Jeder hat seine eigenen Vorlieben, wenn es um verschiedene Musikgenres geht, von Alternative Rock und Post-Rock bis hin zu Trap Rap und Drone Metal. Die Website-Zugriffe schießen in die Höhe, wenn eine Horde von Musikliebhabern gebannt vor ihren Bildschirmen sitzt, um mitzuerleben, wie ihre Lieblingskünstler bei dieser jährlichen Grammy-Verleihung ausgezeichnet werden. Als skalierbarer und leistungsstarker Bereich hat die Website der Grammy Awards problemlos mit enormen Traffic-Spitzen fertiggewerden.

Die Skalierbarkeit einer Website ist ein so entscheidender Aspekt, der einen großen Einfluss auf die Leistung digitaler Unternehmen hat. Drupal 8 und seine Fähigkeiten ermöglichen eine bessere Web-Performance. Drupal 8 ist hochgradig skalierbar und hilft beim Aufbau einer Webanwendung, die von dem enormen Anstieg des Internetverkehrs unbeeindruckt ist und sich enorm skaliert. Grammy, powered by Drupal, hat die Skalierbarkeitsfunktionen von Drupal in hohem Maße genutzt. Finden wir heraus, wie.
Die Bedeutung der Skalierbarkeit von Websites
58 % der Anwendungs-/Website-Besitzer überschätzen ihre Kapazitätsgrenzen: State of Web Readiness Report von Load Impact

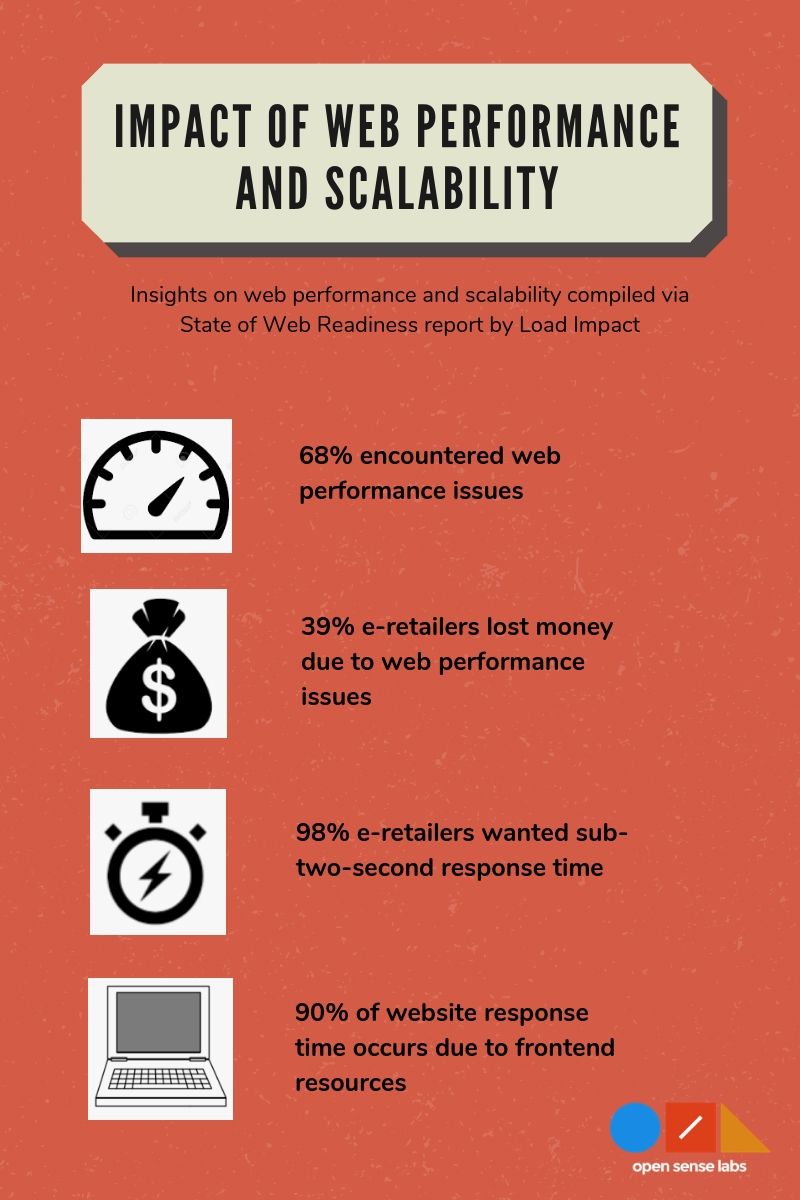
Ein Bericht von Load Impact enthält einige interessante Statistiken zur Web-Performance.
- 68 % der Befragten haben Performance- oder Stabilitätsprobleme mit ihrer Website festgestellt, wobei der Hauptgrund auf den Mangel an Ressourcen zurückgeführt wurde.
- 39 % der E-Retailer gaben an, dass ihnen aufgrund von Performance- oder Stabilitätsproblemen finanzielle Verluste entstanden sind. Im Vergleich dazu gaben nur 24 % der Nicht-E-Retailer an, dass ihnen Geld verloren gegangen sei.
- 98 % der E-Retailer waren der Meinung, dass eine Reaktionszeit von unter zwei Sekunden unerlässlich ist. Die Ladezeit für E-Commerce-Sites, die in diesem Bericht analysiert wurden, übertraf jedoch die gewünschte Reaktionsschwelle um ein Vielfaches. Der Durchschnitt lag bei 7,9 Sekunden, was mehr ist als bei Nicht-E-Commerce-Sites.
Typischerweise werden 90 % der Reaktionszeit Ihrer Website durch Frontend-Ressourcen verursacht, aber dies ändert sich, wenn Ihre Last und Ihr Traffic zunehmen.

Fragen, die Sie bei der Bestimmung von Skalierungsmöglichkeiten stellen können:
- Funktioniert Ihre Website oder Anwendung mit einer minimalen Anzahl von Benutzern im System akzeptabel?
- Reagiert die Website oder Anwendung schneller, wenn zusätzliche gleichzeitige Benutzer vorhanden sind? Und wenn ja, wie viele?
- Gibt es Hardware-Engpässe im aktuellen System?
- Ist die Website oder Anwendung in der Lage, die steigende Anzahl von Benutzern/Daten zu verarbeiten?
- Wie hoch ist die maximale Last, die das System bewältigen kann?
Ist Drupal skalierbar?
Drupal ist ein hochgradig skalierbares CMS. Wenn Sie möchten, dass Ihre Website wächst und zu den meistbesuchten Online-Bereichen gehört, dann kann Drupal mit Ihren Bedürfnissen skalieren. Selbst wenn Sie bereits beliebt sind und Ihren Kunden ein hervorragendes digitales Erlebnis bieten, ist Drupal skalierbar, um mit der riesigen Menge an Traffic zu Ihren Website-Inhalten fertig zu werden.
Große Unternehmen lieben Drupal, und die digitale Präsenz großer Namen wie Grammy, Weather.com, Pfizer, Time Inc., Tesla, Puma, Princess Cruises und viele mehr wird von Drupal unterstützt. Ob es sich um extreme Traffic-Spitzen zu bestimmten Anlässen oder um den konstanten Web-Traffic handelt, Drupal bewältigt all dies mit größter Leichtigkeit.
Drupal berücksichtigt das Content-Wachstum und unterstützt die inhaltsreichsten Websites und Erlebnisse. Es skaliert, um mehr Traffic, Content und Benutzer zu verwalten. Egal, ob Sie einen oder über tausend Content-Beitragende haben, Drupal kann eine enorme Anzahl von Besuchern, Inhalten und Drupal-Benutzern effizient bewältigen.
Optimierung der Drupal-Performance und -Skalierbarkeit
Eine superschnelle Website trägt wesentlich zur Verbesserung der Benutzererfahrung, der Benutzerfreundlichkeit und des Engagements bei. Drupal 8 ist eines der effizientesten CMS, um eine rasante Seitengeschwindigkeit zu ermöglichen.
Eine superschnelle Website trägt wesentlich zur Verbesserung der Benutzererfahrung, der Benutzerfreundlichkeit und des Engagements bei.
Modulverwaltung
Veraltete Module können Ihre Bemühungen zur Beschleunigung Ihrer Website behindern. Die Aktualisierung jedes auf Ihrer Drupal-Site aktivierten Moduls kann von Vorteil sein.
Es ist auch wichtig, eine Aufzeichnung über verwendete oder nicht mehr verwendete Module zu führen. Die Anzahl der auf der Website installierten Drupal-Module steht in direktem Verhältnis zu der Zeit, die für die Codeausführung benötigt wird, wodurch die Seitenladezeit beeinflusst wird. Daher kann die Deinstallation unerwünschter Module die Ausführungszeit verbessern.
Darüber hinaus verlängert die Deaktivierung der Module auch die Ausführungszeit des Codes. Eine vollständige Entfernung durch Deinstallation der nicht verwendeten Module würde die Website also schneller machen.
Cache-Optimierung
Caching ist eine wichtige Funktion, die Sie konfigurieren können, um Ihre Website-Geschwindigkeit zu erhöhen. Für fortgeschrittenes Caching bietet Drupal eine großartige Auswahl an Modulen:
- Das Internal Page Cache-Modul unterstützt das Caching der Webseiten für anonyme Benutzer, um die Geschwindigkeit für nachfolgende Benutzer zu erhöhen.
- Das Dynamic Page Cache-Modul speichert Webseiten für anonyme und authentifizierte Benutzer zwischen.
- Das BigPipe-Modul ermöglicht es Benutzern, schnell die unveränderten, cachefähigen Seitenelemente zu sehen, während der personalisierte Inhalt als Nächstes angezeigt wird.
- Das Redis-Modul hilft bei der Integration in den Redis-Key-Value-Store und bietet so ein hervorragendes Cache-System für statische Seiten.
- Das Varnish-Modul ermöglicht es Ihnen, Drupal-Sites mit einem fortschrittlichen und schnellen Reverse-Proxy-System - Varnish Cache - zu integrieren, um statische Dateien und anonyme Seitenaufrufe schneller und in großen Mengen bereitzustellen.
- Das Memcache API and Integration-Modul integriert Drupal-Sites mit Memcached, was hilft, Ihre Daten für einen begrenzten Zeitraum im aktiven Speicher zu speichern, was den Zugriff auf die Website beschleunigt.
Einbindung eines Content Delivery Network (CDN)
CDN, ein Drupal-Modul, unterstützt die Integration eines Content Delivery Network für die Websites. Es ändert die Datei-URLs, wodurch die Dateien wie CSS, JavaScripts, Bilder, Videos und Schriftarten vom CDN anstelle des Webservers heruntergeladen werden können. Dies hilft, die Seitenladezeit zu verkürzen und Webseitenkomponenten schnell bereitzustellen.
Verwendung von Lazy Loading
Auf traditionellen Websites werden alle Bilder und Inhalte in den Webbrowser vorgeladen, wenn jemand auf die Website zugreift. Lazy Loading lädt diese Elemente, sobald ein Benutzer scrollt, um einen Inhalt anzuzeigen. Blazy, ein Drupal-Modul, bietet die Funktionalitäten von Lazy Loading und Multi-Serves die Bilder, um Bandbreite und Serveranfragen zu sparen.
Bildoptimierung
Drupal 8 ist mit einer Bildoptimierungsfunktion zum Einstellen des Komprimierungsverhältnisses der Bilder und zur Feinabstimmung der Seitenleistung ausgestattet. Außerdem kann die Größe der Bilder für verschiedene Bildschirmgrößen in Drupal 8 optimiert werden, was die Seitenladegeschwindigkeit erhöht.
Bandbreitenoptimierung
Die Optimierung der Bandbreite bezieht sich auf die Aggregation aller CSS- und JavaScript-Dateien, um sie gemeinsam zu laden, was sicherstellt, dass alle Seitenelemente für die Benutzer fast sofort sichtbar sind.
404-Fehlerverwaltung
Wenn etwas auf der Website kaputt geht und einen 404-Fehler verursacht, kann dies zu Trägheit führen. Beispielsweise kann ein fehlgeschlagenes Bild die Leistung der Website beeinträchtigen. Fast 404, ein Drupal-Modul, nutzt die Ressourcen besser und setzt Dateien auf die Whitelist und überprüft die Pfade des Problems.
Verwaltung der Verwendung von CSS und JavaScript
Die Vermeidung der übermäßigen Verwendung von CSS-Dateien und JS und die Anwendung eines minimalistischen Ansatzes, indem der Code auf ein Minimum reduziert wird, kann die Leistung verbessern. Advanced CSS/JS Aggregation, ein Drupal-Modul, kann helfen, Ihre Front-End-Leistung im Auge zu behalten, indem es CSS- und JavaScript-Dateien aggregiert, um die Geschwindigkeit zu verbessern.
Webhosting
Es ist von größter Bedeutung, dass Sie bei der Implementierung aller möglichen Möglichkeiten zur Nutzung der leistungsstarken Fähigkeiten von Drupal den besten Hosting-Anbieter auswählen, der über die endgültige Geschwindigkeit, Stabilität und Sicherheit Ihrer Website entscheidet.
Skalierung des Servers
Falls Ihre Serverhardware an ihre Grenzen stößt und Sie die Website so weit wie möglich optimiert haben oder Sie eine schnellere Möglichkeit der Skalierung benötigen, als Sie optimieren können, können Sie die Serverhardware auf folgende Weise aufrüsten:
- Vertikale Skalierung: Dies ist die einfachste Art, die Hardware zu skalieren. Es bezieht sich darauf, demselben Server mehr Ressourcen zuzuweisen. In einem Cloud-Rechenzentrum kann dies so einfach sein wie das Aufrüsten der Servergröße für mehr CPU-Kerne, Speicher usw.
- Horizontale Skalierung: Dies ist ein komplizierterer Prozess als die vertikale Skalierung. Es bezieht sich auf das Hinzufügen weiterer Server, um die Last zu verteilen. Wenn dies richtig gemacht wird, kann dies die Last, die ein einzelner Server erhält, enorm reduzieren.
- Berücksichtigung mehrerer Server: Falls Sie mehrere App-Server für Drupal haben, benötigen Sie eine Methode, um Code gleichzeitig auf jedem Server bereitzustellen. Beispielsweise können SaaS-Plattformen wie platform.sh und pantheon.io das komplette Hosting-Setup für Sie übernehmen, aber wenn Sie es selbst machen, benötigen Sie ein rsync-Setup oder Git-Push auf jeden Ihrer Server usw.
Hoch hinaus: Die Skalierbarkeit von Drupal für die NASA

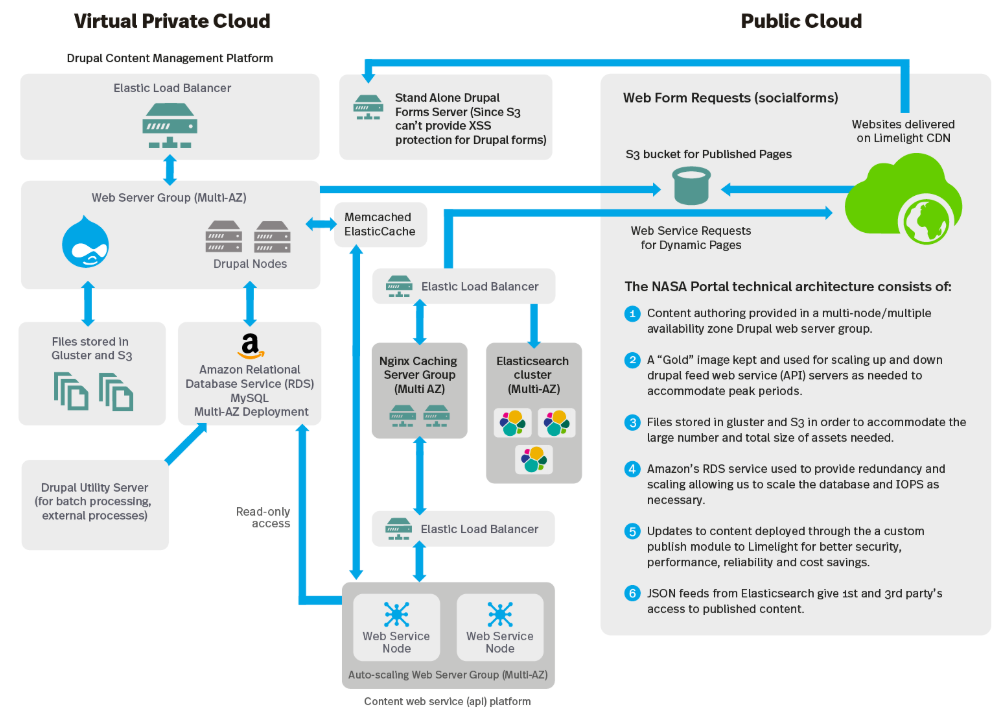
Eine Digitalagentur migrierte die Website der NASA in die AWS-Cloud und auf Drupal, um ein vollständig responsives und benutzerzentriertes Erlebnis zu schaffen. Mehrere AWS-basierte Drupal-CMS-Lösungen für die NASA wurden für die NASA implementiert, um eine Vielzahl von Bedürfnissen zu erfüllen, von nasa.gov bis hin zu science.nasa.gov des Science Mission Directorate in Englisch und Spanisch bis hin zu einer Multisite-Plattform und einem Governance-Modell für zahlreiche Drupal-Anwendungen, die Gruppen in verschiedenen NASA-Zentren bedienen.
Nasa.gov und alle seine Subdomain-Komponenten wurden migriert und neu gestartet, was den Ersatz eines Closed-Source-Systems beinhaltete. Es umfasste mehr als 250.000 Seiten und fast 3 TB Inhalt.
Drupal in Aktion
Drupal verkürzte die gesamte Entwicklungszeit und sparte dabei auch viel Geld. Der Aufbau mit Drupal in der Amazon-Cloud stellte sicher, dass die Inhalte der NASA sicher gespeichert werden und mit dem Content-Wachstum skalieren. Mit seinen benutzergesteuerten APIs, der dynamischen Host-Bereitstellung, der unendlichen Rechenskalierbarkeit und dem Speicher sowie der gut strukturierten Sicherheitsarchitektur waren Drupal und AWS zusammen die richtige Wahl.
Drupal verkürzte die gesamte Entwicklungszeit und sparte dabei auch viel Geld.
Projekthighlights
- Die Migration von einem proprietären, On-Premise-CMS-System zu einem Open-Source-CMS in der Amazon-Cloud wurde ohne Serviceunterbrechungen durchgeführt.
- Bei der Neugestaltung der Website wurde ein Mobile-First-Ansatz verfolgt.
- Headless Drupal in einer AWS-Cloud-Umgebung wurde mit Blick auf Sicherheit, Leistung und Verfügbarkeit aufgebaut.
Ergebnis

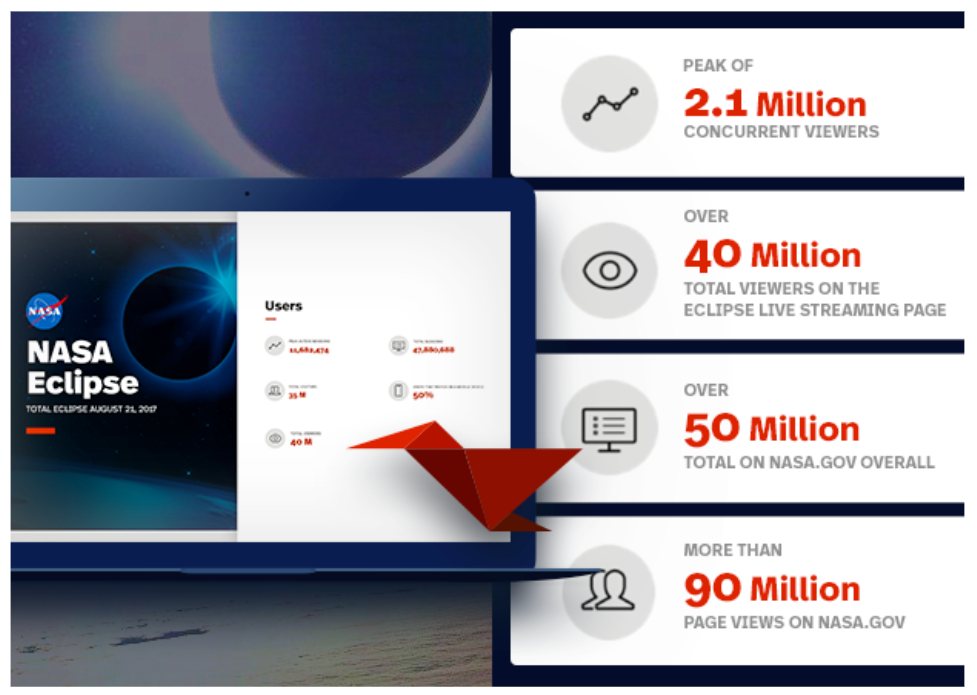
Es wird in mehreren AWS-Verfügbarkeitszonen für die Redundanz bereitgestellt und verarbeitet ungefähr 500 Content-Editoren, die täglich über 2000 Content-Updates durchführen. Im Durchschnitt werden fast eine Million Seitenaufrufe pro Tag verzeichnet, und es wurden Spitzenlasten von über 40.000.000 Seitenaufrufen an einem einzigen Tag mit einer atemberaubenden und rekordverdächtigen Anzahl von über 2.000.000 gleichzeitigen Benutzern während der Berichterstattung der NASA über die totale Sonnenfinsternis 2017 bewältigt.
Fazit
Die Skalierbarkeit und Leistung der Website ist ein wichtiger Aspekt, der sicherstellt, wie gut das digitale Geschäft in den geschäftigsten Zeiten läuft. Egal, ob Internetnutzer Ihre Website bevölkern und einen plötzlichen Anstieg des Traffics verursachen oder ob Sie einen beliebten Dienst verwalten, der einen konstanten Web-Traffic verzeichnet, Drupal skaliert mit Ihren Bedürfnissen.
Wir sind standhaft in unserem Ziel, ein erstaunliches digitales Erlebnis durch eine Reihe von Dienstleistungen anzubieten.
Kontaktieren Sie uns unter [email protected], um eine hochskalierbare Drupal-Site für Ihr Unternehmen zu erstellen.
Abonnieren
Verwandte Blogs
FOST und Drupal KI-Initiative: Nächste Ära verantwortungsvoller KI

Drei Jahre nach der Einführung generativer KI-Tools, die ein neues Zeitalter für künstliche Intelligenz einläuteten, gaben…
Drupal KI-Ökosystem Teil 5: KI-gestützte Inhaltsvorschläge in Drupal

Drupal hat sich stetig von einem reinen Content-Management-System zu einer flexiblen Plattform entwickelt, die neue…
Drupal KI-Ökosystem Teil 4: Drupal KI-Suche mit PostgreSQL Vektordatenbank

Die Suche ist eine der wichtigsten Möglichkeiten, wie Menschen online Informationen finden. Ob es um die Suche nach einem…