The digital sphere keeps changing and evolving at the drop of a hat, technology being the truest representation of the requirements of the present world. Web development is a component of the web that manifests these changes on your screen, which explains why the Bureau of Labour Statistics projects the demand for web development resources to grow by 8% from 2019 to 2029. But has this equation between the tangible world and the web world always been the same? When the web was formulated, did it mirror us the same way that it does now?
Let’s take a look at how web development has evolved over the years.
Evolution of Web Development
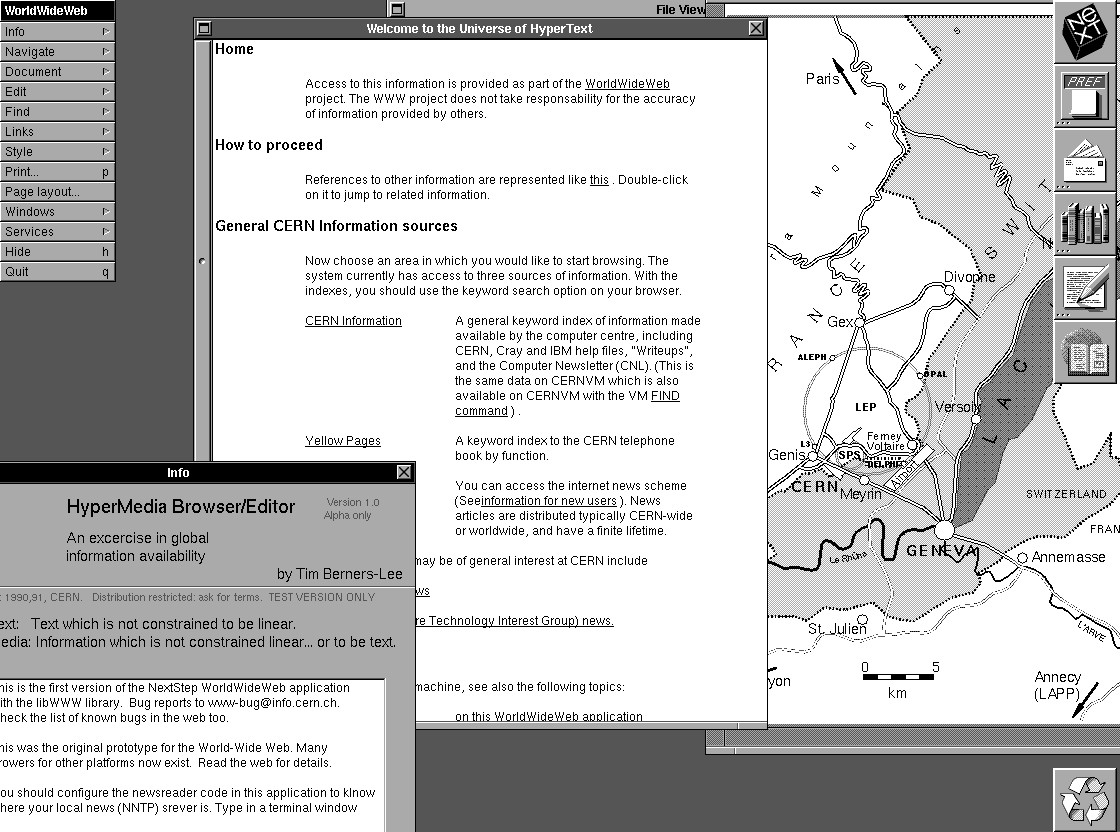
Tim Berners-Lee came up with the World Wide Web in 1989. He was working at CERN at the time, and his invention was meant to serve various scientists in far off universities by facilitating data sharing among them. The idea was to provide the growing technology of data networks, hypertext and computers a common global, accessible platform. When the web materialised, the code for his web server was set up by Tim on a NeXT computer, the first web page comprising links to the WWW Project, a brief description of hypertext and the details one would need to create a web server.
This is a screenshot of the world wide web browser created by by Lee -

As more web servers were created, the links to each of those were added to the first web page by Lee. There was no search engine, the web page consisted of information one might be on the lookout for like CERN Phonebook, guides for using CERN’s computers, etc. Web design was still a fetus concept at this time, HTML’s <table> Function, that arranged the text into rows and columns, being the closest kin.
Two years later, in 1991, the first web server came online in the United States. As the web expanded, Lee urged developers from all over to join in and contribute to the web. This is how the journey of the web becoming a global phenomenon began. Design came on the front seat too, as in the same year, the first search engine, ALIWEB, used colour for the first time in the web pages - using yellow highlights to organise the search results. With time when more and more websites cropped up, web designing became an important thing along with web development.
Clearly, we have come a long way. To actually conceptualise how different the times have become, let’s look at what the web development trends looked like ten years ago.
Web development in the previous decade
The past decade succeeded the one with digital revolution, technology occupying the centre stage throughout the years. Like everything else around us, even web development underwent several additions and alterations. The gradual evolution of web development in the preceding decade can be summed up in the following points -
- In the 2010s, Ruby on Rails 3.0 was the talk of the town, being an awaited version of the popular Ruby on Rails framework. Javascript had just breathed a new life in node.js framework - an engine high in performance, speed, security and reliance. In addition to these, Microsoft Visual Studio was the chief editing tool used by developers in comparison to Atom and Sublime today.
- With the first Iphone coming out in 2007, the market a few years later was lined with an array of devices. Smartphones, Ipads, Ebooks were all out for public use and that meant that the web was meant to be an adaptable, fluid thing now. The development and design sphere also underwent iterations with Android OS (Operating System) kicking in. With smartphones showing up left, right and centre, demand for web design grew as well. There were now a plethora of development and designing skills required to keep up with the transforming world.
- With technology reaching new heights, Augmented Reality and Virtual Reality reached the common public’s houses, leaving it on the developers and designers to make it navigable and comprehensible. Later in the decade, even social media platforms like Instagram and Snapchat entered the augmented reality market with face filters and the likes. The common crowd began resonating with AR much more, and it started to transition into a commonplace service.
- The Internet became more and more accessible with each passing day, and greater competition led to heightened focus on User Experience (UX). Websites wanted more animation, greater interaction with their user base. Softwares with in depth design tools starting emerging, with Adobe’s Creative Cloud setting off the dominoes to give rise to competitors like Serif’s Affinity Designer and Procreate.
- In the 2010s, online communities were also quite a thing. People with similar interests could get on forums and chatting platforms to interact with each other. Some popular platforms during these times were StackOverFlow and Reddit.
Web development has evolved to a point where it has very little in common to its original parent now. In an attempt to culminate this timeline, here’s elaborating on what people and organisations believe will be the upcoming trends in web development.
Projected Trends in Web Development in 2021
Mobile-first development
According to Statista, mobile data traffic is expected to grow at an annual compound growth rate of 46% by 2022, which means that most of the generation has gradually shifted over to mobile devices like smartphones and tablets for non official usage. This digital transformation has both altered and expanded the avenues for web development. Now, adaptability to various devices is one of the most important factors to look out for, mobile-first development being primary.
New architectural styles like micro frontends are also coming up where individual frontend applications are first built and later added into the codebase.
JavaScript Frameworks
Use of Javascript frameworks will be on the rise, as these provide both animations and a bunch of other functions that make coding much simpler and compact for developers. Frameworks like React and Vue have new features like React Hooks and Typescript that offer Javascript in a more structured, object-oriented form. CSS libraries have also proved to be beneficial to jumpstart front-end development, and hence will supposedly stay trending in the upcoming year too. Javascript frameworks have also been used extensively for powering front ends in a headless CMS, which is another concept to have gained much clout in the previous years.
With the growing popularity of Javascript, APIs and HTML5, another predicted trend is the rise of JAMstack websites. These websites make use of tools and content dynamically through APIs thus expanding and growing the user base and use case. These features solidify the hold of JAMstack websites in the developer crowd.
No code and low code
Web Standards are predicted to gain momentum not just with respect to tools like javascript frameworks but also in no code and low code space. A no code framework allows you to create content, for example, a design, without the need to code, translating to customisation without the need of expertise. This expands the user diaspora manifold, also opening up avenues for widespread awareness and adoption of web standards.
WebAssembly
Web Assembly (WASM) is a small binary format that creates an environment for web applications to run as a bytecode, thus enabling the application to run much faster inside the browser. It has taken the developer world by a storm, as in complex areas like gaming, music, streaming or video editing, WASM is especially useful. Rightfully so, Web Assembly is becoming increasingly popular by each passing day.
Browsing convenience
Convenience in browsing is a major competitive advantage that websites aim for, which is why Single Page Applications (SPA) and Progressive Web Applications (PWA) are gaining ground. A SPA is an application where all the data is relayed in a single web page, hence completely omitting out the time needed to load different URLs of various segments. Since a solid user base is accessing the web from mobile phones now, SPAs are even more relevant. Accelerated Mobile Pages are also being used specifically for bettering the speed and convenience on mobile pages. Along similar lines, a PWA is a ‘lighter’ version of a bigger app, that is targeted towards customers using limited internet or lower speed internet. With inclusivity being a primary concern, new technologies in the web development industry are all aiming for faster, convenient internet.
Google has taken browsing convenience into consideration too, with their ‘featured snippets’ section not requiring the user to click and visit on every link.
Serverless
Components of a server’s database are predicted to go increasingly virtual in the upcoming year, giving rise to the concept of serverless. In such a scenario, developers would be free to take on a managerial, decision maker role with a difference in the kind of tools they want to work with. A serverless architecture makes a model limitlessly scalable, and expansion to a global level can be visualised. AWS Lambda has shown immense potential in 2020 and is currently the market leader of serverless.
Increasing User Engagement
With user experience on the high tide, focus is on making the user feeling more engaged by using methods like sending push notifications to remind or notify the user about something important, Motion UI (User Interface) to sustain attention, and chatbots for an interactive and convenient session. Chatbots save the time and money usually spent on query resolution by human interaction and notifications can be pretty helpful both for the user and the enterprise - hence these methods are symbiotically beneficial.
Ghost buttons are also being used increasingly in UX. These are placed for CTA (call to action) and are called so because they’re well blended with the design of the website, portraying their occurrence as largely natural. Their meant usage is primarily for increased interaction and sustaining the users’ attention.
Artificial Intelligence and Machine Learning
Artificial Intelligence (AI) and Machine Learning (ML) are omnipresent everywhere now - of course these have a part to play in web development as well. Gaining insights about user preferences and subsequent fine tuning is made much more convenient with the use of AI as all the field research is digitised and content is personalised. With components like content automation, fairly accurate customer behaviour analysis, self learning algorithms and enhanced customisation, AI is being used extensively in web development and is projected to stay at the top of the game in the upcoming year as well.
Internet of Things
Internet of Things (IoT) has best materialised in the form of Google Home and Alexa, enabling the connectivity of several devices to execute commands seamlessly. Statista’s research suggests that there will be a threefold increase in IoT devices in 2025 when compared to 2019. Even websites nowadays are opting for voice search optimisation, an IoT component - as you might notice that Amazon has placed Alexa within the Amazon shopping app as well. In the approaching times, devices will listen to their users’ commands and respond accordingly.
Blockchain
Blockchain has been here for quite a while now and as per 2019 statistics, over 34 million Blockchain wallets were in use globally. In 2021, there is expected to be a wave of software and hardware infrastructure building, litigation and trade regulation for enabling blockchain use in a more comprehensive manner.
Expanding Open source
According to the State of the Octoverse 2020 report, the number of developers on GitHub will reach 100 million by 2025. Hence, we can expect significant growth in the number of open source projects and expansion of the existing ones in the upcoming years.
Being a part of the web development world and also a constantly evolving open source community, even Drupal has seen massive growth over the years and continues to innovate. It has found ways to tackle Covid-19 pandemic, remained recession-free and attracted the interests of large companies to invest.
CI/CD tools
All in all, serving will be made simple and developer convenient by tracing the roots and going back to the basics with the use of the new gen CI/CD (Continuous integration and Continuous Delivery) tooling. As the interfaces of the web get simpler with static web pages and applications,, the processes that are used to manifest it on the screen are getting more complex in the build to enable it.
Web development advancements in the Drupal World
Drupal with its constant updates has always aimed to stay in sync with the web development advancements happening around it. Being an open source software, plenty of user needs that are later materialised as technology are constantly brought up every now and then by the community, making the expansion of Drupal pretty organic and stable. Over the past few years, Drupal has come up with various new components.
The consequent versions of Drupal 8 have tried to cater well to the community’s requirements and aspirations. Drupal’s out of the box feature enabled trials with experimental modules like the layout builder (for drag and drop management) and media library (for handling enormous amount of media) based on creating an interactive and engaging UI, which were later made into core components with version updates based on their performance and the needs of the user base.
By the time Drupal was out with version 8.8, the workspaces module that was made to run on trial in the previous versions was embedded into the core. It made handling multiple workspaces much easier with features that allowed getting the content reviewed and deployed at one go. A native composer support was also built in, replacing previous third party dependencies.
In the latest updates, Drupal 9.0 and 9.1, Drupal has made an effort to make upgrading easier for everybody using the software, as approximately half of the pre existing modules do not need any changes. Access your complete guide on Drupal 9 here.
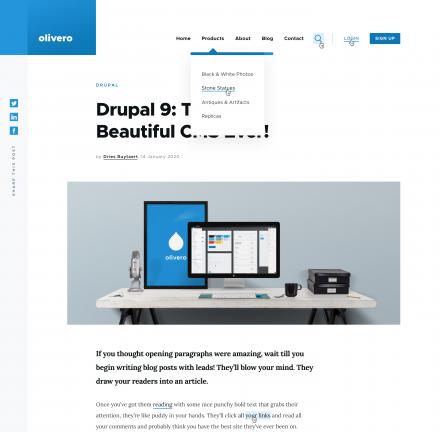
The planned default front-end theme for upcoming Drupal 10 has been released as an experimental theme in Drupal 9.1, the underlying thought being incorporation of better ideas and bug resolution before the final release. This is what Olivero looks like -

Apart from Olivero, some major plans for Drupal 10 currently in the form of initiatives are automated updates replacing the need to update your software components manually, an improved out of the box feature and introduction of javascript components.

Coming to keeping up with the trends, Drupal has banked upon its flexibility to adapt to several technological advancements in the recent years.
Drupal works seamlessly with AI and ML. To facilitate ease of use, Drupal also has several modules that enable the use of AI in the website. Drupal’s compatibility with Machine Learning was well demonstrated by the demo of a proof-of-concept project shown to analyse user preferences and consequent fine tuning with due assistance from several APIs, in DrupalCon Baltimore, 2017.
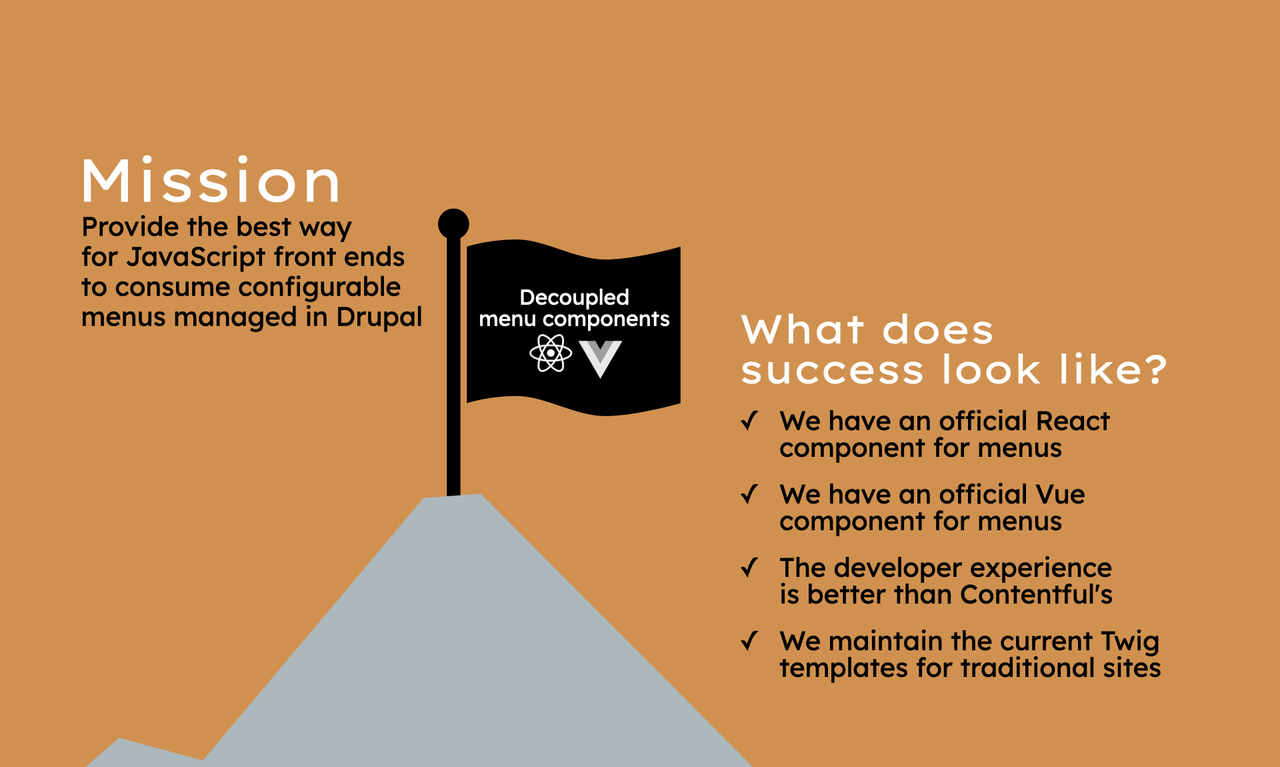
Drupal has noticed the trend of JavaScript Frameworks being extensively used in websites and has thus given a lot of emphasis to its decoupled architecture. Drupal’s open source community has worked a lot on various web services implementations like GraphQL, JSON:API and REST to enable efficient execution of headless architectures. This enables you to utilise a wide range of javaScript frameworks for frontend and build a perfect decoupled Drupal architecture.
Drupal is mobile first and focuses greatly on responsiveness and UI. In the past, Drupal has come with the mobile initiative for mobile first development and multiple device friendliness in an effort to draw community participation in the same. In addition to this, the Accelerated Mobile Page module enhances the overall UX of a website when accessed from a mobile device.,
To further the agenda, Drupal makes use of Progressive Web Apps to make browsing convenient and engaging for the user. These apps are usually installed in the background after the user has granted the permission to do so while browsing. PWAs do not need services from the play store and are installed from the browser itself.
Drupal also is very handy with the native mobile application development. For instance, you can leverage Drupal as a content store and Flutter as your UI toolkit for building beautiful native mobile apps. More on Drupal’s provision for mobile apps here.
Drupal Community has also delved into Virtual Reality, Augmented reality and Internet of things and has demonstrated Drupal’s stupendous capabilities to work well with such emerging technologies. For example, a while ago, a Drupal agency built an application prototype on Drupal 8 where users could consult a chatbot for grocery shopping, keeping certain health constraints in mind. The smartphone cameras were used to capture relevant product information, and the chatbots rendered necessary details to the customer. The concept, thus, used AR and AI together for better user convenience and experience.
In 2018, organisers of DrupalCon Nashville used virtual postcards for admittance of the guests. From a VR editor built using Drupal as backend and React as frontend, to the javascript API WebVR demonstrating dynamic content using Drupal compliant JSON API, Drupal has come quite far experimenting with Virtual Reality.

Drupal can also work with blockchain for synchronizing data of the websites of large corporations.
Headless Drupal can be effective to build advanced serverless architectures as well. For instance, you can seamlessly integrate Amazon CloudFront, Lambda@Edge, and headless Drupal that can deliver lowest latency and personalised experiences to users.
Conclusion
Trends in web development are always in constant evolution, demanding the rest of the market to keep up with them. While these are a few projected ideas, we might see some newer developments and technologies taking over in the near future.
Subscribe
Related Blogs
Back from DrupalCon Atlanta 2025: A Milestone Moment for OpenSense Labs

“Fit. Fast. Built to Last.” That wasn’t just a tagline, it was the mindset we brought to DrupalCon Atlanta 2025. And judging…
Explainable AI Tools: SHAP's power in AI

Do you know what are explainable AI tools? Explainable AI tools are programs that show how an AI makes its choices. They help…
AI Chatbot: Crafting with Precision & Personality

In the realm of artificial intelligence, developing an AI chatbot that not only delivers accurate information but also…




