Die Planung eines Website-Designs ist immer ein Kampf. Ihre Endziele, Zielgruppe, Inhalte, Benutzererfahrung – alles muss aufeinander abgestimmt sein. Es ist wie eine Wolke von Gedanken direkt im Kopf Ihres Teams. Es ist entscheidend, Ihre Website-Erfahrung für die Geräte zu optimieren, die Ihre Zielgruppe verwendet oder verwenden wird.
In diesem Artikel werden wir die Ansätze behandeln, die erforderlich sind, um die Designanforderungen von Mobile-First-Anwendungen zu erfüllen.
Beginnen wir zunächst mit der Definition.
Mobile-First-Ansatz: Was bedeutet das?
Der von Luke Wroblewski entwickelte Mobile-First-Design ist eine Strategie, bei der beim Erstellen einer Website oder Anwendung empfohlen wird, zuerst den kleinsten Bildschirm zu skizzieren und zu prototypisieren und sich dann zu größeren Bildschirmen hochzuarbeiten.
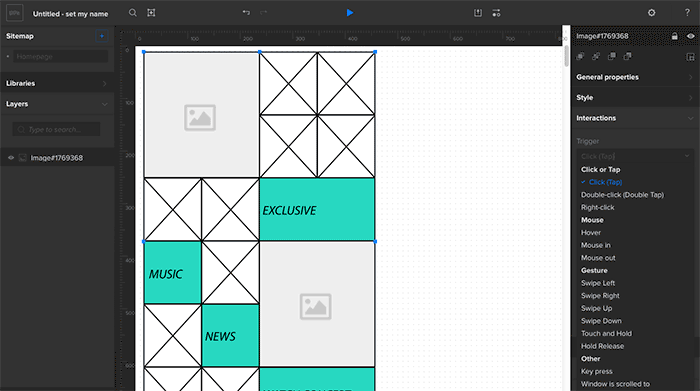
Alles in allem geht es darum, die richtige Benutzererfahrung (UX) für das richtige Gerät bereitzustellen. Es gilt als das praktikabelste Designverfahren zum Erstellen eines responsiven oder adaptiven Designs. Die folgende Abbildung zeigt, wie ein Mobile-First-Design tatsächlich aussieht.

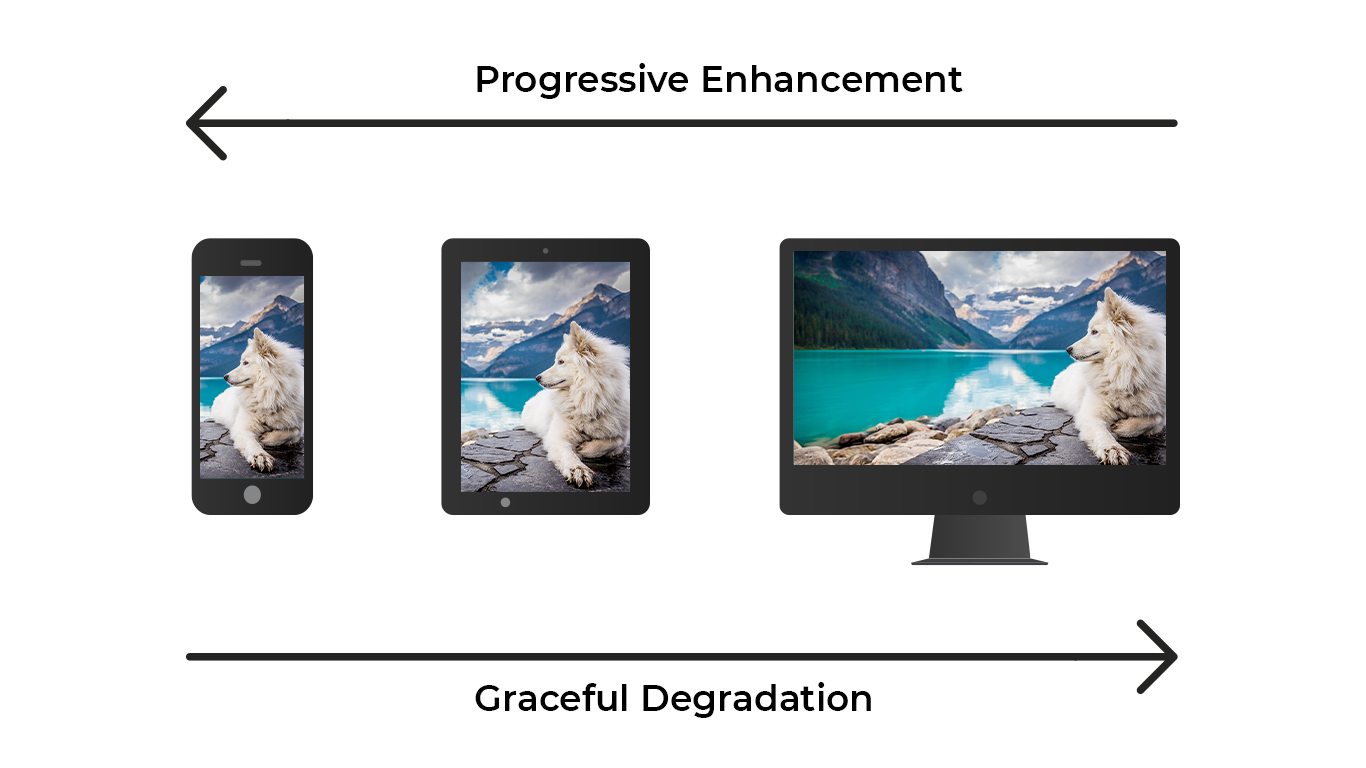
Progressive Enhancement und Graceful Degradation sind die beiden wesentlichen Bestandteile eines Mobile-First-Designansatzes.
Es gibt einen feinen Unterschied zwischen den beiden oben genannten Ansätzen:
Progressive Enhancement bezieht sich auf die Strategie, bei der zuerst die grundlegenden Funktionen festgelegt werden, die erforderlich sind, damit eine Anwendung in allen Browserversionen gut funktioniert. Später werden der Anwendung weitere Funktionen hinzugefügt, um ihre Fähigkeiten in verschiedenen Browsern zu verbessern.

Graceful Degradation treibt den Entwicklungsprozess voran, indem sie sich auf die Funktionen verlässt, die in den neueren Browserversionen verfügbar sind. Dies impliziert, dass die älteren Versionen für die aktualisierten Funktionen obsolet werden. Graceful Degradation ist bei Entwicklern von mobilen Anwendungen kein so beliebter Ansatz.
|
Was sind die Unterschiede zwischen Mobile-First und Mobile-Responsive? Es gibt viele technische Unterschiede zwischen Mobile-First und Mobile-Responsive, wie z. B. die Ansätze, Strategien und Methoden, die befolgt werden. Beim Mobile-Responsive-Webdesign wird CSS verwendet, um die Website auf dem Gerät auszurichten, auf dem sie angezeigt wird. Die Programmierung ist komplex und in den meisten Fällen wird den Desktop-Anforderungen mehr Bedeutung beigemessen als den mobilen Anforderungen. Auf der anderen Seite ist Mobile-First eine Designstrategie, bei der ein Mobile-Responsive-Framework für die Entwicklung verwendet wird. In diesem Fall werden die Bedürfnisse der mobilen Nutzer zuerst berücksichtigt. |
Warum sind die Leute so verrückt nach Mobile-First?
Mit dem Aufkommen von Mobile ist alles leicht in den Händen verfügbar. Entwickler entscheiden sich dafür, zuerst für Mobile zu entwickeln und dann gemeinsam eine Anwendung für die größeren Desktop-Versionen zu erstellen.
Lesen Sie weiter, um herauszufinden, warum.
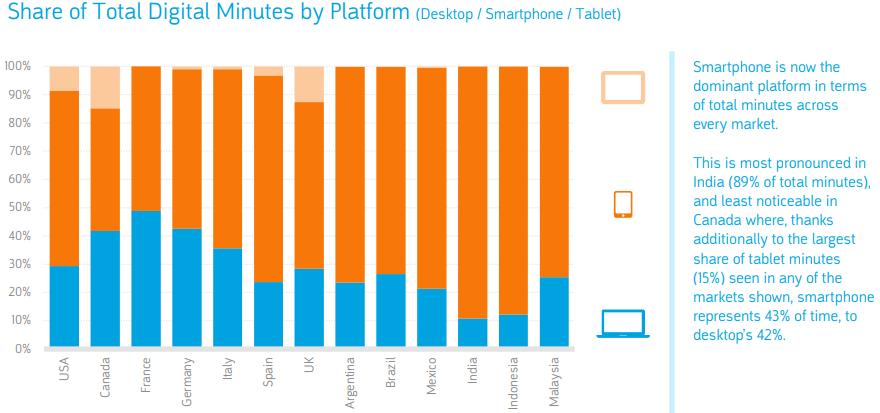
- Ein Bericht von Comscore zeigt, dass mobile Nutzer mehr als doppelt so viele Minuten konsumieren wie Desktop-Nutzer. Die folgenden Statistiken zeigen die durchschnittliche Anzahl der von den Nutzern an verschiedenen Standorten verbrauchten Minuten. Außerdem haben Smartphones einen größeren Anteil an den globalen Minuten als ein Desktop, ein Tablet oder andere Handheld-Geräte.


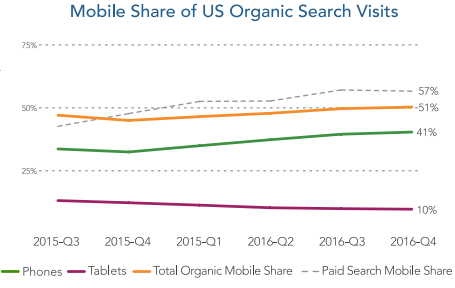
- Mobile-First-Indizierung erregt die Aufmerksamkeit vieler Entwickler. Statistiken, die auf Merkleinc veröffentlicht wurden, zeigen, dass ungefähr mehr als die Hälfte des Google-Traffics von mobilen Geräten, Tablets und anderen Handheld-Geräten stammt. Dies rückt die Mobile-First-Indizierung in den Fokus. Einfach ausgedrückt bedeutet Mobile-First-Indizierung die Verwendung einer mobilen Version zum Ausrichten von Inhalten und zum Ranking auf der Suchmaschinenergebnisseite. Google hat dies aufgrund der Bedeutung der mobilen Suche zu einer Priorität gemacht.

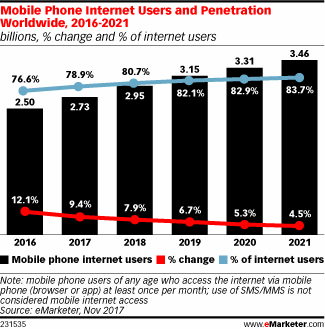
- Emarketer prognostiziert, dass bis 2021 ungefähr 83,7 % der Internetnutzer ein Mobiltelefon verwenden werden, um online zu gehen.

Nachdem wir nun festgestellt haben, dass die Zukunft im Mobile liegt, ist ein Mobile-First-Redesign der richtige Weg.
Wir werden nun darauf eingehen, worauf beim Mobile-First-Ansatz geachtet werden sollte, Tipps zum Erstellen einer nahtlosen Erfahrung für Besucher von mobilen Geräten. Es ist entscheidend zu analysieren, welcher Weg der richtige ist. Nachfolgend sind die Empfehlungen aufgeführt.
Empfehlungen, um Ihr Mobile-First-Design zum Erfolg zu führen
1. Verstehen Sie, wie Mobile-First-Design Ihrem Unternehmen helfen wird
Eine klare und präzise Mobile-First-Umgebung macht den Prozess der Entwicklung mobiler Anwendungen flexibel und nahtlos. Sie ermöglicht maximale Entwicklung mit minimalen Ressourcen und auch die geringsten nachgelagerten Konsequenzen.
Verbesserung des Geschäftswerts: Unternehmen planen heutzutage, Kunden über eine Omnichannel-Strategie anzusprechen. Sie entwickeln Strategien entsprechend den Gewohnheiten ihrer Kunden, um ihren mobilen Kundenstamm durch das Senden personalisierter und zielgerichteter Inhalte zu vergrößern. Der riesige Kundenstamm wird letztendlich zur Generierung eines hohen Marktwerts für das Unternehmen führen.
Wettbewerbsstarke Marktpräsenz: Wie wir oben besprochen haben, schafft ein starker Kundenstamm einen starken Geschäftswert. Ebenso eine gut durchdachte Kundenbindungsstrategie mit den neuesten Produktankündigungen, Nachrichten, On-Demand-Diensten und vielem mehr.
Somit schaffen eine erhöhte Sichtbarkeit, Markenstärkung und eine bessere Produktzugänglichkeit starke Geschäftsbeziehungen zu Kunden, was letztendlich einen Wettbewerbsvorteil gegenüber anderen Wettbewerbern darstellt. Recherchieren Sie außerdem, wie andere Unternehmen die Vorteile des Mobile-First-Designs nutzen.
2. Laufen Sie nicht vor Herausforderungen davon – stellen Sie sich ihnen
Eine gute Entwicklungsarbeit bringt viele damit verbundene Herausforderungen mit sich. Gleiches gilt für das Mobile-First-Design, die folgenden vier Bereiche sind es wert, berücksichtigt zu werden:
Design des Produkts: Die größten Herausforderungen, denen man sich bei der nativen oder mobilen App-Entwicklung stellen muss, bestehen darin, die Website mit der auf dem Markt verfügbaren OEM-Hardware (Original Equipment Manufacturer) kompatibel zu machen. Es wurde empfohlen, ein adaptives mobiles Design zu erstellen und sicherzustellen, dass es auf verschiedenen OEM-Geräten gut funktioniert.
Mobile Navigation: Eine klare und reibungslose Navigation ermöglicht es den Nutzern, mehr über die Marke und das Unternehmen zu erfahren. Die typische Methodik der Navigation in mobilen Apps besteht darin, sie von einer großen Desktop-Version zu verkleinern. Daher ist die Usability-Prüfung unerlässlich, um die holprigen Bereiche der Navigation zu identifizieren.
Content Management: Wie bereits erwähnt, ist die Content-Strategie das Herzstück einer Mobile-First-Designstrategie. Eine starke Kundenbindung hängt davon ab. Konzentrieren Sie sich auf die Content-Strategie, um sie kundenorientierter zu gestalten, damit sie die Erwartungen der Kunden erfüllt.
Behalten Sie technologiebasierte Lösungen im Auge: Die technologiebasierten Lösungen, wie z. B. die Folgen der Aktivierung oder Deaktivierung von Javascript im mobilen Browser, müssen berücksichtigt werden. Betonen Sie die technologieunabhängigen mobilen Lösungen für ein nahtloses Kundenerlebnis.
3. Streben Sie nach dem Wenigsten
Wenn man einen Mobile-First-Ansatz verfolgt, ohne die Funktionalitäten zu beeinträchtigen, ist es definitiv eine Herausforderung, alles in einen so begrenzten Raum zu packen. Der Unterschied im Bildschirmbereich verschiedener Geräte sollte Ihnen den unterschiedlichen Designansatz verdeutlichen.
Minimalismus beginnt mit dem Entfernen jedes Elements einzeln.
Erstellen Sie eine visuelle Hierarchie. Nachdem Sie alle Elemente aufgelistet haben, ist die Priorisierung der Schlüssel. Sortieren Sie die Wichtigkeit jedes Elements und wie sie hierarchisch in der Benutzeroberfläche angeordnet wären. Dies sollte so geschehen, dass die wichtigsten Elemente prominent angezeigt werden.
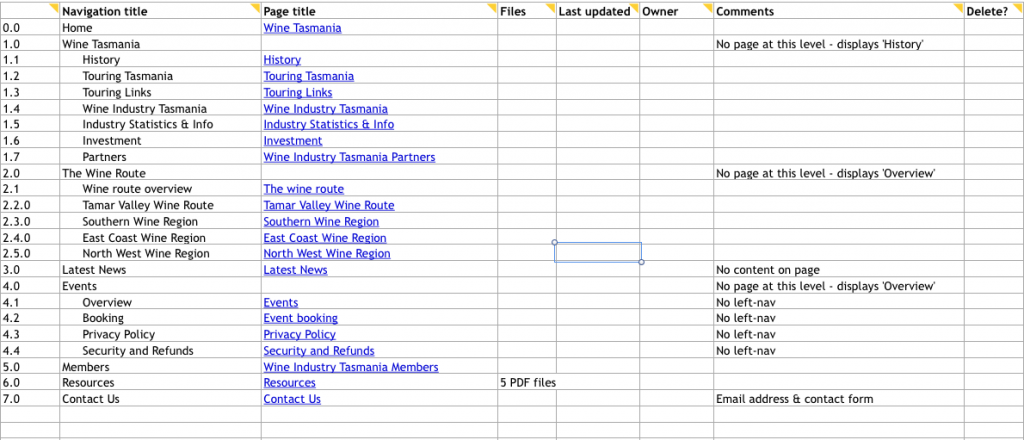
Wenn nach dieser Übung noch Platz für mehr ist, fügen Sie vorsichtig einige Elemente in der Reihenfolge ihrer Wichtigkeit hinzu, ohne es zu übertreiben. Dadurch wird sichergestellt, dass jeder Zentimeter optimal genutzt wird. Der Ansatz hierfür sollte darin bestehen, ein Dokument oder eine Tabelle zu erstellen, die alle Inhaltselemente enthält, die die Benutzeroberfläche enthalten soll.
Listen Sie die Seitentitel und Navigationstitel auf und seien Sie offen für Kommentare von Kollegen. Ein Beispiel ist unten angegeben:

4. Analysieren Sie die wichtigen Interaktionspunkte
Vergleicht man Smartphones von 2008 mit denen von 2019, hat sich seitdem viel verändert. Eine Umfrage von Statista prognostiziert, dass die weltweite Anzahl der mobilen Nutzer bis zum Jahr 2019 die Marke von 5 Milliarden überschreiten wird. Die Benutzererfahrung ist nicht mehr frustrierend. Früher musste man den genauen Buchstaben auf der Tastatur berühren, jetzt können die intelligenten Geräte Ihre Bewegung durch Sensoren lesen. Die Tastaturen unterscheiden sich je nach Smartphone-Größe, Tastenabstand und Gesamt-Empfindlichkeit. Ihr mobiles Design sollte also auf die gleiche Weise angegangen werden.
Leider hinken viele Websites immer noch hinterher, wenn es um die Benutzererfahrung geht, was zu schwachem Engagement, schlechten Sitzungen und doppelten Absprungraten führt.
Stellen Sie sicher, dass die wichtigen Elemente nicht übersehen werden.
Dies beinhaltet:
- Machen Sie Schaltflächen anklickbarer
- Gestalten Sie CTAs ansprechender und reaktionsschneller
- Wählen Sie die richtige Farbkombination, damit der Benutzer am sonnigen Mittag lesen kann
- Geben Sie Hyperlinks viel Platz
- Behalten Sie die Dropdown-Art im Auge

Die Anzahl der Mobiltelefonnutzer auf der Welt wird laut Statista voraussichtlich bis 2019 die Fünf-Milliarden-Marke überschreiten.
5. Optimieren Sie Ihre Bilder
Wenn es um die Ladegröße geht, machen Bilder fast 64 % einer durchschnittlichen Webseite aus. Nachdem das „Warum“ umrissen wurde, ist es nun wichtig zu wissen, wie Sie Ihre Bilder optimieren können, um Ihren Nutzern ein optimales und ansprechendes Erlebnis zu bieten, ohne diese zusätzlichen Kilobyte an Daten zu verbrauchen.
Hacks zur Optimierung von Bildern
- Verwenden Sie die richtigen Bildabmessungen für schnelleres Laden
- Verwenden Sie das richtige Bildformat. Ein JPEG-Bild wäre viel leichter als ein PNG.
- Komprimieren Sie Ihr Bild mit verlustfreier Komprimierung
- Verwenden Sie Lazy Loader, um den Benutzer zu fesseln
6. Inhalt ist alles, was zählt
Wann immer über einen Mobile-First-Ansatz gesprochen wird, steht der Inhalt im Mittelpunkt. Wenn ein Design inhaltszentriert ist, macht es es letztendlich benutzerzentriert.
Das Entwickeln von Inhalten für Mobile ist zeitaufwändig, da es sorgfältiges Nachdenken erfordert und im Laufe der Finalisierung des Inhalts selbst zahlreiche Iterationen durchläuft.
Abgesehen von dem begrenzten Platz gibt es weitere Schwierigkeiten, wenn es um die Entwicklung von Mobile-Web geht.
Es gibt Bildschirmdrehung, Gerätekompatibilität, Text- und Bildüberlappungen und was nicht. Diese Faktoren können dazu führen, dass Ihre Inhalte sehr wenig ansprechend aussehen.
Was tun Sie, um diese Hürden zu beseitigen?
Mobile Nutzer sind an die Bewegung und ein gewisses Maß an Kontrolle über ihre Erfahrung gewöhnt. Denken Sie an Off-Canvas-Navigation, erweiterbare Widgets, AJAX-Aufrufe oder andere Elemente auf dem Bildschirm, mit denen Benutzer interagieren können, ohne die Seite zu aktualisieren. Dies würde Ihnen helfen, immer die richtige Schwelle für die Benutzererfahrung einzuhalten.
Blenden Sie alle ablenkenden Elemente aus und entfernen Sie sie, gestalten Sie den Inhalt so präzise wie möglich und gehen Sie gleichzeitig auf die tatsächliche Produkt- oder Dienstleistungsanzeige ein.
Landschaftsfotos und komplexe Grafiken werden nicht gut angezeigt, wenn Ihr Bildschirm um die Hälfte verkleinert wird. Berücksichtigen Sie den mobilen Nutzer mit Bildern, die auf Handheld-Bildschirmen verständlich sind.
7. Seien Sie ein Benutzer, bevor Sie ihn dem Benutzer präsentieren
Unser Industriestandard für den Designansatz ist die Erstellung von Wireframes. Verwenden Sie während des Wireframings oder Prototypings eine adaptive Breakpoint-Referenz. Es rationalisiert den Prozess des Übergangs zu verschiedenen Bildschirmgrößen, beginnend mit der kleinsten.

Interaktive Benutzeroberflächen von 2018 verwenden hauptsächlich Hover-Effekte. UX-Designer sind verrückt danach. Aber das ist nur eine Desktop-Sache, da wir die Finger-Hover-Technologie nicht haben. Sie müssen die Existenz von Hover vergessen, wenn Sie mobil werden.
Haben Sie Probleme beim Konfigurieren Ihrer Website? Sehen Sie sich die von OpenSense Labs angebotenen Website-Optimierungsdienste an.

8. Entscheiden Sie sich für Accelerated Mobile Pages
Ihre Nutzer werden wahrscheinlich von Ihrer Website abspringen, wenn sie nicht innerhalb von 3 Sekunden geladen wird. Bei Mobile wurde der Standard hoch (oder eher niedrig) gesetzt. Da das Internet als selbstverständlich angesehen wird, sind die Menschen heutzutage sekundenempfindlich geworden.
Accelerated Mobile Pages (AMP) bringen Ihnen schnelle Seiten und sind eine großartige Möglichkeit, Ihre SEO zu verbessern und den Verlust potenzieller Kunden zu verhindern. Es ist wichtig zu beachten, dass Google große Anstrengungen unternommen hat, um AMP-Seiten zu identifizieren und zu bewerben.
Wenn Ihre Webseiten den AMP-Standards entsprechen, können sie von Google zwischengespeichert werden und in den Suchergebnissen und Karussells mit dem AMP-Logo angezeigt werden, was darauf hinweist, dass sie eine schnelle Erfahrung bieten.
AMP ist ein Standard, der auf bestehenden Technologien aufbaut, um das Laden von Webseiten auf mobilen Geräten zu beschleunigen.
9. Gestalten Sie das Engagement auf Mobile einfach
Ob es darum geht, zwischen einem Menü im „Hamburger“-Stil oder einem besser sichtbaren Stil auf dem Frontend zu entscheiden oder wie Formulare auf bestimmten Seiten angezeigt werden sollen, gestalten Sie die Engagement-Pfade nicht abstrakter als nötig. Das Engagement sollte von Natur aus äußerst präzise und effektiv sein.
10. Testen Sie es, bevor Sie es verkaufen
Auch nachdem Sie das Endprodukt in Ihren Händen haben, werden weiterhin Empfehlungen und Optimierungen eingehen. Veränderung ist immergrün. Mit den vorgenommenen Änderungen müssen Sie diese testen, sobald sie bereitgestellt werden.
Nichts ist besser, als selbst herauszufinden, wie benutzerfreundlich eine Website ist (oder nicht). Entfernen Sie sich von Ihren Computer-Desktops und laden Sie Ihr Produkt auf ein echtes Telefon oder Tablet.
Mit Testtools können Sie A/B-Tests durchführen. Einige Tests können sein, wie z. B. ein orangefarbener CTA vs. ein gelber CTA, Änderungen der Schaltflächengröße, Optimierungen des Blocklayouts usw. Die Tests können von regelmäßigen Funktionsprüfungen bis hin zu Tests der Benutzererfahrung reichen.
Tippen Sie sich durch die Seiten. Ist die Website einfach zu navigieren? Lädt sie rechtzeitig? Sind Text und Grafiken leicht zu lesen?
Statistiken zeigen, dass fast 3 % der Menschen immer noch den Internet Explorer verwenden, um im Web zu surfen. Es ist notwendig, eine Website für solche Benutzer zugänglich zu machen. Stellen Sie sicher, dass das Design sowohl in Android als auch in iPhones gut aussieht.
Schließlich
Es ist so klar wie der Himmel, dass die Zukunft des Internets von mobilen Erlebnissen abhängt. Responsives Webdesign ist ein Muss, wenn Sie Ihr Unternehmen online betreiben oder Ihre Kunden für irgendeinen Zweck bedienen.
Die obigen Tipps helfen Ihnen, das zu erstellen, wonach Sie suchen, und gleichzeitig die geringstmögliche Anzahl von Fehlern zu machen.
Wenn Sie weitere Empfehlungen benötigen, sind wir für Sie da. Kontaktieren Sie uns unter [email protected] oder kontaktieren Sie uns auf Facebook, Twitter, Linkedin.
Unser mobiles Entwicklungsteam wird Sie vor Problemen bewahren.
Abonnieren
Verwandte Blogs
UX Best Practices für Website-Integrationen

Website-Integrationen entscheiden darüber, ob Nutzer:innen auf einer Website bleiben oder sie verlassen. Das habe ich…
Wie Design Thinking als Problemlösungsstrategie dient?

Das Konzept des Design Thinking erfreut sich heutzutage wachsender Beliebtheit, da es von Menschen in verschiedenen…
10 große Herausforderungen bei einer agilen Transformation

Es ist längst kein Geheimnis mehr, dass Agile als Reaktion auf die verschiedenen Bedenken entstanden ist, die die…




