Falls Ihre Webseite HD-Bilder oder sehr große Bilder enthält, dauert das Laden sehr lange und verbraucht viele Daten. Um Bandbreite zu sparen und höhere Absprungraten zu vermeiden, können Sie das Blazy-Modul einsetzen.
Laut Drupal.org bietet "Blazy die Integration mit bLazy, um Bilder verzögert zu laden und mehrfach bereitzustellen, um Bandbreite und Serveranfragen zu sparen."
Dies führt dazu, dass Benutzer schnellere Ladezeiten erleben und Datennutzung sparen, während sie nicht die gesamte Seite durchsuchen. Es wird als Freund von Mobilgeräten bezeichnet und verhindert, dass Bilder, insbesondere iFrames, den Datenverkehr von Mobilgeräten beeinträchtigen.
Funktionen des Blazy-Moduls
- Es unterstützt das verzögerte Laden von responsiven Kernbildern. Hierfür sollten Sie das <img>-Tag und das <picture>-Tag verwenden.
- Durch die Verwendung von Deskriptoren/Multiplikatoren wird auch die Retina-Anzeige unterstützt.
- Wir haben die verzögerte Ladung für Bilder unterhalb des Falzes bis 100px (konfigurierbar), bevor sie im Viewport sichtbar sind.
- Unterstützt http://opensenselabs.com/blog/howto-use-colorbox-module-drupal-8colorbox und Photobox.
- IFRAME-URLs über benutzerdefinierten Code werden ebenfalls unterstützt.
- Bietet Ihnen einen einfachen, mühelosen CSS-Ladeindikator.
Wie verwende ich Blazy auf meiner Drupal 8-Website?
Bevor wir fortfahren, werden wir den Installationsteil behandeln.
Installation
Die Installation kann mit dem Drush-Befehl durchgeführt werden, oder Sie können das Modul manuell installieren.
-
Verwenden des Drush-Befehls
drush dl Blazy //zum Herunterladen des Blazy-Moduls
drush en Blazy //zum Aktivieren des Blazy-Moduls
- Manuell
- Laden Sie das Modul von Drupal.org herunter.
Nach dem Herunterladen des Moduls gehen Sie zu
Admin → Module → Install→ Neues Modul installieren
- Klicken Sie auf "Datei auswählen", um die heruntergeladene Datei von Ihrem lokalen Computer auszuwählen. Und klicken Sie auf Installieren.

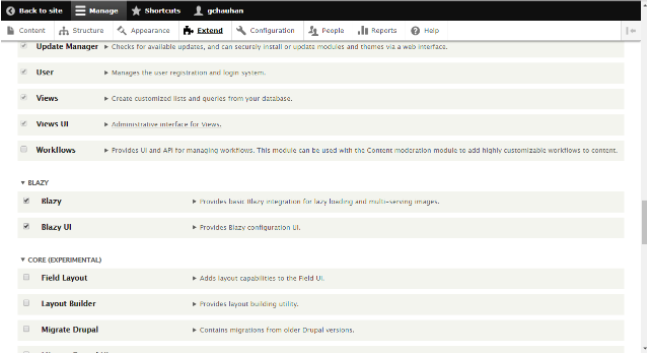
- Aktivieren Sie das Modul jetzt. Gehen Sie zum Admin → Erweitern und suchen Sie das neu hinzugefügte Modul.
- Aktivieren Sie das Modul, indem Sie es auswählen.

- Aktivieren Sie das Kontrollkästchen für Blazy und Blazy UI und klicken Sie dann auf Installieren, um das Modul zu aktivieren.
Sie haben das Modul nun erfolgreich installiert und für Ihre Website aktiviert.
Jetzt müssen wir testen, wie man Blazy verwendet.
- Konfigurieren Sie das Modul
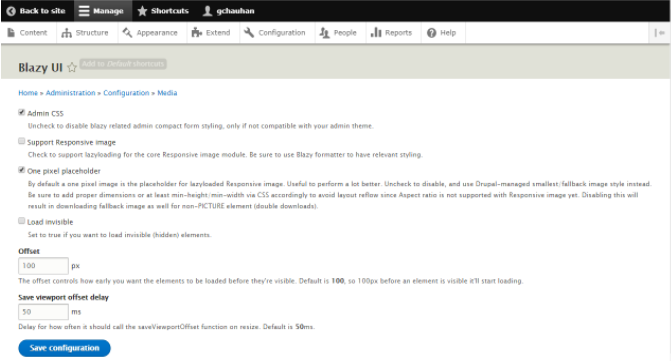
Gehen Sie zu Admin → Konfiguration → Medien → Blazy.

- Legen Sie die Konfiguration für die Blazy-Benutzeroberfläche fest und speichern Sie sie. Aktivieren Sie auch das Kontrollkästchen "Responsive Bilder unterstützen" und klicken Sie auf "Konfiguration speichern".
- Anzeige verwalten
Gehen Sie zu Admin → Struktur → Inhaltstypen → Verwalten → Artikel → Anzeige
- Wählen Sie im Bildfeld das Format aus und legen Sie das Feld wie Bildstil, Media Switcher, Beschriftungsfelder, Größen für das Bild fest.
- Nachdem Sie alle Felder eingestellt haben, klicken Sie auf Aktualisieren.
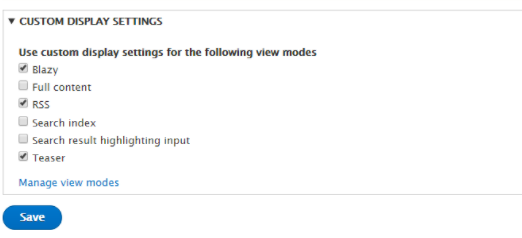
- Klicken Sie auf benutzerdefinierte Anzeigeeinstellungen (unten), wählen Sie Blazy aus und klicken Sie dann auf "Speichern".

Sie haben das Modul nun erfolgreich zu Ihrer Website hinzugefügt.
Jetzt müssen wir es testen.
Vor der Verwendung des Moduls sah Ihre Webseite in etwa so aus wie im folgenden Bild:

Jetzt sieht die aktuelle Seite der Website so aus. Es wird einen animierten Teil geben, wenn das Bild geladen wird.

Im Folgenden sind einige der Module und Funktionen aufgeführt, die mit Blazy integriert sind oder es erfordern (zur Lösung des Bildladeproblems):
- GridStack
Es bietet die Integration mit gridstack.js, das ein dynamischer Layout-Builder wie Bootstrap ist - sowohl für das Magazinlayout als auch für das statische Float-Grid-Layout - mit dem Drag-and-Drop-System.
- Mason
Es funktioniert, indem es ein Raster von gefloateten Elementen als normales CSS-Layout fließen lässt. Anschließend werden die Abmessungen der Blöcke und der gesamten Rasterfläche gemessen, um den Bereich zu erkennen, in dem sich einige Lücken befinden, und diese dann zu füllen.
Füllstoffe werden von Mason verwendet, um die Lücken zu füllen. Füllerelemente können definiert und innerhalb des Rasters wiederverwendet werden.
- Intense
Intense bietet einen einfachen Intense-Bildfeld-Formatter. Es bietet eine eigenständige JavaScript-Bibliothek, die zum Anzeigen der Bilder im Vollbildmodus verwendet werden kann. Sie können die Touch-/Mausposition zum Schwenken verwenden.
- Slick
Es ist ein leistungsstarkes und performantes Karussell/Diashow. Es wird verwendet, um mit den Feldern und Ansichten zu arbeiten, und es unterstützt auch die Erweiterungen für Bild, Video, Audio und viel komplexere Layouts.
- Slick Media
Es bietet die Integration zwischen dem Slick-Karussell, Video Embed Media und der Media Entity. Es ermöglicht Ihnen, reichhaltigere Diashow-/Karussellinhalte mit einer Mischung aus Bild, Video und Text zu erstellen. Für die komplexeren Folienkomponenten sollten Sie auch den Slick-Absatz verwenden.
- Slick Views
Slick Views bietet das Views-Style-Plugin.
- Lazyloader
Lädt automatisch alle Bilder für die Website verzögert, wodurch die Website schneller geladen wird. Alle Bilder werden nur geladen, wenn sie für das Browserfenster sichtbar sind.
- Blazy Blurry Placeholder
Dies bietet die Blazy-Bilder mit der Option, dass Sie eine unscharfe Version des Originalbilds anzeigen möchten, wenn Sie es als Platzhalter laden. Dies ist sehr nützlich, da Seitenobjekte nicht mehr neu angeordnet werden müssen, nachdem oder bis das Originalbild vollständig geladen ist, da derselbe Bildschirmbereich vom Platzhalter belegt wird.
So können wir das Blazy-Modul auf Ihrer Website verwenden. Und wie es das wichtigste Bildladeproblem der Website mithilfe verschiedener anderer Module löst. Lassen Sie uns in den Kommentaren unten wissen, ob Sie diesen Artikel hilfreich fanden.
Abonnieren
Verwandte Blogs
FOST und Drupal KI-Initiative: Nächste Ära verantwortungsvoller KI

Drei Jahre nach der Einführung generativer KI-Tools, die ein neues Zeitalter für künstliche Intelligenz einläuteten, gaben…
Drupal KI-Ökosystem Teil 5: KI-gestützte Inhaltsvorschläge in Drupal

Drupal hat sich stetig von einem reinen Content-Management-System zu einer flexiblen Plattform entwickelt, die neue…
Drupal KI-Ökosystem Teil 4: Drupal KI-Suche mit PostgreSQL Vektordatenbank

Die Suche ist eine der wichtigsten Möglichkeiten, wie Menschen online Informationen finden. Ob es um die Suche nach einem…




