Everyone has their own preference when it comes to different genres of music ranging from alternative rock and post-rock to trap rap and drone metal. Website traffic touches sky-high when a horde of music lovers remain glued to their screens to witness their favourite artists being awarded in this annual event of Grammy awards. Being a scalable and high performing space, the website of Grammy has coped with huge spikes in traffic with ease.

Website scalability is such a crucial aspect which has a huge say in the performance of digital firms. Drupal 8 and its capabilities lend better web performance. Being highly scalable, Drupal 8 helps in building a web application that is unfazed by the colossal spike in the internet traffic and scales tremendously. Grammy, powered by Drupal, has extracted the scalability features of Drupal to a great extent. Let's find out how.
The Significance of Website Scalability
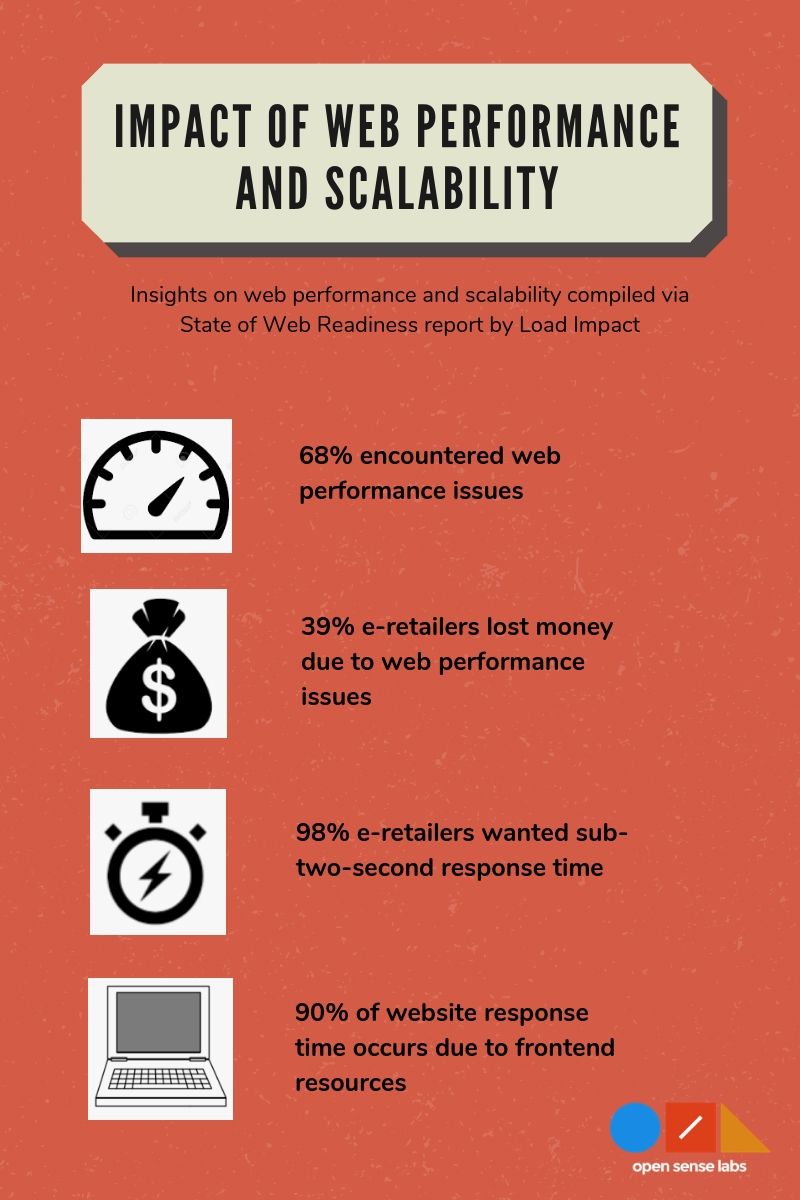
58% of application/site owners overestimate their capacity levels: State of Web Readiness Report by Load Impact

A report from Load Impact has some interesting statistics on web performance.
- 68% of respondents have encountered performance or stability issues with their website where the main reason was pointed towards the lack of resources.
- 39% of e-retailers claimed that they incurred a financial loss due to performance or stability problems. In comparison to this, just 24% of the non-e-retailers claimed that they incurred money loss.
- 98% of e-retailers believed that sub-two-second response time was essential. But the load time for e-commerce sites that were analysed in this report surpassed the desirable response threshold by a huge margin. The average was 7.9 seconds which is more than that for non-e-commerce sites.
Typically, 90% of your website’s response time is from frontend resources but this laters as your load and traffic enhances.

Questions that you can raise while determining ways of scaling:
- Is your website or application performing acceptably with a minimum number of users on the system?
- Is the website or application responding running faster with additional concurrent users? And if so, how many?
- Are there hardware bottlenecks in the present system?
- Is the website or application able to handle the increasing number of users/data?
- What is the maximum amount of load the system is able to handle?
Is Drupal Scalable?
Drupal is a highly scalable CMS. If you want your site to grow and be amongst the busiest of online spaces, then Drupal can scale with your needs. Even if you are already popular and offer stupendous digital experience to the customers, Drupal is scalable to cope with the gargantuan amount of traffic to your site content.
Large enterprises love Drupal with the digital presence of big names like Grammy, Weather.com, Pfizer, Time Inc., Tesla, Puma, Princess Cruises, and many more powered by Drupal. Whether it is the extreme traffic spikes on certain occasions or the constant web traffic, Drupal handles all of that with utmost ease.
Drupal accommodates content growth and supports the most content-rich sites and experiences. It scales to govern more traffic, content, and users. So whether if you have one or over a thousand content contributors, Drupal can efficaciously cope with a monumental amount of visitors, content, and Drupal users.
Optimising Drupal Performance and Scalability
A superfast website significantly contributes towards the improvement of user experience, usability and engagement. Drupal 8 is one of the most efficient CMS for enabling blistering page speed.
A superfast website significantly contributes towards the improvement of user experience, usability and engagement.
Module management
Outdated modules can deter your efforts in speeding up your website. Updating every module enabled on your Drupal site can be beneficial.
It is also important to keep a record on used or no longer used modules. The number of Drupal modules installed on the site is directly proportional to the time taken for code execution thereby affecting page load time. Hence, uninstalling unwanted modules can improve execution time.
Furthermore, disabling the modules also add to the execution time of the code. So, a complete removal by uninstalling the unused modules would make the site faster.
Cache optimisation
Caching is an important feature that you can configure for enhancing your website speed. For advanced caching, Drupal comes with a great set of modules:
- Internal Page Cache module assists in caching the web pages for anonymous users to enhance the speed for subsequent users.
- Dynamic Page Cache module caches web pages for the anonymous and authenticated users.
- BigPipe module lets users to swiftly see the unaltered, cacheable page elements while the personalised content is displayed next.
- Redis module helps in integrating with the Redis key-value store thereby offering a tremendous cache system for static pages.
- Varnish module allows you to integrate Drupal sites with an advanced and fast reverse-proxy system - Varnish cache- to serve static files and anonymous page views faster and at high volumes.
- Memcache API and Integration module integrated Drupal sites with Memcached which helps in storing your data in active memory for a limited time period that makes the site faster to access.
Incorporation of Content Delivery Network (CDN)
CDN, Drupal module, assists in the integration of Content Delivery Network for the websites. It alters the file URLs thereby allowing the files like CSS, JavaScripts, images, videos, and fonts to be downloaded from the CDN instead of the web server. This helps in mitigating page load time and rapidly delivers web page components.
Usage of lazy loading
In traditional websites, all the images and content are preloaded into the web browser when someone accesses the site. Lazy loading loads these elements as soon as a user scrolls to view a content. Blazy, Drupal module, offers the functionalities of lazy loading and multi-serves the images to save bandwidth and server requests.
Image optimisation
Drupal 8 is loaded with image optimisation feature for setting the compression ratio of the images and fine-tune the page performance. Also, the size of the images for different screen sizes can be optimised in Drupal 8 which increases the page load speed.
Bandwidth optimisation
Optimising bandwidth refers to the aggregation of all CSS and JavaScript files to make them load together which ensures that all the page elements can be seen by the users almost immediately.
404 error management
When something on the site breaks to cause a 404 error, it can result in sluggishness. For instance, a failed image can hamper the performance of the site. Fast 404, Drupal module, utilises the resources better and whitelists files and checks pathways of problem.
Management of use of CSS and JavaScript
Avoiding overuse of CSS files and JS and adopting a minimalistic approach by keeping the code to a minimum can improve performance. Advanced CSS/JS Aggregation, Drupal module, can help in keeping a tab of your front-end performance by aggregating CSS and JavaScript files to improve speed.
Web hosting
It is of utmost significance that, while implementing every possible way of utilising the Drupal’s powerful capabilities, you select the best hosting provider that will decide your site’s ultimate speed, stability and security.
Scaling the server
In case, your server hardware is nearing its limits and you have optimised the site as much as possible, or you need a faster way of scaling than you can optimise, you can upgrade the server hardware in the following ways:
- Scaling vertically: This is the simplest way of scaling the hardware. It refers to throwing more resources at the same server. In a cloud data centre, it may be as simple as upgrading the server size for more CPU cores, memory etc.
- Scaling horizontally: This is a more intricate process than scaling vertically. It refers to adding more servers to separate the load. When done right, this can hugely minimise the load any single server receives.
- Considering multiple servers: In case, you have multiple app servers for Drupal, you will require a method of deploying code to each server simultaneously. For instance, SaaS platforms like platform.sh and pantheon.io can handle the complete hosting setup for you but if you are doing it by yourself, you would need an rsync setup or git push to each of your servers etc.
Up above the world so high: Drupal’s scalability for NASA

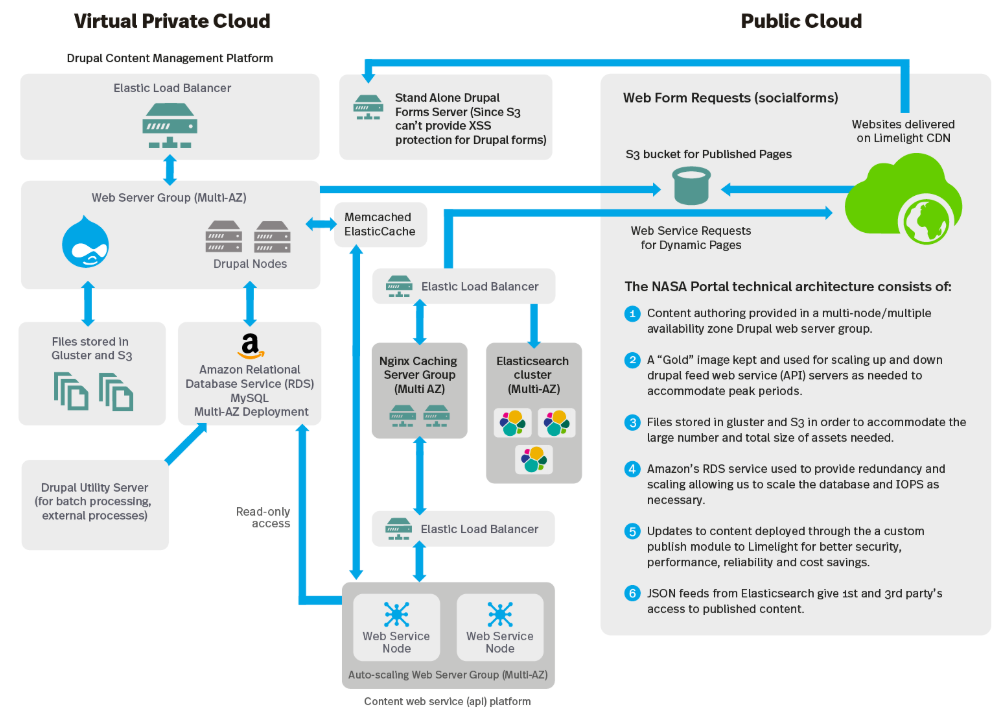
A digital agency migrated the website of NASA to the AWS cloud and onto Drupal to create a fully responsive and user-centric experience. Several AWS based Drupal CMS solutions for NASA were implemented for NASA for serving a plethora of needs ranging from nasa.gov to the Science Mission Directorate’s science.nasa.gov in both English and Spanish to a multisite platform and governance model for numerous Drupal applications serving groups across different NASA centres.
Nasa.gov and all of its subdomain components were migrated and relaunched which involved replacement of a closed source system. It comprised of more than 250000 pages and almost 3 TB of content.
Drupal in action
Drupal compressed the complete development timeline and also saved a lot of money in the process. Building with Drupal on the Amazon cloud ensured that NASA’s content is stored safely and scales with the content growth. With its user-driven APIs, dynamic host provisioning, infinite compute scalability and storage, and well-architected security architecture, Drupal and AWS together was the right fit.
Drupal compressed the complete development timeline and also saved a lot of money in the process.
Project highlights
- Migration from proprietary, on-premise CMS system to an open source CMS in the Amazon cloud was performed without any service interruptions
- Mobile-first approach was employed to the redesign of the site.
- Headless Drupal in AWS cloud environment was built with security, performance and availability in mind.
Outcome

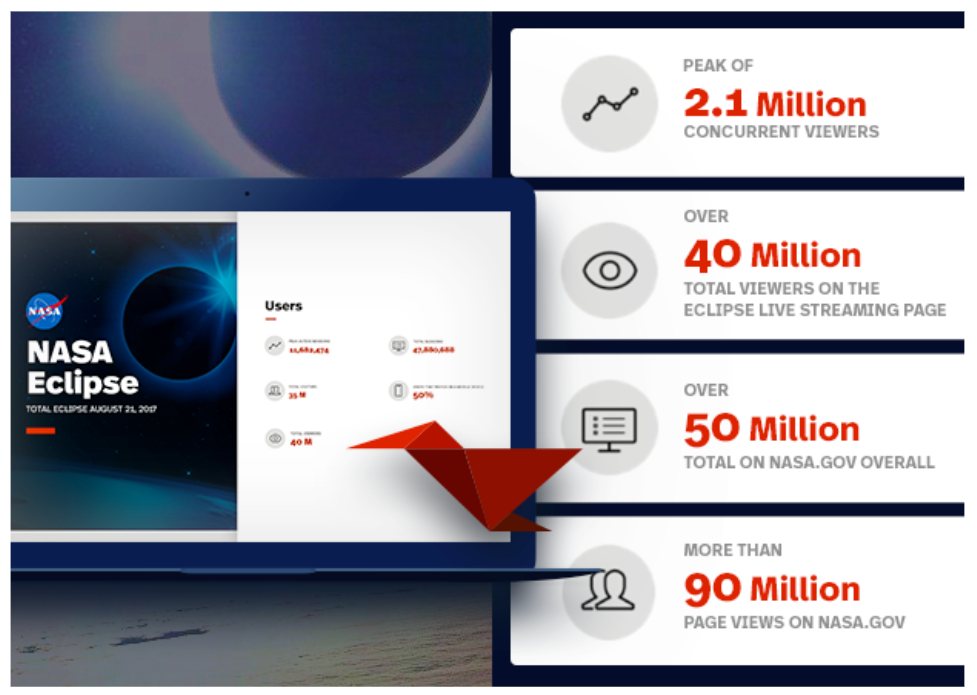
It is deployed in multiple AWS availability zones for redundancy handling approximately 500 content editors performing over 2000 content updates every day. On an average, it receives nearly one million page views a day and has handled peak loads of over 40,000,000 page views in a single day with a staggering and record-breaking 2,000,000+ concurrent users during NASA’s 2017 Total Solar Eclipse coverage.
Conclusion
Website scalability and performance is a significant aspect that ensures how well the digital business does during the busiest of times. Whether internet users throng at your website causing a sudden spike in traffic, or you are managing a popular service that witnesses a constant web traffic, Drupal scales with your needs.
We have been steadfast in our objective of offering an amazing digital experience through a suite of services.
Contact us at [email protected] to build a highly scalable Drupal site for your business.
Subscribe
Related Blogs
Inside the Drupal AI Summit: Themes, Speaker and What To Expect

“ The web is changing fast, and AI is rewriting the rules. It writes content, builds pages, and answers questions directly,…
FOST and Drupal AI Initiative: Next Era of Responsible AI

Three years after the launch of generative AI tools marked a new age for artificial intelligence, almost 90% of survey…
Drupal AI Ecosystem Part 5: AI Content Suggestions

Drupal has steadily evolved from being just a content management system into a flexible platform that incorporates emerging…