The audience revels in the magnificent performances of the actors, picturesque visuals, breathtaking action sequences, alluring background score, thoughtful dialogues, and emotions attached to the narrative. To bring them all out in the best possible way on to the screen, there goes an exceptional direction and screenplay behind-the-scenes in addition to a massive swathe of people who are involved in different parts of the film. Apparently, a film works wonders when both the onscreen elements and the off-screen elements strike the right chord.

A similar theory is of paramount significance in the case of web development. The rapid evolution of diverse end-user clients and applications have resulted in a plethora of digital channels to support. Monolithic architecture-powered websites leverage web content management solutions for disseminating content via a templating solution tightly coupled with the content management system on the backend. Propelled by the need to distribute content-rich digital interactions, application development and delivery (AD&D) professionals, who are supporting content management systems (CMS), are showing an inclination towards an API-first approach.
Headless CMSes have been leading the way forward to provide a spectacular digital experience and Drupal, being API-first, is a quintessential solution to implement a headless architecture. Before we move forward, let’s briefly look at how significant is content for your online presence and how the headless CMS is fulfilling the needs of organisations.
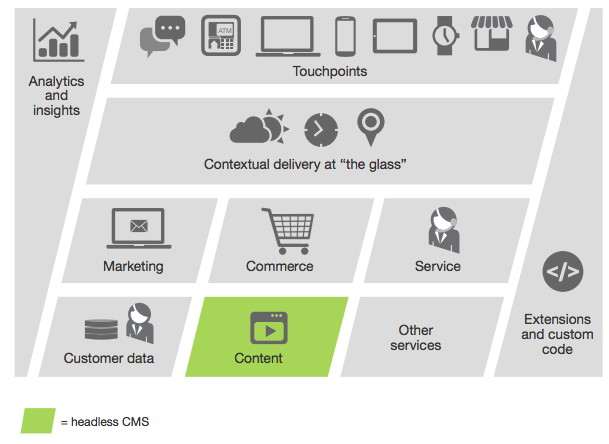
Content: Linchpin of ambitious digital experience
It is difficult to envisage a digital screen without content as every single moment that we spend on a smartphone, laptop, tablet, or a smartwatch is enriched with digital content like images, text, video, product reviews and so on. Even when we talk to a voice assistant and inquire about something, its answers constitute words, links, pictures, maps etc. (again, it’s all content). The relevance quotient of that content should be top-of-the-line as it is the medium that enables users to experience their digital interactions. This makes content the linchpin of ambitious digital experiences.
The relevance quotient of content should be top-of-the-line as it is the medium that enables users to experience their digital interactions
Several content repositories are struggling to meet today’s digital requirements. When the world was just web and email, governance of dynamic content dissemination worked perfectly fine using a web CMS. A web CMS has been an astronomical solution for offering unique designs, WYSIWYG authoring, a workflow for approvals and translation, fantastic marketing capabilities and internet-scale delivery.
Forrester’s The rise of the headless content management system report states that web CMSes has led to a cluster of content with markup and metadata. Moreover, if you optimise your content repository for HTML templates, it would require you to undo all the optimisations in order to use the content elsewhere in a non-HTML format. Also, tightly coupled approaches did not need APIs (Application Programming Interfaces) connecting the repository to the delivery tier or the content editing and workflow tools. And, selling the content repository and delivery environment together is great for web-only scenarios but reusing the content on the mobile application or in email marketing would still require you to run the entire web CMS stack.
There is where the need for headless CMS kicks in. It uses modern storage, stateless interfaces and cloud infrastructure for the efficacious delivery of Internet-scale content experiences on any device.
Uncloaking headless CMS

Headless CMS is a content component in a digital experience architecture that interacts with other components comprising of authoring, delivery front ends, analytics tools through loosely coupled APIs. It does not do any rendering of content and the rendering is decoupled from the management interface which is why terms ‘headless’ and ‘decoupled’ are used interchangeably.
Headless CMS stores the content, offers a user interface for the creation and management of content, and provides a mechanism for accessing the content through REST APIs as JSON
While ‘head’ refers to the frontend rendering or the presentation of the content, the ‘body’ refers to the backend storage and the governance of the content.
Headless CMS stores the content and offers a user interface for the creation and management of content. It provides a mechanism for accessing the content through REST APIs as JSON. So, it is also referred to as API-first CMS.
Content can be delivered to and integrated with the third party system like e-commerce tool. Or, it can be delivered to and exhibited using front end technology in the browser, mobile app or syndication service. Headless CMS is a wonderful content-as-a-service solution.

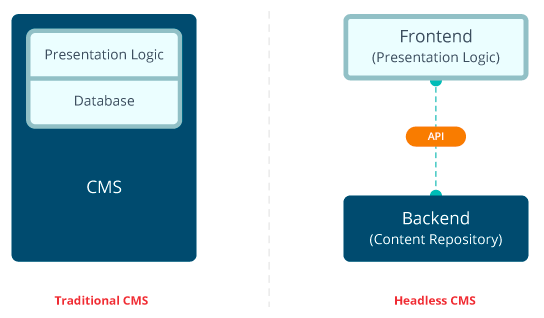
A traditional CMS confronts with the processes of creation of content, its dissemination and its display. It has a backend where the users can enter content which is stored in a database, retrieved, rendered into HTML on the server which is then delivered as fully rendered pages to the browser.
In contrast, headless CMS decouples the rendering and presentation system thereby enabling you to replace it with frontend or other technologies of your choice. The CMS will be a content store and web application for the content producers and the content is delivered to the frontend or another system through an API.
With the stupendous rise of headless architectures, a portion of the web is turning server-centric for data and client-centric for the presentation. This has given momentum to the ascension of JavaScript frameworks and on the server side it has led to the growth of JSON:API and GraphQL for better serving the JavaScript applications with content and data. Among the different web services implementations like REST, JSON:API and GraphQL, when we consider request efficiency, JSON:API is the better option as a single request is usually sufficient for most needs. JSON:API also is great in operational simplicity and is perfect while writing data.
Headless CMS decouples the rendering and presentation system thereby enabling you to replace it with frontend or other technologies of your choice
Headless CMS is advantageous for the following reasons:
- You can instantly start with headless with no hurdles.
- It does not require you to alter your existing delivery tier as it seamlessly fits into the existing architecture
- It is perfect for building web and mobile applications as it allows practically any application- be it web, mobile, IoT(Internet of Things), smart TV or touchscreens- to pull and push content.
- Frontend developers, backend developers, marketing and content editors can get started quickly and work autonomously.
- You can give more power to the front-end developers as they simply work content APIs and do not have to learn inner functionalities of CMS or its templating system.
- It follows the approach of ‘Create Once, Publish Everywhere’ thereby allowing you to reuse content for different channels.
- It works tremendously well in a microservices environment and enables cross-functional teams to work via agile processes and get tasks done swiftly.
Going the Drupal way
In traditional Drupal, also referred to as coupled Drupal, monolithic implementation is done in which Drupal has the authority over all frontend and backend side of your web application setup. Coupled Drupal is fantastic for content creators, especially when you are in dire need of achieving fast time to market without relying too much on front-end developers. Developers, who love Drupal 8 and want it to own the entire stack, still find it a great way of building a web application.
Call it headless or decoupled, leveraging Drupal, as the central content service, is a magnificent solution to power your complete application and device ecosystem. Decoupled Drupal has the provision for omnichannel delivery of content that is quintessential for marketers and publishers.
Decoupled Drupal has the provision for omnichannel delivery of content that is quintessential for marketers and publishers
It enables the developer to leverage any technology for rendering the frontend experience instead of theming and presentation layers in Drupal. The Drupal backend exposes content to native applications, JavaScript application, IoT devices and other such systems. In addition to the modules for web service implementations like REST, GraphQL and JSON:API, Decoupled Drupal ecosystem also offers several other alternative modules that can be of huge help.

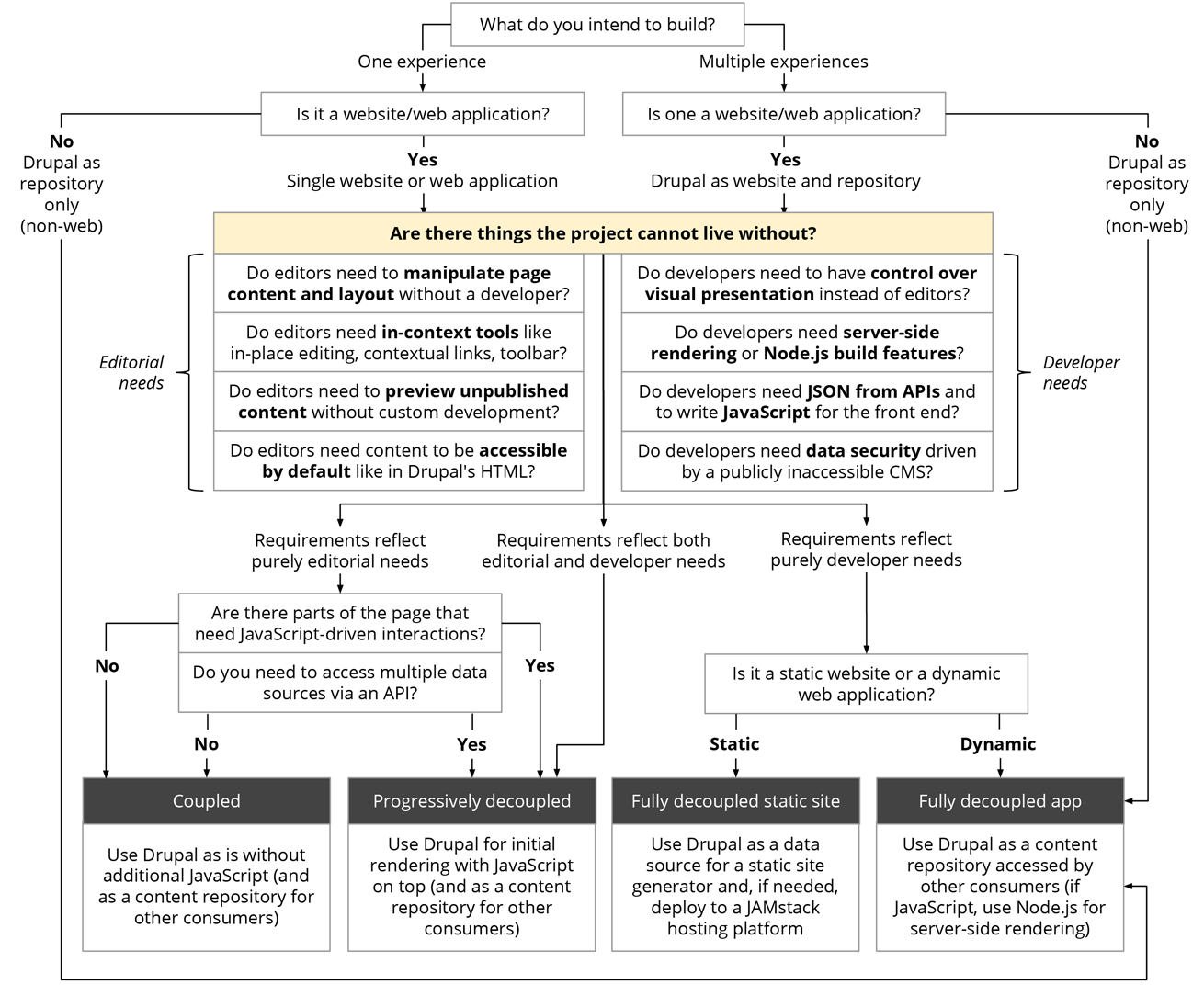
There are different approaches to decouple Drupal:
Progressively decoupled Drupal
Another way to utilise the power of Drupal is the progressively decoupled approach. It is a compelling approach for developing Drupal’s frontend where the governance of contiguous experiences is handled by content editors, site assemblers and the front-end developers. While content authors and the site assemblers get the benefits of contextualised interfaces, content workflow, site preview etc. to remain usable and incorporated with Drupal as a whole, a portion of the page to a JavaScript framework is dedicated for front-end developers to let them work autonomously. Progressive decoupling helps in utilising Drupal’s rendering system while simultaneously using a JavaScript framework for powering the client-side interactivity.
Fully decoupled Drupal
In fully decoupled Drupal, there is a complete separation between Drupal’s frontend and the backend. The Twig theme layer is replaced with a different frontend entirely. Native mobile or desktop applications, JavaScript single-page applications or IoT applications are some of the examples. RESTful API is leveraged by these applications to communicate with Drupal. RESTful API, which acts as a middle layer between frontend and backend, exposes resources as JSON or XML that can be queried or modified with the help of HTTP methods like GET, POST etc. Even though integral features like in-place editing and layout management are not available, the fully decoupled approach is preferred by developers as it offers ultimate authority over the frontend and is superb for those who are already experienced with the development of applications in frameworks like React, Vue etc.
Increasing intricacy of JavaScript development has given birth to JAMstack (JavaScript, APIs, Markup) which has, in turn, resulted in another very much favoured approach called fully decoupled static sites. Enhanced performance, security and reduced complication for developers have made static sites a favourite option among many developers. For instance, Gatsby, a static site generator, can retrieve content from Drupal, generate a static site, and deploy it to a content delivery network (CDN) via specialised cloud provider like Netlify.
Meritorious features of decoupled Drupal
Following are some of the major benefits of decoupled Drupal:
- Syndication of content: Whether it is a coupled approach or a decoupled approach, Drupal remains the hub while developing experience ecosystems with all of them ingesting content from one source of truth.
- Full separation: Even though monolithic and progressively decoupled approaches in Drupal has implicit separation of concerns and mostly couldn’t be seen by the user, fully decoupled architecture gives you an explicit separation between structured content that is governed by Drupal and its presentation which is managed by consumer applications.
- User experience: Decoupled architecture offers an amazing user-centred experience. For instance, a JavaScript framework can be more suited to the task when it comes to an interactive application which is in dire need of frequent re-renderings of content.
- Work in parallel: Decoupling also brings efficacy to a pipelined development process which involves teams working in parallel. A team of front-end developers can develop applications against a dummy web service API that is utilised only for the purpose of testing but not actually completed whereas the team of backend developers can administer the backend that exposes the API and the underlying processes yielding it.
Challenges of Decoupled Drupal
Some of the major hurdles while decoupling Drupal are mentioned below:
- Editing and governance: Drupal 8’s wonderful features like in-place editing, configuration menus constituting certain page components, and some modules that include contextualised tools for Drupal governance won’t be available.
- Security: Although JavaScript and application frameworks have the provision for defending cross-site scripting attacks, fully decoupled and progressively decoupled approaches put the obligation of carefully scrutinising the security implications.
- Point of failure: Fully decoupled architecture require the use of stacks like MERN (MongoDB, Express, React, NodeJS) or MEAN (Angular instead of React) or other solutions that may imperative for native mobile or IoT applications. That means, it can be challenging to introduce an additional hosting stack into your firm’s infrastructure and can lead to an additional point of failure.
- Layout management: Having to remove modules like Panels and Display Suite can be an issue for the developers causing obstacles to the marketing teams who do not have the access to developers who can help in implementing layout changes.
- Previews: It can be challenging if your editorial team wants a previewable content workflow as it is used to working with coupled CMS.
- Notifications: In a fully decoupled architecture, Drupal system messages, that are frequently highlighted at the top of rendered pages, are not accessible. Moreover, providing these messages in a progressively decoupled setup is not much of an issue.
- Performance: BigPipe module works tremendously well in enhancing the web performance in Drupal that can match the page load performance of JavaScript applications. Fully decoupled architecture is devoid of this feature but progressively decoupled setup can give you the option of leveraging the feature.
- Accessibility: Drupal won’t be providing the readymade frontend code or a roster of core interface components and interaction that can be relied upon which calls for front-end developers to build a suitable UX and ensure accessibility without the assistance of Drupal.
Strategies employed while choosing decoupled Drupal
Assessment of the organisational needs is instrumental to the decision-making process. Being abreast of the business requirements pertaining to building a robust digital presence helps you in forming an immaculate strategy while choosing decoupled Drupal.
For instance, selecting decoupled Drupal might or might not be an astounding option for developing a single standalone website. It depends upon the functionalities that are deemed as “really necessary” by your developers and content editors. In case, you are developing multiple web experiences, decoupled Drupal instance can either be leveraged as a content repository which is devoid of its public-facing frontend or simply as a traditional site that can act concurrently as a content repository. It, again, depends upon how dynamic you want your web application to be that would ultimately help in deciding a JavaScript of choice or even a static site generator.
Developing native mobile or IoT applications may require you to adopt a decoupled approach where you can expose web service APIs and consume that Drupal site as a central content service which is bereft of its own public-facing frontend.
The significant thing to take a note here is the stupendous capabilities of Drupal for supporting almost any given use case as it streamlines the process of developing decoupled Drupal.
Case studies
Some of the biggest names in different industries have chosen decoupled Drupal to power their digital presence.
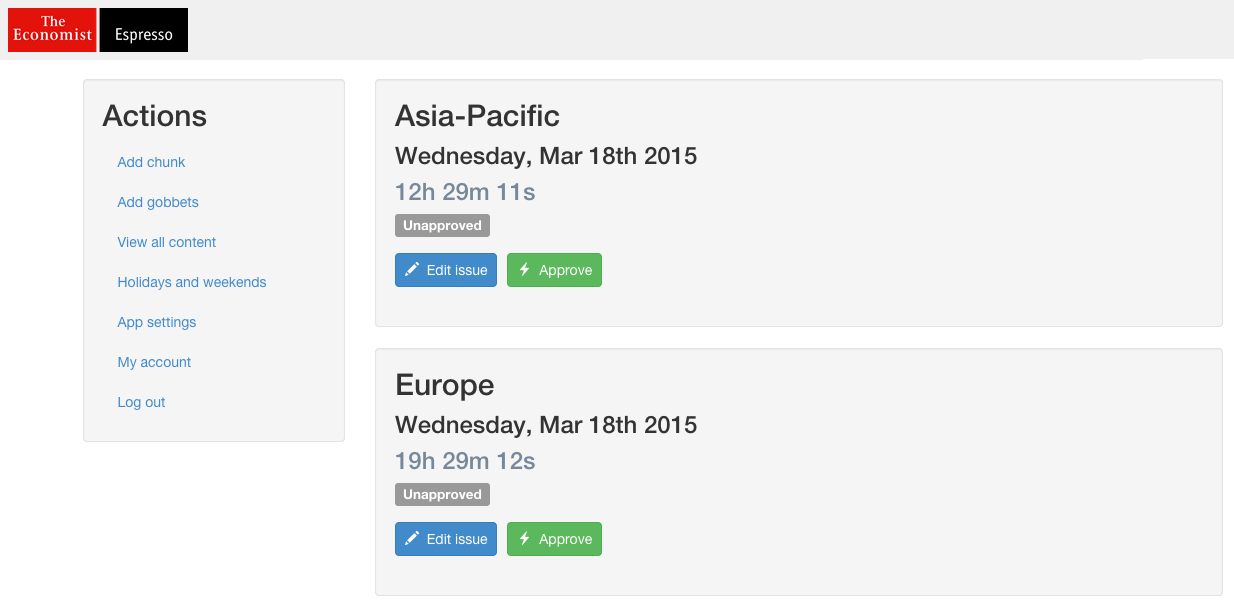
The Economist
Established in 1843, The Economist, which set out to take part in “a severe contest between intelligence, which presses forward, and an unworthy, timid ignorance obstructing our progress”, has seen staggering growth over the years and has earned great recognition in the world of media. It chose decoupled architecture for building a Drupal backend for the native iOS and Android Espresso applications with the help of a digital agency.

Drupal turned out to be an astronomical solution for the Economist editorial team. They could iteratively design and had a spectacular content creation and publishing workflow that met their requirements. It helped in incorporating features like automatic issue creation, approval of content, the look and feel of interfaces among others.
The customisation of Drupal content creation interface was done in a way that would avoid errors while formatting and enables content authors to emphasise on content. Editorial teams had the provision for a dashboard that could help in swiftly and efficaciously creating and publishing new issues. It also offered visual indicators of approval status, countdown timers for each region and quick links for all the articles.
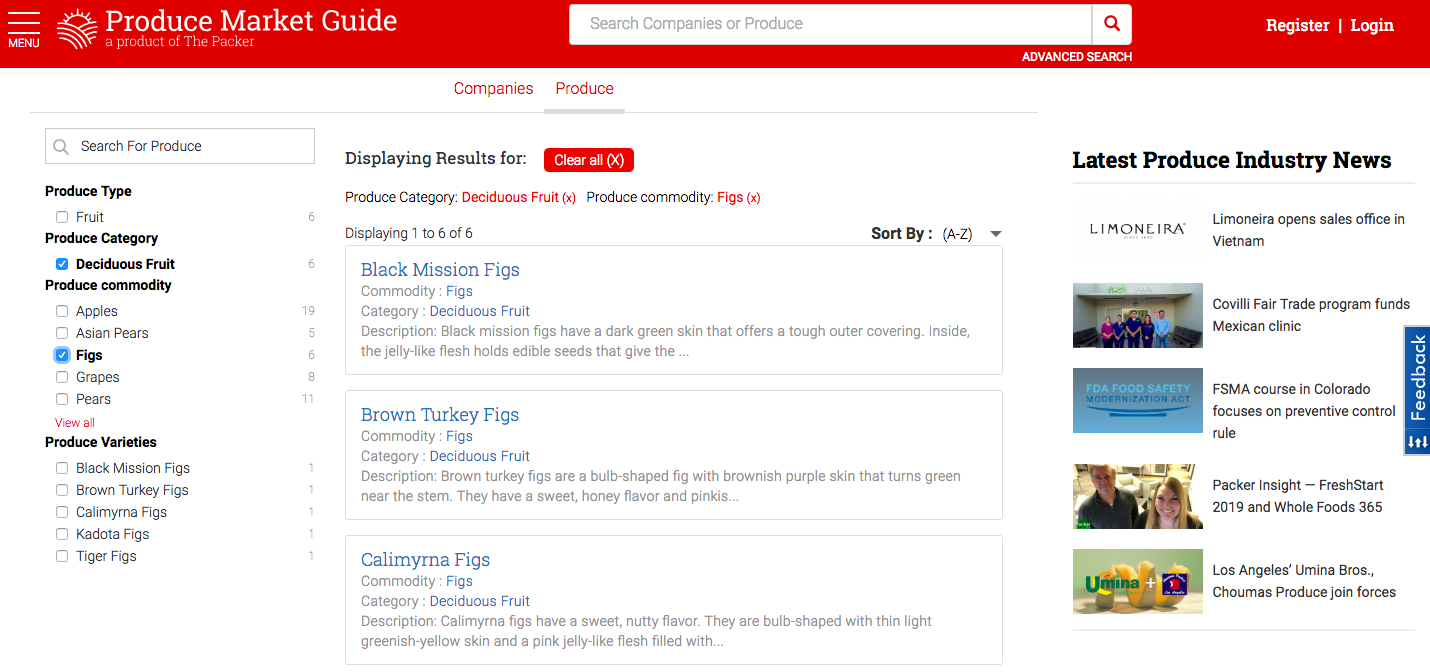
Produce Market Guide
The website of Produce Market Guide (PMG), a resource for produce commodity information, fresh trends and data analysis, was rebuilt by OpenSense Labs. It involved interpolation of a JavaScript framework into the Drupal frontend using progressively decoupled Drupal that helped in creating a balance between the workflows of developers and content editors. The rebuilding process comprised of majorly progressively decoupled approach, React, Elasticsearch Connector module among others.

The process of mapping and indexing on Elastic Server required ElasticSearch Connector and Search API modules. Elastic backend architecture building process was followed by the development of faceted search application with React and the integration of the app in Drupal as block or template page. The project structure for the search was designed and built in the sandbox with modern tools like Babel and Webpack and third-party libraries like Searchkit.
Moreover, Logstash and Kibana, that are based on Elasticsearch, were incorporated on the Elastic Server thereby helping in collecting, parsing, storing and visualising the data. The app in the Sandbox was developed for the production and all the CSS/JS was incorporated inside Drupal as a block to make it a progressively decoupled feature. Following the principles of Agile and Scrum helped in building a user-friendly site for PMG with a search application that could load the search results rapidly.
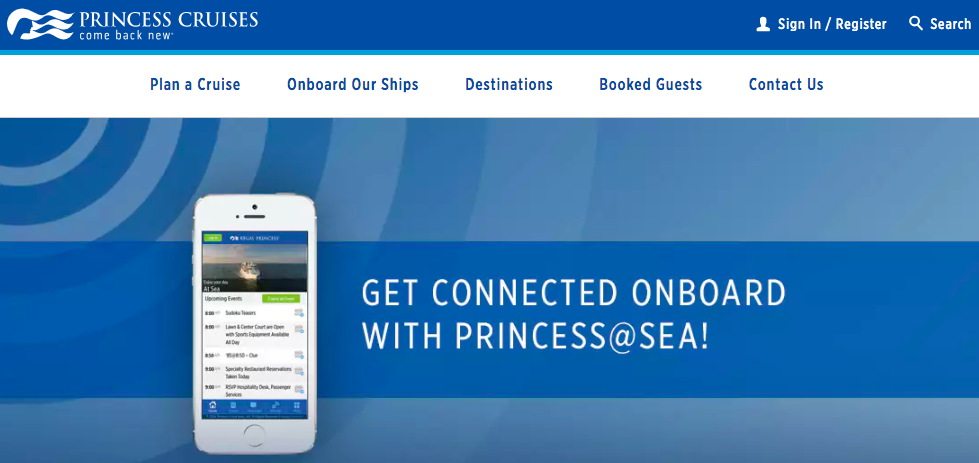
Princess Cruises
As one of the premiere cruise lines in the world, Princess Cruises innovatively metamorphosed their marketing landscape with the integration of decoupled Drupal. They went on to fundamentally change the way their guest accessed information while onboard their ships.

The guests on their ships relied upon their smartphones to swiftly access information, purchase items and inform the management about anything. This led to the development of Princess@Sea with the objective of transforming Princess experience. It is a mobile application that is specifically designed for allowing guests to plan their day, assess the ship’s itinerary, scan through restaurant menus and book shore excursions on-the-go.
When the ships are sailing different parts of the world, the digital experience had to be reliable which called for a centralised way of administering content across several channels and touchpoints. This would enable them to offer a uniform experience on mobile and digital signage onboard the ship. Decoupled Drupal was chosen to serve content across multiple touchpoints and channels. Princess Cruises could create content once and publish everywhere thereby connecting every passenger to Princess@sea, hence Drupal.
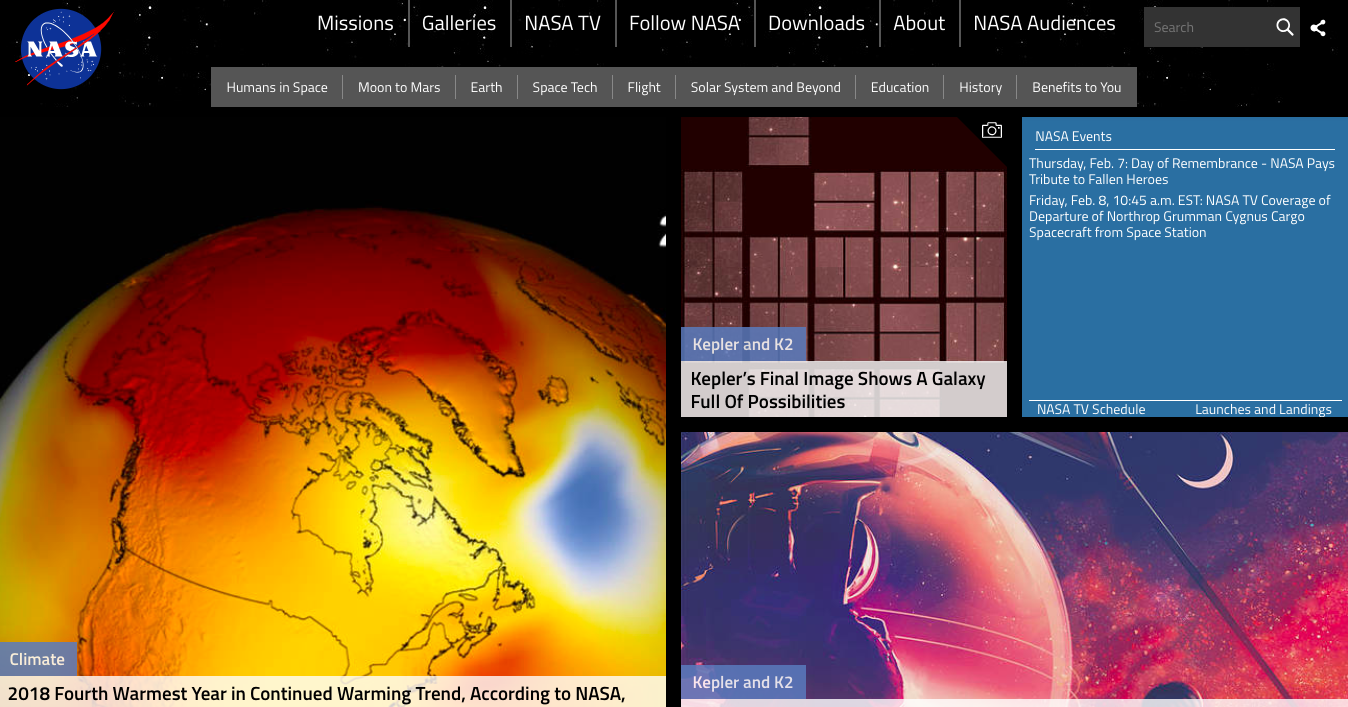
NASA
NASA, an independent agency of the executive branch of the federal government of the United States, went for the decoupled setup for the redressal of their site with the help of an agency. Drupal and Amazon Web Services (AWS) turned out to be a wonderful match for meeting the content needs of both NASA and the public with user-driven APIs, dynamic host provisioning, scalability and security.

The deployment of NASA’s website is done in numerous AWS availability zones and manages almost 500 content editors updating over 2000 content every day. On an average, it receives nearly a million page views a day and has even gone onto handle peak load of approximately 40,000,000 page views in a single day with groundbreaking feat of 2,000,000+ simultaneous users during NASA’s 2017 Total Solar Eclipse coverage.
Conclusion
Application development and delivery teams have already started exploring headless CMS tools along with numerous other sets of API-first microservices for building innovative solutions. These digital natives are adopting a do-it-yourself approach to digital experience architectures and dragging their organisations into the digital-first age.
Headless throws open interesting possibilities and challenges traditional ways of doing things. For a lot of organisations, it is no longer a question of whether they should go for headless or not but more of a contemplation of headless to assess where does the headless fit in their organisational setup. Moreover, the growth of microservices architecture will continue to give that extra push to headless or decoupled approaches.
Decoupled Drupal is an outstanding solution for implementing headless architecture. It acts as a central hub, processing and curating content and data from other tools and services while simultaneously sharing its own content and data via APIs. With the stupendous flexibility, scalability and content authoring capabilities of headless approaches, digital firms can enjoy seamless creativity and innovation as they build their digital architectures.
We have been perpetually working towards the provision for great digital experiences with our suite of services.
Contact us at [email protected] to get the best out of decoupled Drupal and ingrain your digital presence with its superb capabilities.
Subscribe
Related Blogs
Inside the Drupal AI Summit: Themes, Speaker and What To Expect

“ The web is changing fast, and AI is rewriting the rules. It writes content, builds pages, and answers questions directly,…
FOST and Drupal AI Initiative: Next Era of Responsible AI

Three years after the launch of generative AI tools marked a new age for artificial intelligence, almost 90% of survey…
Drupal AI Ecosystem Part 5: AI Content Suggestions

Drupal has steadily evolved from being just a content management system into a flexible platform that incorporates emerging…




