Code reviews help in identifying bugs before the testing phase. Many people skip this step and think of it as an ongoing practice during the development stage but code reviews have proven to be a great assurance strategy. Getting your work reviewed and reviewing other people’s work is an excellent way to learn and grow.
A collaborative environment among different teams is the need of the hour. Today, when things have gone digital, collaboration and communication gaps need to be given more importance to keep the workflow consistent.
A happy and smooth collaboration between the designers and developers is important but is a little difficult. The idea of someone else reviewing your work might sound scary. For a designer, having someone not as creative review their work is like a threat to their creativity. And likewise, for a developer, getting their codes and programs reviewed by a designer is not easy to take. But if you think of it as many ideas coming from different sources and collaborating together to make something bigger and better, it will be easier for you to let other people look into your work.
So how do we get the two teams to get along? We will get to it, but first, let’s look at why and how code review is important.
Why do a code review?
When you have someone who reviews your work, and also when you know someone is going to review your work, helps in increasing the quality of your code and makes it an error-free one. According to The 2018 State of Code Review by SmartBear, 73% of people said that code review helps share knowledge across their team and 53% said that code reviews help in mentoring less experienced developers.
Code review plays an important role in building a collaborative culture among the team members. When more than one person is involved in a code review process, it should not just be 'my code' or 'your code', it should become 'our code'.
A few principles that need consideration are as follows:
- Face to face discussions.
- Feedbacks should be given for the work and not the author.
- Never forget to praise the good.
- Suggest, Don’t command.
These principles, if followed, make code review a positive force instead of a negative and disappointing one. The teams must allow each other to ask questions and clear their doubts without any hesitation and keep motivating each other to build something great together.
If doing a review holds such advantages, why only do it for code?
For a business to run efficiently, the design and development teams need to come together. And to truly maximize the outcomes, the teams should be able to work as teams. Collaboration, communication, and consistency have to be a part of the process. If this is not done, you will have to deal with frustrated team members, unhappy clients, lengthy rants, many missed deadlines, and whatnot. To stop such things from happening, let’s look at these steps that will help in strengthening the collaboration between designers and developers. Learn more about the importance of code review here.
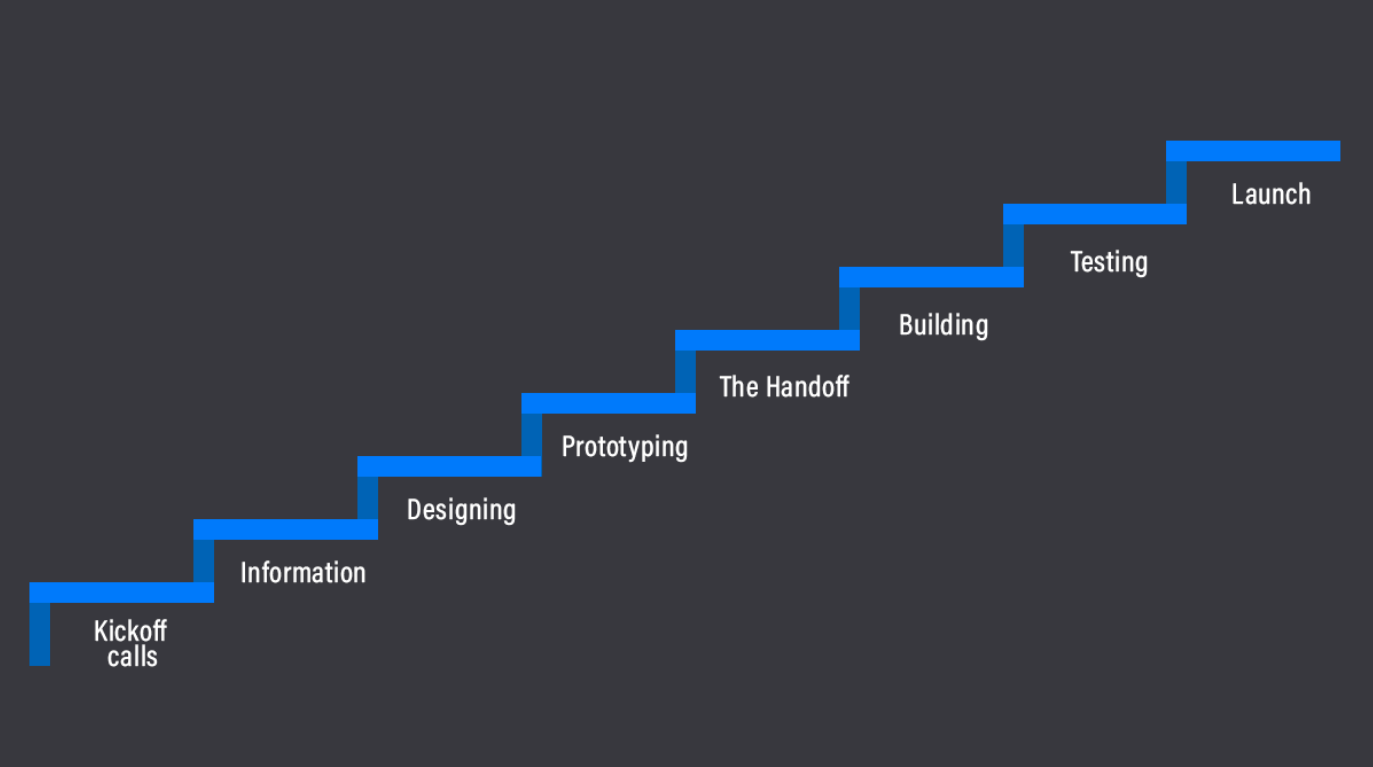
Steps to consider for the designers for the code review process

Kickoff calls
It’s important to understand your client’s requirements, but along with that, it is also important for the team to understand every little detail of the project.
Before starting any review, all of the team members should make sure that they are on the same page and are clear about the objectives and the details of the project. To ensure this, start every project with a kickoff call. This will clear any doubt or concerns before starting the review.
All the phases of the project should be organized in a way that is understandable by everyone.
Information sharing
You might have someone to research or look for little details around the project, but this is an important step that needs both designers and developers to research, as it lays the groundwork for all the decisions that are made for the project later during the review. Everyone involved should have information beforehand about the project.
The developer should be made aware of the initial plans so that if any of the ideas cross the limitations of the project, they can be removed before initiating the review. Remember, finding defects before launching is what we need to do. And also, verify that those defects are fixed, not just found. Once you have sorted them out, you can start driving meaningful process improvements.
Designing
This is the phase where the designer works alone. Here the designer needs to work on the components that have already been approved by the developer. This will make sure that there is a consistent pattern and the basic elements hold on to the best practices.
This helps the designer to focus on the designing part and create the best user experience. There is nothing for them to worry about building anything from the base.
Prototyping
Once the designer is done with the designing part, the project needs to be pushed for feedback. Instead of sending screenshots of the project, it's better to send a functioning version that the reviewers can interact with.
In this phase, the developer needs to be a part of the review process too. So, in case there is an issue about how a design will be implemented, the developer can sort it out before development starts.
The Handoff
After the review of the prototype is done, you have successfully cleared the first step that decreases the gap between designers and developers. This step involves testing each other's work for both designers and developers. There are many tools out there that do the work for them, such as, Sketch, InVision, and Unite UX.
The designers have to layout the design specifications, that include:
- Font size and styles
- UI functionality
- Typography
- HEX codes
- User flows
- Row and column layouts
- Spacing
Building
With the help of certain tools, the developers now don't need to worry about the process of translating design into code. These tools fully optimize the time that your team spends on code reviews. They don't have to download and translate everything on their own. They can easily focus on refining the final product, programming functionality, and connecting the right data sources.
Testing
This is an important step and skipping this is as big a risk as skipping the complete code review process. The designer needs to be involved with the app during the QA phase. The tools will help in simplifying things down, but the designer's approval plays an important role in the end product. This is where the designer’s and developer’s patience comes into light.
You both need to trust each other and give each other time to understand each other’s work. You need to respect each other’s disciplines so that you can both give and receive criticism on each other’s work positively. You don’t really have to master these abilities, but you have to consider them to maintain a healthy environment and do beneficial reviews.
Launch
This stage is all about reviews and feedback. It brings two teams together for one last before the project closes. The developer is responsible for the execution of the app. Designers and developers should discuss what went wrong, what could have been done, the improvements, the losses, and several ways that will strengthen their work in future projects and give better results. Read more about incorporating healthy code review approaches here.
Wrapping up
The designer-developer gap needs to be fixed and we hope that these steps will help you gain a better perspective and help teams collaborate better.
Never forget to appreciate each other’s work. Make the code review process a positive one instead of a demotivating one. Make sure that this gap doesn’t become a roadblock for the amazing ideas in your head.
Let’s remember one thing: Good ideas always survive reviews!
Subscribe
Related Blogs
UX Best Practices for Website Integrations

Website Integrations determine whether users stay engaged or abandon a site. I experienced this firsthand with a delivery…
How design thinking acts as a problem solving strategy?

The concept of design thinking is gaining popularity these days since people across different industries are using it as a…
10 major challenges that come across during an agile transformation

It’s no longer a mystery that agile was created as a response to the various concerns that the traditional waterfall…