Usain Bolt, in his last appearance at the World Track and Field Championships in 2017, stood third by a narrow defeat in the 100m race leaving behind a yawning gulf. Bolt finished the race just a hundredth of a second later than his fellow competitors.
Every (nano)second counts!

Such is the importance of speed that even a three-time Olympic gold medallist, Usain Bolt, had to bear the brunt of those nanoseconds. Someone might ask “How do I get started learning about web performance?”
Visualise that it is the Mega Book Sale Day and the bookworms are thronging the best performing online stores that are selling the books of renowned authors. Coping with such a colossal turn-up, a site with much faster page load speed would be preferred over the ones that are a bit sluggish. Drupal offers a superb platform for an effective website performance optimisation thereby making it faster and user-friendly.
The Significance of Website Performance Optimisation
Web performance optimisation involves monitoring the performance of web application analysing and assessing it, and identifying the best practices to improve it.
Web applications are a combination of server-side and client-side code. To improve the web performance, both the sides need to be optimised.
The client-side optimisation relates to the initial page load time, JavaScript that runs in the browser, downloading all of the resources etc. that are seen in the web browser.
The server-side optimisation relates to database queries and other application dependencies to check how long it takes to run on the server for executing requests.
Performance optimisation is significant because of the following factors:
User retention
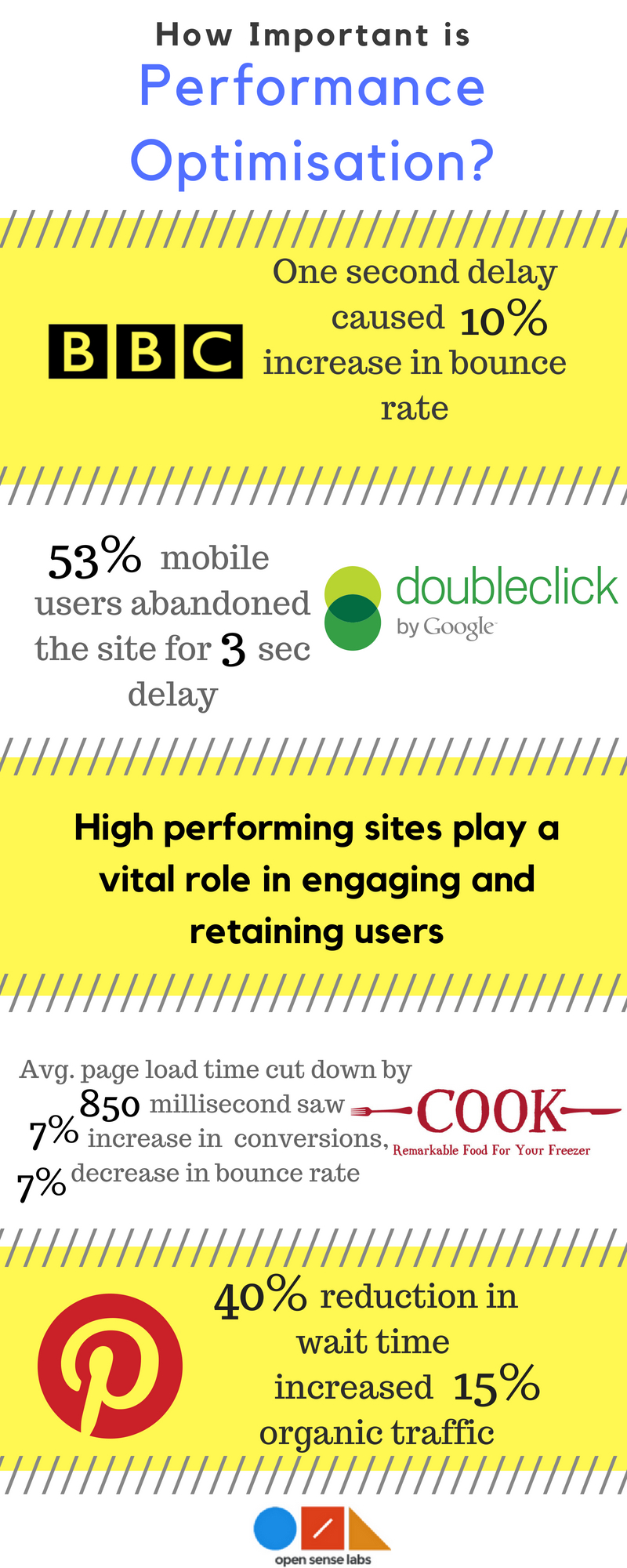
BBC found that they are losing out of 10% of users for every extra second their website took to load. Also, DoubleClick by Google found that if the web page took more than 3 seconds to load, 53% of mobile site visitors tend to abandon the page.

We all strive to make our users engage in a meaningful interaction with what we have built for the web.
So, if it is an online store, you would like to see a prospective audience turning into buyers. Or if it is a social networking web application, you would want your online visitors to get ensconced in an arresting interaction with one another. High performing sites play a vital role in engaging and retaining users.
An increase in user retention by 5% can result in increased profits by up to 95%.
It costs 5 to 25 times more to attract new customers. So, even a 5% enhancement in customer retention can lead to increased profits of 25%-95%.
By redesigning their web pages, Pinterest combated a 40% reduction in perceived wait times and witnessed a 15% increase in their search engine traffic and sign-ups.
COOK, a provider of high-quality frozen meals, was able to address the average page load time and cut it down by 850 milliseconds which resulted in 7% in conversions, 10% increase in pages per session and 7% decrease in bounce rate.
Improved Conversions
User retention ultimately leads to better conversion rates. Slow sites can have huge repercussions on the business revenues. Better performance of sites can be highly profitable to shore up revenues.

According to 2016 Q2 Mobile Insights Report by Mobify, 1.11% increase in session-based conversion was seen for every 100ms decrease in homepage load speed. Moreover, a 1.55% increase in session-based conversion was noticed for every 100ms decrease in checkout page load time. The outcome was an increase in the average annual revenue by approximately $530,000.
Also, AutoAnything revved up their sales by 12-13% after decreasing their page load time by half.
User experience
When sites ship tons of code, underwhelming performance persists as the browsers chew through megabytes of it on snail-paced networks.

Even the devices with limited processing power and memory can find it hard to cope up with the modest amount of unoptimised code. With poor performance taking centre stage, application responsiveness and availability diminishes.
Better optimised code lead to high functioning and better-performing sites which in return alleviate the digital user experience.
Strategising the web performance
Formulation of strategies to improve web performance can be done in two ways:
Bottom-up strategy
Also known as performance-by-design, the bottom-up strategy is the preferred approach to integrate performance as a core development principle. In this strategy, the performance optimisation principles are framed, applied and maintained. This is done right from the application design phase.
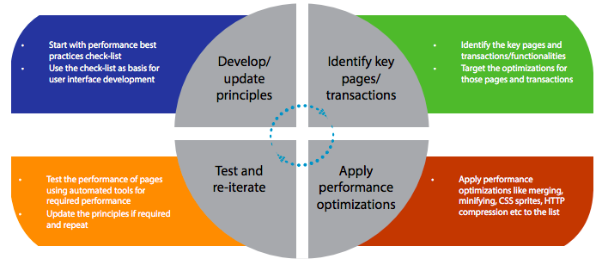
The key stages that are involved in this approach are stated below:
- Performance principles are laid out.
- The key pages/transactions are identified, optimised accordingly, and then performance principles are executed.
- Performance SLAs (Service Level Agreement) are monitored and maintained.
Here's a chart by Infosys which explains it best:

Top-down strategy
If an existing application needs to be optimised for performance, top-down strategy comes into play. This is a preferred option only when the legacy applications are being optimised for high performance. Also, this is not cost effective and the optimisation options are limited.
Steps involved in this strategy are as follows:
- Factors that are contributing to the page performance are assessed using tools like PageSpeed Insights, WebPageTest etc.
- Activities that would lead to maximum performance improvements are optimised.
- Other optimisations with subsequent releases are iteratively implemented.
In addition to these strategies, one must consider an important methodology called ‘Performance Budgeting’. It means setting a performance threshold that you aim to stay within. You can safeguard your site speed and detect any regression in the performance by setting up a performance budget to ensure continual eye on performance.
This is how we do it!
Expected load time and Google page speed score, as shown below, is the core of our perpetual and iterative development process.

The above chart shows that, while applying performance budgeting methodology, we take note of:
- Average load time of 2 seconds or less
- Defined maximum limit on page size and number of HTTP requests
- Verification of all server site tuning for an efficient and responsive site
- Google page speed performance grade of above 90
- Implementing performance optimisation
Implementing Performance Optimisation
How to speed up my Drupal website performance? Drupal is loaded with an enormous amount of features which, when implemented smartly, can lead to superfast page loads. There are several techniques to make your website faster by leveraging the amazing features of Drupal.
Keeping your site and modules updated
Outmoded modules can deter your efforts in speeding up your website. Thus, it is important to update every module enabled on your Drupal site.
Uninstalling unused modules
Like those outdated modules, it is significant to keep a tab on least used or no longer used modules. The number of Drupal modules installed on the site is directly proportional to the time taken for code execution which affects page load time. Uninstalling unwanted modules can alleviate execution time.
Moreover disabling the modules also adds to the execution time of the code. So, a complete removal by uninstalling the unused modules can speed up the Drupal site.
Optimising Cache
Optimisation of native cache system ensures that all the web page components are stored in an easily accessible location after a user visits your site for the very time. So, whenever the user visits your site again, the page elements are loaded from the cache which leads to increased page load speed.
Drupal has the provision of advanced caching with a great set of modules:
- Internal Page Cache module helps in caching the web pages for anonymous users to increase the speed for subsequent users.
- Dynamic Page Cache module caches web pages for the anonymous and authenticated users and is recommended for the websites of all screen sizes.
- BigPipe module allows your users to quickly see the unchanged, cacheable page elements while the personalised content is exhibited next. This technology was inspired by Facebook. Drupal 8’s much improved render pipeline and render API is of huge help.
- Redis module helps in integrating Drupal with Redis key-value store thereby providing a robust cache system for static pages.
- Varnish module lets you integrate Drupal sites with an advanced and fast reverse-proxy system - Varnish cache - to serve static files and unknown page-views quicker and at high volumes.
Optimising database
Website coding is not the sole thing that can be optimised. Optimising database by regularly cleaning up the data and removing the unwanted piece of information.
Memcache API and Integration module, help in the integration of Drupal and Memcached. It stores your data in active memory for a limited period of time thereby making it faster to access.
So, instead of making queries to the database constantly, the information is readily available. Such a system also works on the shared web hosting plans.
Incorporating a Content Delivery Network (CDN)
Components like CSS, JavaScript and media are hosted by CDN and served to the online visitors from the nearest location. This can help in mitigating the page load time by rapidly delivering web page components.
Drupal module, CDN, helps in the integration of Content Delivery Network for Drupal websites. It changes the file URLs so that files like CSS, JavaScripts, images, videos, and fonts are downloaded from the CDN instead of your web server.
Optimising bandwidth
Aggregating all CSS and JavaScript files to make them load together is what bandwidth optimisation refers to. Such a parallel processing ensures that all the page elements can be seen by the users almost immediately.
Optimising images
Drupal 8 core is loaded with image optimisation feature to set the compression ratio of the images and fine-tune the page performance.
Moreover, the size of the images for screen sizes of different devices can be optimised in Drupal 8 to enhance the page load speed.
Handling 404 errors
Whenever something on the website breaks to cause a 404 error, it can lead to sluggishness. For instance, a failed image can damage the performance of the site. Drupal 8 provides a module called Fast 404 which utilises the resources better and whitelists files and verifies pathways of problem.
Managing the use of CSS and JavaScript
CSS and JavaScript provide wonderful methods for customisation and flexibility. But, too much of good things can be troublesome for your websites. Avoiding excessive use of CSS files and JavaScript use and keeping the code to a minimum can improve performance.
Advanced CSS/JS Aggregation, Drupal module, can help in keeping a tab of your front-end performance by aggregating CSS and JavaScript files to improve speed.
Using lazy loading
Lazy or on-demand loading is a perfect way to optimise your site’s performance. In this method, you split your code at logical breakpoints and then load it once the user has done something that requires a new block of code.
Basically, in traditional websites, all the images and content are preloaded into the web browser when someone accesses the site. Lazy loading loads these elements as soon as a user scrolls to view a content.
Blazy, Drupal module, provides the functionalities of lazy loading and multi-serving the images to save bandwidth and server requests.
Better web hosting
It is of consummate importance that, while implementing every possible tips and trick and utilising the Drupal’s amazing features, you chose the best web hosting provider that will decide your site’s ultimate speed, stability and security.
Upgrading the server hardware
Server scaling is of paramount importance in order to optimise the website. And to do so, you can either upgrade the server hardware by scaling vertically or by scaling horizontally. When you scale vertically, more resources are thrown at the same server and is considered the simplest approach of scaling the hardware. And when you scale horizontally, more servers are added to separate the load. This approach, when executed well, can minimise the load that any single server receives. In case, you have multiple app servers for Drupal, you will need a method of deploying code to each server concurrently. For example, plartform.sh and pantheon.io can manage the entire hosting setup for you but if you are handling it by yourself, you would require rsync setup or git push to each of your servers etc.
Case Study
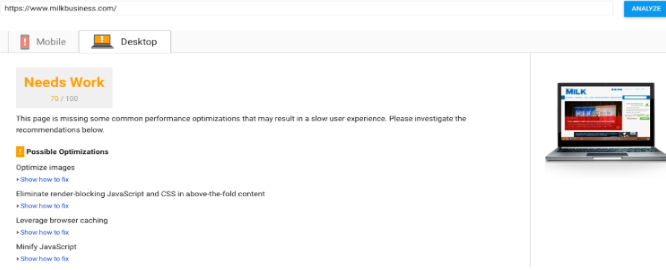
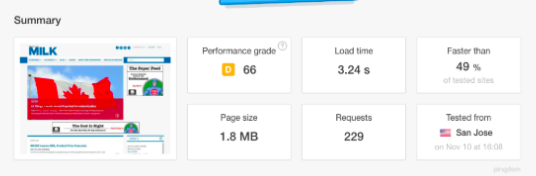
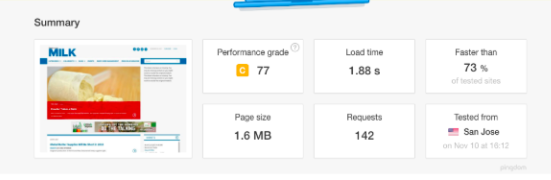
The Drupal website of the Farm Journal’s MILK was optimised for high performance and better search engine rankings with a help of carefully drafted audit report by Opensense Labs.
In this section, we will focus on how we used our Drupal expertise to resolve the performance issues.
Project highlights
Previously segregated CSS and JS files cached separately which escalated the page load time. We aggregated all these files and put them in one place which assuaged the page load time.
Moreover, we used Advanced CSS/JS Aggregation Drupal module to minify CSS, JS and HTML and reduce load time.
In addition to these, we enabled Redis, used as a database, cache and message broker, so that it can be used as the backend instead of MySQL. This allowed cached items to be retrieved swiftly and improved performance.
Project outcome
On testing the performance metrics on tools like PageSpeed Insights and Pingdom, we witnessed significant improvement.
PageSpeed Insights
- Result on handheld devices


- Result on Desktop


Pingdom


Conclusion
Speed can be the determining factor in the amount of time an online user spends on your website. It’s important that you remove the sluggishness from your website and inculcate betterments in its performance. Drupal 8 can help by incorporating wonderful features to make your site a high performing space.
Feel free to reach us at [email protected] for developing a high performing Drupal website
Subscribe
Related Blogs
Create and Integrate: CKEditor 5 Plugin in Drupal 11

A complete set of free plugins that enhance CKEditor 5 for Drupal, overseen by CKSource. The CKEditor 5 Plugin Pack lets…
Back from DrupalCon Atlanta 2025: A Milestone Moment for OpenSense Labs

“Fit. Fast. Built to Last.” That wasn’t just a tagline, it was the mindset we brought to DrupalCon Atlanta 2025. And…
Explainable AI Tools: SHAP's power in AI

Do you know what are explainable AI tools? Explainable AI tools are programs that show how an AI makes its choices. They…




