Given the fact that we live in a digital world and consume tons of data daily, the usage of computers, and the internet has increased dramatically. But what many people don’t realize is that the increase in the usage of digital assets has impacted our environment.

Just like our environment faces global warming, air pollution, and water pollution, our digital space is also contributing towards it. And many of you must wonder how? Well, this is what we are going to discuss in this article.
A huge number of people use websites every day, every week, and every year. Thousands of documents and videos have been downloaded. This makes us realise how this data in bulk is arising environmental problems and producing carbon emissions. Let’s dive into the concept of sustainable web design to understand more.
How digital population is rising daily
According to sustainablewebdesign.org the internet currently produces approximately 3.8% of global carbon emissions, which is increasing in line with our desire to consume more data. Thinking of greenhouse gas emissions, we always tend to relate it with cars, airplanes, and factory buildings with smoke affecting our mother nature. Renewable energy is always a hot topic when it comes to environmental issues but have you ever thought that digital technologies can also disrupt the environment and consume a lot.
Adding to this, digital technologies represent 4% of the world’s total carbon emissions and their energy consumption is increasing by 9% per year. Surprisingly, digital pollution is a growing issue simply because every time we browse on the internet or communicate through digital media, upload anything or stream videos a small amount of carbon dioxide is emitted and it has increased substantially from the last year. The amount of carbon dioxide released is the result of web carbon footprint.
Wonder what is web carbon footprint? Well, it is exactly the same as we count a car’s energy usage in terms of miles per gallon. Similarly, website energy usage is measured in the amount of data downloaded and the amount of energy released while browsing, uploading, or downloading in terms of carbon dioxide is called as web carbon footprint. To know more, read how green websites contribute towards greener and carbon neutral tomorrow.

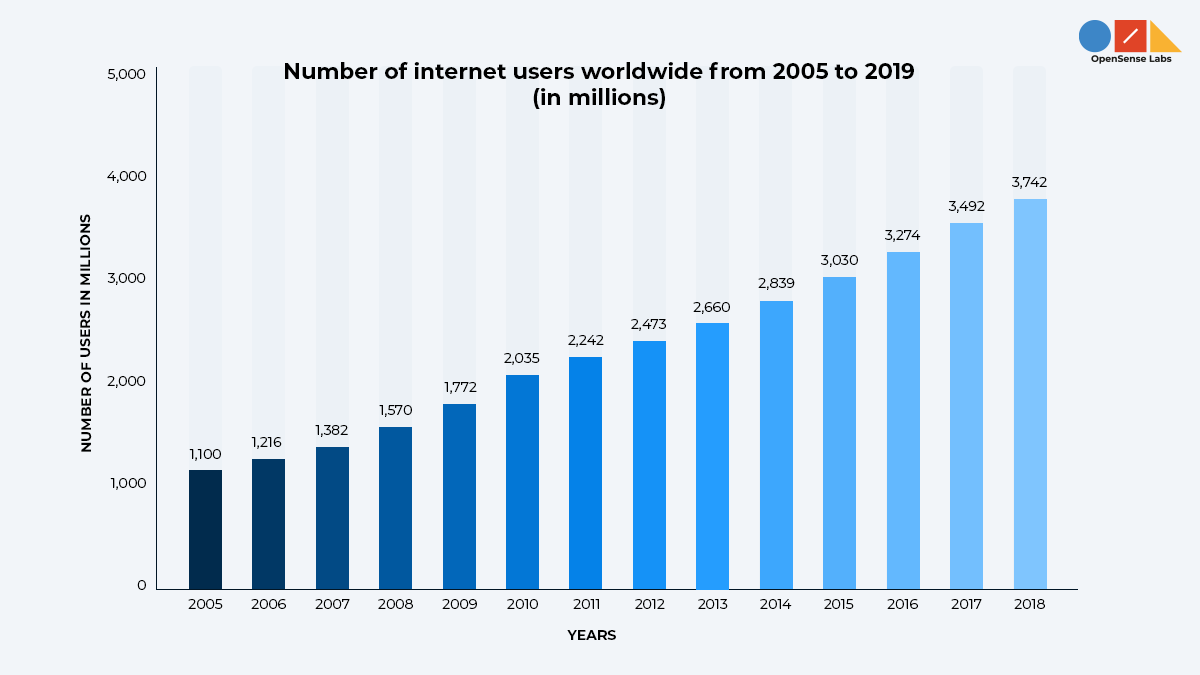
The report has shown the rise of internet users worldwide which directly depicts the usage of digital media. This increase in number pointed out the involvement of websites, apps, videos, downloads, and many more things which have ultimately resulted in more carbon emissions virtually.
Mozilla’s Internet Health Report 2018 says the internet hub may have the same CO2 footprint as global air travel and global communication technologies. Except for India, China, and the United States, every other country will have the highest carbon emission rate by the year 2025. They also reported that approximately 51% of the world’s population is now using and working on the internet and the topmost activity which people are doing is video streaming which attracts the largest portion of internet traffic.Adding to this over the past 5 years the median web page size has grown by 40.7% on desktop and 107.6% on mobile.
All these statistics head towards a warning that may not be very dangerous but is harmful to our environment.
What is Sustainable Web Design?
Sustainable web design is an elusive concept to understand but with proper knowledge and implementation of the framework, one can easily grasp the idea behind it. Sustainable web design is an approach that reduces and settles down the amount of energy needed to work on the internet.
According to Sustainable Web Manifesto it has been divided into six principles i.e clean, efficient, open, honest, regenerative, and resilient.

These six principles in the manifesto aim to create a good web environment for the planet and embrace sustainability through this idea. The purpose is to encourage the people to think about web sustainability and to heal our natural world and solve problems.
Their idea is to provide clean renewable energy to reduce carbon emission with an efficient amount of energy release and material resources which helps ensure that everything should be developed in a way to control climate problems. One of the structured ways is to make web services open for users so that they can exchange data and can control their information. This would lead to a more honest approach and reduce misleading the users in their design and content.
The purpose of regenerative tends to imply that these principles will help in providing an economy that nourishes people and the planet. Resiliency recognizes that the digital platform has become a key part of our life and it must be designed to ensure the key services can function even in difficult circumstances such as natural disasters.
These principles help in reducing the negative impact of digital technology and create a web that supports our mother nature and creates a healthy natural environment. Tom Greenwood, in his book titled Sustainable Web Design, states:
"From image files to colors to coding languages to servers, the choices we make in our web work can eat up electricity and spit out carbon and as the internet grows, so does the cost to the environment".
Merits of Sustainable Web Design
In order to maintain a digital transformation it is important to reduce the carbon footprint. The amount of carbon dioxide one click produces is almost the same as this CO2 is causing environmental problems. Read about all the questions that you should ask before setting out on a digital transformation journey.
Also, sustainable web design helps in connecting and retaining your customers. Many people are concerned about environmental issues and if you are providing a digital friendly website to them then it would create a lasting impact.
And, to improve overall performance of a website, it is important to set a bottom line to enhance your web presence.
How to create a sustainable web design
To start with sustainable web design here are some pointers which one needs to keep in mind.

- Reduce image size: To have an easy flow of web presence and user friendly experience the most important thing that one has to understand is to reduce the big image size. Because heavy footage takes time to load which consumes more energy. So it is recommended to reduce the image sizes.
- Embed videos directly: Embed videos directly to reduce the load on websites. Do not compromise the quality but reduce the quantity.
- Start with web caching: Implementing the web caching to your website helps in maintaining an eco friendly environment. Web caching means downloading shared page elements, such as JavaScript, CSS and images, and storing them closer to the user. It works when your user leaves your website for a while and wishes to come back then they can fetch the data from cache location rather than querying the web server again. It will help in improving the website performance and decreases the load time. More on performance optimisation of website here.
- Remove the unwanted elements: Delete what you don't need to avoid excessive load on the website. Remove all the unwanted elements like unused media, old post revisions, unwanted themes, plugins and broken links.
- Start site navigation: Unclear site navigation can confuse the users and increase the amount of time the user spends clicking the website. So navigate them properly.
- Choose a green web host: Creating a web host for your website simply means finding a company that employs renewable energy and helps in maintaining carbon neutrality.
Measuring your website impact on carbon footprint
One way to measure website carbon footprint is through a website carbon calculator. It helps in determining the amount of CO2 released through the digital medium and how to take effective measures to control it. Performing certain calculations using a combination of data received on how much CO2 a single page view uses or simply how much CO2 your website emits annually. One of the tools one can consider is Page speed Insights. It will help in improving the performance of your site by measuring the page size of a given URL and suggest you tips for the betterment.
Another tool to measure your website performance on carbon footprint is WebsiteCarbon. Design by the team of Tom Greenwood is an effective approach to raise awareness of website sustainability and how carbon emissions through the digital sectors are affecting the environment.
Here are some of the factors that are required for measuring carbon footprint through the website carbon calculator:
Data transferred via the website is measured through a wire when the web page is loading and multiply that by the energy usage data that we have. This energy is used by telecoms sectors and by the end-users on their devices, so an average figure is calculated and used to divide the total amount of energy by the total annual data transfer through the web. By putting up these factors, we can get a good idea of the emissions associated with an average user visiting a website.
Multiply carbon per page view up by the typical number of annual page views and we can estimate the total annual CO2 emissions.
Read this complete guide on web design to know more.
Summing up
As we discussed in the article how much it is important to pay attention to digital disruptions creating environmental issues. Sustainable web design is the best way to preserve our nature from digital carbon emissions. The aim should be to create a web that is good for both people and the planet.
Subscribe
Related Blogs
UX Best Practices for Website Integrations

Website Integrations determine whether users stay engaged or abandon a site. I experienced this firsthand with a delivery…
How design thinking acts as a problem solving strategy?

The concept of design thinking is gaining popularity these days since people across different industries are using it as a…
10 major challenges that come across during an agile transformation

It’s no longer a mystery that agile was created as a response to the various concerns that the traditional waterfall…




