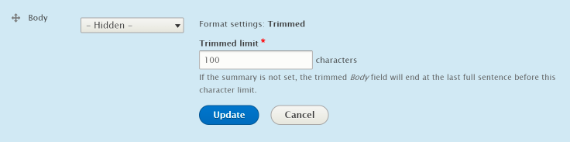
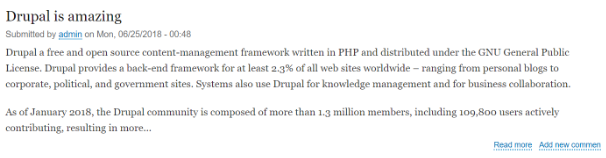
Teasers provide a brief summary or a short description of an article (or any other content). They give a visitor an insight and a quick overview of the content. Hence, it becomes crucial for a teaser to be eye-catchy in order to get that one click from the reader. It should leave them with a sense of curiosity and intrusiveness.
Drupal, out of the box, provides a teaser view mode and three formats for the text fields – Default, Summary or Trimmed and Trimmed. However, the trimming feature is very limited and allows only the number of characters to be configured.

We can use a contributed module, Smart Trim to take this trimming functionality to another level. Let us have a look at it.
Downloading and Installing Smart Trim
The module has dependencies on a few core modules including Field, Filter, User, System, and Text. Once you have made sure these are enabled, you can download and install it using any of the below methods.
$ drush dl smart_trim && drush en smart_trim -y
or
$ drupal module:download smart_trim && drupal module:install smart_trim
or
$ composer require 'drupal/smart_trim:^1.1'
After downloading the module using composer, enable it from the admin UI available at admin/modules.

Modifying Teasers of Content using Smart Trim
The module declares a new field format, Smart trimmed, with a set of configurable options. To modify the teasers of your content, follow the below steps.
- Navigate to Manage → Structure → Content types → {your-content-type} and select the Manage Display tab.
- Next, select the view mode from the sub-tabs. You may do it for any of your view modes, but for now, let us do it for the teaser view mode.
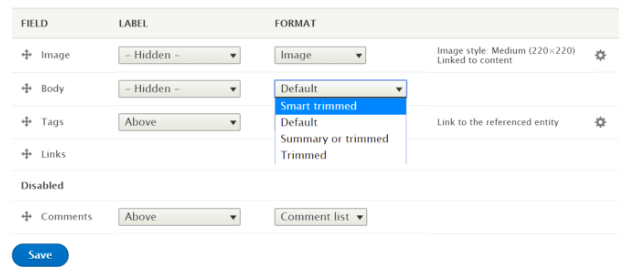
- Change the field format of the required field to “Smart trimmed” to take advantage of the module. You can do this for any of the text fields

Selecting Smart trimmed text format - Click on the gear icon to bring down the configuration options for the format. Here, as you can see, we get a lot more options than the standard trimmed format.

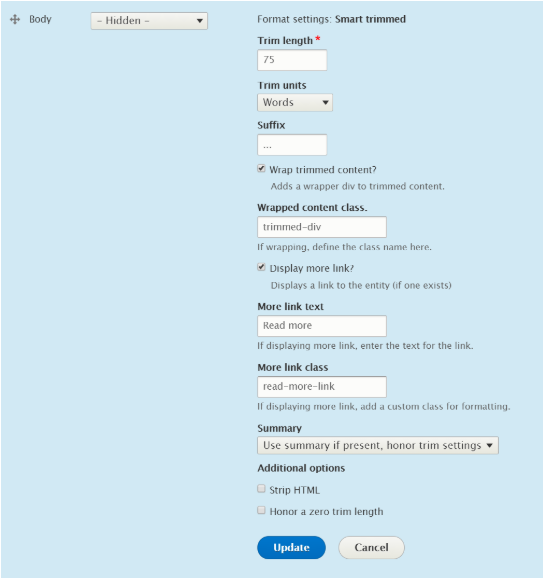
Configuring the format settings - You can now configure the following settings as per your preference
Configuration
Default Value
Description
Trim Length
600
The number of units of text in the Smart Trim mode (including HTML markup)
Trim Type
Characters
Use characters or words to count the trim length
Trim Suffix
-
Suffix characters at the point of Trimming
Wrap Output
False
Add a <div> tag to wrap the trimmed content
Wrap Class
Trimmed
CSS class of the wrapper <div> tag
More Link
False
Show a more link
More Class
More-link
CSS class of more link
More Text
More
Text for more link
Summary
Use summary if present, and do not trim
Use a provided summary or the trimmed content
Strip HTML
False
Strip off the HTML added in the WYSIWYG for the trimmed content
Honor a zero trim length
False
Allow a trim length of zero units
- Click on “Update”, followed by the “Save” button to save the changes
Now, go back to your view or the page where the configured view mode is being used. You will observe that the changes have been successfully applied.

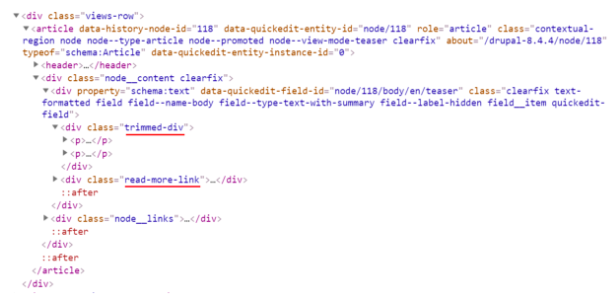
Looking at the source code of the page, we can see that the <div> wrapper tag has been added with the configured CSS classes. You can now also add custom CSS for these classes in your Drupal theme.

Summing Up
The Smart Trim module blends smoothly and proves to be one of the must-have modules or your Drupal site. Its easy configuration allows site builders to quickly add a new field format and harness the full power of the teaser view mode.
In case of any query or suggestion, don’t forget to leave a comment down below.
Subscribe
Related Blogs
Free Learning Content Management System: Best 10 List For 2025

In today's fast-changing education and training landscape, a free Learning Content Management System (LCMS) is a smart…
Headless CMS vs Traditional CMS: What's The Difference?

If you are looking for a new content management system, you may have come across the term ‘headless CMS.’ Today, businesses…
Best Headless CMS: 10 Best CMS For 2025

A headless CMS is a content service platform that you can access through APIs. It allows content to be delivered across…




