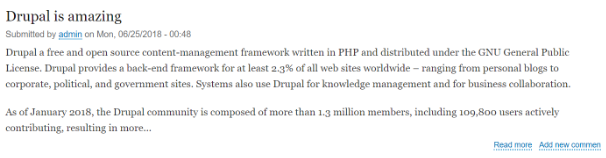
Teaser bieten eine kurze Zusammenfassung oder Beschreibung eines Artikels (oder anderer Inhalte). Sie geben einem Besucher einen Einblick und einen schnellen Überblick über den Inhalt. Daher ist es entscheidend, dass ein Teaser auffällig ist, um den Leser zum Klicken zu bewegen. Er sollte Neugier und Interesse wecken.
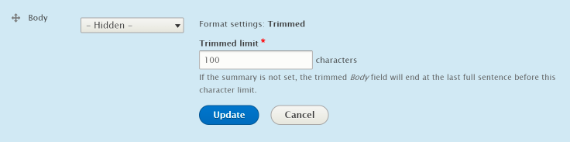
Drupal bietet standardmäßig einen Teaser-Anzeigemodus und drei Formate für die Textfelder – Standard, Zusammenfassung oder Gekürzt und Gekürzt. Die Kürzung ist jedoch sehr begrenzt und erlaubt nur die Konfiguration der Anzahl der Zeichen.

Wir können ein Zusatzmodul, Smart Trim, verwenden, um diese Kürzungsfunktionalität auf eine andere Ebene zu heben. Schauen wir uns das mal an.
Herunterladen und Installieren von Smart Trim
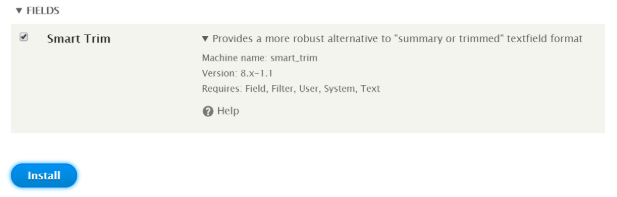
Das Modul ist von einigen Kernmodulen abhängig, darunter Feld, Filter, Benutzer, System und Text. Sobald Sie sichergestellt haben, dass diese aktiviert sind, können Sie es mit einer der folgenden Methoden herunterladen und installieren.
$ drush dl smart_trim && drush en smart_trim -y
oder
$ drupal module:download smart_trim && drupal module:install smart_trim
oder
$ composer require 'drupal/smart_trim:^1.1'
Nach dem Herunterladen des Moduls mit Composer aktivieren Sie es über die Admin-UI unter admin/modules.

Ändern von Teasern von Inhalten mit Smart Trim
Das Modul deklariert ein neues Feldformat, Smart Trimmed, mit einer Reihe von konfigurierbaren Optionen. Um die Teaser Ihrer Inhalte zu ändern, führen Sie die folgenden Schritte aus.
- Navigieren Sie zu Verwalten → Struktur → Inhaltstypen → {Ihr-Inhaltstyp} und wählen Sie die Registerkarte Anzeige verwalten aus.
- Wählen Sie als Nächstes den Anzeigemodus aus den Unterregisterkarten aus. Sie können dies für jeden Ihrer Anzeigemodi tun, aber lassen Sie es uns vorerst für den Teaser-Anzeigemodus tun.
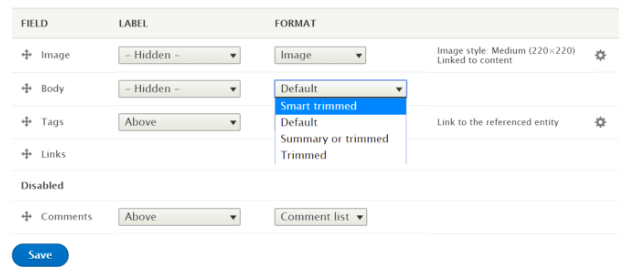
- Ändern Sie das Feldformat des erforderlichen Felds in „Smart Trimmed“, um die Vorteile des Moduls zu nutzen. Sie können dies für jedes der Textfelder tun

Auswählen des Smart Trimmed Textformats - Klicken Sie auf das Zahnradsymbol, um die Konfigurationsoptionen für das Format aufzurufen. Hier erhalten Sie, wie Sie sehen können, viel mehr Optionen als das standardmäßige gekürzte Format.

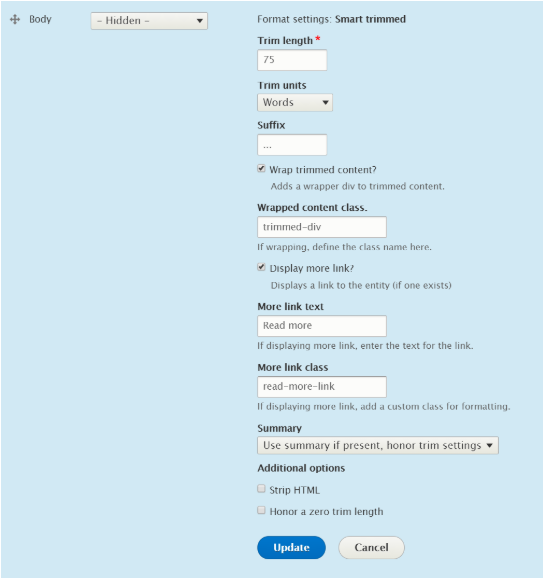
Konfigurieren der Formateinstellungen - Sie können nun die folgenden Einstellungen nach Ihren Wünschen konfigurieren
Konfiguration
Standardwert
Beschreibung
Kürzungslänge
600
Die Anzahl der Texteinheiten im Smart Trim Modus (einschließlich HTML-Markup)
Kürzungstyp
Zeichen
Verwenden Sie Zeichen oder Wörter, um die Kürzungslänge zu zählen
Kürzungs-Suffix
-
Suffix-Zeichen am Punkt der Kürzung
Ausgabe umschließen
Falsch
Fügen Sie ein <div>-Tag hinzu, um den gekürzten Inhalt einzuschließen
Umschlagklasse
Gekürzt
CSS-Klasse des Wrapper-<div>-Tags
Mehr-Link
Falsch
Einen "Mehr"-Link anzeigen
Mehr-Klasse
Mehr-Link
CSS-Klasse des "Mehr"-Links
Mehr Text
Mehr
Text für den "Mehr"-Link
Zusammenfassung
Verwenden Sie die Zusammenfassung, falls vorhanden, und kürzen Sie nicht
Verwenden Sie eine bereitgestellte Zusammenfassung oder den gekürzten Inhalt
HTML entfernen
Falsch
Entfernen Sie das im WYSIWYG hinzugefügte HTML für den gekürzten Inhalt
Eine Kürzungslänge von Null berücksichtigen
Falsch
Eine Kürzungslänge von Null Einheiten zulassen
- Klicken Sie auf „Aktualisieren“, gefolgt von der Schaltfläche „Speichern“, um die Änderungen zu speichern
Gehen Sie nun zurück zu Ihrer Ansicht oder der Seite, auf der der konfigurierte Anzeigemodus verwendet wird. Sie werden feststellen, dass die Änderungen erfolgreich angewendet wurden.

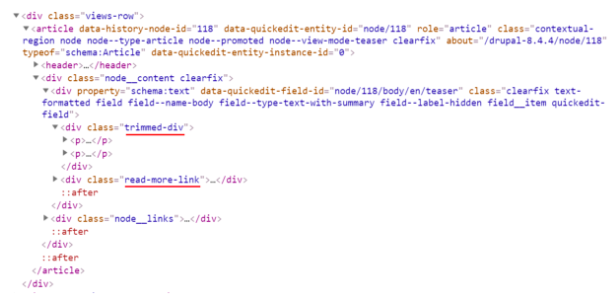
Wenn wir uns den Quellcode der Seite ansehen, können wir sehen, dass das <div>-Wrapper-Tag mit den konfigurierten CSS-Klassen hinzugefügt wurde. Sie können nun auch benutzerdefiniertes CSS für diese Klassen in Ihrem Drupal-Theme hinzufügen.

Zusammenfassend
Das Smart Trim Modul fügt sich nahtlos ein und erweist sich als eines der Must-Have-Module für Ihre Drupal-Site. Seine einfache Konfiguration ermöglicht es Site-Buildern, schnell ein neues Feldformat hinzuzufügen und die volle Leistung des Teaser-Anzeigemodus zu nutzen.
Bei Fragen oder Anregungen hinterlassen Sie bitte einen Kommentar.
Abonnieren
Verwandte Blogs
Kostenlose Lern-Content-Management-Systeme: Top 10 Liste für 2025

In der sich schnell entwickelnden Bildungs- und Weiterbildungslandschaft von heute ist ein kostenloses Lern- Content…
Headless CMS vs. Traditionelles CMS: Was ist der Unterschied?

Wenn Sie nach einem neuen Content-Management-System suchen, sind Sie möglicherweise auf den Begriff „Headless CMS“ gestoßen…
Die besten Headless CMS: Die 10 besten CMS für 2025

Ein Headless CMS ist eine Content-Service-Plattform, die Sie über APIs nutzen können. Es ermöglicht die Bereitstellung von…




