It’s always a battle when planning a website design. Your end goals, target audience, content, user experience, everything must align. It’s like a cloud of thoughts right inside your team’s head. It’s critical to optimize your website experience for the devices your audience is or will be using.
In this article, we will cover the approaches needed to address the mobile-first application design needs.
Let’s start with the definition first.
Mobile-First Approach: What Does it Mean?
Conceived by Luke Wroblewski, mobile-first design is a strategy in which while creating a website or application, it is suggested to start sketching and prototyping the smallest screen first and then working the way up to larger screens.
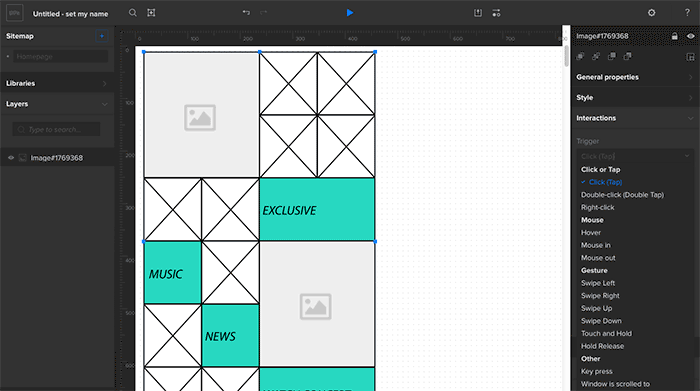
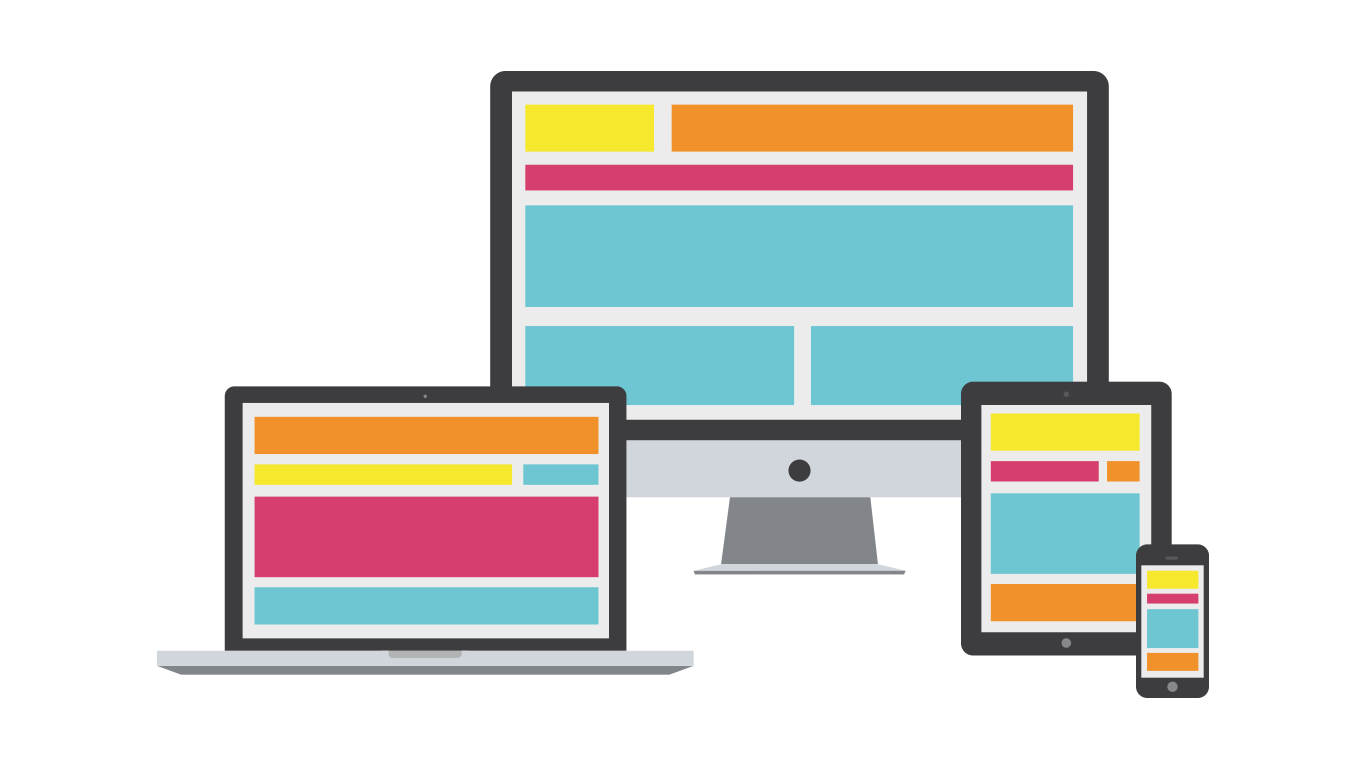
All in all, it is about delivering the right user experience (UX) for the right device. It is said to be the most feasible design procedure for building a responsive or adaptive design. The following figure shows how a mobile-first design actually looks like.

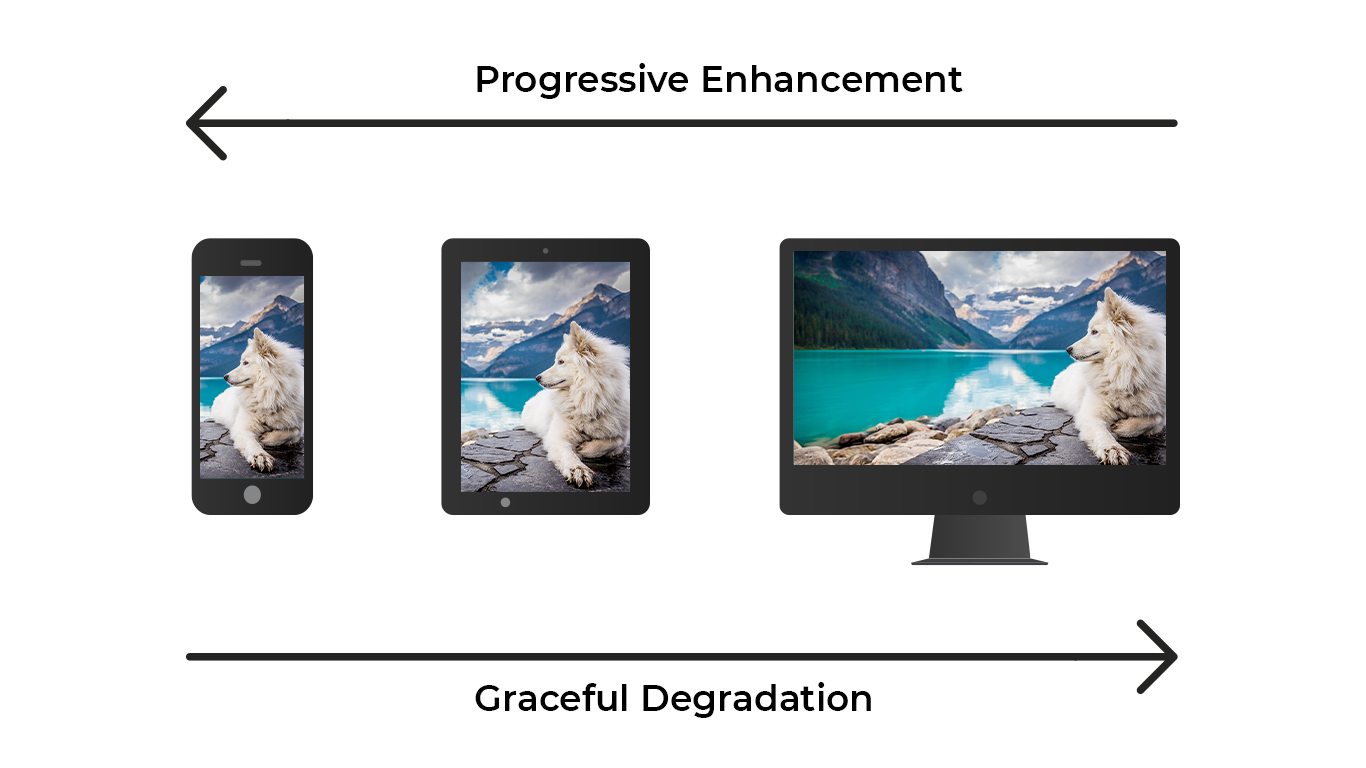
Progressive Enhancement and Graceful Degradation are the two essential components of a mobile-first design approach.
There exists a subtle difference between the aforementioned two approaches:
Progressive enhancement refers to the strategy wherein the baseline features are determined first which are required for an application to work-well across all browser versions. Later, more features are added to the application to enhance its capabilities across different browsers.

Graceful degradation takes forward the development process by relying on the features available on the newer browser versions. This implies that the older versions will become obsolete for the upgraded features. Graceful degradation is not-so-much favored approach by the mobile application developers.
|
What are the differences between Mobile-First and Mobile-Responsive? There are many technical differences between mobile-first and mobile-responsive, like the approaches, strategies, and methods that are followed. In mobile-responsive web design, CSS is used to align the website on the device in which it is viewed on. Coding is complex and in most cases, heavy emphasis is given to the desktop needs over the mobile. On the other hand, mobile-first is a design strategy in which a mobile-responsive framework is used for development. In this case, the needs of mobile users are taken into consideration first. |
Why Are People Going Crazy Over Mobile-First?
With the advent of mobile, everything is easily available right on the hands. Developers are choosing to build for the mobile-first and then working up together to build an application for the larger desktop versions.
Read on to find out why.
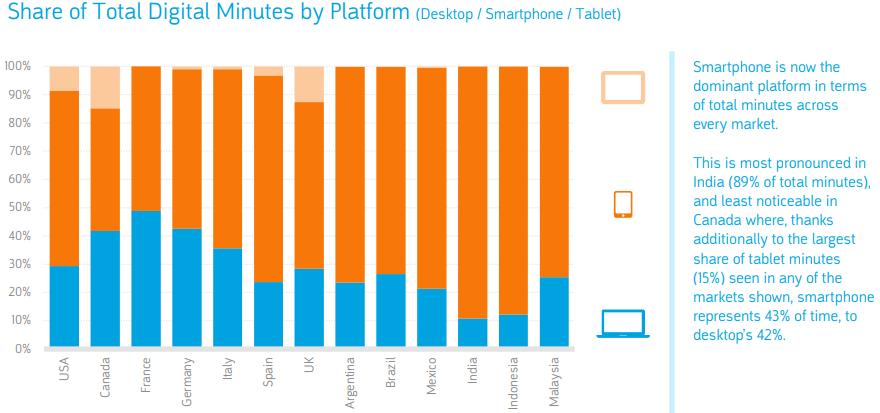
- A report by Comscore reveals that mobile users consume more than 2X minutes than desktop users. Below stats shows the average minutes consumed by the users from many different locations. Also, smartphones have a larger share of global minutes over a desktop, tablet or other handheld devices.


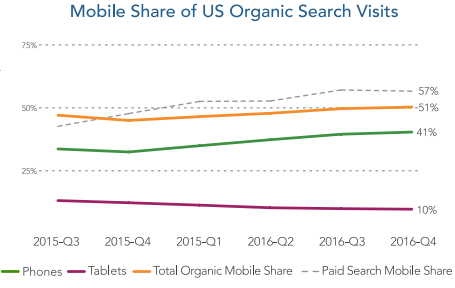
- Mobile-first indexing is getting many developers' attention. Stats published on Merkleinc shows approximately more than half of the Google traffic comes from mobile devices, tablets, and other handheld devices. Thus, bringing mobile-first indexing in focus. In simple words, mobile-first indexing means using a mobile version for aligning content and ranking in the search engine page. Google has made it a priority due to the prominence of mobile search.

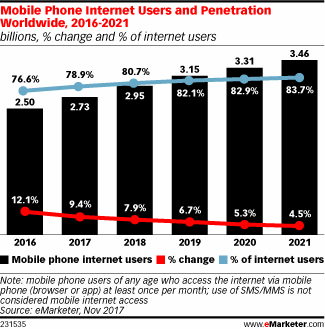
- Emarketer forecasts, approximately 83.7% of internet users will use a mobile phone to go online by 2021.

Since now that we’ve established the fact that mobile is where the future lies, a mobile-first redesign is a way to go.
We’ll now dive into what should be taken care of for the mobile-first approach, tips for creating a seamless experience for visitors from mobile devices. It is critical to analyze what’s the right way to go about it. Below are the listed recommendations.
Recommendations to Make your Mobile-First Design a Success
1. Understand How Mobile-First Design will Help Your Business
A clear and precise mobile-first environment makes the process of mobile application development flexible and seamless. It facilitates maximum development with minimal resources and also the least downstream consequences.
Upgrade Business Value: Businesses these days plan to engage customers through an omnichannel strategy. They strategize according to the habits of their customers so as to increase their mobile customer base by sending personalized and targeted content. The huge customer base will eventually result in the generation of high market value for the business.
Competitively Strong Market Presence: As we discussed above a strong customer base will create strong business value. Similarly, a well-thought customer-engagement strategy with the latest product announcements, news, on-demand services and many more.
Thus, increasing visibility, brand reinforcement, and better product accessibility build a strong business to customer relationships, eventually a competitive advantage over other competitors. Along with this, also research how other companies are availing mobile-first design benefits.
2. Don’t Run from Challenges Face Them
A good development effort comes with many associated challenges. Same is the case with the mobile-first design, the following are the four worth considering areas :
Designing the Product: The major challenges that are faced while doing the native or mobile app design is to make the website compatible with the available OEM (original equipment manufacturer) hardware in the market. It has been recommended to create a mobile design adaptive and make sure that it works well in various OEM devices.
Mobile Navigation: A clear and smooth navigation will let people discover more about the brand and the enterprise. The typical methodology of mobile-app navigation is done by scaling down it from a large desktop version. Thus, usability testing is imperative for identifying the bumpy areas of navigation.
Content Management: As mentioned earlier, content strategy lies at the heart of a mobile-first design strategy. Strong customer retention relies on it. Focus on the content strategy to make it more customer-centric so that it meets their expectations.
Keep an Eye on Technology-Based Solutions: The technology-based solutions like, consequences of enabling or disabling Javascript on the mobile browser needs due considerations. Emphasize on the technology-independent mobile solutions for seamless customer experience.
3. Shoot for the Least
When aiming for a mobile-first approach without compromising the functionalities, it is definitely a challenge to pull everything into such a limited real estate. The difference in the screen space of various devices should tell you the varied approach to design.
Minimalism begins by removing every element one by one.
Create a visual hierarchy. After listing down all the elements, prioritizing is key. Sort out the cruciality of every element and how would they hierarchically sit in the interface. This should be in a way that the most important elements are displayed prominently.
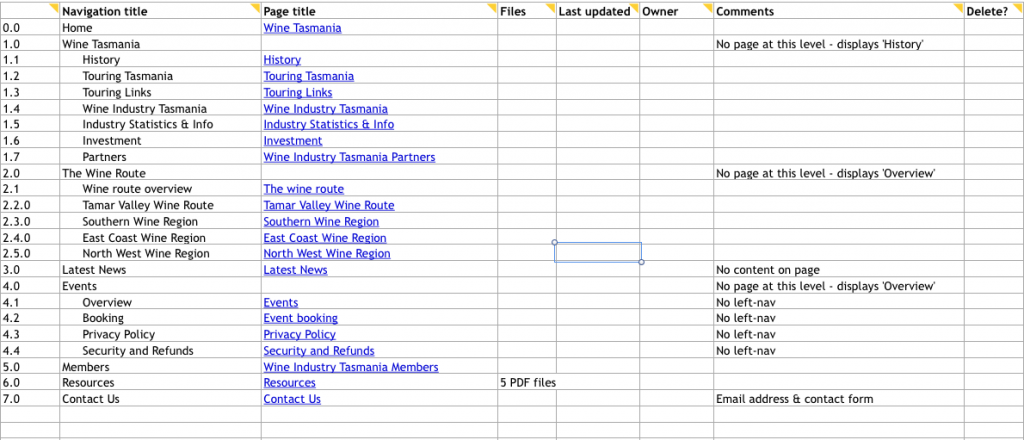
If after this exercise there’s still space for more, carefully add some elements in order of importance without overdoing it. Doing this would make sure every inch is utilized to the fullest. The approach to this should be by drafting a document or a spreadsheet containing all the content elements you want the interface to entail.
List down the page titles, navigation titles and be open to comments from peers. An example is given below:

4. Analyze the Important Interaction Points
Comparing smartphones from 2008 to the ones in 2019, a lot has changed since then. A survey by Statista forecasts, by the year 2019 the worldwide mobile users will cross the mark of 5 billion. The user experience is no more frustrating. Earlier you had to touch the exact alphabet in the keyboard, now the smart devices can read your movement through sensors. Keyboards differ according to the smartphone size, button space, and overall sensitivity. So your mobile design should be approached in the same manner.
Unfortunately, many websites are still lagging behind when it comes to the user experience which leads to weak engagement, poor sessions and doubled bounce rates.
Make sure the important elements are not missed.
This includes:
- Make button more clickable
- Make CTAs more appealing and responsive
- Choose the right color combination for the user to read on the sunny noon
- Give hyperlinks plenty of space
- Keep tabs on the drop-down manner

The number of mobile phone users in the world is expected to pass the five billion mark by 2019, according to Statista.
5. Optimize Your Images
When it comes to loading size, images make up nearly 64% of an average web page. Outlining the “why”, it is now important to know how you can optimize your images to deliver an optimum and engaging experience to your users, without hogging on those extra kilobytes of data.
Hacks to optimize images
- Use correct image dimensions for faster loading
- Use the correct image format. JPEG image would be a lot lighter than the PNG.
- Compress your image with lossless compression
- Use Lazy Loader to keep the user engaged
6. Content is All that Matters
Whenever a mobile-first approach is talked about, the first thing that comes to the focus is the content. When a design is content-centric, it eventually makes it user-centric.
Devising content around mobile is time-consuming as it requires due thinking and goes through numerous iterations along the course of finalizing the content itself.
Taking the limited space aside for a while, there are more added difficulties when it comes to mobile web development.
There comes screen rotation, the device to device compatibility, text and image overlaps and what not. These factors have everything to make your content look very less appealing.
What do you do for cutting these hurdles off?
Mobile users are accustomed to the motion and a modicum of control in their experience. Think about off-canvas navigation, expandable widgets, AJAX calls, or other elements on the screen with which users can interact without refreshing the page. This would help you always maintain the right threshold for user experience.
Screen and remove all the distracting elements, make the content as precise as possible while catering to actual product or service display.
Landscape photos and complex graphics don't show well when your screen is reduced by half. Take into account the mobile user with pictures that are comprehensible on handheld screens.
7. Be a User, Before Presenting to the User
Our industry-standard for approaching design is devising wireframes first. During wireframing or prototyping, use adaptive breakpoints reference. It streamlines the process of moving to different screen sizes, starting with the smallest.

Interactive interfaces from 2018 mostly utilize hover effects. UX designers go bonkers over them. But that’s a desktop-only thing as we do not have the finger-hover technology in town. You will have to forget hover' existence when going mobile.
Having trouble configuring your site? Check out website optimization services offered by OpenSense Labs.

8. Opt for Accelerated Mobile Pages
Your users are likely to bounce off your website if it doesn’t load within 3 seconds. With mobile, the standard has been set high (or rather less). Since the internet has been taken for granted, people have become second sensitive these days.
Accelerated Mobile Pages (AMP) does bring you speedy pages and is a great way to boost your SEO and stop losing out of potential customers. It’s important to note that Google has gone lengths to identify and promote AMP pages.
If your web pages follow AMP standards, it becomes eligible to be cached by Google and appear in the search results and carousels with the AMP logo, indicating that they offer a fast experience.
AMP is a standard built on top of existing technologies to speed up the loading of web pages on mobile devices.
9. Make Engagement on Mobile Simple
Whether it’s deciding between a “hamburger” style menu or a more visible-style on the front end or how to display forms on specific pages, don’t make engagement paths more abstract than they need to be. Engagement should be extremely crisp and effective in nature.
10. Test It Before You Sell It
Even after having the final product in your hands, recommendations and tweaks will keep flowing in. Change is evergreen. With changes being made, you need to be testing them as soon as they are deployed.
Nothing beats discovering for yourself how usable a website is (or isn’t). Step away from your computer desktops and load up your product on a real phone or tablet.
Using testing tools, you can conduct A/B tests. Some tests may be like, an orange CTA vs a Yellow CTA, Button size changes, block layout tweaks and etc. Tests can range from regular functionality checks to user experience tests.
Tap through pages. Is the site easy to navigate? Does it load in a timely fashion? Are the text and graphics easy to read?
Stats shows, nearly 3% of people still use Internet Explorer to browse the web. It is necessary to make a website accessible to such users. Make sure the design looks good both in android and iPhones.
Finally
It's as clear as the skies that the future of the internet is dependent on mobile experiences. Responsive web design is a must if you run your business online or attend to your customers for any purpose.
The tips above will help you build what you are looking at while making the least possible amount of mistakes.
If you need any further recommendations, we are here. Hook with us at [email protected] or ping us at Facebook, Twitter, Linkedin.
Our mobile development team will save you from trouble.
Subscribe
Related Blogs
UX Best Practices for Website Integrations

Website Integrations determine whether users stay engaged or abandon a site. I experienced this firsthand with a delivery…
How design thinking acts as a problem solving strategy?

The concept of design thinking is gaining popularity these days since people across different industries are using it as a…
10 major challenges that come across during an agile transformation

It’s no longer a mystery that agile was created as a response to the various concerns that the traditional waterfall…




