Drupal is evolving as one of the leading open-source projects that is providing the best services to its community by adopting some significant initiatives, focusing on desirable goals and outcomes. These initiatives are known as strategic initiatives that are currently being worked on and are progressing over a while. Therefore, strategic initiatives of Drupal play a major role in making Drupal the first choice for any open-source user. This article will take you through the contributions made by these initiatives in helping Drupal reach the position that it stands today.
The role of strategic initiatives in Drupal’s success
Drupal is supported by its community and group collaborations that lead to accomplishing common priority goals. Their strategic initiatives are prioritized at solving major problems that act as a barrier for the users from receiving the optimum benefits from this free and open platform.
Dries Buytaert, Drupal founder and project lead, envisioned the power of strategic initiatives in making Drupal a huge success. Receiving support from community collaboration, these initiatives have contributed to producing some remarkable developments driven by forces such as:
- Cooperation with the core maintainers
- Studies related to usability and survey data
- Building an open-source digital platform experience
- An improvement in customer experience and advanced editorial can lead to progress in market relevance
- The facility of validation by collaborations and larger community discussions
After the initiatives are recommended, they are forwarded to the planned initiatives stage, where every initiative is nourished with objectives and goals by its dedicated contributors. Once an initiative crosses this stage, it then moves forward to the next stage, i.e. active initiatives stage. This is how initiatives come into existence. Drupal has numerous ongoing strategic initiatives that are in progress to provide exceptional outcomes. To learn more on how Community initiatives are proposed and how Strategic initiatives come about, read here. Also, learn what’s happening with these strategic initiatives: Drupal 10 readiness initiative and Automatic updates initiative. We will now focus upon another strategic initiative of Drupal, Decoupled menus which has significantly contributed to Drupal's accomplishments.
Understanding Decoupled menus initiative in depth
At the event of DrupalCon Global 2020, Dries came up with an idea of a new initiative for building a decoupled menu component that is well written in JavaScript. Therefore, for Drupal, to be framework agnostic, he preferred to begin with building components for Vue.js and React.js.
Dries expresses that various websites are progressing into customized, omnichannel digital experiences. Drupal has to keep on advancing with the growing demands in the marketplace. It has to be built into the best web service platform and well-structured data engine regarding the back end. On the other hand, JavaScript seems to grow rapidly on the front end. As Drupal is considered as a decoupled CMS and capable headless, a lot of improvements and advancements can be made with the right approach.
Learn more about decoupled Drupal here:
- Complete guide on decoupled Drupal.
- Decoupled Drupal architecture and its comparison with monolithic architecture.
- Is decoupled Drupal right choice for you.
- When to move from monolithic to decoupled Drupal architectures.
- How to decouple Drupal, best frontend technologies for decoupled Drupal development, and the right skills required to leverage that.
- Some success stories on decoupled Drupal.
According to the Drupal 2020 Product Survey, the second most requested feature was a need for a much modern administration UI. Such types of UIs can be built with the help of web services APIs and JavaScript. There is a major need to improve JavaScript and invest in web services APIs. It is well proved by the following facts.
- Most of Drupal’s end users focus on creating decoupled front ends and omnichannel digital experiences.
- An improvement can be made upon its administration UI with more WYSIWYG, drag-and-drop, and other ease-of-use features.
Dries further shares that to take a step towards enhancing Drupal's headless capabilities and administration UI, there is a need to include official Drupal JavaScript components to Drupal Core. The first step can be executing a JavaScript menu component in Vue and React. It can mark the first official JavaScript component in Drupal. By developing a JavaScript component, the major issues of the front-end developers can be solved. So, this menu component would provide a menu that can be placed in a front-end JavaScript application. To release the first official JavaScript component, will require the tools and processes to control and release JavaScript components. This further helps in forming a pattern for more components allowing Drupal to successfully embrace JavaScript, the need of the hour.

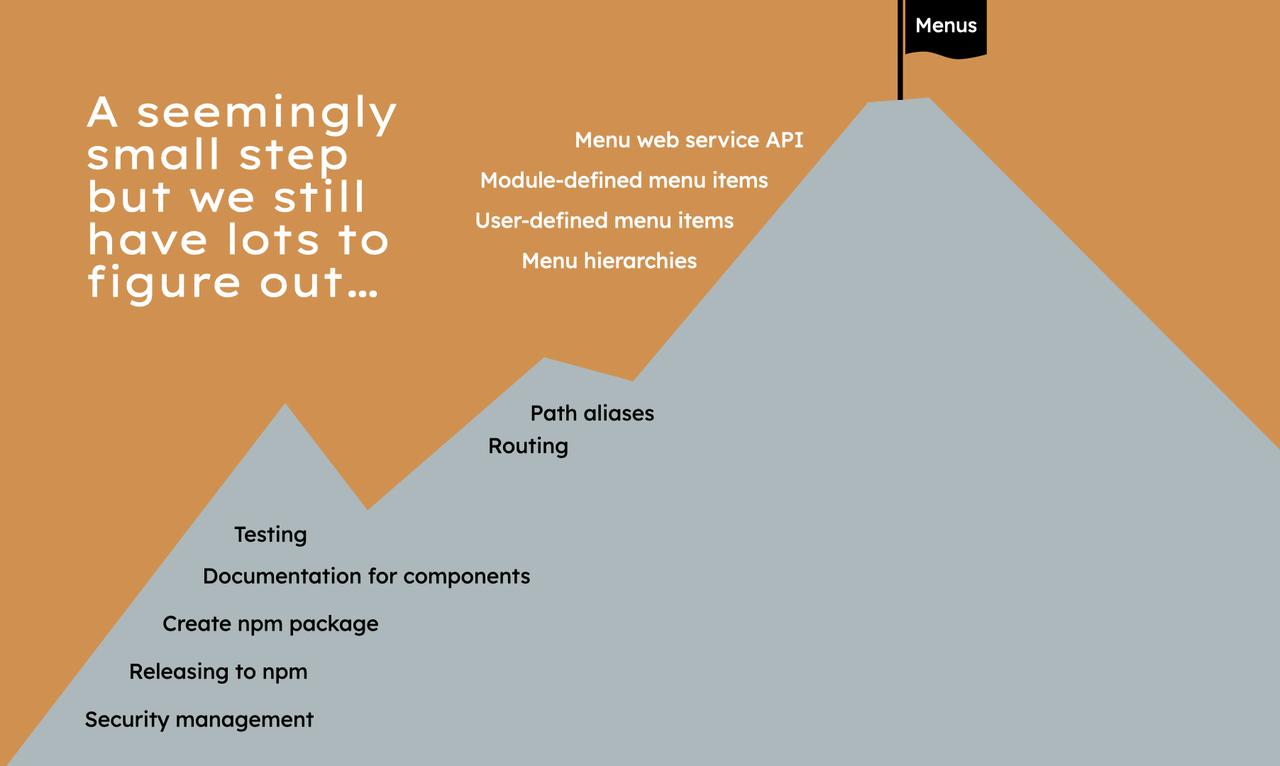
The path to having a first official JavaScript component is longer than it may appear.
Here, I would like to take you across one important aspect of Decoupled menus, i.e. Drupal Decoupled Menus Survey which was announced at DrupalCon Global 2020. The reason behind conducting this survey was to get an insight into the preferences of individuals and organizations who have already built decoupled applications. By receiving the necessary understanding, Drupal actively tries to make this platform a preferred choice for the JavaScript developers. Therefore, using Survey Monkey, this analysis was executed and was promoted majorly through existing Drupal developer channels.
The primary goal of the decoupled menus initiative in Drupal is to facilitate the most convenient way for JavaScript front-ends to consume configurable menus managed in Drupal. It includes forming official, community-supported components (e.g. React & Vue) that one can use in his project or as a recommended implementation followed by necessary support that includes docs, security, and packaging, etc. Drupal prefers to keep a practically achievable target, for example, stating the fact that they will be able to ship a single menu component in place of an entire overhaul of Drupal's admin UI is good proof.
Challenges faced
JavaScript is rapidly growing but Drupal doesn’t have much to offer to this specific field resulting in the feeling of incompetence among its competitors. Using Drupal, many developers are seen building “decoupled sites” for the back end and JS frameworks for the front end. This makes the following people less likely to opt for Drupal:
- Since by using Drupal not many benefits are attained, JavaScript developers show less interest in this open-source project.
- Less participation by Drupal evaluators who would prefer using Drupal for its content management features but at the same time would want their site to witness the more "application-like" experience facilitated by modern JavaScript frameworks. They would want to hire developers who are well versed in HTML, CSS, and JS, but not importantly familiar with Drupal.
Problems to be resolved
- Drupal lacks an important process for building, maintaining modern JavaScript libraries, and shipping.
- Drupal doesn’t share a good connection with the JavaScript developers as it is unable to resolve the problems they witness.
- Working on a site using a JavaScript front end, the content editors have less authority over their content and also the structure of their site.
Solutions to the existing problems
With the help of the below strategies, it is possible to solve all the above-discussed problems.
- Including read-only menu items to Drupal's HTTP APIs (e.g. the JSON: API module)
- An easy process made for a front-end developer to consume the menu data to provide navigation instead of hardcoding it by:
- Writing documentation for the process of integrating a React or Vue application with Drupal to render an effective menu.
- Eliminating the unnecessary and monotonous steps by providing JavaScript tools and/or libraries for consuming the HTTP API specified above. With the help of these libraries or tools, the processes for building modern JavaScript and policies can be documented and approved.
This initiative is suitable for
- It will be beneficial for JavaScript framework developers who would want to use Drupal as a back end and also provide user-editable menus.
- A good option for Drupal evaluators who prefer to have all of Drupal's CMS features and more options for their front end.
Scope excludes
- Components of frontend with markup and styles
- Changes made to admin UI/editing interface
Here is a short informative video giving a brief about Decoupled menus initiative in a very interesting way. Take a look.
To emphasize more upon the milestone which this initiative has achieved, take a look at the Decoupled Menus Initiative Keynotes which were delivered at DrupalCon North America 2021. Below are the sessions.
Conclusion
Drupal aims at building a community where the participants can easily get access to all its features, new modules, etc without any concerns that can make their software and sites much secure and convenient. This desired vision can be turned into reality by the support of strategic initiatives that can significantly make a positive shift in attaining the community goals and objectives. Decoupled menus are one of the most key initiatives that focus on upgrading the most expeditiously grown JavaScript of present times. Hence, this initiative is a work in progress that will lead to exceptional outcomes making Drupal the best choice for an open-source platform.
Subscribe
Related Blogs
Inside the Drupal AI Summit: Themes, Speaker and What To Expect

“ The web is changing fast, and AI is rewriting the rules. It writes content, builds pages, and answers questions directly,…
FOST and Drupal AI Initiative: Next Era of Responsible AI

Three years after the launch of generative AI tools marked a new age for artificial intelligence, almost 90% of survey…
Drupal AI Ecosystem Part 5: AI Content Suggestions

Drupal has steadily evolved from being just a content management system into a flexible platform that incorporates emerging…