Have you ever wondered how websites are built? Sure, there is an entire army, consisting of developers, designers, project managers and business analysts, involved, but is that all? Do they work independently? Do they work day-in and day-out to build the website from the ground up? Do they have some help in doing that?
If you are a part of the website development army, you might know what I am trying to get at. It is true that websites are built from scratch, but what is also true is the fact that these websites require some help to get the scratch go on to be a fully-functional site and that help comes from a content management system, a CMS to be short.
There are a few in the market, with Wordpress leading the way in market share numbers, however, we would be talking about the one that is leading the way in functionality and features. And that is Drupal.
As of November 8, 2020, there are slightly more than 1 million Drupal sites all over the world. This number is a testament to Drupal’s abilities to give your site whatever it wants.
To that accord, there has been a new vogue in Drupal and the way it is capitalised by its sites. And that is what we are going to discuss, before that let us delve briefly into Drupal’s traditional abilities.
Traditional Drupal VS Decoupled Drupal

Like I said before, Drupal is a CMS, so it is equipped to build websites from scratch. And that is what the traditional/monolithic/coupled Drupal does. From the user interface to the data access code, Drupal caters for all your website needs. Being responsible for the front and backend, the traditional Drupal helps you in building versatile web experiences.
With Drupal’s themes, templates and behaviours, it is extremely easy to create a dynamic presentation layer for your website. The fact the Drupal allows you to build and customise a live site along with providing solutions for any frontend mishaps is another compelling reason to opt for the traditional Drupal.
Yet there are many who think that Drupal’s frontend capabilities are not as impressive as that of JavaScript. Although Drupal has a JavaScript library in its corner, it does not have the JS framework to work with, so maybe they are right. So, as a solution, the advent of decoupled Drupal architecture was seen.
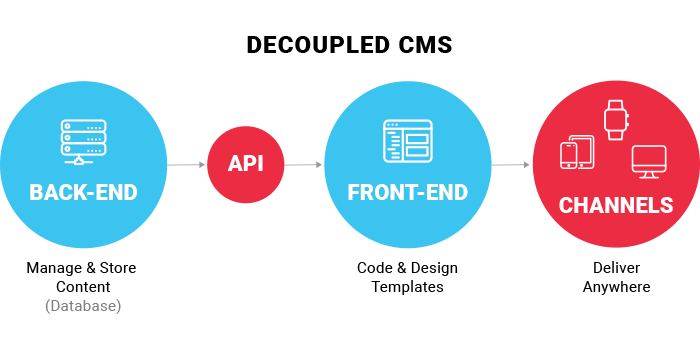
The Decoupled Drupal has a slightly different story to tell than its monolithic counterpart. You would still have Drupal and its abilities at your disposal, however, you would have a little more than just Drupal to work with. With decoupling, you would simply be saying goodbye to Drupal’s frontend abilities, either completely or partially, that is up to. Drupal would only be used as a content repository and your entire presentation layer will be made up of other frontend technologies; Angular, Vue and React are some of them.
The Decoupled Drupal has two variants for you to choose from;
- First would be the progressively decoupled approach, in which you would be leveraging other frontend technologies and amalgamating it with Drupal’s frontend capabilities. This could be regarded as the best of both worlds.
- Second is the fully decoupled web app, in which your presentation layer is going to be handled by a JavaScript framework and will be completely independent of Drupal, and it would only be used for the backend architecture. Fully decoupled Drupal architecture for static sites is another option. In this approach, Drupal acts as a content source for static sites, aiding static site generators like Gatsby to create your site by taking data from Drupal.
To know more about the working of decoupled Drupal, how it is different from the traditional architecture and what are the specifics of the technologies involved, read our blog Monolithic and Decoupled Drupal Architectures.
The Move from Traditional to Decoupled Drupal
Now that you have a fair idea as to what decoupled Drupal is, it is time to find out when the right time is to make the move from coupled to decoupled Drupal architecture. Let me ask you a question first, have you ever made a business decision without taking into consideration the pros and cons of that decision? I’m certain, you haven’t. So, for that very reason let me tell you why decoupled Drupal architecture is advantageous.
The motto “Write once, publish everywhere” could be the tagline of decoupled Drupal. It allows you to leverage social media, emails, the intranet, apps, microsites along with your primary publishing platform, so that you can make your content as universal as you want. This is an advantage that makes decoupling the go to option for many. Then there is the fact that through decoupling you can enhance your user experience, get upgraded faster, which would make your team work at an enhanced efficiency, along with this decoupling also provides you the opportunity to become more innovative. The JavaScript framework, which would be at play in decoupling is the icing on top.
You might think that with these many advantages, decoupling cannot ever be the wrong choice. It doesn’t have to be, if you know what the limitations are and are equipped to combat them. The most blatant drawback of decoupling is the fact that you would be losing out-of-the-box Drupal features, for some this can be a deal breaker. Obviously, since Drupal would not be at play on the frontend, you would have to part with its capabilities; you can’t bake the cake and eat it too, unless of course you choose progressively decoupled Drupal. Another problem that is often seen in decoupling is that the coding becomes a hassle and so does identifying bugs.
After discussing the benefits of Decoupled Drupal along with its drawbacks, it is time to ask yourself some tough questions. For it is these questions that would help you in the decision to move.
- Is your business reliant on multiple channels and microsites to spread and accumulate content to and from?
- Is it your opinion that being reliant on one technology for your entire project is not a wise choice?
- Are you unhappy with the interactivity your website provides to its users and want to capitalise on JavaScript framework to enhance it?
- Do you have more developers who are experts in JavaScript than Drupal? Are you planning to take advantage of their expertise in JS?
- Have you not been using all of Drupal’s frontend assets and think they only bring in more work?
- Is building an app a future goal of yours?
- Are your editorial needs basic?
- Finally, do you have the budget to decouple, because Drupal may be free, other frontend technologies aren’t?
Think of your answer to all of these questions and then read our blog When to move from monolithic to decoupled Drupal architecture to understand all the nitty gritty details behind the move.
The Final Call
In the end, all I want to say is that there are going to be benefits and limitations for your project, in both the coupled and decoupled Drupal architectures. If you want to make a decision, consider your needs over anything else. If you feel that your current architecture is not cutting it for you, the move could then be considered inevitable and prudent. If not, then maybe waiting for a time when there is an actual need would be the sounder choice to make. There is only one answer to “When to Decouple Drupal?” and that is when you have the need.
Subscribe
Related Blogs
Drupal's Role as an MCP Server: A Practical Guide for Developers

"The MCP provides a universal open standard that allows AI models to access real-world data sources securely without custom…
What’s New in Drupal CMS 2.0: A Complete Overview

"Drupal CMS 2.0 marks a significant change in the construction of Drupal websites, integrating visual site building, AI…
Drupal AI Ecosystem Part 6: ECA Module & Its Integration with AI

Modern Drupal sites demand automation, consistency, and predictable workflows. With Drupal’s ECA module, these capabilities…




