Are you a freelancer? Or a start-up or maybe an established tech company. Regardless of any of these, a design handoff process is very important for any product development process. No matter even if you have a very skilled product team, the design-to development stage can be really very difficult. Today, in this article we will find the necessary steps towards a smooth handoff.

What is a design handoff?
Design handoff is that phase of the product development process when the designers transfer their ideas for development. It basically takes place when all the design requirements are met and prototypes have been tested. And then the design is handed off to developers for coding. Even though the handoff occurs at the end of the design process, it is immensely important that both the designers and developers share a strong communication at the start of every design task.
In a practical way, the handoff process can be explained as a process of transferring the design outcome to much more software engineering-oriented information, so that both designers and developers’ teams could communicate in a common language. Therefore, with the help of such a common language, the handoff process can be made smooth and easy.
Need of a design handoff
If you are an entrepreneur, what would be your perspective on entering into a software market to launch a product? Don’t you think your product’s design should be of some good purpose and shall be presenting your brand’s identity? Also, well-ironed software tends to grab more attention from the consumers and along with that if it is able to serve the purpose, then it undoubtedly succeeds for sure. To know more about designing for sustaining attention, click here.
Although it's beneficial to have software that functions well, a great design can add much value to your product. This is the reason why a well decided design handoff checklist should be kept handy in order to build a strong bond between both the designers and developers, leading to the development of useful software.
What are its challenges?

The design handoff process comes with a lot of challenges. It is very important to keep an eye on them so that your company’s handoff process can be improved and made easy and convenient at the same time.
-
Poor designer-developer communication
As we all know that communication is the key to a healthy relationship. Therefore, it is also required in the design-to-dev handoff process, in order to maintain a cordial relationship between the designer and the developer. It is observed that communication breakdowns between both teams lead to various kinds of misunderstandings and problems, resulting in a bad user experience. Some of the common problems arising out of poor communication between the teams are:
- Nonessential, various feedback loops between designers and developers;
- Unpredicted quality assurance concerns, QA issues which are more time-consuming than expected;
- Incapacity to leverage overlapping skills;
- Incompetent to make proper utilization of new tools with which the collaboration could be a lot easier.
-
Differences between developers and designer
Since both designers and developers come completely from different backgrounds, they tend to have different interests and skillsets, and as a result, handle the challenges way differently. But I can understand that it's quite an obvious thing. I would like to add that if you have a team of both designers and developers who are not all concerned about each other’s activities, then there will be a knowledge gap leading to any conflict or disharmony.
To know more about the case for communication between designers and developers, click here.
-
Lack of a design system
The absence of a proper design system does not allow the designers to have distinct parameters which could possibly be so helpful. Consequently, the designers happen to get more creative and create inconsistencies leading to poor user experiences and demotivating developers. Therefore, the entire handoff process is badly affected. Read more about user-centered design and user trust to know more about providing a good user experience.
-
Absence of consistency
Inconsistency can lead to greater difficulties. You can observe that this is where a component in the design mocks has various versions in multiple mocks or even does not match with the documentation. For instance, the font size. A developer can be bewildered by coming across such types of mismatches.
Let me show you some common places where such inconsistencies take place. Firstly, if the heading in the newsletter component is alike to the heading in the card component, then shall they be similar or different? Secondly, spacing- the horizontal gutter in the carousel component is 21px, can it be normalized to 20px? Also, how about the spacing below the menu, which is 18px, can it be normalized, or shall be abstracted to a variable? Finally, inconsistencies between mobile and desktop mockups- the button is offset from the form element by 25px at desktop and by 20px at mobile, will this be regarded as a mistake? And, if so then which value shall be selected?
-
Design mockups create unrealistic possibilities
It is seen that at times, the design mockups create some unrealistic possibilities like where everybody’s name is of similar length. There is a huge difference between assumptions and realities as a lot many things can be put up on a website. For instance, what if the text is longer than the one shown in the mock? Additionally, if the content breaks out of its recommended bounds, then the developers tend to think stuff like this:
- Shall this conform to the grid? Will it wrap?
- Shall the CMS be enforcing a character limit?
- Shall it be clamped with JavaScript? And also add an ellipsis?
-
Lack of proper documentation
If anybody is offered with simply, “mockups” then that can be a lot of information at once without having any context. Here is a small example for better understanding, let’s say if you are building a single landing page then that won’t cause you difficulty. But if you are implementing a complete design system for CMS with hundreds of components then it can be very troublesome. Additionally, if a complex design that has no documentation is presented, then developers will have to create the documentation on their own. Therefore, it means:
- An inventory of spacing. Any availability of a grid? If yes, then what should it be like?
- An inventory of all typography styles.
- An inventory of all the components.
That means a lot of spreadsheets. It actually takes time, and as a result, factor in 2-3 days for small sites and 1-2 weeks for larger sites. Also, certainly, it won’t be correct the first time, so it will require later factoring. If you are a part of a larger front-end developer team then documentation is not optional. And, if you are solo, you will have to create it in order to validate assumptions, communicate well with designers, and have something to pass off if/ while you roll off the project.
Practices that help in mitigating the challenges
Since you got an idea about the challenges faced during the design handoff process. Let’s now find out the solutions to combat such difficulties in the form of design handoff best practices.
-
Early communication helps
One of the major issues of this handoff process is the lack of communication. It is very essential that developers get involved in the design process as early as possible, have regular discussions, and also include developers’ ideas and suggestions in brainstorming and prototyping sessions. Another important aspect is receiving feedback from the developers since they are the experts who know what can be implemented and what not.
-
Speaking the same language is the key
Communication is important, agreed. But what shouldn’t be overlooked is the way in which you communicate. Therefore, designers and developers should speak one common language and be on the same page throughout the entire process. Irrespective of the availability of mediators, both teams should collaborate in order to bring out the best results and performance.
Designers will have to be careful that not everyone understands the real meaning when they talk about stuff like mood boards, bleeds, kerning, orphans, or opacity. On the other hand, developers get captivated by hearing about widgets, crawling, WYSIWYG, cache, or API.
-
Reducing knowledge gaps between parties
You will find that people are usually so busy with their job responsibilities that they do not bother to look upon what others are involved with. Consequently, it results in a lack of understanding between various different groups working on the same project. Therefore, by reducing the knowledge gaps between designers and developers, much better results can be obtained. For instance, designers might have some awesome ideas which translate into complex coding, and the solution given by a developer may not well adapt into a user-friendly design. So, in situations like this, it is convenient to have conversations at the early stage of the handoff process between the teams.
-
Early involvement of developers
One of the mistakes which teams make is to wait for the designers to perform their work first and then hand over the product design to the developers. This can be really confusing. So, if you want to make the handoff process smooth, then it is advisable to let the developers get involved in the early steps of the process like:
- Allowing developers to attend conference calls with clients;
- Asking for insight from developers on how design elements would be translated to a web application;
- To run the initial design ideas, past developers, since it helps in identifying code issues while it is easy to make adjustments.
-
Let the teams mingle
It can be a great idea to put everybody together instead of allowing them to do their own thing. Making all the team members work on the same function together within the same room can be so much fun. If it happens to be that both the designers and developers work in different locations, then you can possibly set up virtual meetings from time to time, enabling them to discuss their work progress. Such little human interaction can be a great benefit to your product outcomes and results.
-
Streamlining communication efforts
Due to the availability of multiple communication channels, some messages do get missed and some team members get unknowingly left out. We also get to see that it happens to the best teams as well and is a big challenge for the teams working remotely. So, such concerns can be prevented by:
- Availing a dedicated channel with all the suitable parties invited;
- Creating guidelines for communication (e.g., email updates need to be shared with everybody at the start or the end of every workday, updates shall be shared regularly in-channel using the @here command, etc.);
- Utilizing Google Drive, Dropbox, or similar tools to share info, shared assets, etc.;
- Conducting regular group meetings with all the team members throughout the project;
- Can get on a call if there exists any doubt.
-
Get ready with the developer handoff
New issues can arise at this point in time. For instance, if there is a design that differs from the page then it would want additional adjustments from both the designers and as well as developers’ teams. Therefore, in order to reduce potential issues with the handoff process, you can go for full-page screen captures and add notes to the designs. Also, there are various plugins available to create screen captures. If you want to add notes to the designs, then Sketch is one of the best tools, even though there are many other apps that you can opt for. You can clearly communicate with tools like Figma, InVision, Adobe, Marvel (Mason). It is always advisable to go for proper research in regard to the tools suitable for you and your team.
-
Providing design files and all required assets
A designer has a huge responsibility of helping the developers in achieving success. It can be very beneficial if designers can provide all the required design files and assets to the developers with the help of Google Drive, Dropbox, and even some other tools.
-
Sharing information on the latest trends
It is both designers' and developers’ responsibility to keep up with the latest trends to create appealing products for the users. Both the teams can share some interesting articles or information on new developments and their execution procedures. Such exchange of new ideas, plans, and insights on various different levels can be a great help. To know more on how to keep your design mind new and fresh, click here.
-
Conducting a handoff meeting
A handoff meeting can be considered a very effective way to implement a smooth handoff between both the design and development teams. Such meetings can boost up the energy levels of the employees, clarifying all kinds of doubts and concerns leading to successful handoff between designers and developers.
Let’s say for example, both the teams can have a proper discussion on quality assurance and launch phases. They can rightfully set clear timelines and expectations which will help the employees get clarity about their job roles and responsibilities.
-
Capitalizing on knowledge overlaps
As discussed earlier, knowledge gaps can be a major concern in running a smooth handoff process. For instance, you will find that there are designers who have great ideas, but as they lack coding knowledge, their ideas may not be implemented. On the contrary, the developers are not well aware of the fact that if something is technically possible, it might not certainly translate into a good user experience. Therefore, by working on the knowledge overlaps, all the issues and concerns caused due to lack of understanding among the teams can be easily resolved.
-
Providing a prototype
One of the best ways to successfully conduct a handoff is by creating interactive prototypes. The availability of a prototype can help everybody understand their common goal and recognize the direction where the product is heading. Additionally, it can help in illustrating the navigational structure planned for the website, also the primary user flow, animations and interactions, and the internal linking of the site or application. To know more about prototyping in software development, click here.
-
Creating a design system
To enhance efficiency and deliver consistent experiences, teams need to align on standard naming conventions, set procedures, and create a design system. This will improve the designer-developer collaboration, also making the company product more consistent while scaling. To know more about building a design system at scale, click here.
-
Maintaining proper documentation
The primary deliverable for documentation is a style guide. It needs to be prioritized as it makes a major contribution for a smooth handoff process. So, the style guide varies in complexity, from intricate to simplistic. A style guide can be hosted in terms of an interactive website, or it could also be a Google doc. It consists of:
- Grid system and spacing
- Colors
- Type system
- Design principles, resources, and personas that are gathered during the discovery phase
Design handoff tools can be beneficial
The designers usually use team management tools, social media, or even other communication tools to reach out to the developers’ team. But by using a handoff tool, communication can be made a lot better. Along with proper coordination, the designers can save time by easy transfer of their ideas to the developers which can be further implemented and built into excellent products. It can also be beneficial for the developers as any mistakes occurred can be resolved at a very early stage of the handoff process. These tools enable designers to translate the design into codes so that developers can understand and utilize them in building quality products. Now, let us look into some useful design handoff tools for designer which can lead to smooth design handoff.
-
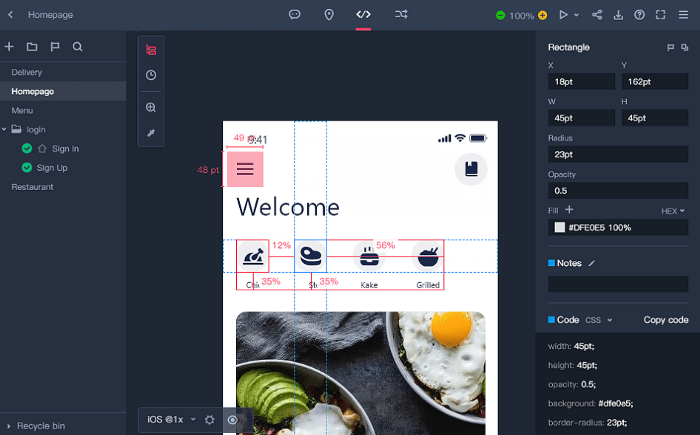
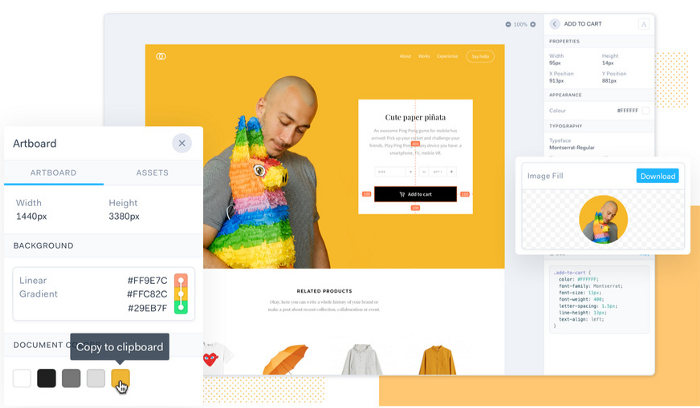
Mockplus Cloud

Mockplus Cloud can be considered as an all-in-one collaboration and handoff tool for both designers and developers to easily prototype, cooperate and handoff designs in one place. With this tool, designers can smoothly import wireframes, hi-fi prototypes, and other visual designers directly from Sketch, PhotoShop, Adobe XD and Figma. Also, all the related design specs like design spacing, measurements, assets, and code snippets can be easily generated. With a single link, the designers can hand off everything to developers. So, it becomes easy for the developers to join with a link, inspect designs, view code snippets and download assets with simple clicks. There is also a facility where all the resources can be auto-tailored to the platform you’re developing for. While the projects are linked with design systems, developers can also view variable names of different colors, fonts, and other components with ease. It overall fastens the developing process.
Its key features include:
- Import designs with assets from Sketch, Adobe XD, PhotoShop and Figma;
- Upload prototypes from Axure, Justinmind, Mockplus and documents;
- Create UI flow and interactive prototypes with drag-and-drop;
- Comment, review, test, and iterate designs with simple clicks;
- Inspect, copy and download design specs, assets, code snippets with one click;
- It also connects design and engineering closely.
-
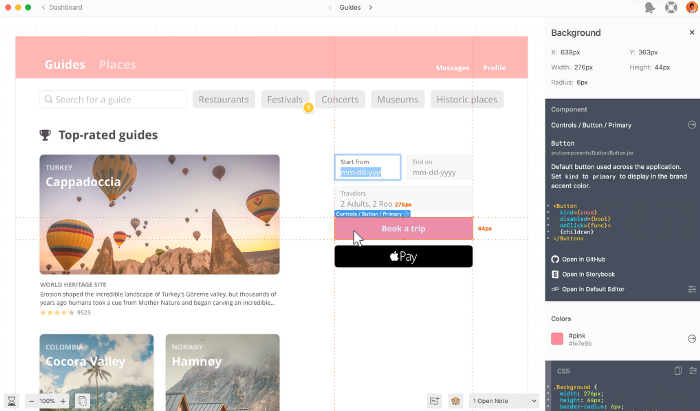
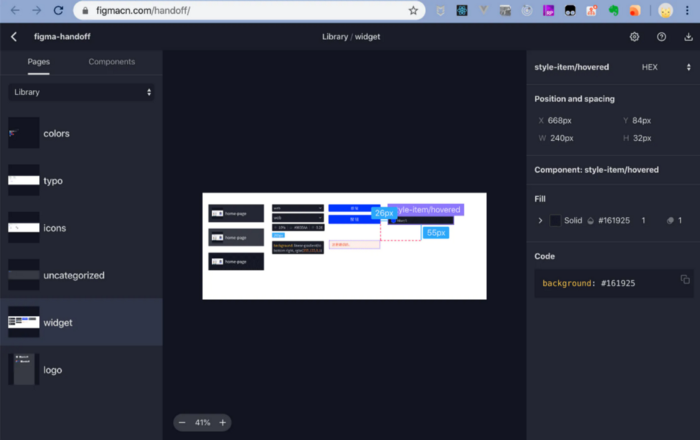
Zeplin

Zeplin has integrated with Sketch, Figma, Photoshop, and Adobe XD. By using any of these tools, you can translate your designs into CSS, Swift, Android, Objective-C, or React Native code. Simultaneously, you can even export the styles of each layer and marked assets. This tool has integrated collaboration applications including Jira, Slack, and Trello.
- Its key features include:
- Integrate with Jira, Slack, and Trello;
- Generate RGB and HEX values for all your designs;
- Provide buttons, icons, or layers with assets marked;
- Support different platforms, including iOS, Android, and web.
-
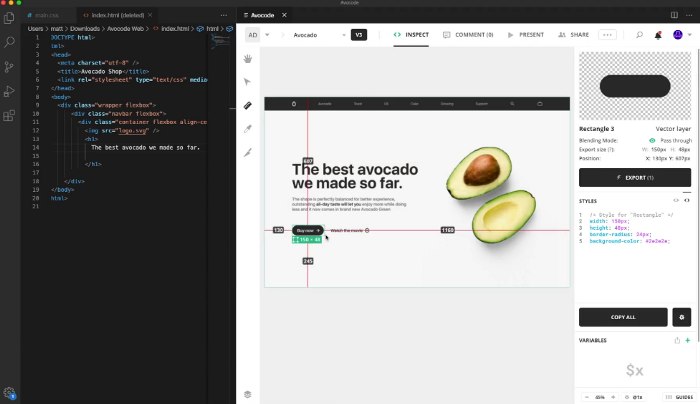
Avocode

Avocode can be considered a useful and practical handoff tool. There isn’t much difference between Zeplin and Avocode. This tool has achieved integration with Sketch, Adobe XD and PhotoShop. It works with Figma and Linux as well. Presently, it is the only tool that has this feature. It allows you to control different versions and collaborate with email notifications. Additionally, it has also integrated with Slack in order to allow its users to well organize and communicate with the teams better.
Its key features include:
- Support CSS code exports and multiple images exporting;
- Export styles to SASS, Stylus, and Less;
- Support different platforms, including Web, macOS, Windows, and Linux;
- Provide full specs, colors (HEX, RGBA, HSLA), fonts, styles, and sizes.
-
Marvel

Marvel is very popular for its ultra-friendly user interface. It is one of the easiest and simplest tools to master. Therefore, it doesn’t take much time to get familiar with this tool. It’s a foolproof handoff tool that can help you sync different interactions with ease. It is a web application and works really well with the sketch.
Its key features include:
- Instantly turn designs into code, specs, and assets;
- Always in sync with the latest design changes;
- Export code as CSS, Swift, and Android XML;
- Handoff works with Sketch or designs created in Marvel
-
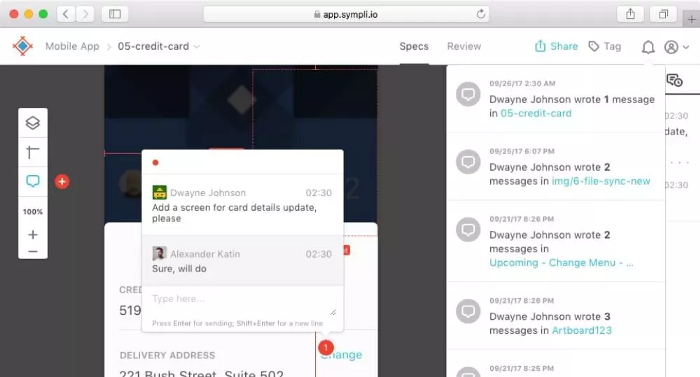
Sympli

Sympli can be considered a very powerful handoff tool. It has integrated with Sketch, Photoshop, and Adobe XD. Along with that, it has a Git-based app called Versions. This application is presently available only for macOS. It has a user-friendly interface and consists of many useful features which prove to be very beneficial for the developers. With the help of this tool, you can streamline your workflow with Jira, Azure Boards, Microsoft Teams, and Slack integration.
Its key features include:
- Review and collaborate with inline comments;
- Turn Sketch, Figma, Adobe XD and Photoshop mockups into assets and specs;
- Integrate with project management and development tools;
-
InVision

InVision is one of the industry’s most famous tools. As a product design platform, it even has a handoff feature. A lot of plugins and integrations are supported by this tool. InVison has an add-on to Sketch and Photoshop. This beneficial widget is called Craft. It enables users to sync their designs into InVision. Consequently, any changes could sync to the whole team, and designers can also switch to the latest version or roll back updates at any time they want. Simultaneously, developers could inspect and generate real codes from them.
Its key features include:
- Personalize specs for interruption-free development;
- Turn design to code with developer-ready specs;
- Integrate with Jira, Confluence, Storybook, and Trello;
-
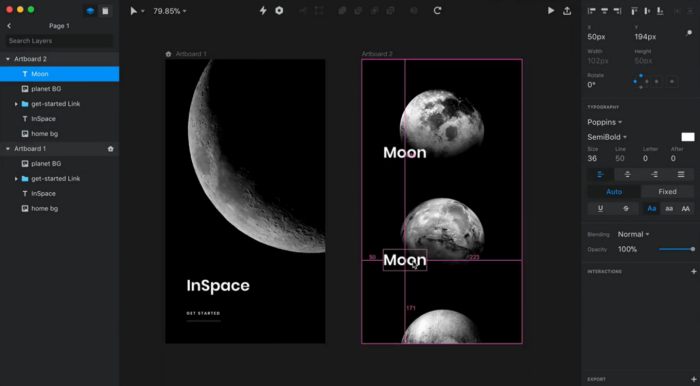
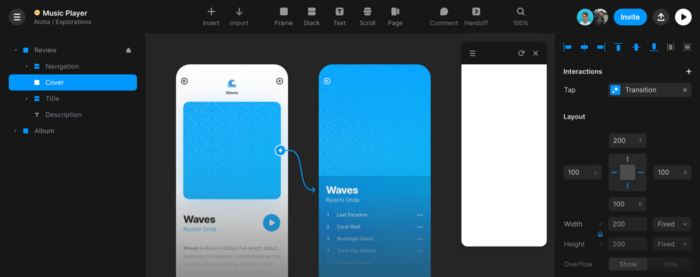
Figma

For designing, prototyping, and collaboration, Figma is one of the best platforms. A design handoff feature is also supported by this platform. Considered to be a one-stop platform, it consists of a practical feature intended for developers. Also, with view-only permission, developers are enabled to navigate the file’s pages and frames. They even get access to all the exportable resources like images and styles. Currently, it supports CSS, Swift, and XML. Along with that, it also has a Side-by-Side Comparison feature that enables developers to compare two windows with simple clicks.
Its key features include:
- View size, distance, and design properties;
- Mark settings for different platforms;
- Offline design mark exporting.
- Send a link to your prototype or embed it in your preferred tool.
-
Adobe XD
For wireframing, prototyping, and collaboration, Adobe XD is one of the famous platforms. As a vector-based user experience design tool for web apps and mobile apps, it even supports proper design handoff features which can be utilized by developers to enable them to create from design. This platform provides support to features such as triggers, interactions, preview, overlay support, export to after-effects. Additionally, it has states, repeat grid, vector drawing tools, precision design tools, asset export, responsive resize. With this platform, you can work effortlessly with Dropbox Paper, Jira, Microsoft Teams, Slack, Zeplin, and more.
Its key features include:
- Send links and CSS snippets to developers;
- Follow conversations and feedback from stakeholders directly;
- Work together in real-time and create one source of truth;
- Create custom names for colors and character styles to use in coding.
-
Framer

Framer can be considered as a complete design tool that offers rapid prototyping, building blocks, and tons of design resources. Initially, it was a JavaScript-based interactive tool. But now it has Framer X, a tool that streamlines the complete design process. Undoubtedly, this full-service tool supports the design handoff feature. While prototypes are created, developers are enabled to directly render the code on the canvas, with just some simple clicks, they can get HTML, CSS, and advanced react components.
Its key features include:
- Integrate with Figma and Sketch;
- Support platforms like Web, macOS, iOS, Android;
- Export code as CSS, and HTML.
-
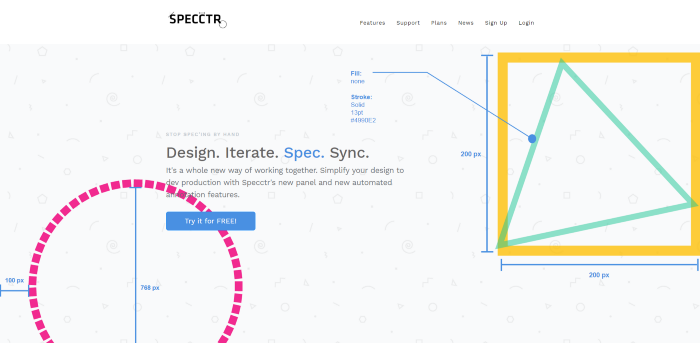
Specctr

Specctr handoff tool entered the market a few years ago. It helps designers in simplifying the handoff process. This tool especially has a unique panel that offers designers a quick and easy way to create and manage their projects. You can preview CSS in the browser. It allows you to sync styles to project pages and share projects with developers, teammates, and other users as well. Also, the Specctr panel enables you to redline your document in just a few seconds, which is very beneficial and handy.
Its key features include:
- Export code as CSS;
- Upload specs to Cloud.
Let us now see what Sahil Sharma, UX/UI designer at OSL, has to say about the design handoff process. Sahil is a very creative designer who never fails to surprise his clients with his extraordinary design skills and techniques. During our conversation, he shared how some of the useful handoff tools help in providing an overall unified design system. The tools basically help in bridging the gap between designers and developers and enable the designers to easily generate designs that meet the desired design standard and specification. At OSL, Sahil has handled multiple projects utilizing various design handoff tools, out of which he shared some of his project experiences.
The first project with which I got familiar is Techtud. So, for this project, Sahil used the design handoff tool, Figma, for designing the overall Techtud project. As we know that prototyping is one of the most important tasks which need to be handled rightfully, Sahil here preferred using the prototyping tool, InVision app since it enables you to swiftly and easily create interactive mockups for your designs. Additionally, it also helps in sharing these mockups with your team or clients, once you’re ready. Finally, by using the design handoff tool, Zeplin, the developers could accurately inspect and implement Sahil’s finished design, and without any concern move forward with their work process.
Then we came across a Drupal website development project for a digital blockchain platform. So, for this project, Sahil particularly used the tool, Adobe XD as it facilitated a good collaboration with the development teams. This tool enabled him in receiving important feedback from developers in regards to any design standards and specifications. And, as a result, he could smoothly match up the desired design requirements and expectations.
So, during our discussion, I could clearly see how the different design handoff tools have made a designer’s work a lot more easier and convenient. Sahil further proved my opinion correct by confirming that such tools have drastically improved the quality of design handoff workflow, also enabling a designer to confidently transfer their design ideas for development.
Check on these videos where people have shared their insights about the design handoff process.
More on design handoff
So, how do you hand off a design project? Once designers finish their design handoff, what shall they do? Is it so that their responsibility ends? Not exactly, since they need to look for two important things. First, they shall ask the developers, if there is anything that isn’t yet cleared for them, and also if they require any additional information. Second, it is very beneficial to conduct a design QA (Quality Assurance) in order to review the implementation, ensuring that it looks and behaves in accordance with the design. It can be a great idea to ask developers for an intern version so that designers can test it before it is released. Moreover, in finding any issues, the designers can inform the developers enabling them to resolve the concerns at the earliest.
To know more about web design, click here.
Conclusion
This article can be a great help for anybody who wants to know what exactly is the design handoff process. So, through this article, I tried providing you with some of the best ways to avoid handoff failure, also ensuring a smooth and easy handoff. Hoping that you will implement some of the tips and experience effortless design handoffs.
As a Drupal partner, OpenSense Labs is devoted to provide active support. For a long-lasting and successful cooperation, get in touch with us at [email protected].
Subscribe
Related Blogs
UX Best Practices for Website Integrations

Website Integrations determine whether users stay engaged or abandon a site. I experienced this firsthand with a delivery…
How design thinking acts as a problem solving strategy?

The concept of design thinking is gaining popularity these days since people across different industries are using it as a…
10 major challenges that come across during an agile transformation

It’s no longer a mystery that agile was created as a response to the various concerns that the traditional waterfall…