Digital transformation is at the helm of every enterprise to keep up with the rapid technological advancements. The New York Times, a leading international news media, leads by example in such changing times. It is not just known for its premium content but also for the astronomical presence both in the print and the digital medium. React has been at the forefront of its digital evolution to make its site faster and easier to use for both the readers and the developers alike.

Large organisations like the New York Times are leaping forward with their inclination towards best-of-breed web technologies like React. Any front-end technology React would require a RESTful service-based backend for storing data and implementing business logic. This is where Drupal makes a big impact with its RESTful services that are built into its core. Before we move onto the exploration of the amazing duo of Drupal and React, let’s explore React.
React: The Incipiency
The first signs of React can be traced back to 2010 as stated by RisingStack. React kicked off as a JavaScript port of XHP which was introduced by Facebook into its PHP stack and was open sourced. XHP majorly accounted for reducing cross-site scripting (XSS) attacks.
React was introduced in 2013 and was made open source.
The biggest obstacle with XHP was that dynamic web applications needed numerous round trips to the server which could not be achieved by XHP. This paved the way for ReactJS. FaxJS was the early prototype of React which came into the limelight in 2011. Ultimately, in 2013, React was introduced and open sourced.
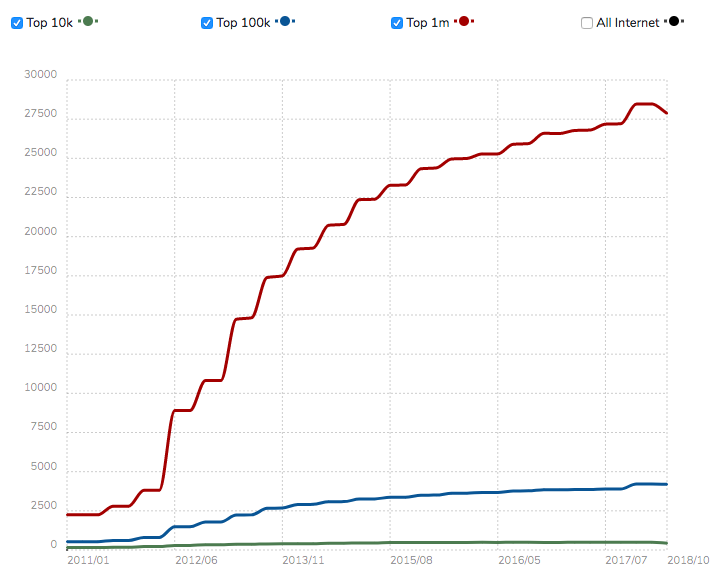
Since then, React has swiftly gone on to become a popular choice (as can be seen in the graph below) because of its declarative style and the dearth of assumptions about your tech stack. Today, React has a large ecosystem comprising of top-of-the-line libraries, conferences and jacked-up demand for developers with React skills.

The World of React
React is a JavaScript library for building user interfaces - reactjs.org

ReactJS is a JavaScript library created by a Facebook engineer named Jordan Walke. It is a declarative and a component-based solution for building web applications. It is great for the following reasons:
Provision of declarative views
With its declarative views, your code becomes simpler and foretellable while debugging thereby allowing you to develop interactive UIs and design streamlined views for each state in your application. In case of any alterations in the data, React can let you efficaciously update and render the right components.
Facilitation of writing components
Passing rich data through your app and keeping the state out of the Document Object Model (DOM) is possible as the component logic is written in JavaScript instead of templates. React helps in creating encapsulated components for managing their own state which can, then, be composed for making intricate user interfaces.
Focused and easy-to-learn
Unlike Angular or Vue.js, ReactJS is a library and not a full-featured framework. It emphasises on one thing and doing it properly. It is consistently leveraged in association with other JavaScript libraries. So, there is a shorter learning curve vis-à-vis understanding React in comparison to other comprehensive libraries. It does not assume anything about your existing tech stack which helps in developing new features in React without having to rewrite existing code.
React for mobile app development
React Native is advantageous for its portability and the ability to reuse components, real-time reload and modular architecture, open source and generous ecosystem.
React + Drupal
As an open source content management system, Drupal has witnessed a staggering growth over the years (as can be seen in the graph below). It offers a magnificent suite of tools for data modelling, editorial workflow implementation and the coding custom application logic. It has spectacular support for JSON API or GraphQL web services which makes it a splendid choice as the backend for a React application.

Whether few of the elements on an existing web page has to be enhanced or a fully decoupled single page application needs to be created, the duo of Drupal and React can do it all. Implementation of Drupal and React together can be performed with a fully decoupled or headless approach; and progressively decoupled approach.
Decoupled or Headless Drupal with React
With the powerful web APIs, Drupal simplifies the creation of headless applications. Several lighthouse applications have been created with Drupal as the backend and powerful demo systems and starter kits like Reservoir and Contenta have burst onto the scene.
In a headless approach, Drupal is leveraged as the backend for a frontend application built in React. Usually, headless applications are utilised for showing content and the editing of content is still done in the backend. But React can also be used for the creation of wonderful editorial experience. With Drupal’s powerful REST APIs, integration of a decoupled editing system can be done. Drupal Europe 2018 had a session that demonstrated how to create an enterprise-level editorial experience for Drupal 8 with the help of React.
It exhibited a decoupled application with React that can let you edit content directly in the frontend. Leveraging React to the fullest, a modern editorial experience was created with in-place editing, context-sensitive editing, drag-and-drop content placement and creation and a lot more.
Progressively Decoupled Drupal with React
To strike a balance between editorial needs like layout management and developer’s desires, progressively decoupled Drupal allows you to interpolate a JavaScript framework into the Drupal front end.
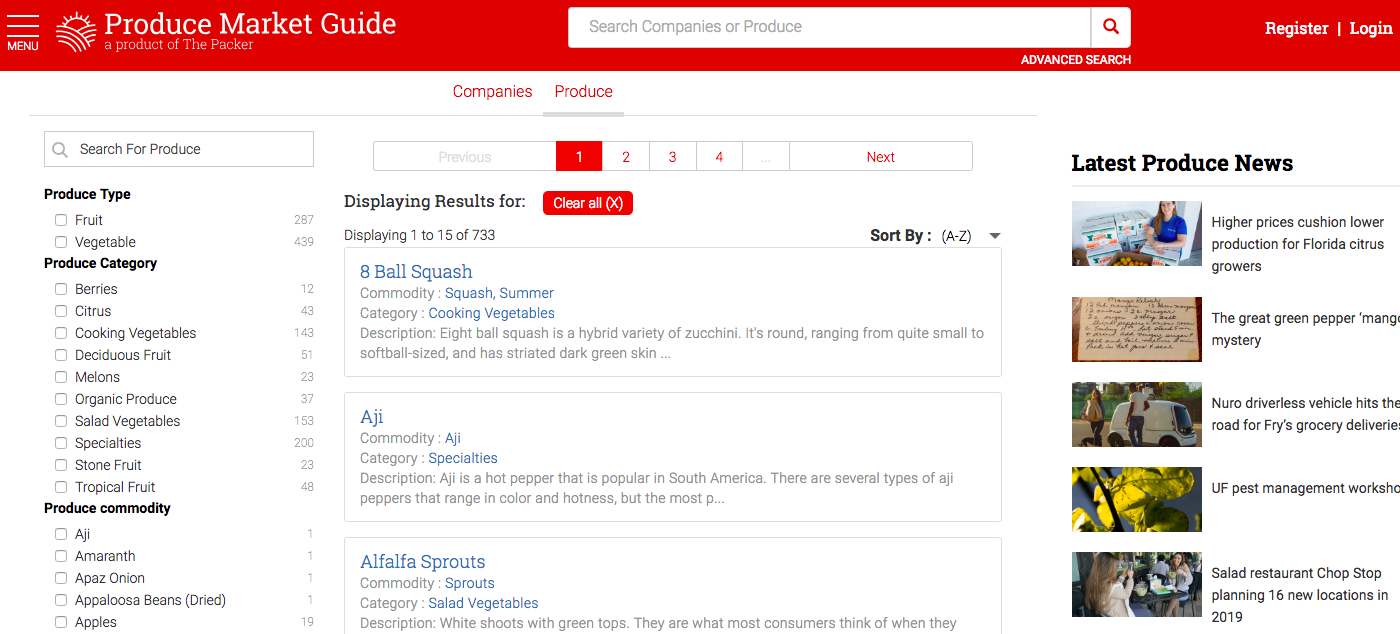
OpenSense Labs has revamped the website of the Produce Market Guide (PMG), a resource for produce commodity information, fresh trends and data analysis, with help of progressively decoupled Drupal and React among others.

ElasticSearch Connector and Search API modules were utilised for the creation of mapping and indexing on Elastic Server. The development of Elastic backend architecture was followed by the building process of faceted search application with React and the integration of the app in Drupal as block or template page.
The project structure for the search was designed and developed in the sandbox with modern tools like Babel and Webpack and third-party libraries like Searchkit, which is a suite of React components that communicate directly with Elasticsearch cluster, turned out to be of great help with its fully customisable solution.
Logstash and Kibana, which are based on Elasticsearch, were integrated on the Elasticserver for collecting, parsing, storing and visualising the data. The app in the Sandbox was developed for the production and all the CSS/JS was incorporated inside the Drupal as a block thereby making it a progressively decoupled feature.
The project, that followed the principles of Agile and Scrum, resulted in a user-friendly website for PMG with a search application. It loaded the search results faster.
Conclusion
Drupal and React together can help enterprises to leap forward in the digital space. Drupal’s RESTful services-based backend and React with its amazing capabilities as the frontend can prove to be a remarkable solution.
We remain steadfast in our goals of fulfilling the digital transformation endeavours of our partners with our suite of services.
Contact us at [email protected] to build a Drupal website using React as the front-end technology.
Subscribe
Related Blogs
Inside the Drupal AI Summit: Themes, Speaker and What To Expect

“ The web is changing fast, and AI is rewriting the rules. It writes content, builds pages, and answers questions directly,…
FOST and Drupal AI Initiative: Next Era of Responsible AI

Three years after the launch of generative AI tools marked a new age for artificial intelligence, almost 90% of survey…
Drupal AI Ecosystem Part 5: AI Content Suggestions

Drupal has steadily evolved from being just a content management system into a flexible platform that incorporates emerging…




