While Drupal satiates the technical drive of top-notch developers, the point where it stumbles to garner the support is when non-tech people are part of the content management team.
The tools and features that are available are too sophisticated for a non-tech user. One of the examples would be building a landing page. Individually, Drupal has multiple tools to add separate content like 'Donate', 'Headlines', 'Photo Galleries', 'Email signup', 'Newsfeed' and others. But building web pages (in Drupal) doesn’t need to be hard.
Therefore in this tutorial, we will be using Stacks to build beautiful landing pages using its reusable widgets.
What do you get in this tutorial?
- Installing and enabling Stacks
- Creating and enabling the widgets
- Adding stack field
- Widget theming and variation
- Creating a page with Stack
"Stacks is a content editor friendly tool which helps to create complex drupal pages easily."
Installing and Enabling Stacks
- Install Stacks module on your Drupal 8 website. Copy the downloadable link to the tar.gz file or zip file.
- Go to Extend > Install new module > Paste the URL > Click on Install
Make sure to download all dependencies. - You can do it with a simple drush command as well.
drush dl stacks
- Drush automatically downloads all the dependencies so, it's more convenient if you download using drush.
- Now enable the module from your site or using drush.
drush en stacks
Creating a Widget
- Go to the root folder in your website and follow the instructions:
- Modules > Contrib > Stacks
- Copy the stack folder and paste it in your active theme folder (the theme which is currently your default theme).
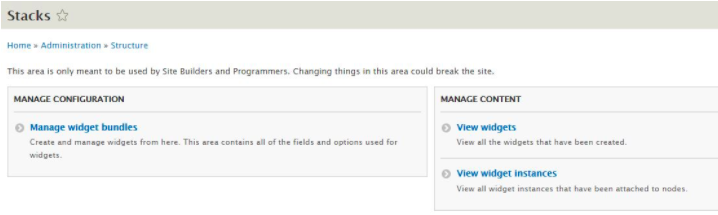
- Go to Structure > Stacks > Manage Widget Bundle > click Add widget bundle

- Create a new widget and name it.
Example: Machine name should be: my_widget
Add Stack Field and Enable Widget
- Click on Manage fields for the stack you created and add your desired fields. Create these fields with unique machine names around the site.
- Go back to your themes folder where you will find two default templates type. Create a new folder matching with your widget's machine name.
In order to avoid any confusion, we will use a hyphen (-) instead of an underscore ( _ ). Example: The machine name of our widget was my_widget so the folder will be my-widget. - Create a folder inside the above folder and name it 'templates'.
Widget Theming
- Create a template in the way you want to show your data and render the data with machine name you assigned to your fields. Name your template in the following way.
dm--[machine-name]--default.html.twig
Note: Default can be replaced with anything you want like features, demo etc..
- Go to your website > content types > select any content type. I will take a basic page.
- Go to manage fields and click Add fields.
- Select stacks as a field. And define a label for it. Click Save.
- Now select 'Unlimited' on the next page.
- Go to Manage form display > Settings for stacks > click my widget > Enable it.
- Add Content > Basic Page > Add widget option (this will have the same name you assigned to your twig file).
- Add content to your widget.
After this, you will see the stack you created on the page you created.
Widget variation
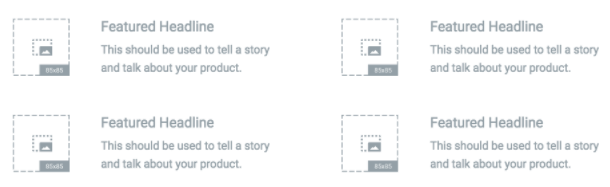
Let's say you have to create a stack like this

- Create a new stack from the structure and create the following fields.
1. Four Fields for Image
2. Four Heading Fields
3. Four Sub Heading fields.
- Either you can copy the machine names for your fields when you create them or you can print machine name of your fields using kint.
- Now create a stacks templates in your stacks template folder and name the file like the way described above and use
{{ kint(fields) }}
if you want machine name of your fields.
- Add the stack, in all the content type you want, from manage form display option.
- Go to Add content > Select the content type to which you added the stacks > Select the stack and add the content.
- When you save the stack you will see the machine names of the fields you created. Copy and paste them in the manner shown in the code below or according to your requirements.
So your template file would look like the one given below:
This template is using layout classes of the Zurb foundation.
<div class="grid-container">
<div class="row">
<div class="column large-6 medium-6 small-12">
<div class="row inner-cols">
<div class="column large-4 shrink">
{{ fields.feature_image|image('features_img') }}
</div>
<div class="column large-8">
<h4>{{ fields.feature_heading }}</h4>
<p>{{ fields.feature_content }}</p>
</div>
</div>
</div>
<div class="columns large-6 medium-6 small-12">
<div class="row inner-cols">
<div class="column large-4 shrink">
{{ fields.feature_second_image|image('features_img') }}
</div>
<div class="column large-8">
<h4>{{ fields.feature_second_heading }}</h4>
<p>{{ fields.feature_second_content }}</p>
</div>
</div>
</div>
</div>
<div class="row">
<div class="column large-6 medium-6 small-12">
<div class="row inner-cols">
<div class="column large-4 shrink">
{{ fields.feature_third_image|image('features_img') }}
</div>
<div class="column large-8">
<h4>{{ fields.feature_third_heading }}</h4>
<p>{{ fields.feature_third_content }}</p>
</div>
</div>
</div>
<div class="column large-6 medium-6 small-12">
<div class="row inner-cols">
<div class="column large-4 shrink">
{{ fields.feature_fourth_image|image('features_img') }}
</div>
<div class="column large-8">
<h4>{{ fields.feature_fourth_heading }}</h4>
<p>{{ fields.feature_fourth_content }}</p>
</div>
</div>
</div>
</div>
</div>
Take note of the following points:
- In the above template replace field names.
- ('features_img') is the image style I created. You can create yours according to your requirements.
- Do remove {{ kint(fields) }} after you are done creating your template.
Page creation with Stack
You can also create a full page on your website using Stacks. Simply create a page template in your themes folder under templates > page with naming conventions
Page--stacks--{ stacks-machine-name}.html.twig
Create a twig file and render the fields you want and you are done with creating a page using Stacks.
At OpenSense Labs, we are constantly working to create better and improved user experience. Drop a mail at [email protected] and connect with us to know how we can help you build a beautiful experience using Drupal.
Subscribe
Related Blogs
Drupal's Role as an MCP Server: A Practical Guide for Developers

"The MCP provides a universal open standard that allows AI models to access real-world data sources securely without custom…
What’s New in Drupal CMS 2.0: A Complete Overview

"Drupal CMS 2.0 marks a significant change in the construction of Drupal websites, integrating visual site building, AI…
Drupal AI Ecosystem Part 6: ECA Module & Its Integration with AI

Modern Drupal sites demand automation, consistency, and predictable workflows. With Drupal’s ECA module, these capabilities…




