
The 21st century is a pretty marvelous time to live in. There is so much that can be achieved today with limitless possibilities. There aren’t any inhibitions found in people. If we want it, we get it. I mean the 21st century folks have landed on Mars, so is there anything that we can’t do? I think not.
If you look at all of our accomplishments, you’ll find that technology is at the root of it all. It is the advancements we have made in science that has allowed the present time to be as marvelous as it is.
Talking about all of these technologies would take as long as a year, even if I do it succinctly. So, I’ll not get into it. However, I will talk about one segment of tech that has had a profound effect in the way we surf the web. And it is the web development process.
To be concise, I want to discuss a trend in web development that has aided the developers, designers and project managers to build to their heart’s desire without having to rely on one specific technology, which used to constraint them. It is a trend that eliminates restraint and promotes innovation.
Let’s find out what it is.
The Drupal Prequel
Before I get to the main agenda of this blog, I felt like I needed to talk about the underlying technology, which is Drupal. Being a content management software, Drupal ticks all the right boxes when it comes to building versatile web experiences.
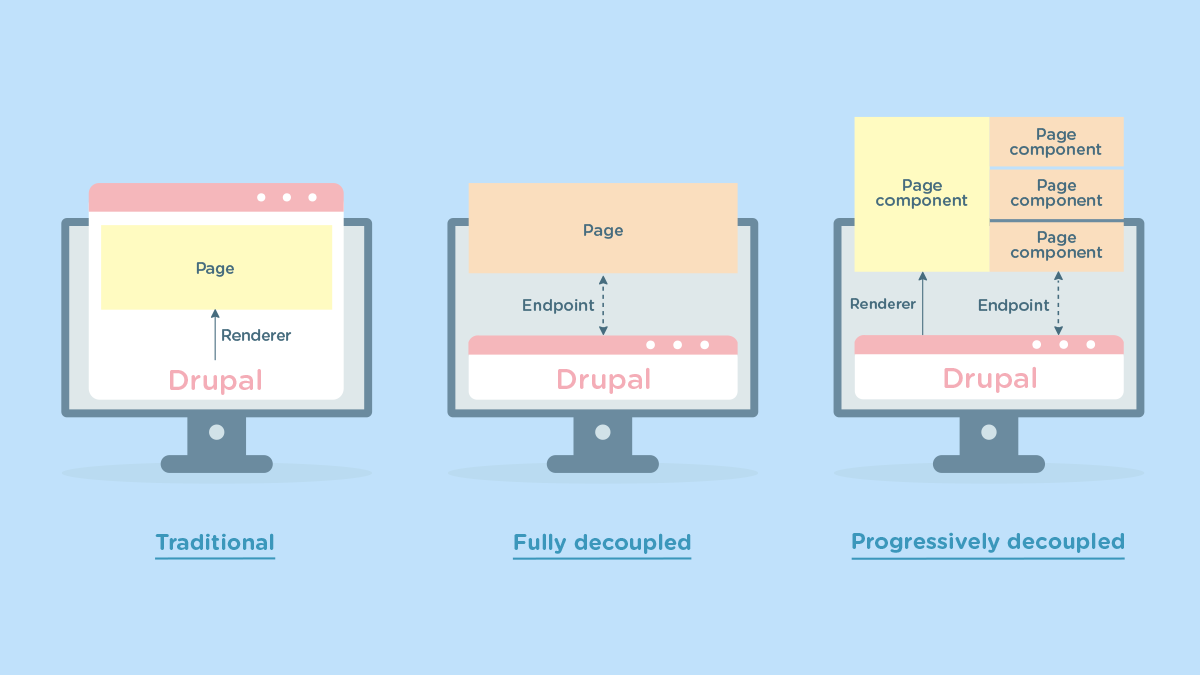
To build websites from the ground up and being completely responsible for all of the site’s aspects is deemed as Drupal being traditional or monolithic. What it means is that Drupal would have total control over a site’s technological stack. The front end and all the presentational aspects along with the back end and all of its data layers would fall within the realms of Drupal. Such use of Drupal is quite sufficient for standalone websites and applications, where editorial needs surpass developers' needs and the former seeks complete control over all the visual elements of the page. With Drupal offering features like in-place editing and layout management, I don’t disagree with wanting such control.
However, what happens when the developers want to start implementing the current technology on the front end? What happens when the site needs more interactivity than before? Wouldn’t React or Angular seem like a better option to achieve that?
I think they would and that brings me to the trend I was talking about in the introduction, being Decoupled Drupal.
Unfettered innovation and Decoupled Drupal
Decoupled Drupal essentially removes the link between the frontend and backend and makes the developers free to do what they want with the presentation layer of the site. The reason for this separation is the flexibility it gives to the architectural development, empowering the front end developers to have total control over the projects’s rendered markup along with the user experience.
It’s not just the control over the frontend layer that motivates developers to push for decoupling, there are plenty of other benefits that make the feat of decoupling too good to give up.
These include;
- Building impressive features through server-side rendering or Node.js;
- Securing data through a publicly inaccessible CMS;
- Publishing your content on all forms of IOT devices;
- Increasing the speed and efficiency of work with a clear separation of concerns and duties, less interdependence and less hassle;
- Updating the software becomes quicker too, without any impact on the working of the other end;
- Finally, being able to take advantage of the rich JavaScript framework or a static site generator of your choice for an immaculately interactive site.
All of these advantages of decoupling have made the trend to follow. Depending on your need, decoupled Drupal has the potential of building your project with its inbuilt web services and APIs. REST, JSON:API, and GraphQL are the prominent contenders in this regard so that the flow of information from the front to the back is seamless.
With decoupling, it is also easy to find the right personnel for your project. When you are building a frontend with JavaScript, you would need developers fluent in JS, and it is a well known fact that there are far more JS developers than Twig.
However, decoupling Drupal can also leave you in a bit of conundrum as well. The thing is when you decouple Drupal, you are saying goodbye to many of the out-of-the-box features Drupal offers such as layout and display management, content previews and certain security features. Some of these can be written from scratch by your developers, but there are more than a few that cannot be compensated for.
So, in a situation like this how do you lessen the losses? How do you ensure that you get the unfettered innovative edge on the front end and still be able to reap the benefits of Drupal’s frontend capabilities?
The Middle Ground: Progressively Decoupled Drupal
How to decouple Drupal? There is a perfectly reasonable answer to the decoupling dilemma and it lies in its categories. Decoupling Drupal can be achieved in two different aspects.
- The first one is when you decouple completely, totally extracting the frontend from the backend. This is called fully decoupled Drupal architecture. It can be done for dynamic sites using JavaScript or for static sites by relying on static site generators like Gatsby and Metalsmith.
- In the second approach, you will separate the presentation and data layers, however, there won’t be total interdependence between the two. By this, I mean some aspects of the front end would be developed outside of Drupal and the remaining would house inside of Drupal. This is called progressively decoupled Drupal architecture.
In the first approach, with a total separation you would have to part with Drupal’s out-of-the-box features on the frontend, there is no going around it. However, when you take up the second approach, which is to progressively decouple Drupal that won’t be the case. You would get to play with other front end technologies, yet enjoy all the functionality Drupal has to offer. More on best frontend technologies for decoupled Drupal here.
You must be wondering how that becomes possible, and let me tell you that.
When progressively decoupled Drupal is in the picture, you get to build a frontend using Drupal and all its out-of-the-box features. Once you have done that, then you can layer a JavaScript framework on top of the layer you have built.

It is important to understand that in progressively decoupled Drupal, it is up to you and your needs to decide the kind of responsibility you are to dole on JavaScript. The JS layer on top of the Drupal frontend could be responsible for rendering an independent block or component on a single page or it could go as far as to render every single aspect of that page.
The kind of progressive decoupling you would do, would have a direct impact on the kind of control your editors would have. More JavaScript rendering would mean less editor control because Drupal’s administrative capabilities would diminish on the frontend, while less JS rendering would automatically mean more room for Drupal’s administrative capabilities and more power to the editors.
Progressively decoupled Drupal is indeed the perfect balance between advanced frontend technologies and the powerful capabilities of Drupal. You would not need to compromise on one to get the other. The reference of the middle ground for web development in the decoupled sense is an accurate description of the progressive architectural approach.
But how do you decide whether taking up progressive decoupling is the better choice. The question progressively decoupled Drupal or fully decoupled Drupal can often prove to be quite difficult to answer, yet we have to try. So, let’s do just that.
Think of the Editors or the Developers?
For any web project, be it a site or an application, there are two important players. These are the people who bring the project alive, being the developers, and the people who become the voice of the project, being the content authors and editors. So when deciding whether to go for coupled, fully decoupled or progressively decoupled Drupal approaches, you have to keep them in mind.
For the editors, you have to think about;
- The kind of ease they would need in manipulating page content and layout;
- The kind of in-context tools they would require;
- The kind of accessibility they would need in Drupal’s HTML by default;
- And the kind of previews they would be in need of without custom development
For the developers, you would have to think about;
- The king of control they want over the frontend presentation;
- The kind of server-side rendering they want;
- The kind of APIs they want to write JavaScript;
- And the kind data security they want.
Assuming the editors want it all, an ease of manipulating page content and layout, tools like in-place editing and contextual links, the ability to preview unpublished content and a constant access to content. Now, assuming that the developers also require the same kind of ease, with control, with the ability to choose between server-side rendering and Node.js built features, with JSON:API at work and a publicly inaccessible CMS.
If that is the case, progressively decoupled Drupal architecture would help you give the best to both your developers and editors. The developers would be able to adopt JavaScript for portions of the pages and satiate their appetite for interactivity and advanced development. At the same time, the editors would be able to work without any blocks with all of the Drupal features they always wanted. A win-win situation for the crucial players.
OSL and A Progressively Decoupled Drupal Project
We, at OpenSense Labs, have worked with a global brand, Produce Market Guide (PMG) to cater to a specific need by performing progressive decoupling.
PMG is a leading name in the market for producing commodity information, trends and data analysis. A part of the Farm Journal family, but aimed to provide an advanced and enriching experience to its users. However, because of a slow search feature that was becoming impossible.

Other than that, the site was functioning pretty well with Drupal. So, in order to rectify the slow search feature, a progressively decoupled Drupal approach was implemented by OSL. using React and elastic, the new search function was built and this improved the time it took to present the result to mere seconds. Look at the detailed case study for PMG for a clearer picture of the project.
This was one project that made our developers understand decoupled Drupal a lot better. The fact that you do not have to build an entire front end from the ground up is a prominent benefit of the progressive approach. Using JS for just one function, making it as advanced and interactive as possible, and calling it a day is essentially how progressively decoupled Drupal works. And I think there are very few architectural approaches better than this one.
The Final Verdict
I want to conclude by giving you another example.
“Imagine you have a site that needs a lot of interactive elements that would encompass user choices and give the user the option of getting a personalised experience based on his history, with future recommendations. Also, imagine that your site has a lot of traffic and a lot of content to manage for which you are bound to need highly competent content management and site building tools.”
For such a site, neither the coupled Drupal architecture would work, nor would the fully decoupled architecture work. It needs a balance of the two.
Why?
Because Drupal alone cannot build a highly interactive site like this one, it would have to rely on JavaScript and the likes. However, with high traffic, a lot of the data is often cacheable and Drupal is equipped to handle that very well. If the content isn’t handled properly, the performance of the site would be affected drastically. That is why a middle ground has to be chosen and progressively decoupled Drupal is just that. I wouldn’t be totally wrong in saying that the future of decoupling Drupal could lie in doing it progressively. Do you agree?
Subscribe
Related Blogs
Inside the Drupal AI Summit: Themes, Speaker and What To Expect

“ The web is changing fast, and AI is rewriting the rules. It writes content, builds pages, and answers questions directly,…
FOST and Drupal AI Initiative: Next Era of Responsible AI

Three years after the launch of generative AI tools marked a new age for artificial intelligence, almost 90% of survey…
Drupal AI Ecosystem Part 5: AI Content Suggestions

Drupal has steadily evolved from being just a content management system into a flexible platform that incorporates emerging…




