When I first heard of Contenta (not aware of what it was), I was perplexed as to how could anyone use such a funny name for a tech product? Was it so good that it made people happy and content with it?
Decoupled Drupal is becoming the hottest industry trend. The reason being the new methods of content distributions are in their continuous proliferation. When it comes to decoupled Drupal distributions, Contenta-CMS offers it out-of-the-box.
Let’s delve deeper and get into the insightful journey of this Headless Drupal distribution architecture.
What Is Contenta?
The content is flowing freely on the internet with the advent of third-party sites and connected devices. This demands for unrestricted flow of content between sites, apps, gadgets, and now connected devices. In simple words, content flexibility.
"Drupal’s content-as-a-service approach opens the door to ultimate flexibility."
Drupal lets you separate content management from the presentation, enabling front-end developers to create not only powerful and engaging customer experiences but future proof content too.
With Drupal 8’s rise as the headless platform, one of the inferences of the DrupalCon Baltimore in 2017 was to make the headless transition smoother. And this is how Contenta was born.
Mateu Aguilo Bosch (API-first initiative coordinator), Cristina Chumillas, Sally Young, Daniel Wehner, and others worked tirelessly to bring Contenta CMS to fruition.
Contenta is an API-first Drupal distribution.
Decoupling is no more about the show-shaw it was till some years back. But keeping up with its popularity, two of the challenges still remain unresolved, not in the concept but in implementation.
Decoupling can be a herculean task, keeping in mind the steps involved and the complexity of handling two technologies.

Another challenge is, it works great only for those familiar with Drupal and have a sound understanding of how it works.
This is what Contenta solves. How? Read ahead.
Exploring Contenta: Four Reasons to Opt for It
Free to Use
Contenta is a fully Free Open Source Software, with a GPL v2.0 license. This means that you have no limitations. No more pricing plans or a maximum number of requests. Anyone can use it.

Since it is built on Drupal, Drupal community experts regularly work on the updates along the way.
Lightweight
Contenta uses the best possible options for providing data to a headless application. Most the Drupal bootstrapping is bypassed in this process Request payload and response is also very less compared to Drupal’s REST API. Providing an integration with Contenta JS which is a lightweight proxy server based on Node JS, it can, therefore, handle applications with a lot of interactions with a CCMS.
Documentation Available
When you install Contenta, you will have access to the documentation hub. Example content to help you to understand how it all works. This can be removed all in one click. Contenta CMS is actively supported by an open community. Many consumers in different technologies can show you how easy it is to build a Contenta project.

Also as part of the installation process, Contenta will optionally install all the content types and content necessary to build the magazine application. Trying an API server without content is a real downer.
API-First
Contenta is API first. This implies that integrating different technologies flawlessly together is an out-of-the-box functionality. The API first idea was born to standardize the process of development landscape involving different technologies and remove the chaos.
Not just this, being API first implies the ability to have control over the content and presentation across different channels/mediums.
Therefore Contenta (and Drupal in the backend) has the capacity to control behind-the-scenes systems for languages like Python, PHP, React, Vue and Ember (to give some examples).
The Transition from Traditional to the Modern CMS
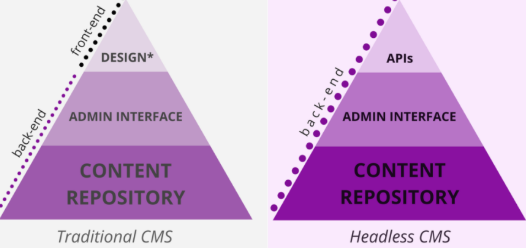
A traditional website can be best explained as the one built on a CMS which covers both the front and the backend.

On a very basic level, traditional CMS are inflexible when it comes to implementing new delivery formats, created outside. A traditional CMS would try to do it all by itself. Managing content at the backend level and pushing it to the front end formats. But more often than not it leads to a static experience.
Therefore the solution is to (figuratively speaking), chopping off the “head” to give the much-needed flexibility.
The head here represents the presentation of the content or the front-end of the website, and whatever is left constitutes the backend. With this in mind, a headless CMS focuses on:
- Facilitating the workflow and the collaboration between frontend and backend
- Organizing content in the repository (semantic, collections, taxonomies)
- Creation and presentation of content (including translations)
What headless CMS removes though, are web delivery layers, such as a templating system, management of the site structure and style, which determine how content will be delivered or presented to the front-end users.
|
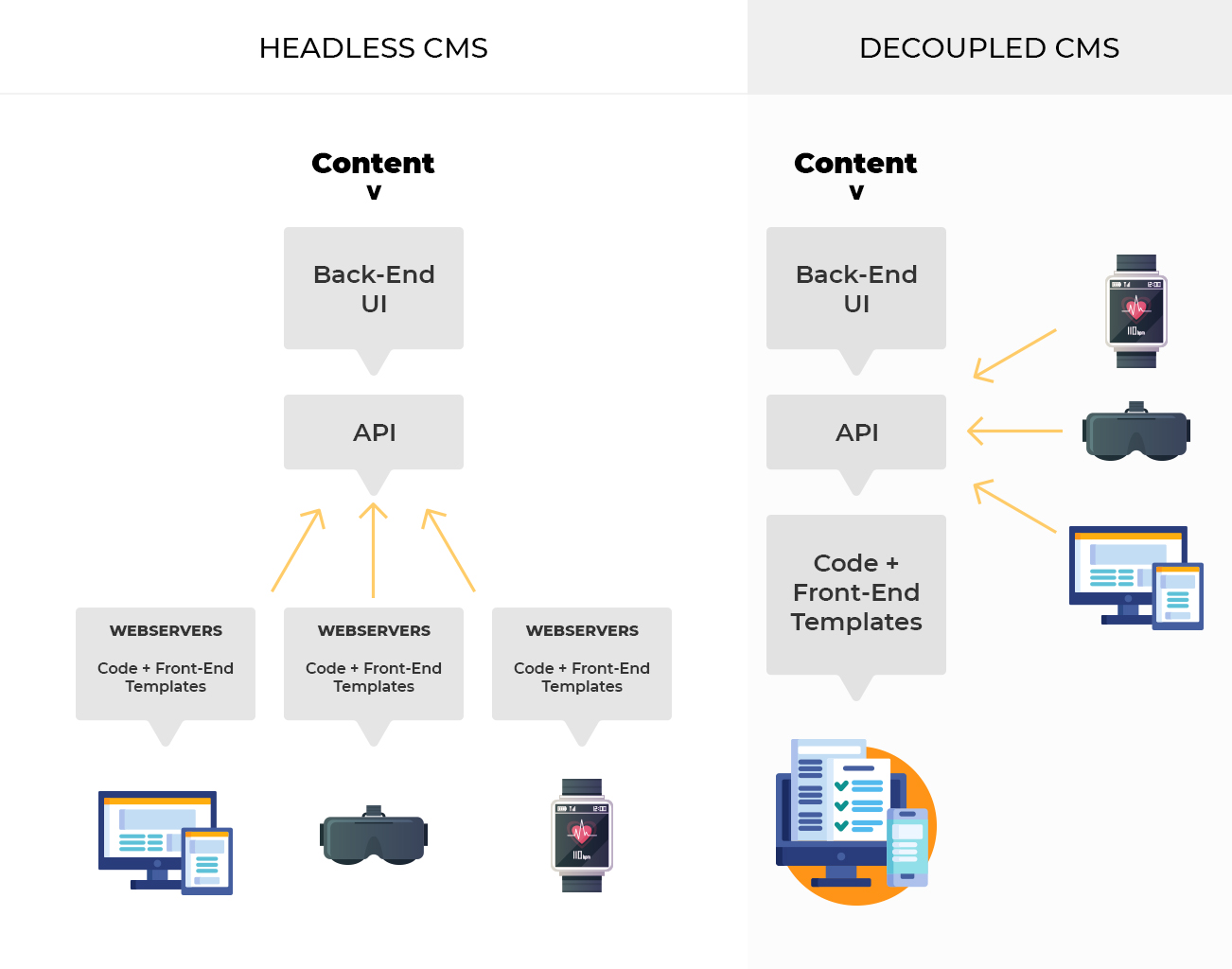
Difference Between the Decoupled and Headless A Headless CMS literally translates to a CMS where the repository system i.e., the backend works independently of content delivery and presentation tools. While a Decoupled CMS is a regular full stack of content management, delivery, and presentation solution it allows for content storage and presentation within it to be leveraged by other systems. |
In a Headless CMS, the front and backend are separated and an API is added to them. Also, the front end is operated more with a web app made maybe with React or Angular for improved UI.

While in Decoupled architecture, Drupal lets you decouple the back and front end where useful. This is how you can use content from your Drupal website in reusable chunks, free from the presentation, ready for creative delivery to sites and apps.
Drupal makes it easy to ingest third-party content (from aggregators and syndicators), bringing content into your Drupal environment, then making it easy to push to any site, app or channel.
The Need For Contenta
As fancy and easy as the concept of headless sounds, the theory, and practical implementation are not even remotely close, making the process complicated and tenuous.
Adding to the test is the way that there is an absence of imperative starting points, standards, and best practices.
The issue isn't that there are numbers of contending approaches, instead it is the absence of one which serves as a starting point for non-drupalers whose purpose is only to configure some frontend technologies with Drupal and get better results.

This is important because assembling all the tools together can turn out to be an overwhelming task. Over that, once everything is set up you have to make sense of the intricate details of your front-end project.
As the official website states “...Contenta CMS is the response of the community to build an API-First Drupal distribution”. In light of the challenges faced by the community, Contenta’s goal is to:
- Ease the pain of using, or simply trying, decoupled Drupal.
- Provide a standard API platform that is ready along with the demo content.
Building Around with Contenta: How Far Has the Community Moved Forward?
The quick installer in Contenta streamlines the hassle-free ‘one command installation process’ of the CMS.
How is it done?
The following video shows simple steps facilitating the installation of this API-first Drupal distribution.
Although it has been only some time with Contenta, the tech geeks are deploying it to the best of their knowledge. Here are two of the interesting ‘real-world’ applications built around Contenta.
Virtual Postcards
Yes, postcards! The team of FourKitchens in DrupalCon Nashville 2018 presented a lot of interesting things around virtual reality (VR). And one such stuff was Virtual Postcards.
Two iPads were used to scan visitors using itSeez3D, mobile 3D scanning application. Behind the scenes, the models were emailed to an endpoint which would receive the OBJ file, upload it to the Drupal 8 (through Contenta distribution) site and compose it into little virtual postcards. You can also check out the virtual postcard.

Interactive Web Application - Imagine Canada Grant Connect
Imagine Canada Grant Connect is a Canadian national charitable organization.
With Contenta you can also experience building a data-rich, and highly interactive web application like Grant Canada's.

Working to modernize a robust, legacy product for a nationally recognized non-profit leader and social enterprise (Imagine Canada's Grant Connect) required careful consideration and an optimized approach. A dedicated and specialized customer base, a restrictive budget, and decades of highly complex data, all presented unique challenges to solve.
All of which Contenta helped solve.
What Makes Contenta Ideal for a Headless Drupal Application?
Contenta bundles the most important modules for creating Headless/Decoupled applications. It saves time by providing important default functionalities and modules such as:
- JSON API at work
“The JSON API module is a fully compliant implementation of the JSON API Specification...you can increase productivity, take advantage of generalized tooling, and focus on what matters - your application.”
Contenta CMS not only provides JSON API but makes it a standard for exposing data over endpoints.
JSON API is now part of Drupal 8.7 Core. Applications built around JSON API can take advantage of its features such as efficiently caching responses, sometimes eliminating network requests entirely.
Thus, it helps developers build clients faster and encourage reuse of code.
JSON API focuses on exposing Drupal's biggest strength (entities/data modeling) in a coherent manner. Simple yet sufficiently powerful for most use cases.
So instead of using core provided formats such as HAL-JSON, XML or CSV which have to be handled with care in client-side applications, developers can work on standard JSON format in much lesser cost and code.
You can also check the official Drupal JSON API guide to understand the needs of your application. In short, if all your applications require entity data go for JSON API.
- JSON API Extras
Another useful module that allows you to have greater control over your application and exposed data. JSON APIs Extras allows you to change the default output provided by the JSON API module with disabling endpoints, changing data formats, JSON structure among others. You can also check out the official page for JSON API Extras.
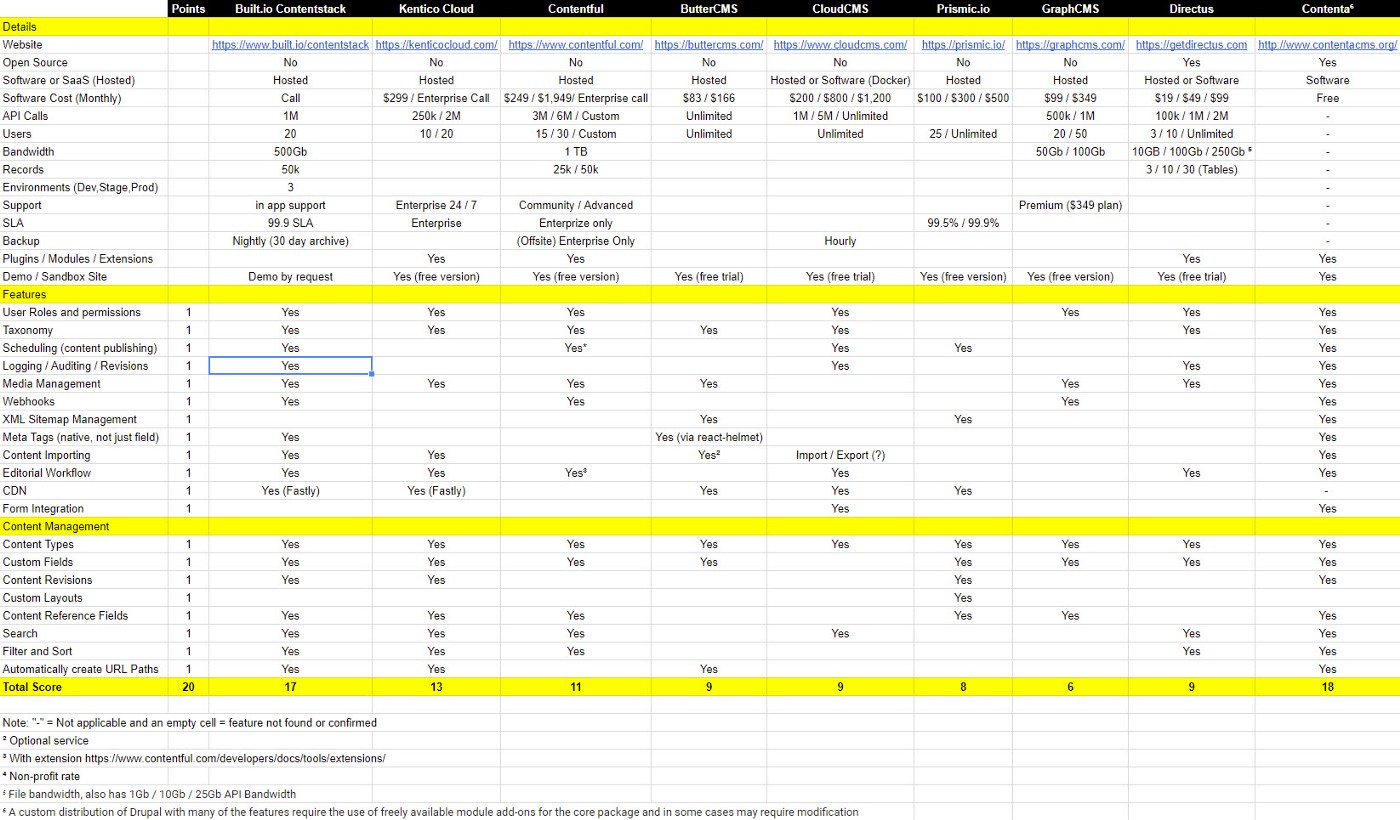
Headless / Decoupled CMS Comparison Matrix (Click for a larger version)

- JSON-RPC
JSON RPC helps in performing various Drupal actions such as clearing cache, putting the site to maintenance mode via REST API. The client-side application can send a particular request and then the respective operation is performed. This module can be extended to provide good administrative control of CMS via the client application.
- Open API
OpenAPI, also known as Swagger is a utility module that facilitates the effortless discovery of RESTful web services through an OpenAPI standard. Tools like Swagger UI, Swagger Code Gen, and Paw are used for the inspection and testing of web services.
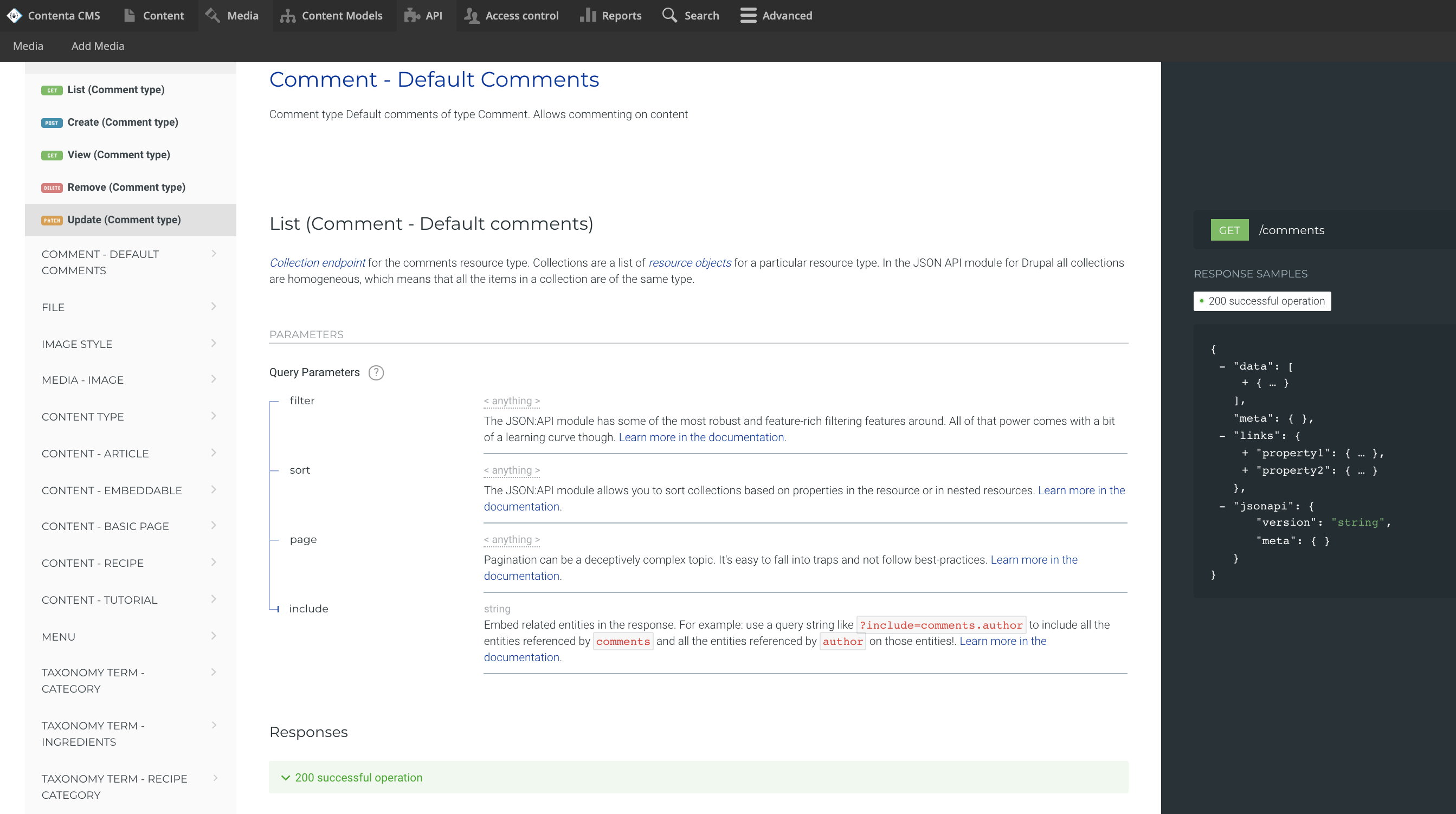
When integrated with Open API UI, the Open API module provides documentation for end-user documentation for the compatible APIs, via a front end interface. A UI library installation is required to view OpenAPI UIs. Redoc for OpenAPI UI or other similar modules is recommended for the same. The diagram below shows an OpenAPI UI using Redoc in Contenta.

- SimpleOauth
Contributed by Mateu Aguilo Bosch (e0ipso), the SimpleOauth module is an implementation of the OAuth 2.0 Authorization Framework RFC for Drupal that streamlines user authentication through Oauth 2.0.


By default, SimpleOauth offers a password grant allowing trusted first-party applications to access Drupal operations. Many other grant types are also offered by the OAuth 2.0 Authorization Framework RFC. Password grants are known for their excessive control but are creating a strong base for authentication in decoupled Drupal.
- Subrequests
The Subrequest module accelerates the execution of a group of requests and responses in a single Bootstrap, eventually reducing the number of requests. For instance, in spite of sending a request for a node, followed by the node’s associated taxonomy terms. A single request is sent which returns the required data.
- Consumer Image Styles
Most of the time we serve images alongside the content. Since we have the flexibility of Image styles while using Drupal Consumer Image Styles make sure that we get similar functionality in our Decoupled application. We can select a specific image style for each type of consumer and display it interactively without breaking the user interface.

- Consumers
As per official documentation “Consumers allow users to register consumers in Drupal. It's a module that allows decoupled Drupal set-ups to have variations based on the consumer making the request. All these options are gathered under a common umbrella so other projects can make use of them”.
Consumer is a very helpful module where we have various kinds of applications, devices or endpoints consuming our data. It helps in distinguishing between them at the root level which is the time of a request. This gives the developers time to prepare an appropriate response. It can also be used to build annoying functionality like ‘This content is only available in our iOS/Android functionality.’
- Contenta JS
Contenta JS allows super-fast content endpoints connection which will act as a proxy for your Contenta CMS. It can be useful in case of a large number of requests and frequent content updations.
It can help in cutting out the time taken by a request due to bootstrapping in Drupal since all your request will be served via Node Server instead of actual CMS.
- Decoupled Router
Since the client-side application is only interested in data from CMS and nothing else, it becomes difficult for site builders to manage navigation and page routes in the client site.
Decoupled Router helps in maintaining the structure by providing an endpoint that resolves the exact entity path by showing right data on that particular page. For example, home in the client application can be mapped with /node/1 and all the data of Node 1 can be shown on it.
- GraphQL
Although the Contenta is built around JSON API and you will mostly hear developers focusing on JSON, GraphQL is another important module involved.
Yes, Contenta has the GraphQL module and the important PHP library webonyx/graphql-php. This module helps in exposing Drupal data over graphql schema and all the good things that come with it.
Check out the alternatives in decoupled Drupal ecosystem here.
Reservoir Needs Justice (pun intended)
Reservoir is another Drupal distribution that provides similar functionalities as Contenta. In fact, both Contenta and Reservoir are based on the same set of modules.
While Contenta brings with it extensive default content when installed (and which can be disabled later) Reservoir comes with a clean slate, giving you a different user interface (something that is possible when you disable content in Contenta).

Contenta is planning to adopt part of Reservoir’s admin UI so they can both build upon the same component (according to a document by contentacms.org).
The reservoir is simple (but limited) and Contenta is powerful (but complex). Reservoir only supports Nodes, Node Types, Files & Users and that may be enough for you. If you need more, like Comments, Taxonomy, Paragraphs, etc. then Contenta is your choice.

The popularity of the reservoir has taken a backseat with Contenta actively being involved.
The future for Reservoir, therefore, is not certain.
Let’s Conclude
We are entering into a new era of Drupal, where advances and experiments will be creating a resurgence of interest within the community.
Although it has been only some time with Contenta, the community's excitement and exploration will definitely take it ahead. Keeping up with its goal to lower the barrier to entry for developing decoupled Drupal sites, it is pushing Drupal to be what it is.
Decoupled is the future.
And Contenta is definitely the way to go around it.
What is your take on this? Share your views on our social media channels: Facebook, LinkedIn, and Twitter. Also, you can connect with us at [email protected] to build awesome decoupled projects.
Subscribe
Related Blogs
Trek n Tech Annual Retreat 2025: A 7-Day Workcation of OSL

OSL family came together for the Trek n Tech Annual Retreat 2025, a 7-day workcation set amidst the serene beauty of…
Exploring Drupal's Single Directory Components: A Game-Changer for Developers

Web development thrives on efficiency and organisation, and Drupal, our favourite CMS, is here to amp that up with its…
7 Quick Steps to Create API Documentation Using Postman

If you work with API , you are likely already familiar with Postman, the beloved REST Client trusted by countless…




