The old adage “united we stand and divided we fall” doesn’t stand true for modern web application architecture.
When developing an enterprise application, the architecture can reckon among its different features, a monolithic system is deployed with a hope to process the information unruffled without any possible breakups.
A logical component for corresponding to different functional areas of the application does the monolithic architecture give a smoother ride when the complexity of technology is increasing?

Monolithic is Boring, while Microservices is Full of Possibilities
With digital transformation on a rise and implications on the entire business operations moving from monolithic to microservices is a paradigm shift on how businesses approach software development.
Understanding the Monolithic System
A monolithic system is a single-tiered software application in which the user interface and data access code are combined into a single program on a single platform. The multiple components run in the same process, on the same system.
A monolithic architecture is where the multiple layers of the application are tightly coupled together.
Usually, there are three components in a system the user interface, the data access layer, and the data store.
The user interface acts as an entry point of the application varying from the website, web service, or various other entry points.
The second layer is the data access layer which is where the layer of the program will wrap a data store. It handles concerns like authenticating with a data store and sanitizing data before it’ is transmitted to the data store.
The third layer is the database or data store which is the most fundamental part of the system and is responsible for storing arbitrary information (data) and retrieving it.

Together these three components make up an application. In the case of a monolithic application, the multiple layers of the application tightly coupled together.
Limitations of a Monolithic Drupal Architecture
The major problems which affect a monolithic architecture application both from a business and end users perspective are as follows:
- Performance Impairment: One of the biggest reasons why people are shifting to monolithic is the heavy lifting it does which eventually impairs the performance. Continuous heavy cron jobs and on-demand computation on page request by the end user affect the speed.
In monolithic, all the calculations & computations are handled by the PHP code. And it hurts the business.
- It becomes hard to maintain with time as any new deployment affects the entire system rendering wider regression a must.
- The performance of pages and content delivery to users suffer due to on-the-fly heavy computation.
In most cases, if it is difficult to manage monolith, the system is already or may be sitting on an n-tier layered system, however, they are not independent and asynchronous of each other. This is the malady with large Drupal systems.
- It becomes hard to maintain with time as any new deployment affects the entire system rendering wider regression a must.
- Bad User Experience: The poor implementation of the presentation layer of a monolithic Drupal website is another major reason for the bad user experience and the underperformance of applications.
Some of the bad practices in Drupal theme layer which increase the rendering time of pages can be listed as:
- Database calls also present in the theme layer instead of being in controllers, adding to the page load time.
- Use of traditional and non-optimized code in Javascript & CSS.
- Unscalable Drupal Implementation: Drupal is scalable. But the approach used for feature implementation in Drupal is not scalable with monolithic systems.
- Improper use of third-party applications in the backend coupled with heavy reliance cron jobs can slow down the system. An advanced approach would be to fetch and render the third party API via Drupal.
- Extremely minimal use of multilayer cache mechanism provided by Drupal 8 is the biggest culprit.
- Improper use of third-party applications in the backend coupled with heavy reliance cron jobs can slow down the system. An advanced approach would be to fetch and render the third party API via Drupal.
- Missing DevOps & Automation: Just like continuous integration, delivery, and deployment, DevOps is a newer phenomenon. With a monolithic application on run, the DevOps process won’t allow proper collaboration with bad codes creeping into the architecture resulting in a bad UX.
- There is no Continous Integration based build process which executes a set of automated quality checks.
- Regression in the current site is very hectic and costly affair due to lack of automation in code and functional testing.

What are Microservices?
A microservice is a software development technique where the application (monolithic) is broken into sub-services which are loosely coupled together. Each service is independent of the main system. Together they offer value at par with a monolithic system.
Microservices-based architectures enable easy continuous delivery and continuous deployment.
Providing the Benefits of Layered Architecture of Microservices
Here are the reasons “why” microservices needs to be adopted in lieu of the monolithic Drupal are given below:
- Fault Isolation: Since the services run independently failure of one service wouldn’t affect the overall performance of the system as much as it affects in the monolithic. Other services will continue to work which will limit the scope of code to be refactored for resolution.
- Independent Deployment: Components built as microservices can be broken down into multiple component services so that each of these services can be deployed and redeployed independently with improvements without compromising the integrity of an application.
- Easy Maintenance: Microservices require more efforts comparatively to build, however, it is a lot less effort when maintaining in the long term and will ensure better performance of the overall system.
- Easy Modification: Easy to understand since they represent a small piece of functionality, and easy to modify for the developers. This will also increase the autonomy of individual development teams within an organization, as ideas can be implemented and deployed without having to coordinate with a wider IT delivery function.
Read how Microservices are powering Drupal development
Exploring the MicroServices Architecture
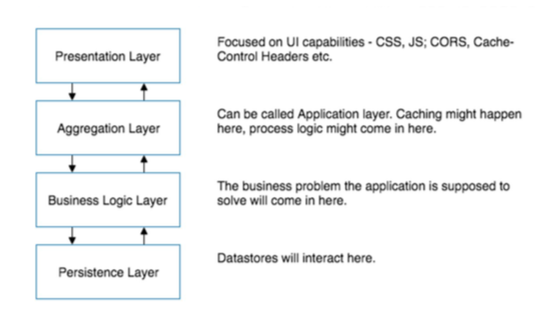
The following diagram explains the ideal layering in the application of a Drupal monolithic system:

- Presentation Layer: This should be a combination of Drupal, and decoupled React apps.
- Aggregation Layer: This should be Drupal being the core of application engaging with microservices and data store layers.
- Business Logic Layer: This should be Node.js based services executing specific tasks.
- Persistence Layer: This should be the primary store of the most important company and produce data. This will engage with Drupal to handle CRUD operations in real time. The will also engage with decoupled React apps on Presentation layer to help them render the data on frontend without any expensive Drupal calls or backend PHP execution.
Steps: How to Plan the Transition and Execution to a Monolithic Architecture
The transition from a present monolithic architecture to the layered microservices architecture can be done in an incremental fashion. Here’s how the plan can be executed:
- Identifying the business logic for components like, endorsements, email triggers and all other computation and processes which block the delivery of pages to the end user.
- Create independent Node.js based services which handle all the logic for the above-identified processes who communicate within themselves via messaging queues and communicate with Drupal via a push-based cronless mechanism.
- Create a data store. Drupal will push any change in these entities to the cronless mechanism in real time.
- Use progressively decoupled Drupal for the following purpose limited in its scope.
For the presentation layer
- For user, role and subscription management system
- To manage decoupled react based pages and blocks for search which will be powered by independent elastic service.
- To manage decoupled react based pages/blocks which pull data in a scalable and fast way from the cronless datastore.
For CMS features like SEO, schema, static pages, CCMS integration etc.
- Re-Develop the Drupal theme layer to remove all bad practices in current the code base.
Conclusion
Web applications need to evolve along with the rapid pace of technology and their users. Digital users expect more in terms of better content recommendations, and better ways for accessing websites and data.
As easy as the idea sounds, building microservices is that complex. Streamlining the overall application development lifecycle to boost frequent releases and QA can lead to a far better product.
This gives a boost when managing a large Drupal system. Contact us at [email protected] to know more about microservices architectures and its value to your organizational setup.
Subscribe
Related Blogs
Drupal's Role as an MCP Server: A Practical Guide for Developers

"The MCP provides a universal open standard that allows AI models to access real-world data sources securely without custom…
What’s New in Drupal CMS 2.0: A Complete Overview

"Drupal CMS 2.0 marks a significant change in the construction of Drupal websites, integrating visual site building, AI…
Drupal AI Ecosystem Part 6: ECA Module & Its Integration with AI

Modern Drupal sites demand automation, consistency, and predictable workflows. With Drupal’s ECA module, these capabilities…




