Code refactoring is the process of systematically improving the quality of an application's existing code by revisiting it from time to time without affecting its functionality in real time, i.e., there is no change induced in the external behaviour of the code. In refactoring, the code might be restructured and altered to suit the present requirements and to incorporate the latest upgrades in the software. In addition to this, refactoring is also done to improve extensibility and readability of the software.
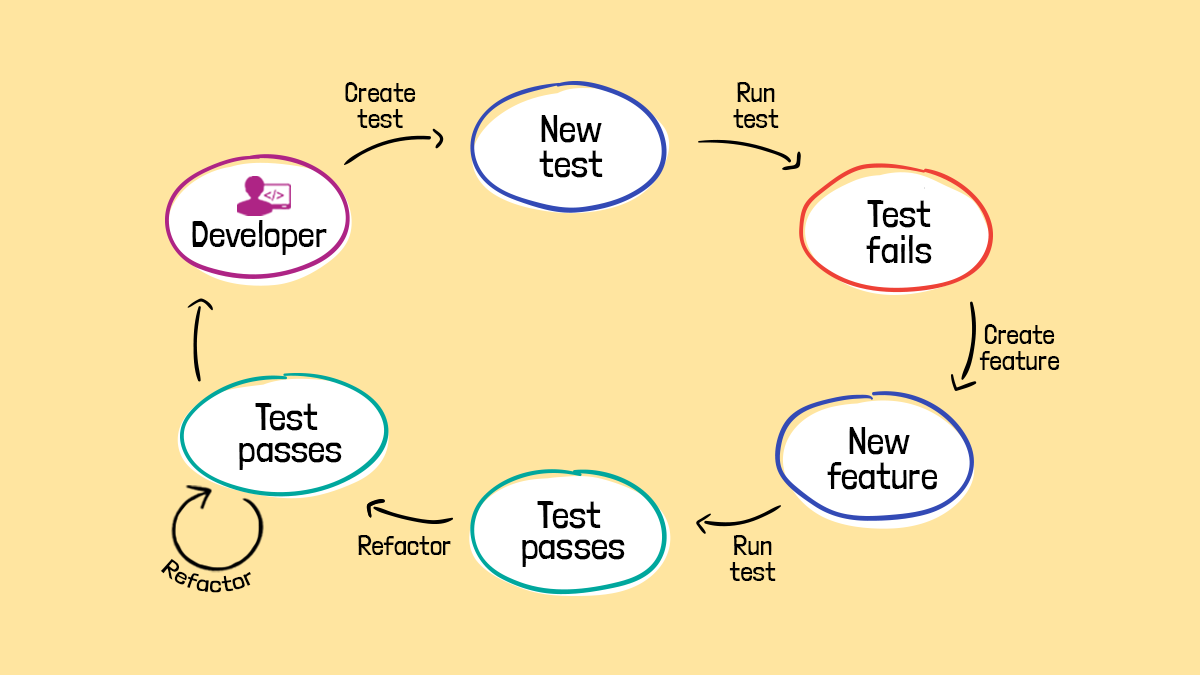
This is what the overall cycle of refactoring code from a developer's point of view looks like.

When to consider refactoring?
If the code smells
If the code smells, you'd need to refactor it. 'Code smells' as a term was popularised by the creator of Extreme Programming (XP), Kent Beck, while developing software in the late 1990s. After this term was acknowledged and featured in the book Refactoring by Martin Fowler, renowned software scientist, it became common practise to call a code ‘smelly’.
It includes such code that consists of violations of the fundamentals of software development that in turn decrease the quality of the code. The smelly code might not consist of any bugs or errors, and would still give an output, but it might slow down the processing, and increase the risk of failures and errors. Hence, code smells make the program vulnerable to problems. However, as the name suggests, these are also easy to detect, and refactoring code smells is relatively simple.
Dramatic technology leaps
A piece of technology that looks really promising to you right now may become obsolete all at once. it has happened before in the past and will keep repeating as newer tech players enter the market every now and then. Since softwares are highly sensitive to the ever-evolving tech sphere, it is important to run routine mandatory reengineering checks through them for a business to stay relevant.
One should also keep in mind to hold periodic reviews no matter where you presently stand in the project timeline. The pipeline of the project should also include code reviews as a task. Bug fixes may also be resolved by refactoring old, outdated code. Learn more by reading the importance of code review, how to incorporate healthy code review approaches and why collaboration between designers and developers during code review matters.
Before adding new updates
Arguably, one of the best times to consider refactoring your existing code is before you add any new updates or features to it. It only makes sense to go back and clean up the current code to improve the quality of the product and to make it easier for the developers to grow on and enhance the original code. Learn more about the art of clean code here.
In the intermissions
Another suitable time for refactoring is right after the product has been delivered to the market. Why, you ask? Because there is a certain intermission after finishing a project and starting another one, and the developer team probably have a bit of spare time in their hands. Hence, this is the perfect time to do a little housekeeping and update the code.
If there’s no more support
Another plausible reason to refactor your existing code is when the manufacturer has discontinued support for some existing components, or if the software systems built on it are left without a room for improvement due to unavailability of security updates. Integrating legacy software systems via modern APIs (Application Programming Interface) is really challenging, and so is finding experts who hold the capacity to maintain these systems efficiently.
- Moreover, maintaining outdated systems takes a lot of monetary resources, time and energy, hence not being cost effective at all.
- Apart from this, code refactoring also comes with a plethora of benefits.
- Refactoring regularly keeps the code clean and free of any bugs or issues.
- Clean code that converts to an efficient product thereby improving its performance manifold.
- You save a bunch of time and money otherwise spent on maintaining an outdated system.
- By keeping up to date with the present technology regularly, you keep your technical debt clear. Hence, newer technologies don't pile up on your system over time, and the developers working on your code don't have to start untangling the mess from the very start.
- As you start using new tools and methodologies, there is enough information and assistance available in the present market to help you out. This is not the case with older outdated code, and they become increasingly complex over time.
Things to keep in mind when refactoring
- When code is refactored frequently, it becomes a segment of agile software development. It needs constant maintenance and iterations to make it clean, simple and decluttered.
- Do not misconstrue refactoring as something that adds new features to the product. No new functionalities should be created during refactoring because it is not about that. The purpose is to keep your code neat and clean and organised. If you do not have the expertise required to enhance your existing product, you could also consider outsourcing.
- Since refactoring is an ongoing process, remember to undertake it as a step-by-step improvement upon the code and not try to fix everything all at once. It is not feasible to take up the whole bulk of code to be refactored without breaking it up into sizable pieces.
- By the time you are done with the tedious process of refactoring, you would hate to see that the changes you've made are leading to new bugs. Sadly, it happens more often than you would think it does. To avoid a scenario like this, try to go for a Test Driven Development and conduct regular checks throughout the process.
- Automated refactoring is also an option that you could choose. A number of IDE (Integrated Development Environments) offer inbuilt automated refactoring support these days.
Popular Refactoring Techniques
Red Green Refactoring
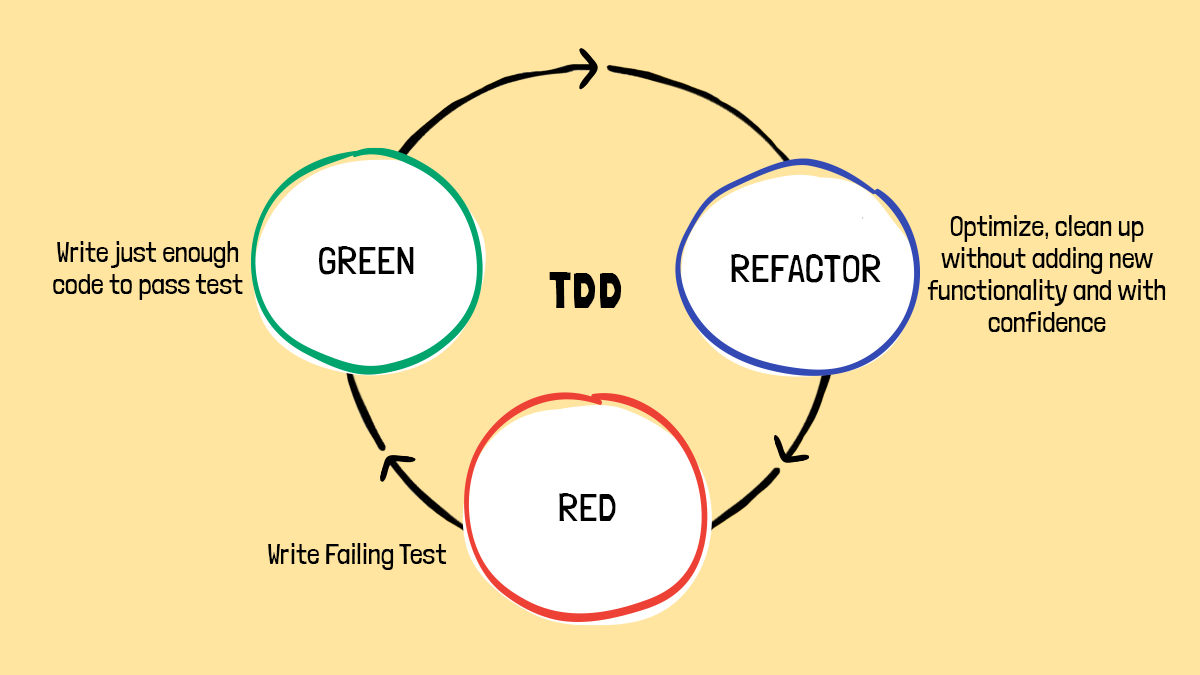
The most popular and widely used technique for code refactoring is the red green process. Here, the 'test first' approach is used to lay the foundation of the refactoring.
Step 1 : Write the failing 'red test'. The developers need to stop and check here what exactly is the problem and what area needs to be developed.
Step 2 : Write the simplest code that corrects the original one, just to get the program to go from a red test to a green one.
Step 3 : Finally, the code is improved upon and enhanced all while keeping the test green.

The significance of these steps being separate is that none of these processes should intermingle. One should not try to enhance the code before it has been corrected, or try to both rectify and improve the code at the same time.
Composing
In cases where the code is extremely hard to understand and change owing to the long methods written in the program, the composing method is used. First streamline methods like 'extract a variable', 'inline Temp', etc. are used to reduce duplication in the code. For example, in the method deploying extraction, the code is broken into smaller chunks to find problems and separate methods are used to rectify the smaller chunks of code.
Simplifying
Simplifying can be approached in two ways
Simplify Conditional Expressions Refactoring is used to reduce the complexity of the code and simplify its logic to understand the whole problem in order to proceed with the refactoring process.
In Simplify Method Calls Refactoring, the method calls are targeted to be made simpler and easier to understand the developers and work on the interaction between the classes and simplify the interfaces for them.
Abstraction
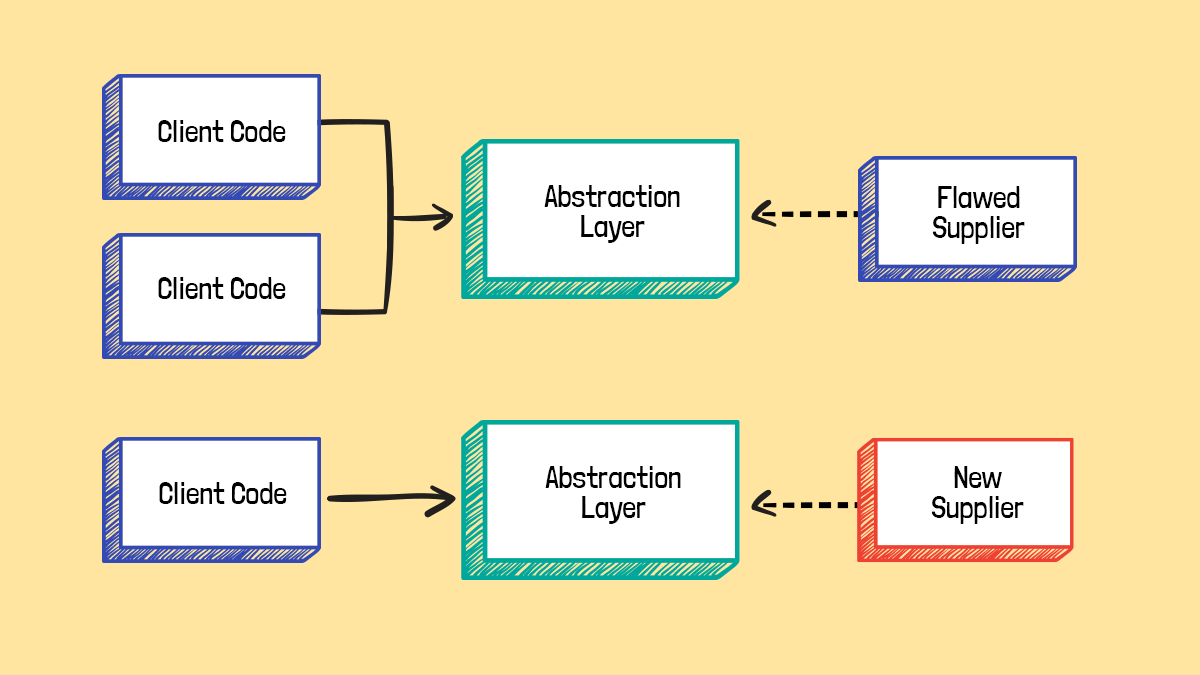
Abstraction method is preferred when there is a large amount of refactoring to be done, this technique reduces the redundancy in the existing code. Abstraction is associated with moving functionalities along the class inheritance hierarchy, creating new classes and interfaces, and replacing the inheritance with delegation; and vice versa.
Within the technique of abstraction, the Pull-Up Method pulls the code apart into a superclass and then eliminates code duplication, whereas in the Push-Down Method the code is taken from a superclass and moved to a subclass - and then worked upon.
Basically in the method of abstraction, an abstraction layer is created for the parts of the system that need to be refactored, and also simultaneously created is a counterpart that will eventually replace the layer.

Moving Features
In this technique, new classes are created and the functionalities are moved safely between the old and the new classes. When it is found that the class has too many responsibilities or if a class is unnecessary and is adding no value to your application, the code from that class can be moved to another class and the previous class can be deleted altogether. This reduces the overall bulkiness of the program and in turn increases its efficiency.
User Interface Refactoring
Simple changes are made in the UI to refactor the code. Elements like 'align entry field', 'apply common button size', 'increase colour contrast' etc. are used in User Interface Refactoring.
Conclusion
Just like every other piece of technology, code also keeps getting replaced and improved with every passing day, and it would be unwise to ignore the present parameters and stick to something that is old and outdated. Hence, it is recommended to refactor the code every once in a while to stay up to date with the current demand supply chain.
Subscribe
Related Blogs
Trek n Tech Annual Retreat 2025: A 7-Day Workcation of OSL

OSL family came together for the Trek n Tech Annual Retreat 2025, a 7-day workcation set amidst the serene beauty of…
Exploring Drupal's Single Directory Components: A Game-Changer for Developers

Web development thrives on efficiency and organisation, and Drupal, our favourite CMS, is here to amp that up with its…
7 Quick Steps to Create API Documentation Using Postman

If you work with API , you are likely already familiar with Postman, the beloved REST Client trusted by countless…