is very much possible that the style of an article can be one of the components that occur on multiple pages. Thus, a web component for styling can be utilized to obtain a standard style on all pages. In this process, when similar requirements are bundled, they lead to faster application and reduce duplication of work.
Before delving into and procuring the sphere of libraries, writing DOM interactive JavaScript across browsers wasn’t of any advantage. Libraries like jQuery and UI widget were developed to normalize web development as much as possible and to fill in the gaps in the limited set of UI components available on the Web. Today, these libraries come handy for developers to compose a page and make minor alterations as per requirements later. They can create reusable elements with a standard life cycle that can be imported by any application.
Examples
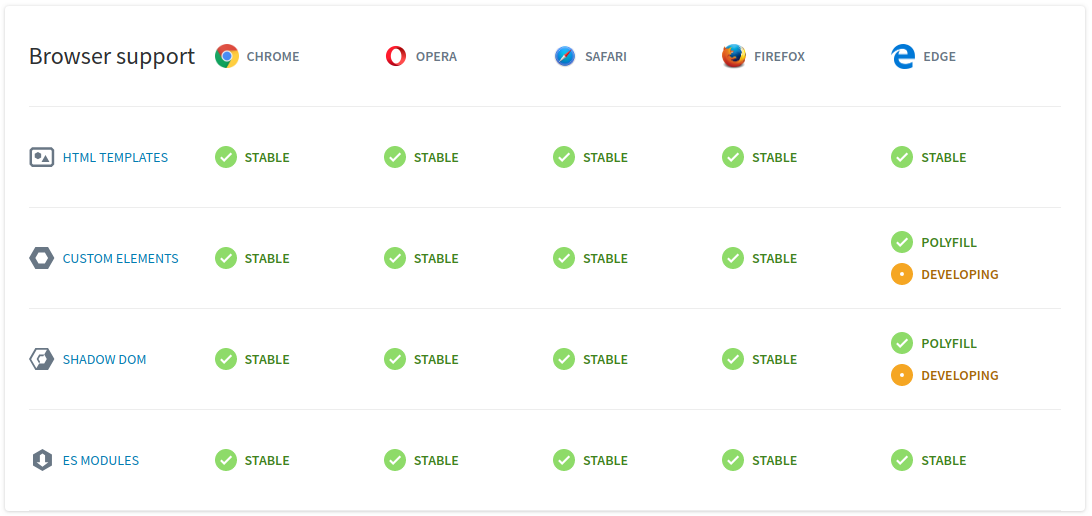
The best of practices for writing sturdy web components have features like being accessible, performant, easy to maintain and style. Each component has the ability to serve as a reference implementation and be completely self-contained in itself. There are many existing libraries that can ease the web component building for you. Here are a few examples from the libraries section of the site:
- For creating custom elements, Polymer can provide a set of features.
- An open source lightweight web component library, Slim.js, provides data-binding and extended capabilities for components.
- Stencil, an open source compiler, can generate standards-compliant web components.
- Hybrids, a UI library, can create Web Components with a simple and functional API.
- LitElement adds API to help manage element properties and attributes.
Each component has an execute link that is independent of reaction rules or other modules and can be operated for use.
Modules Vs Web Components
Too often, components and modules are confused with each other. However, the implications of one do not hold true for the other. Like a house is made up of many rooms, modules are autonomous units made up of components like header, footer, articles, and sections. Each one has a special style and function to create an independent whole.
On the other hand, components act as a group of reusable codes containing more than one element like unordered lists, quotes, cards, tables, etc. They can be assimilated in different ways with other components to build a different program. It allows a web platform to be natively extensible where any element can be extended and new elements can be defined to easily create opulent user interfaces.

Drupal Connect
‘’As an emerging web industry, web components replace the layout systems, template engines, and endless twig files.’’
For Drupal, the term module corresponds to what is called a plugin in WordPress and the term represents the same idea as a widget. Drupal.org provides for about 17,000 modules available to download for Drupal-powered sites.
Being tied tightly to data structures, Drupal’s templates require you to create several template files for each component. However, it is a task to get all markups in the same template file while you apply all styles for a component in a single Sass file. Thus, Drupal also allows setting up component-like structures. For instance, Display suite, a predefined list of layouts, allows you to take full control over how your content is displayed using a drag and drop interface.
With the decrease in its requirement on the module side, companies are scaling up to Drupal 8 to decrease the complexity of the sites along with opening up pathways to more fun and progressive programming. At the same time, the workflow is improving and getting out of the shell of Drupal 6/7. Further, the complexity of the Drupal sites on the backend via hybrid and headless sites is also on a downfall, making an easy transition towards Drupal 8.
How to Use Web Components in Drupal?
As an emerging web industry, web components replace the layout systems, template engines, and endless twig files. In this futuristic approach, Drupal supports Polymer, a powerful JavaScript library, for building multiple component engines and creating simply reusable and documented templates. It also utilizes the web component entity type so that can save after parsing HTML files it finds, making Drupal aware of all the polymer components it finds.
You can also use vanilla JavaScript, HTML, and CSS to write web components. However, web components can only be used with HTML skills and in back-end templating languages like Twig.
When we adopt web components in line with Drupal's principle to support established and emergent standards, the proposed resolution is:
- To create a proof of concept project with Web Components using vanilla JavaScript. This can be used as a basis for related issues and decisions.
- To decide on if you want to commit to and adopt Web Components
Conclusion
With several open issues related to component-based theming and front-end frameworks, Web Components are very much a possible resolution in Drupal.
As Drupal 9 is just around the corner, Drupalers await the big leap forward for UX with better JavaScript and component-based theming. Till then, Drupal 8 and its features can execute all your website requirements. We at OpenSense Labs can help you with customized guidance and chart out the best practices for your business. Drop a message at [email protected].
Subscribe
Related Blogs
Trek n Tech Annual Retreat 2025: A 7-Day Workcation of OSL

OSL family came together for the Trek n Tech Annual Retreat 2025, a 7-day workcation set amidst the serene beauty of…
Exploring Drupal's Single Directory Components: A Game-Changer for Developers

Web development thrives on efficiency and organisation, and Drupal, our favourite CMS, is here to amp that up with its…
7 Quick Steps to Create API Documentation Using Postman

If you work with API , you are likely already familiar with Postman, the beloved REST Client trusted by countless…