In case your webpage contains HD images or heavy images, it will take a lot of time to load and a lot of data too. To save the bandwidth and avoid the higher bounce rates, you can deploy the Blazy module.
According to Drupal.org "Blazy provides integration with bLazy to lazy load and multi-serve images to save bandwidth and server requests."
This leads to the user experiencing faster load times and saving data usage while they don't browse the whole page. Called a friend of mobile devices, it does not let images, especially iframes kill mobile device traffics.
Features of the Blazy Module
- It supports lazy loading of core responsive images. For this you should use the <img> tag and the <picture> tag.
- By using the descriptors/multipliers, retina display will also be supportable.
- We have the delay loading for below-fold images until 100px (configurable) before they are visible in the viewport.
- Supports the http://opensenselabs.com/blog/howto-use-colorbox-module-drupal-8colorbox and photobox.
- IFRAME URLs via custom code are also supported.
- Gives you a simple, effortless CSS loading indicator.
How to Use Blazy in your Drupal 8 website?
Before we proceed further, we will cover the installation part.
Installation
Installation can be done using the Drush command or you may install the module manually.
-
Using the Drush command
drush dl Blazy //to download the Blazy module
drush en Blazy //to enable the Blazy module
- Manually
- Download the module from Drupal.org.
After downloading the module go to
Admin → Modules → Install→ Install New Module
- Click on "choose file" to choose the downloaded file from your local computer. And click Install.

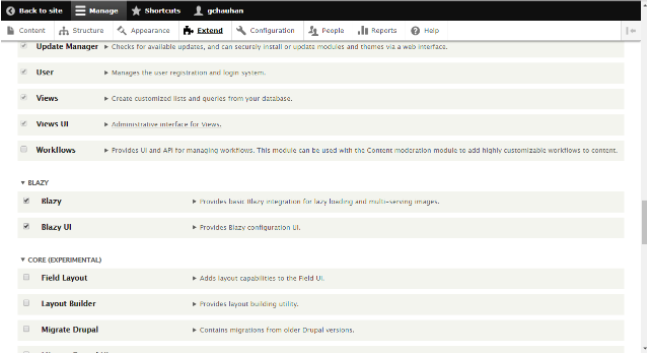
- Enable the module now. Go to the admin → extend and find the newly added module.
- Enable the module by selecting it.

- Select the checkbox for Blazy and Blazy UI and then click on install to enable the module.
You have now successfully installed and enabled the module for your website.
Now we must test how to use Blazy.
- Configure the module
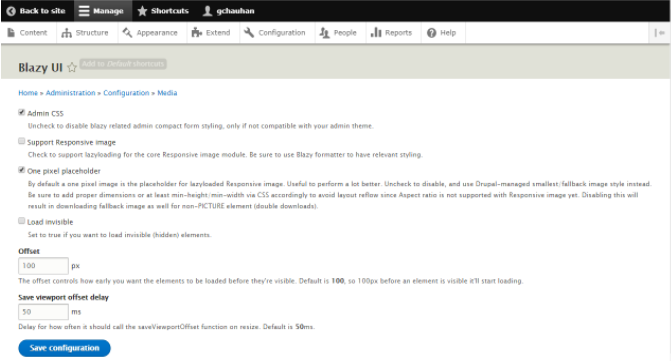
Go to admin → config → media → Blazy.

- Set and save the configuration for the Blazy UI. Also, select the checkbox 'Support responsive image' and click on the 'Save configuration'.
- Manage Display
Go to Admin → Structure → Types → Manage → Article → Display
- In the image, field select the format and set the field like image style, media switcher, caption fields, sizes for the image.
- After setting all the field click on update.
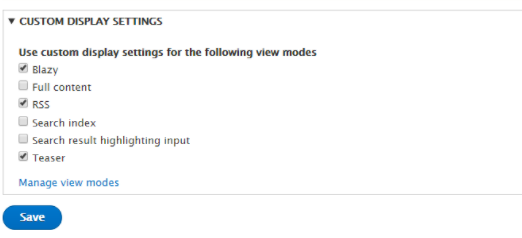
- Click on custom display settings (at the bottom), select Blazy then click on 'Save'.

You have, now, successfully added the module to your website.
Now we have to test it.
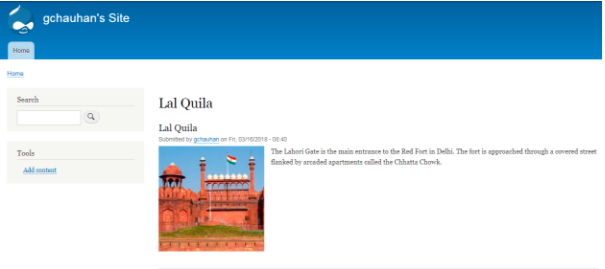
Before using the module your web page was something like the image below:

Now the current page of the website will look like this. There will be some animated part when the image loads.

Following are some of the modules and functions that integrate with, or require Blazy (solving the image load problem):
- GridStack
It provides the integration with gridstack.js, which is a dynamic layout builder like Bootstrap - for both magazine layout, and static float grid layout - with the drag-and-drop system.
- Mason
It works by flowing a grid of floated elements as a normal CSS layout. It then measures the dimensions of the blocks and total grid area to detect the area where there are some gaps and then fills them.
Fillers are used by the Mason to fill the gaps. Fillers elements can be defined and can be reused within the grid.
- Intense
Intense provides a simple Intense image field formatter. It provides a stand-alone JavaScript library which can be used for viewing the images on the full screen. You can use the touch/mouse position for panning.
- Slick
It is a powerful and performant carousel/slideshow. It is used to work with the fields and views, and it also supports the enhancements for the image, video, audio, and much more complex layouts.
- Slick Media
It provides the integration between the Slick carousel, Video Embed Media, and the Media Entity. It allows you to do the richer slideshow/carousel contents with a mix of image video and text. For the more complex slide components once you should also have to use the Slick Paragraph.
- Slick Views
Slick Views provides the Views style plugin.
- Lazyloader
Automatically lazyloads all images for the site with multiple images, making the site load faster. All images will only load when it's visible to the browser window.
- Blazy Blurry Placeholder
This provides the Blazy images with the option that if you want to show a blurred version of the original image when you are going to load it as a placeholder. It is very useful as page items no longer need to be rearranged after or until the original image is fully loaded because the same screen size is occupied by the placeholder.
This is how we can use the Blazy module in your website. And how it solves the most important image load problem of the website using various other modules. Let us know in the comments below if you found this article helpful.
Subscribe
Related Blogs
Inside the Drupal AI Summit: Themes, Speaker and What To Expect

“ The web is changing fast, and AI is rewriting the rules. It writes content, builds pages, and answers questions directly,…
FOST and Drupal AI Initiative: Next Era of Responsible AI

Three years after the launch of generative AI tools marked a new age for artificial intelligence, almost 90% of survey…
Drupal AI Ecosystem Part 5: AI Content Suggestions

Drupal has steadily evolved from being just a content management system into a flexible platform that incorporates emerging…




