Drupal 10 was released in December 2022 and ever since, the community has been pushing its users to do Drupal 7 to 10 migration. As per w3techs.com, as many as 41.2% of all Drupal sites are running on Drupal 7.
Using an outdated version has downsides. Companies overlook tech improvements and new tools that can enhance and protect their online assets.
With the release of Drupal 10 and the fact that Drupal 7 end of life is in January 2025, it is important to do Drupal 7 to 10 migration as soon as possible.
So, if your current content management system is using the Drupal 7 CMS, we recommend checking out OpenSense Labs' Drupal 7 to 10 migration services for guidance and upgrading to Drupal 10 today.
Enterprises should consider planning their Drupal 7 to 10 migration now, instead of waiting until the last minute. Let's explore the reasons why this is important.
Why Should You Do Drupal 7 To 10 Migration?
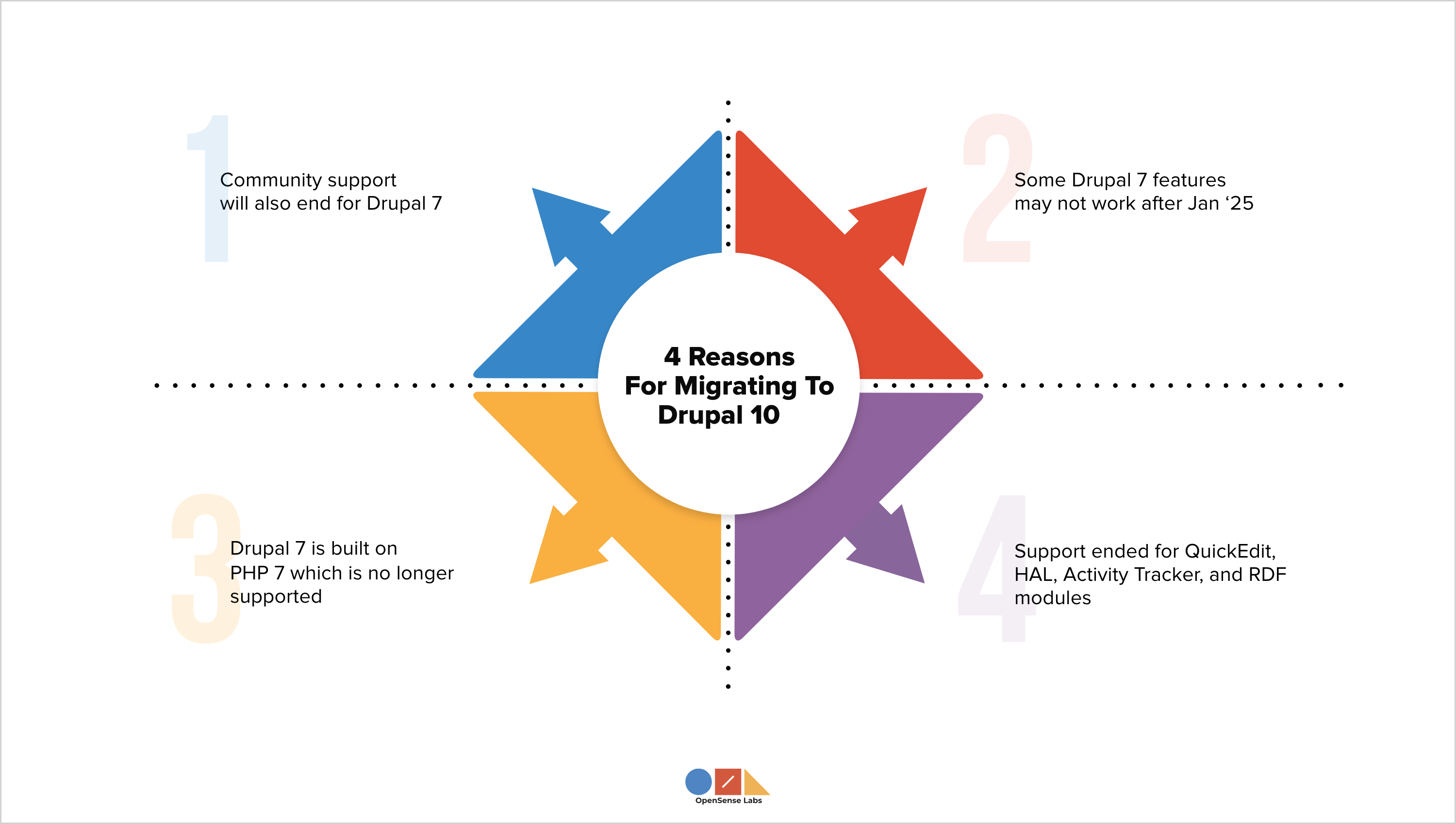
Drupal 10 offers automatic updates, a better user experience, and many new features. These features are safer, easier to use, and more effective. Companies should begin their preparations for Drupal 7 to 10 migration immediately. Let us see why:
1. Drupal 7 Support From The Community
The CMS Drupal 7 support from the Drupal community for the open-source CMS is what drives its ongoing innovation. The Drupal community is putting a lot of effort into securing the latest versions. when the Drupal 7 end of life comes, the Drupal 7 support from the community will also stop.
This mainly puts the security of your Drupal 7 website at risk. This means that any contributed modules and themes you are using on your Drupal 7 site will no longer receive maintenance support. This could create difficulties in keeping the website updated.
Also Check Out:
2. New Features And Upgrades
If you don't upgrade to Drupal 10, some features might stop working properly. There could be better options out there too. This can lead to more frustration for website managers, and fixing these problems might cost your company extra money because of the time and resources needed.
In Drupal 7, developers needed to manually update or find modules on drupal.org. In contrast, Drupal 10 makes this easier with automated updates and a project browser. Many features from Drupal 7 are either included by default in Drupal 10 or have been removed to keep it user-friendly.
Also, the Drupal 7 'Seven' theme from 2009 felt outdated and made the system seem old-fashioned. The new 'Claro' theme has taken the place of Seven, designed to meet the latest needs.
And the front-end theme called 'Olivero' was designed to include popular features that users enjoy, like the Layout Builder. The Olivero theme will comply with WCAG AA accessibility guidelines too.
The simple finding and installation of modules should empower Drupal newcomers as well as ‘ambitious site builders’. – Dries Buytaert

3. Technical Dependencies
Drupal is compatible with the latest PHP versions. Using the suggested PHP versions is best for building a Drupal site because they provide long-term support. Drupal 10 uses PHP version 8.0, while the Drupal 7 CMS is based on PHP 7, which is no longer supported.
This leads to technical needs that help improve support for the platform.
- jQuery, jQuery UI, jQuery Forms: Drupal 7 CMS has outdated and unsupported versions of these libraries. The latest version of jQuery is 3.7.1. Drupal 7 CMS has version 1.4.2 included. Other libraries have comparable challenges. You can reduce this issue using the jQuery Update module, but the latest version is 3.5.2.
Drupal 8 and newer versions, along with various other content management systems, make it easy to give API access to your content. In today's world of 'publish everywhere', this is an essential feature. Drupal 7 CMS offers some basic API features, but to have a complete API with write capabilities, you need to build it yourself. This can lead to technical debt and potential security issues.
- CKEditor 5 Update From CKEditor 4: CKEditor 5 offers Drupal 10 a fresh, collaborative editing experience with a complete redesign and new features. People who use Microsoft Word or Google Docs will find the new CKEditor interface familiar.
It also offers common collaboration tools like comments, change suggestions, version histories, and other popular editing techniques. It also allows you to save files as .docx and .pdf, making it easy to print them.
- Composer 2 And PHP 8 Support: The backporting of Composer 2 to Drupal 8 was accomplished. However, compatibility with PHP 8 was not achieved. PHP 8 will be necessary for Drupal 10, as support for PHP 7 was terminated in November 2022.
OpenSense Labs, as a Drupal organization, is dedicated to delivering ongoing assistance. Explore our Drupal 7 to Drupal 10 Migration services today for a sustainable and successful partnership.
4. Modules That Have Gone Out Of Support
The core of Drupal 10 has been revised to remove several modules that are either redundant or infrequently utilized. To ensure consistency, these modules have been relocated to the Contributed Module section. It compiles and displays syndicated content from external sources, including RSS, RDF, and Atom feeds.
-
QuickEdit: Content editing conducted directly within the existing framework
-
HAL: Entities are serialized utilizing the Hypertext Application Language
-
Activity Tracker: Users can monitor the latest content through the activity tracker feature
-
RDF: Improves websites by incorporating metadata, enabling other systems to understand their attributes
You will need to move on from the Drupal 7 CMS. The opportunity cost associated with the continued use of software that is over a decade old becomes significant. As the Drupal 7 end of life approaches, the likelihood of encountering uncovered vulnerabilities, along with the associated risks and costs, escalates drastically.
You have a variety of options at your disposal, and this is the moment for you to select one and formulate plans accordingly. The optimal choice will depend on the proficiency of your team, the extent of business logic integrated into the Drupal 7 CMS, and your anticipated budget.
Also Check Out:
CMS Drupal 7 v/s Drupal 10
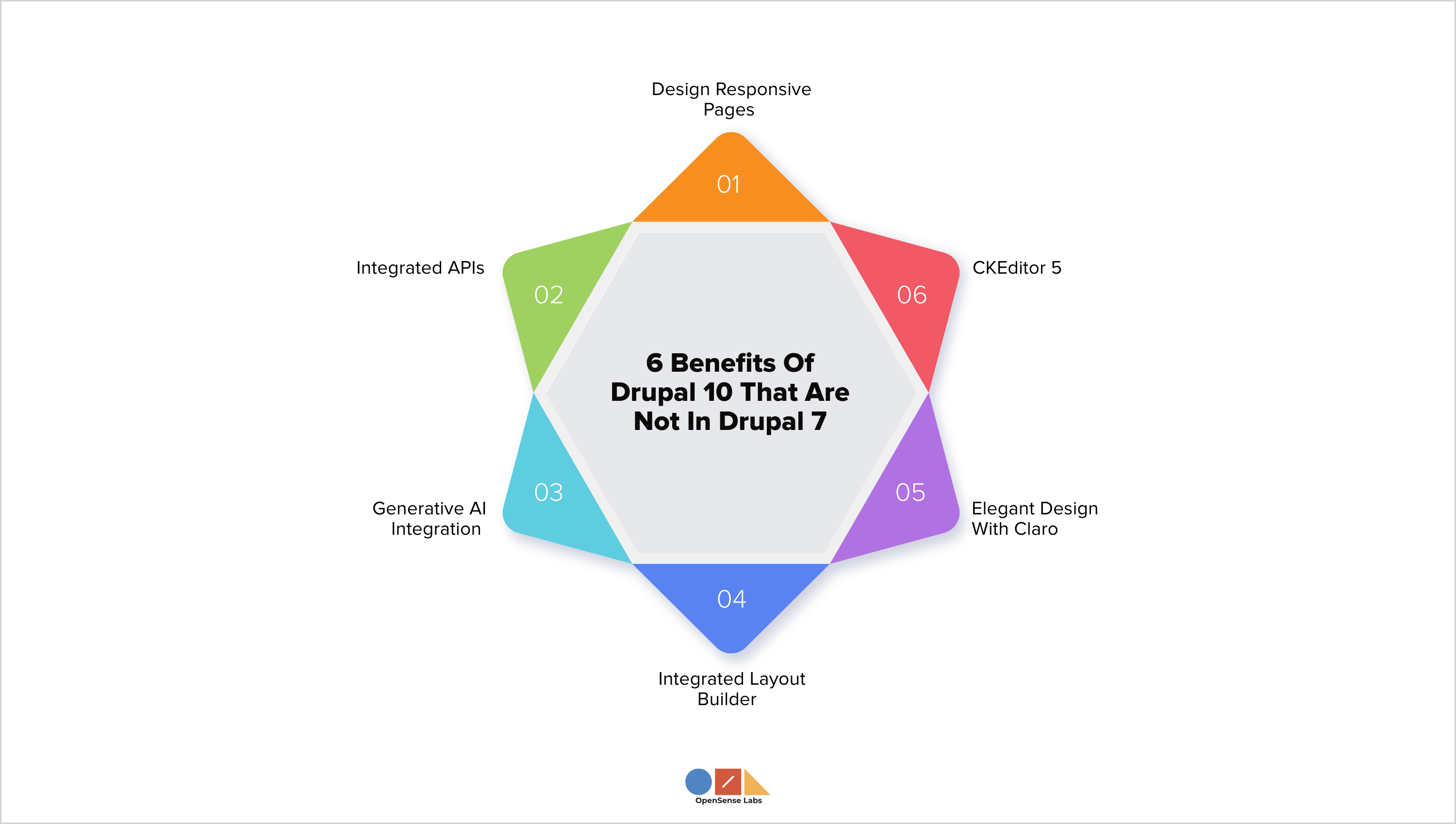
This article seeks to emphasize the challenges linked to the continued utilization of the Drupal 7 CMS while offering the most effective solution. To facilitate a clearer understanding of the advantages of Drupal 10, a comparison between Drupal 7 and Drupal 10 is provided below.
Our main goal is to offer you an in-depth insight into the representation of various popular website features, tasks, and workflows in both Drupal 7 CMS and Drupal 10.
1. Mobile Design
The Drupal 7 CMS does not possess the necessary responsive design features required for creating web pages that adapt their layouts to various device screen sizes. Websites that are optimized for mobile devices can be created using the Drupal 7 CMS by manually configuring settings and integrating additional modules or themes contributed by the community.
In Drupal 10, developers have the capability to create responsive pages with significantly improved workflows, reduced manual configuration, and without the need for supplementary modules. The modern Drupal core provides a robust framework for handling responsive images and breakpoints, which are critical elements of responsive design.
Recent developments encompass groundbreaking features such as Views Responsive Grids, which offer user-friendly responsiveness options for grids in Drupal Views. The fundamental themes for both the administration and front end in Drupal 10, referred to as Claro and Olivero, are intrinsically designed to be responsive.
2. Administrative Interfaces
The Drupal 7 CMS is equipped with a traditional administrative dashboard that is structured using tabs and subtabs. The module that contributes overlays allows for the presentation of extensive menu sections within modal windows. The user interface of Drupal 7 CMS appears outdated in terms of its design and overall user experience.
Accessibility issues are also present, such as difficulties related to colour contrast and the lack of options for keyboard navigation. Accessing the administrative dashboard on mobile devices presents difficulties because it is not optimized for smaller screens.
Upon entering the administrative dashboard in Drupal 10, users are welcomed by a modern and sophisticated design provided by the core admin theme, Claro. The design presents a neat and orderly aesthetic. The administrative interface has been enhanced to be more intuitive and user-friendly, featuring a more logical organization of settings and actions, along with improved labelling for clarity.
Claro has been designed with an emphasis on responsiveness, allowing your team to carry out administrative tasks on mobile devices as needed. Substantial improvements in accessibility are clearly evident through the prominent color contrasts and the implementation of more readable fonts.
A uniform strategy for addressing states and styles enhances the usability of forms, buttons, form fields, and other interactive elements, thereby ensuring accessibility for users who rely exclusively on keyboard navigation.
3. Content Authoring
When Drupal 8 was launched in 2015, it came with a fully integrated text editor as a standard feature — CKEditor. CKEditor has consistently progressed over the years, adapting to the most recent trends.
CKEditor 5 has become an important tool for Drupal 10, offering modern and intuitive balloon panels for ALT text and links, a dedicated toolbar for inline media formatting, easy table creation, code blocks, special characters, and numerous other functionalities.
The array of features provided by CKEditor 5 for Drupal 10 is consistently growing, along with additional contributed modules designed for CKEditor 5. We performed a comparative evaluation of CKEditor 4 and CKEditor 5, analyzing each feature to provide valuable insights for our readers.
It is essential to note that Drupal 7 CMS does not include a WYSIWYG (What-You-See-Is-What-You-Get) editor as a standard feature. The content editing interface is missing a toolbar that would enable users to easily incorporate links, bold text, italics, headings, bullet points, numbered lists, and various other formatting features.
Acquiring a toolbar requires the installation of additional modules that offer various versions of the WYSIWYG editor. For numerous years, the implementation of the CKEditor 4 contributed module has proven to be one of the most efficient solutions.
The module is no longer supported, indicating that its continued presence on your website will require additional paid CMS Drupal 7 support to ensure it operates correctly. It is important to note that the implications extend beyond the mere cessation of CMS Drupal 7 support for all Drupal 7 modules. The problem is even more deeply embedded in this situation.
CKEditor 4, a third-party application, officially concluded its support for the open-source version earlier this year.
4. Creating Page Layouts
The creation of layouts within the Drupal 7 CMS is primarily supported by contributed modules, especially Panels, along with various other dependent modules such as Page Manager and Ctools.
To alter the layout of a Drupal 7 CMS, it is often essential to have a foundational knowledge of PHP and the capability to adjust settings through the administrative interface. In Drupal 10, the Layout Builder is built into the core, making it easier and more flexible to create layouts.
It features an easy-to-use interface with drag-and-drop capabilities. Customizations can be done without coding, opening up new possibilities for those who aren't developers. The Layout Builder in Drupal 10 is made to naturally support responsive web design.
Creating attractive and uniform responsive layouts in Drupal 10 is getting more exciting thanks to new techniques like Single Directory Components and helpful modules like Bootstrap UI Kit, among others.
The use of the Bootstrap framework in Drupal websites improves their features, simplifies processes, and boosts overall project efficiency.
5. AI Tool Integration
Generative AI can be easily added to a Drupal website, turning it into a central place where users can improve their workflows with the help of artificial intelligence.
AI tools can give answers right in the Drupal admin area. They can create content, translate text, suggest titles, change the tone and style of writing, make taxonomy terms, and produce placeholder content with images. This helps quality assurance and development teams test new features, along with many other tasks.
The range of AI-related modules and their features keeps growing. All modules made for AI integration are tailored for Drupal 10, and there are no modules available for Drupal 7 CMS. To get it for Drupal 7 CMS, you need to create a custom module.
This solution will need payment, which makes development difficult because Drupal 7 CMS has limits in connecting with certain APIs or features.
6. Decoupling Opportunities
There will be in-depth talks about decoupled architecture today. Separating the front end from the back end allows developers to use new JavaScript frameworks that are made for building user interfaces. This improves performance, enhances user experience, and increases developer productivity.
Exploring the options for a decoupled setup in Drupal 7 CMS feels like travelling back in time. Drupal 7 CMS is a single, unified content management system where the front end and back end are tightly connected. The built-in support for REST APIs is not very extensive, and creating APIs for content sharing requires extra modules.
Drupal 10, on the other hand, uses an API-first approach. The system includes built-in RESTful Web Services and JSON:API, making it easier to create APIs and share Drupal content with outside applications. These features came out before Drupal 10, but work is still ongoing to add more exciting functions to Drupal.
One of the latest improvements in Drupal is the creation of Decoupled Menus, aimed at making it easier for JavaScript frontends to use Drupal menus. Drupal 10.1 now allows you to easily enable a menu Linkset API endpoint, and more enhancements are coming soon.

CMS Drupal 7 To 10 Migration Checklist
So, let's explore what is needed to successfully execute CMS Drupal 7 to Drupal 10 migration. Although every Drupal 7 to Drupal 10 migration project possesses its distinct characteristics, but it usually follows these steps:
Step 1: Examine Your Drupal 7 Website
CMS Drupal 7 to Drupal 10 migration is a major upgrade. Look at this as a chance to plan for your site's future by reviewing its layout, content, features, and design.
Here are some questions to kick off your exploration:
-
What do you hope for with Drupal 10?
-
Is the current structure working well?
-
What components need Drupal 7 to Drupal 10 migration?
-
Is a redesign needed?
-
Does your code need a thorough review?
-
What is the size of the task?
Step 2: Verify The Availability Of Modules
Are you using contributed modules to improve your Drupal 7 site?
If so, you should check if they work with Drupal 10 or find another option before the CMS Drupal 7 to Drupal 10 migration. You can do this by checking each module's page on drupal.org one by one, or by using a tool such as the Upgrade Status module.
It's a good idea to look for other options, even if your current modules work with Drupal 10 because the Drupal community might have better solutions available.
Step 3: Develop Your Drupal 10 Website
You need to create a brand new website using the latest version, which is Drupal 10.3.7 as of today. Next, install the modules you selected in the previous step. The installation process in Drupal 10 is different from that in Drupal 7.
Create your content structure by adding blocks, types of content, types of media, web forms, and navigation menus. Using Layout Builder is recommended. This key module was added in Drupal 8.5 and replaces the Panels module. The strong drag-and-drop features of Layout Builder make it easy to create attractive and flexible pages.
Step 4: Revise Your Code
Using available contributed modules is a good idea whenever possible to reduce the need for custom coding. Custom themes need to be created from scratch. Use the best methods and modern coding practices. Drupal 10 requires at least PHP 8.1 and has updated its database needs.
Lastly, add your custom modules and themes to your Drupal 10 site.
Step 5: Transfer Your Data
If there is only a small amount of content, it might be possible to move it manually from the old site to the new one. You might want to think about automating the process instead if there is a lot of content. Automated Drupal 7 to Drupal 10 migration can be done using the Migrate API to move content and settings.
It is important to understand its limitations and create a plan to tackle them successfully. You may need to recreate views with the views migration module, for example. Additional useful modules for CMS Drupal 7 to Drupal 10 migration include Migrate Plus, Migrate Tools, and Migrate Scanner.
Step 6: Test Your Newly Developed Website
Test your new website carefully to ensure it is secure, performs well, and is accessible on different devices. Make sure that all information and data have been correctly transferred. Lastly, get the required approvals from the appropriate stakeholders.
Step 7: Launch!
Let your audience know about the upcoming change. This is a great chance to show and explain the benefits it provides to them. Change your site's DNS settings to redirect to your Drupal 10 website. Set up any old redirects or custom URLs again and keep an eye on your logs for 404 errors or other warnings.
Make sure your old Drupal 7 site is secure and not open to the public. It might be a good idea to create a fixed version and a backup for future use.
Key Takeaways
-
The impending CMS Drupal 7 end of life in January 2025, underscores the importance of doing Drupal 7 to Drupal 10 migration soon.
-
Drupal 10 introduces automated updates, enhances user experience, and includes a variety of additional features.
-
The Drupal community places a strong emphasis on the security of its newer versions, the CMS Drupal 7 support from the community will also come to an end with Drupal 7 end of life in January 2025.
-
One additional consequence of failing to upgrade to Drupal 10 is that specific functionalities may no longer operate as expected.
-
Drupal 10 is developed using PHP version 8.0, whereas Drupal 7 CMS is based on PHP 7, which has also approached its end of life.
Subscribe
Related Blogs
Drupal AI Ecosystem Part 6: ECA Module & Its Integration with AI

Modern Drupal sites demand automation, consistency, and predictable workflows. With Drupal’s ECA module, these capabilities…
Inside the Drupal AI Summit: Themes, Speaker and What To Expect

“ The web is changing fast, and AI is rewriting the rules. It writes content, builds pages, and answers questions directly,…
FOST and Drupal AI Initiative: Next Era of Responsible AI

Three years after the launch of generative AI tools marked a new age for artificial intelligence, almost 90% of survey…