In the previous blog How to use Linkit in your Drupal website, we learned to configure Linkit to add links using it. So we already know we can use linkit to include links in the CKEditor. But, we can also add links and make changes to the attributes by enhancing the functionality of CKEditor link editor box.
In this blog, we will use of the Editor Advanced Link Drupal 8 to make websites more user-friendly but without worrying about the need to write codes. Users need to be able to navigate to the desired page, content and to the exact word in a single left mouse click.
Install the module from Drupal and configure the following way.
- Go to Admin > Configuring > Content Authoring.
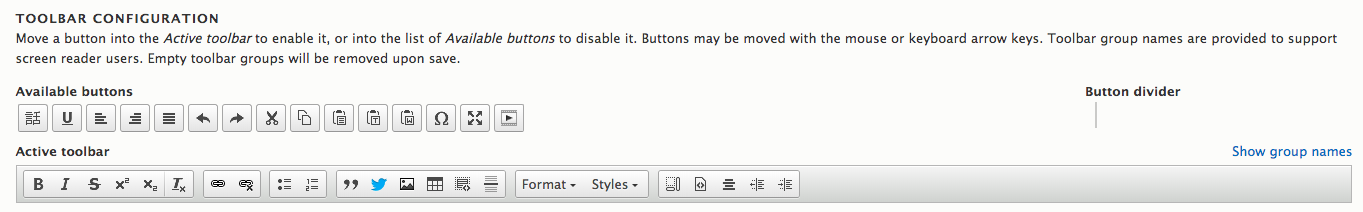
- Select Full HTML from the list and click on configure. In the Toolbar Configuration section, we need to drag the Link buttons from the available buttons panel to the active Toolbar panel.

- Scroll down and click on Save Configuration.
This will enable us to create hyperlinks and also configure the way the link is executed and displayed.
Linking the Content with D8 Editor Advanced Link
- Navigate to the source page, to the page where the link to the other document is to be made.
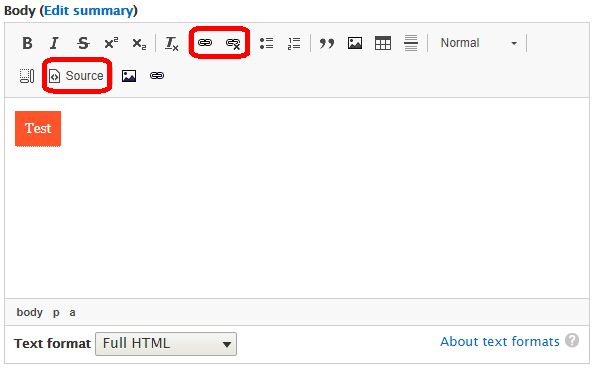
- To open a page click on “Test”.

Select text and click on the link icon -
Select the text where the link needs to be embedded.
-
Click on the link icon in the toolbar.
-
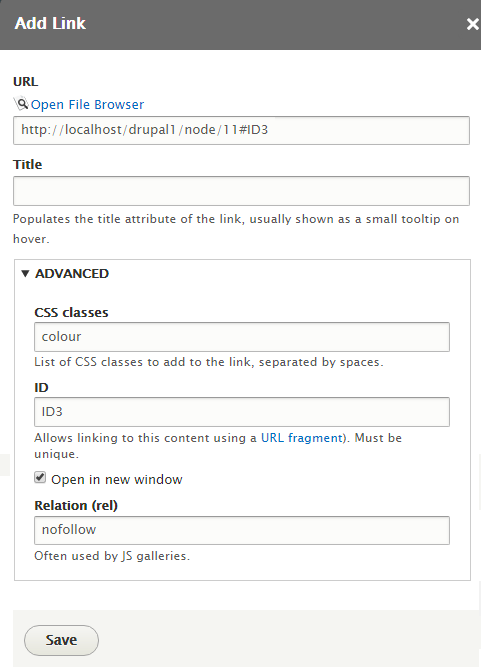
The Editor Advanced Link menu should pop up with the following options.
-
URL: The very first input box is where we can enter the URL of the destination file or document that will be displayed when the link is being clicked. We can go to a specific portion of the page by using URL fragments.
-
Title: The text that is to be displayed when the mouse is being hovered over the linked keyword.
We are now in the advanced section that takes into account more advanced aspects of link configuration such as adding CSS classes or ID to be used along with URL fragments. -
CSS classes: We can add single or multiple CSS classes to the link which are to be separated by spaces.
-
ID: This is where the created ID is to be mentioned.
-
Relation (rel): This attribute is used to define any relationship that may exist between the linked document and the source document. There are some acceptable predefined values such as nofollow, noreferrer, dofollow, tag, stylesheet etc.

Enhanced link menu
-
-
Link the ID to the destination page. This ID will act as a hook which will fetch us the desired position of the particular document.
-
Navigate to the destination page i.e. the page that we want to be directed to.
-
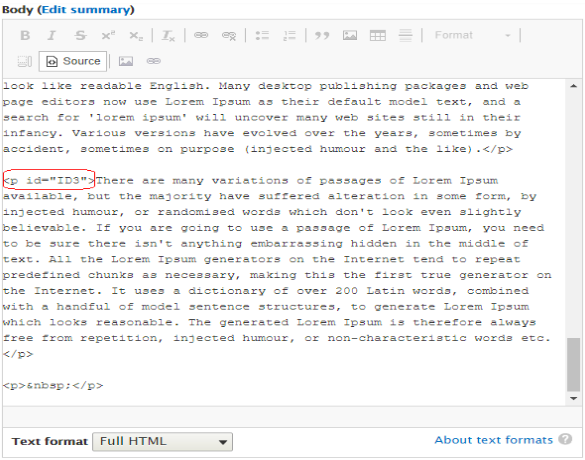
To link the ID, click on edit content and select source.
-
Then, navigate to the part where the ID needs to be implemented and place the ID after the <p> tag as shown below.

The specific portion of the destination file to where the link directs -
After creation of the ID, hit save to commit the changes made.
That’s it!
This is how we can create links and also customize the attributes associated with linking. The minor shortcomings that the CKEditor has can easily be overcome by using modules such as Editor Advanced Link. It enhances the user experience of not only the administrator but also the end clients.
In case of any queries, feel free to use the comment section below.
Subscribe
Related Blogs
Free Learning Content Management System: Best 10 List For 2025

In today's fast-changing education and training landscape, a free Learning Content Management System (LCMS) is a smart…
Headless CMS vs Traditional CMS: What's The Difference?

If you are looking for a new content management system, you may have come across the term ‘headless CMS.’ Today, businesses…
Best Headless CMS: 10 Best CMS For 2025

A headless CMS is a content service platform that you can access through APIs. It allows content to be delivered across…




