Building websites is not uncommon today, but what might be uncommon is building websites that will set the benchmark for all others to follow. Just stuffing your site with features on top of features is not going to achieve that benchmark, what may achieve it is the understanding of the needs and requirements of your business and consequently your site. The more the merrier is a great ideology to live by in life, but sometimes a website needs you to hold back your horses.
If I talk about Drupal websites specifically, there are two roads to choose from while building them. You can either choose the traditional Drupal, which will encompass your whole site and build it from the ground up or you can choose to capitalise Drupal in parts as you may see fit and take leverage of other front end technologies as well, which forms the Decoupled Drupal.
This scenario is often considered as crossroads for many and choosing either of the two becomes an insurmountable task. With numerous questions running through the web builders’ minds like;
When is the monolithic Drupal architecture appropriate and when it isn’t?
When is the decoupled Drupal architecture needed?
What are the benefits of the decoupled Drupal architecture and are there any drawbacks?
To appease all of your worries, I am going to go into the nitty gritty details to make your decision of moving from the Monolithic architecture to the Decoupled architecture an easy one. All you have to do is sit back and read. Before that, you can check out the difference between monolithic and decoupled Drupal architectures here.
The Monolithic Suitability
Before making the pivotal call of switching to the Decoupled architecture, you have to analyse whether your current architecture is really in need of a change or not. A move to the Decoupled Drupal is going to cost you, in terms of money, time and efforts of your entire team, and if you realise later on that the advantages of the Monolithic Drupal architecture were working just fine for you, now that would be a situation you would definitely not want to find yourself in.

So, let us understand suitability and appropriateness of the traditional Drupal approach by asking ourselves all the right questions and take it from there.
Are you comfortable with using Drupal as is?
The traditional Drupal comes equipped with a lot of modules that enhance the functionality of your front end with just a click of the mouse. From making images turn into presentations to installing Google maps on your website, everything can be done by turning on the module provided for the specific need. If you are comfortable with this sort of system and website is doing well, you should stick to the monolithic approach.
What if you only have the most basic editorial needs?
The editorial needs are different for different categories of websites. Some rely highly on user interactivity and some don’t. In the latter’s case, decoupling is not required. A news or a blogging site needs to have simplified features like content preview, layout management and in-line editing. With decoupling, these become complex and would only hamper the performance. If you cannot afford the added complexity, Monolithic approach would be more suitable to you.
Is it worth it for you to lose functionality?
The Decoupled approach essentially makes you part with some of the best Drupal features. If losing them is not worth it for you, you must reconsider the move. Certain features like UI localisation, account management screens and cross-site scripting, which enhances security, are inherent in Drupal and cannot be paralleled by a client-side framework.
What is your budget constraint?
Drupal, being an open source software, is free. So, the traditional Drupal approach does not make you stretch your budget at all. However, the same cannot be said for the decoupled architecture. Not only would the development cost be high, but the maintenance costs will also be considerable. After all, you would be paying for experienced developers for their front end knowledge. So, can your budget handle that?
Can you manage multiple teams?
The coupled Drupal does not need multiple teams to manage the front and back ends, one team can do it all and managing one team is better than multiple teams. It is because communication and coordination is a given in a single team. Data models would be decided by it, endpoints would be created by it and tested by it without the involvement of a whole other department. If things are working for you this way and you know managing multiple teams or hiring different companies for the different aspects would be too much for you, the coupled Drupal is best for you.
Are your needs aligned with the Monolithic architecture’s frontend capabilities?
This is the final question to ask. If the answer is yes, you should not make the move to the decoupled architecture. And if you know that you need more than the traditional Drupal can give you, like more control over the presentation layer, you must take the steps to make the switch.
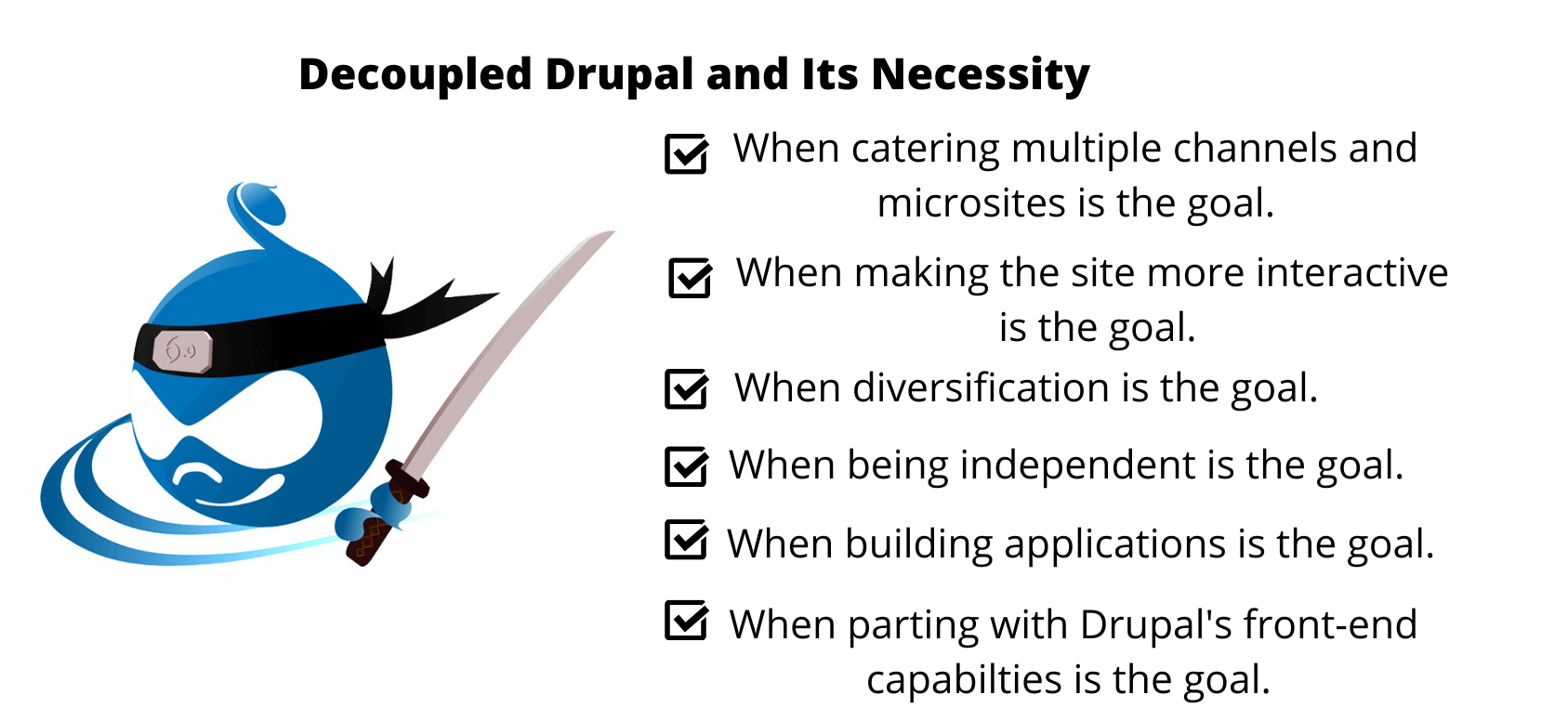
The Decoupled Necessity
Now that you know when the coupled Drupal is suitable, it is time to focus on the Decoupled approach. Like we have discussed above, the Decoupled approach becomes a tad bit more complicated to handle, yet website developers have been taking it up and with good reason. The decoupled approach counters all the pitfalls that the traditional approach may bring on you. And that is why it is often regarded as a need, which cannot be neglected.

So, let us find out exactly when is the Decoupled Drupal architecture needed.
Do you wish to cater multiple channels and microsites?
The primary reason for choosing Decoupled architecture is the fact that it allows you to pull multiple content from its content repository and use it across varying channels. Many businesses often have multiple websites called microsites that they have to build on the go. In such situations Drupal becomes a need, because even if the microsites are no longer needed, the content would always be stored on it. Even if a brand wants to transcend its line of communication with its users past its website, Drupal can make it happen solely as a backend operator.
Do you wish to fancy up your website to be more interactive?
Making a web project increasingly interactive has become the need of the hour today. A web project needs to have an app like interaction with animations and transitions. Having complex user flows is also welcome. All of this means you will have to fancy up the code building your website with advanced JavaScript frameworks. Angular, Vue and React can easily do that and make your UI both elegant and interactive with the Decoupled approach.
Do you wish to benefit from diversification?
Diversification of team in developing web applications may seem like too much of a challenge, but it is a challenge worth taking. The world is filled with experienced developers, who know what they are doing on the frontend, specialising in each and every aspect of the same. And if you look at Drupal specialists, the number isn’t as impressive as the former. So, if you want to benefit from the collaboration of various teams and get the best possible results, the Decoupled approach becomes necessary. A team with thorough knowledge of both Drupal for the backend and JavaScript and static site generators for the front end will essentially make you experience a result like never before.
Do you wish to become more independent?
If you use Drupal both for the front and backend, your project would be entirely dependent on it. There are developers who are alright with being reliant on one technology and there are developers who aren’t. If you fall in the latter category, the decoupled approach lets you be independent on the presentational aspect of your project. You can use other technologies and become as dynamic as you want to be. Such self-reliance also makes redesigning more convenient than it otherwise would be.
Plus, having free reigns over the front end is definitely going to give you the liberty to try out all of the latest and trending technologies there.
Do you wish to build an application?
If you are planning to build an app of your own, the Decoupled approach can be of great help for you. It can easily manage your content, data and even the users, while you focus on the presentation layer worry free.
Do you wish to not use all of Drupal’s frontend assets?
Drupal has numerous in-built features. From node edit screens to node view pages and admin screens, the list is quite extensive. What often happens is that all of these features become a burden and working around Drupal’s numerous screens becomes problematic. If you use Drupal just as a content repository, you would not have to worry about this hassle. You will be able to create with only what you want on the front end and still be able to tap Drupal’s impressive backend capabilities with the Decoupled Drupal architecture. Read more about the different options of decouplin Drupal here.
The Decoupled Bonuses
If your needs match to the ones that are mentioned above, then it is time to switch to Decoupled Drupal and it would be a prudent investment to make. The benefits of the Decoupled Drupal architecture are not just for the developers, it is for everyone involved in the web projects, the marketers included. The entire business feels the advantageous energy, when decoupling has been taken up.
Write once, publish everywhere
Websites are dependent on their content as much as they are dependent on their performance. With the decoupling of Drupal, you get an opportunity to make your content shine and that too in more than one place. The diverse online mediums, encompassing all IOT devices, can easily be taken advantage of by a few clicks. The impressive blog that you just wrote for your primary website need not be limited to it, it can be published simultaneously to your microsites and your social media accounts amongst other platforms. This is what is meant by “write once, publish everywhere.”

Improves user experience
The people who are going to use your website are the ones who need to be kept in mind when building it, so user experience is a key aspect. With the decoupled Drupal, you can build the UX of your site specifically for the needs of the user and shine. Let us try to understand how it can happen in the decoupled Drupal and not in the conventional one. Take a website that mandates constant re-rendering of content as an illustration. Now you tell me, is Drupal more equipped to handle such a need or is JavaScript the better option? I am sure you would go with JS because that is its forte. And decoupling lets you choose JS as many times as you want, leading to a better experience for your audience.
Moreover, UX is directly related to the performance of websites, which also improves through decoupling, although some might contend it. See when you decouple, you get more control and flexibility over the front end. With the client-side framework at work here, the request time lessens and can any user be possibly unhappy with that?
Capitalises JavaScript Framework
When creating interactive websites is at play, it pains me to say it but Drupal may seem a little underwhelming. It is JavaScript that can make the feat of interactivity on websites seem like a walk in the park. With JavaScript’s ES6 version and all its new features like destructed assignment and arrow functions, developers can get things done smoothly and swiftly. The traditional architecture will not let you do that. Since businesses all over the world are becoming reliant on interactive websites, the fully decoupled Drupal is becoming more and more appealing.
Gets work done faster
I believe I have said this more than a couple of times and I need to say it again; the separation of front end and back end lets the developers work at their own pace. By decoupling Drupal, you will be speeding up your development process because it provides a clear separation between duties and work is done faster. The front-end will simply work on the UI and the backend will keep working in parallel to create suitable data structures for the former. So, your developers will be working at the same time and getting things done with no interruptions in their work.
Another way to understand this is, content creators will not need to focus on the presentational aspects and the front end developers do not need to worry about the semantics of the content fields or their relationships. The former will work on the content and the latter would oversee the styles and layout tweaks. At the same time, a backend developer would not concern himself with the way a data point would be presented on the frontend. All of this is bound to enhance an organisation’s speed of work and its efficiency. Simply put, the decoupled approach personifies smooth working.
Gives the opportunity to be creative
With a decoupled architecture, you can let your creativity run free. Having worked with Drupal in the traditional sense, I know there are a lot of constraints, even the integration of Twig may pose some challenges while creating unique designs. However, when you go the decoupled route, all of it changes. You can build dynamic components using your creativity without letting Drupal’s rigidness hold you back.
Boosts upgrades
The decoupled Drupal boosts a website’s prospects of getting upgraded. You might have guessed this one from all the advantages above and your guess is right. A website has to undergo enhancements after some time, there is no refuting this fact. Many a time, the upgrade is put on halt because it would affect the current workings. However, with the decoupled Drupal’s departmentalisation, the front end can do an entire overhaul and the backend would continue to work like nothing is happening and vice-versa. Launching a new brand design has never been this easy.
On top of this, the decoupled Drupal also gives you the chance to build an application on the front end against a dummy web service API, which has the sole purpose of being a testing field. Since such kind of flexibility is unfound in the traditional Drupal architecture, decoupling proves to be extremely advantageous when it comes to revisions and upgrades. Check out some of the decoupled Drupal succes stories here.
The Decoupled Fallout
With all that we have discussed so far, you might have come to a conclusion that decoupling is the right choice for you. It may even be, but you cannot make the decision until you have the full picture in front of you. There are indeed certain challenges in the decoupled Drupal architecture that have to be overcome in order to gain its advantages. Let us find out what they are.

Loses Drupal’s out-of-the-box features
As you may know Drupal comes with numerous out-of-the-box features, even if you are never going to implement all of them in your web projects, knowing they are there is still a benefit. Now, when you decouple Drupal, you have to part with many of them. A fully decoupled Drupal architecture will have none of the monolithic architecture’s frontend capabilities and that to many is a big disadvantage.
You will end up losing all of the following:
- Security features like form validation and text sanitisation only come with the monolithic architecture.
- Contextualisation features like in-place editing, previewing the content’s live result while editing and contextual links would be lost in the move.
- Content layout and display modules like Display Suites and Panels stop working when the front end is decoupled. So, getting variable displays for your content and constructing layouts would become difficult.
- Notifications for possible system failure would no longer be sent to you in a decoupled architecture.
- Drupal’s accessibility features that focus on user’s disabilities would not be embedded in the front-end code and you would have to be extra diligent for the needs of all users of screen readers.
Bugs become hard to identify web of systems
The decoupled Drupal essentially becomes a web of systems. Although this has its own advantages, the disadvantages cannot be ignored. The most prominent being debugging. When you have more than one software working to build one cohesive website and a problem arises, it becomes extremely difficult to identify and catch it. The break could be in the request or it could be in the API, you would have to scour through everything to find out.
Creates more chances of failing
Decoupling mandates a new hosting stack for your organisation’s infrastructure because of the separation of concerns. Traditionally Drupal is hosted on LAMP stack, Linux, Apache, MySQL, PHP, while JavaScript is hosted on a MERN or MEAN stack, MongoDB, Express, React/Angular, Node.js. This becomes problematic as one failure will lead to many. Supposedly, if proper caching isn’t provided by a Drupal site’s web service, whatever data your website would receive would most likely be obsolete. Therefore, decoupling Drupal paves way for an additional point of failure.
Brings coding complexities
While building a decoupled infrastructure, you have to be very careful in the coding. It needs to be overseen that the front end logic does not get encoded into the API. If it were to happen, circular dependencies would be created, which would ultimately negate the purpose of decoupling.
Increases the expense
While monolithic Drupal, being open source is free for all, the decoupled Drupal is not. The need for new infrastructure and solutions to replace the ones provided by the coupled architecture would increase your development expenses.
Apart from this, getting the nod on investment from the stakeholders to build a great content API, which otherwise would have been free, is no easy task. Furthermore, the maintenance of the decoupled aspects can often mean taking up temporary coupled remedies. And this stands against the initial investment objective; it’s a paradox, if you ask me.
The Bottom Line
Now that you know everything about the Decoupled Drupal architecture, its suitability and the ways it would benefit you, it is up to you to make the final call of moving in its direction. The fact that decoupling Drupal has been gaining grounds in recent times should be the sole reason for making the switch. The buzz around it may compel you to take its route. However, your needs must be the paramount aspect in your decision. If you believe decoupling is aligned with them and the merits of Decoupled Drupal are easily overweighing the demerits, only then should you make the call for the move: because only then will you see a positive outcome from the move.
Subscribe
Related Blogs
Drupal Debug: Effective Techniques And Tools

Today, we will discuss how to do Drupal Debug. This means getting the tools and methods to turn complex issues into workable…
Drupal SDC v/s Storybook: What’s The Difference?

One helps you set up your UI components, and the other allows you to work with them. we are exploring Single Directory…
Starshot: Drupal’s New CMS Initiative

The Drupal community is excited about the Drupal Starshot project, which aims to update and improve the Drupal experience…



