Content touchpoints are proliferating at a fast clip as consumers keep on marching towards vibrant and distinctive means of interacting with content. Internet of Things (IoT), conversational UI, digital signage and devices that are powered by machine learning algorithms among others are adapting to our characteristics to disseminate content accordingly. To cope up with such mushrooming milieu of consumer experience, API-First Drupal is well positioned for entire digital ecosystems.

Drupal can do almost anything to be the powerhouse of your digital business. But to leverage the benefits of technologies outside of the Drupal context, API-first approach could be a perfect choice.
Understanding API-first approach
So, what is meant by API-first? It refers to the interaction between a central web service and several other applications to enable the two systems to exchange information over a network. Not only is this exchange limited to websites but extends to mobile apps, Internet of Things devices, and wearables. Using API-first Drupal basically refers to the decoupling of the front end and utilising a different technology for the presentation and the theming layer.

API-first approach is the interaction between a central web service and several other applications to enable the two systems to exchange information over a network.
In short, API-first Drupal allows:
- Integrations that are not defined in Drupal/PHP code
- Full decoupling
- Progressive decoupling where Drupal serves overall page and certain parts of the page offer JS-driven interactions
The key advantages that Drupal has are that it is a free and open source from end to end unlike other API-first content-as-a-service options like Contentful. Thus, all layers constituting accessing and retrieving data, exposing and consuming that data through software development kits (SDKs) are free.
How does API-first approach work in Drupal?
So, how can someone go about getting data out of Drupal without using the theming layer? Such an arrangement is not new. Even though Drupal has worked as a services layer in several applications for years, evolving internet trends have put in a lot of emphasis on names such as headless, decoupled, and API-first. With the increase in javascript frameworks, developers have seen more use cases for Drupal as a web service for the mobile applications.

Drupal as a backend is very tightly coupled to its presentation layer which means that taking that out of equation would mean a heavy loss. Everything including forms, control over layout, feature of previewing a content, and other great features of Drupal would be lost. Other challenges include introducing an extra point of failure, sacrificing the improved performance optimisation capabilities of Drupal 8, and loss of in-place and in-context editing. So, most importantly, organisations must know the benefits that outclass the losses by adopting decoupled Drupal approach.
Web services, as a developing technology, offer so many flavours but the one that stands out as the winner is the RESTful API. Representational State Transfer (REST) allows communication between devices like computers, phones, banking systems, televisions and IoT devices connected to a network by using the standard HTTP protocol. It is the leading API approach of choice for Web services because of its widespread acceptance across the web. Furthermore, Drupal is also enabled for non-RESTful approaches like GraphQL.
Various contributed modules allow you to add web services to a Drupal installation without the need for writing code. For instance, Developers can use Services module and the RESTful Web Services module to configure a server for enabling the Drupal installation to push or allow data that is to be pulled as needed with the help of REST API. No matter whether the action is push or pull, Drupal is the services layer. Using the content management platform of Drupal, it is possible to add content, user, and permission systems but the information is sent outside the context of Drupal.
Drupal 8 core has out-of-the-box REST API that allows operators to interact with content entities like taxonomy terms, nodes, users, and comments.
How is Drupal moving towards becoming more API-first?
With API-first Initiative at the forefront, Drupal 8.0 was shipped with a built-in REST API which spelt the beginning of Drupal’s transformation as an API-first platform. Since then, subsequent releases in Drupal 8 has introduced remarkable web service API improvement.
Drupal is perpetually moving towards offering a more robust API-first ecosystem.
Significant market trends paved the way for endorsing this strategy which comprised of incorporation of other technology solutions, increase in the adoption of JS frameworks, snowballing of new devices and digital channels among others.
Although Drupal 8 was launched with a basic REST API, Drupal community has been contributing with new REST API features in further releases of Drupal. For instance, Drupal community is working on shipping Drupal modules with web service APIs instead of depending on a central API module in the further releases of Drupal.
With JSON API becoming increasingly common in the JavaScript community, there has been a tremendous work going on for making JSON API Drupal module as part of the core in the upcoming releases.
Also, GraphQL module has been gathering steam in its adoption and is an important component of API-first Drupal. It is also being envisioned to be added in the Drupal core(not formally decided).
OAuth 2.0 module, which is helping developers in building more secure decoupled Drupal architectures, is gaining grounds to be included in the Drupal core.
Not only these, several modules are being developed with API-first approach such as Open API, Lightning API, Consumers, etc. Drupal is perpetually moving towards offering a more robust API-first ecosystem.

Contenta, Drupal distribution, is a great example of incredible strides that Drupal has made in its pursuit of becoming more API-first. Contenta helps in offering modern API capabilities out-of-the-box with JSON API. It can feed content the JS-driven websites, mobile applications, TV and even mythical fridge application.
Whether it is single application development or multi-channel publishing, Contenta has it all to be a Create Once, Publish Everywhere CMS.

Reservoir, a minimalist distribution for decoupling Drupal, is doing great rounds. Being a flexible and simple tool for building content repositories for any application, it helps in modelling content, governing content, and interacting with that content through HTTP APIs.
Packed with API-first modules like JSON API module and OpenAPI, helps in accelerating decoupled Drupal implementations.
Drupal and its competitors
The biggest advantages that Drupal has over its headless competitors are that it can be:
- a terrific CMS for content editors to give them control over the presentation of their content.
- a rich headless CMS to allow developers build large content ecosystems in a single package.
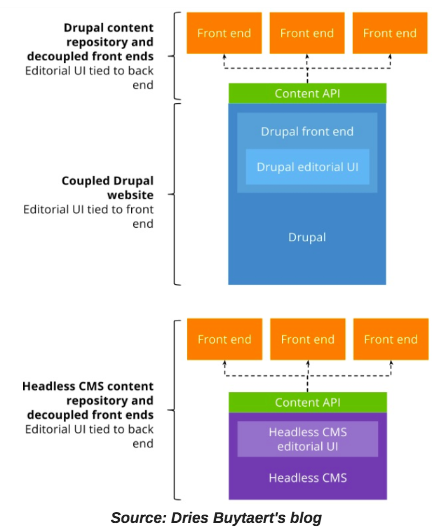
Headless CMSes lag behind in the areas of in-context administration and in-place content editing. They are short of full-fledged editorial experience integrated into their front ends where they serve content. In-context governance and in-place editing are not possible if they do not expose a content editing interface linked to each front end which is why coupling is required.
Another significant focus lies in the display and layout manipulation to for the success of digital marketers. Drupal plays a vital role in controlling the appearance of content in a layout structure. In contrast, headless CMSes are not adept with the display an layout settings. Editorial tools, like in-place editing and in-context governance, that enable this need to be incorporated into the front end.
Moreover, content editors and digital marketers consider the state of published content. Especially for unpublished content, accessing end-to-end preview system is a must-have for editorial workflows. But in headless CMSes, to allow endless preview like setting up a new API endpoint would require developers to skip significant hoops.
These drawbacks can be handled in some use cases where the application requires less editorial interaction and is more developer-focussed. Keeping everything aside, headless CMSes do not have the toolkits for content authors. This is where Drupal sets the standard high.

Don’t jump into any conclusions as these drawbacks does not mean to say that headless is unimportant. Both the headless and traditional way of content management is important which is what Drupal excels at. Drupal is awesome for both content editors and developers alike.
Drupal is awesome for both content editors and developers alike.
API-first Initiative has been an absolute wonder towards advancement of existing and new web services efforts. This has streamlined the use of Drupal as a content service and more optimal for developers. Drupal Community has been constantly working towards the improvement of great developer experience through web services like JSON API and GraphQL and also through tooling to accentuate headless application development similar to the Waterwheel ecosystem.
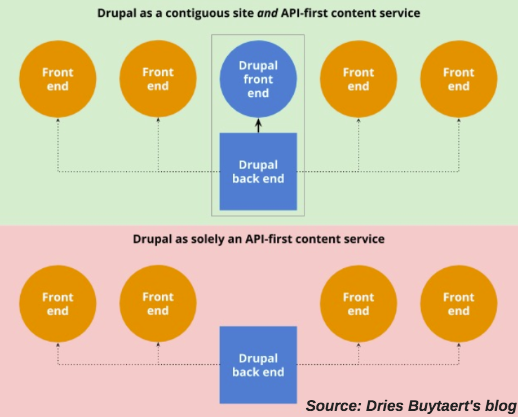
Drupal is awesome for both content editors and developers alike. In spite of this, there are some limitations. You must adopt a coupled Drupal front end for editing and manipulating the front end without having to involve a developer thereby focussing on editor or assembler experience. Also, if you do not need the involvement of editors, Drupal can still be relevant.
Adding decoupled applications and keeping Drupal as a coupled website is a huge advantage. Such an architecture where it is simultaneously coupled and decoupled make it a great platform for both content editors and application developers. That means, your content repository should be public-facing website with an astounding set of editorial capabilities and also a centralised point for collection of applications which makes it developer-friendly.
With Drupal perpetually powering more and more websites, it is also being extracted to its full potential in order to serve content to other backend systems, native applications, single page applications, and even conversational interfaces simultaneously.
Digital transformation stories
API-first Drupal can work wonders for so many industries. Let’s go through some success stories.
Powers a swarm of devices
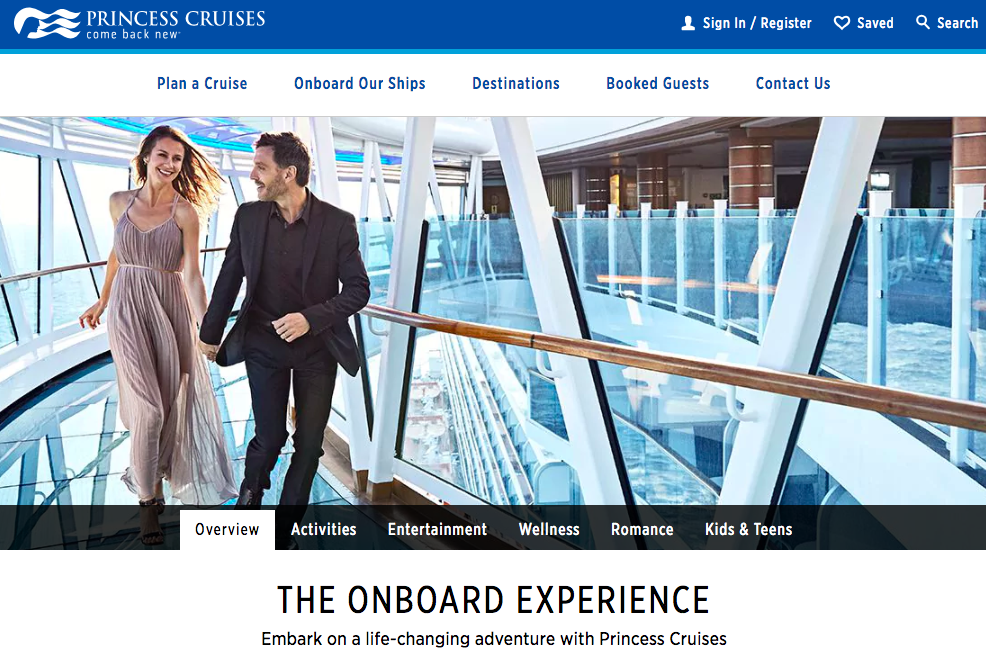
Let’s look at how API-first Drupal can power presentation devices on a major cruise line. Cruise ships look forward to make the experience of their passengers as best as possible. Passengers get to know the information about events, security and locations on the ship through daily newsletters.
For Princess Cruises, a major cruise line, the choice of digitising this newsletter was a perfect option for improving guest experience. It was using Drupal for its shipboard intranet due to its flexibility, dependability and an engaging open source community. Their IT team was already adept with Drupal. So, Drupal was an obvious choice for developing a newsletter app.

The daily newsletter was built as a full-fledged onboard passenger application that was customised for the interests of passengers. They could find event details, information on ports visited, current weather, menus, and stateroom account details. The application altered the ways passengers tried to find information on the ship thereby providing unique experience for the passengers.
Moreover, they realised that, with Drupal as services layer, they could do more with it as they did for the smartphone app. They used Drupal to power free video-on-demand service as well as digital signage sending content to hundreds of screens around the ship. The company implemented the system on other ships too and could deploy within a month’s time. With the response of passengers exceeding the expectations, they rolled it out half the fleet.
Progressively Decoupled Drupal
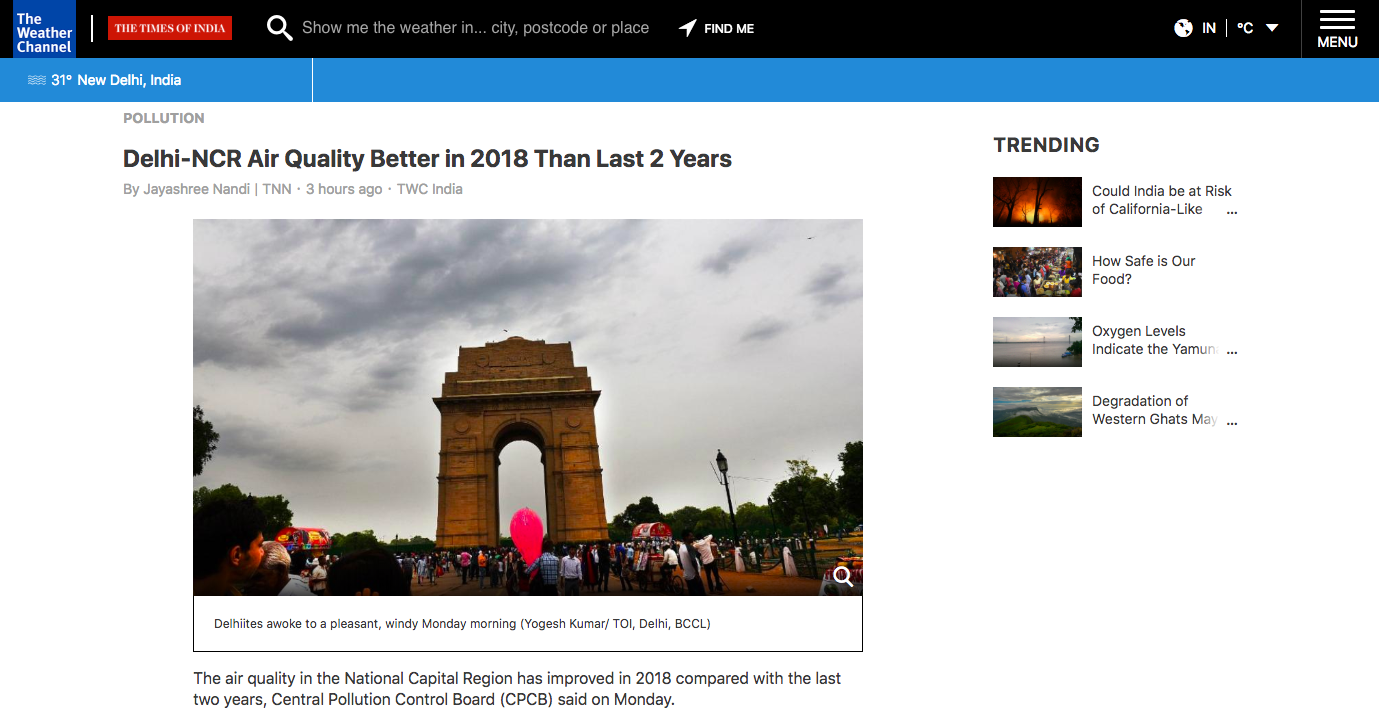
Weather.com needed a digital ecosystem to cope with unpredictability. Before the company moved to Drupal, its digital properties were relying on hundreds of origins servers powered by different data servers. They wanted a progressively decoupled Drupal and to architect a new Presentation Framework to produce interactive experiences on a page rendered by Drupal.

Considerations revolved around accommodating diverse performance and caching requirements. On an average page, there are several caching and time load needs across each of the content sections. With a strategy involving a progressively decoupled Drupal, the weather channel built a new presentation framework breaking pages into different sections. Each of the sections, as referred to as a component, lived in its own subdirectory. The metadata about component was declared by a JSON file to the Drupal.
These directories were ingested into panel panes by Drupal. These panes were exportable and reusable and could be developed by the frontend developers without much engagement from the backend. The weather channel, with progressively decoupled Drupal, could specify regional content, pushed uniform content, and personalised content that were not cacheable and needed to be rendered on the client side.
Hence, progressively decoupled Drupal strategy allowed the large weather company to address the diverse technical requirements and needs of their sites. JavaScript developers were able to keep working on JS and editorial teams focussed on creating pages without the need of extensive development involvement.
Conclusion
With Drupal as a services layer is a practice that fast approaching towards maturity and enabling unthinkable digital ecosystems. While there are diverse set of applications of API-first architectures, moving towards an API-first solution may seem intimidating. At Opensense Labs, we can assist you to tie the knot tightly and connect you with the Drupal experts who have years of experience in Drupal development.
Drupal is a very complete system that can handle almost anything you need done. Have a conversation with our panel of experts at [email protected] to make your vision of digital experience come true.
Subscribe
Related Blogs
Drupal AI Ecosystem Part 6: ECA Module & Its Integration with AI

Modern Drupal sites demand automation, consistency, and predictable workflows. With Drupal’s ECA module, these capabilities…
Inside the Drupal AI Summit: Themes, Speaker and What To Expect

“ The web is changing fast, and AI is rewriting the rules. It writes content, builds pages, and answers questions directly,…
FOST and Drupal AI Initiative: Next Era of Responsible AI

Three years after the launch of generative AI tools marked a new age for artificial intelligence, almost 90% of survey…