Im vorherigen Blog So verwenden Sie Linkit auf Ihrer Drupal-Website haben wir gelernt, Linkit zu konfigurieren, um Links hinzuzufügen. Wir wissen also bereits, dass wir Linkit verwenden können, um Links in den CKEditor einzufügen. Wir können aber auch Links hinzufügen und Attribute ändern, indem wir die Funktionalität des CKEditor-Link-Editor-Felds erweitern.
In diesem Blog werden wir das Drupal 8 Modul Editor Advanced Link verwenden, um Websites benutzerfreundlicher zu gestalten, ohne sich um das Schreiben von Code kümmern zu müssen. Benutzer müssen in der Lage sein, mit einem einzigen Linksklick zur gewünschten Seite, zum gewünschten Inhalt und zum genauen Wort zu navigieren.
Installieren Sie das Modul von Drupal und konfigurieren Sie es wie folgt.
- Gehen Sie zu Admin > Konfiguration > Inhaltserstellung.
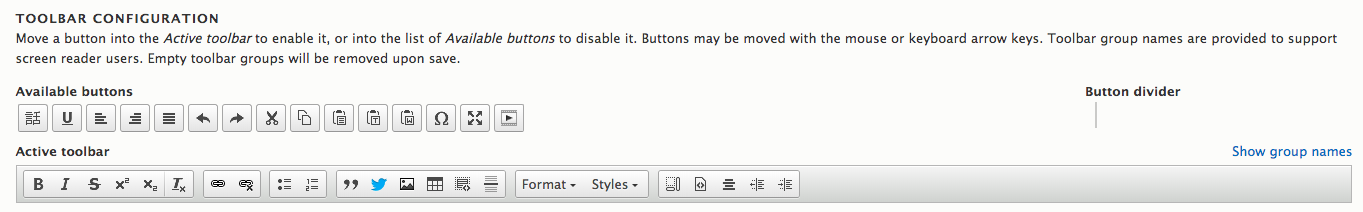
- Wählen Sie in der Liste Vollständiges HTML aus und klicken Sie auf Konfigurieren. Im Abschnitt Toolbar-Konfiguration müssen wir die Link-Schaltflächen aus dem Bereich der verfügbaren Schaltflächen in den aktiven Toolbar-Bereich ziehen.

- Scrollen Sie nach unten und klicken Sie auf Konfiguration speichern.
Dadurch können wir Hyperlinks erstellen und auch konfigurieren, wie der Link ausgeführt und angezeigt wird.
Verknüpfen von Inhalten mit D8 Editor Advanced Link
- Navigieren Sie zur Quellseite, zu der Seite, auf der der Link zum anderen Dokument erstellt werden soll.
-
Um eine Seite zu öffnen, klicken Sie auf "Test".

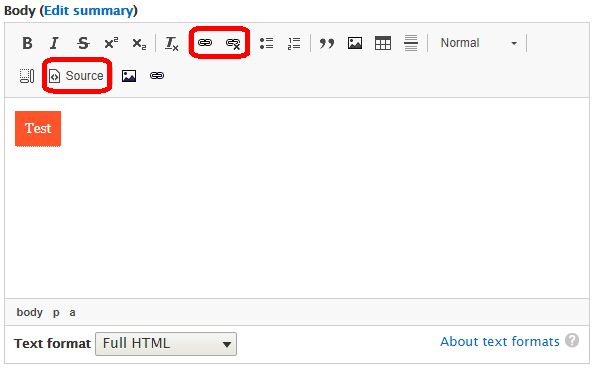
Text auswählen und auf das Link-Symbol klicken -
Wählen Sie den Text aus, in den der Link eingebettet werden soll.
-
Klicken Sie auf das Link-Symbol in der Symbolleiste.
-
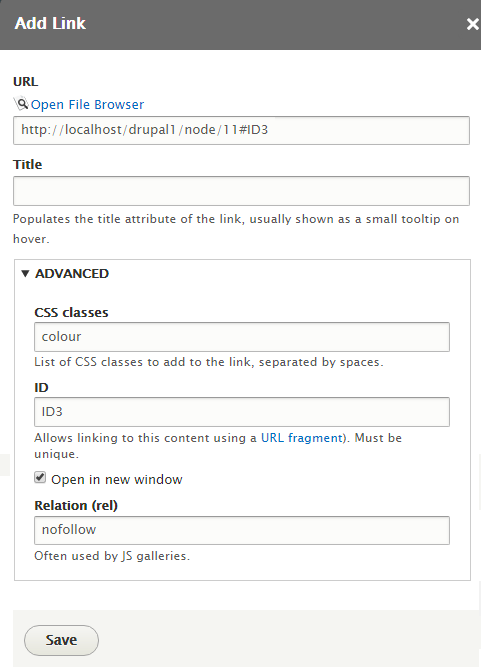
Das Editor Advanced Link-Menü sollte mit den folgenden Optionen erscheinen.
-
URL: Das erste Eingabefeld ist das Feld, in dem wir die URL der Zieldatei oder des Zieldokuments eingeben können, die angezeigt wird, wenn auf den Link geklickt wird. Wir können zu einem bestimmten Abschnitt der Seite gehen, indem wir URL-Fragmente verwenden.
-
Titel: Der Text, der angezeigt werden soll, wenn die Maus über das verlinkte Schlüsselwort bewegt wird.
Wir befinden uns nun im erweiterten Abschnitt, der fortgeschrittenere Aspekte der Linkkonfiguration berücksichtigt, wie z. B. das Hinzufügen von CSS-Klassen oder einer ID, die zusammen mit URL-Fragmenten verwendet werden soll. -
CSS-Klassen: Wir können dem Link einzelne oder mehrere CSS-Klassen hinzufügen, die durch Leerzeichen getrennt werden müssen.
-
ID: Hier muss die erstellte ID angegeben werden.
-
Beziehung (rel): Dieses Attribut wird verwendet, um eine Beziehung zu definieren, die zwischen dem verlinkten Dokument und dem Quelldokument bestehen kann. Es gibt einige akzeptable vordefinierte Werte wie nofollow, noreferrer, dofollow, tag, stylesheet usw.

Erweitertes Link-Menü
-
-
Verknüpfen Sie die ID mit der Zielseite. Diese ID fungiert als Anker, der uns die gewünschte Position des jeweiligen Dokuments liefert.
-
Navigieren Sie zur Zielseite, d. h. zu der Seite, zu der wir weitergeleitet werden möchten.
-
Um die ID zu verknüpfen, klicken Sie auf Inhalt bearbeiten und wählen Sie Quelle aus.
-
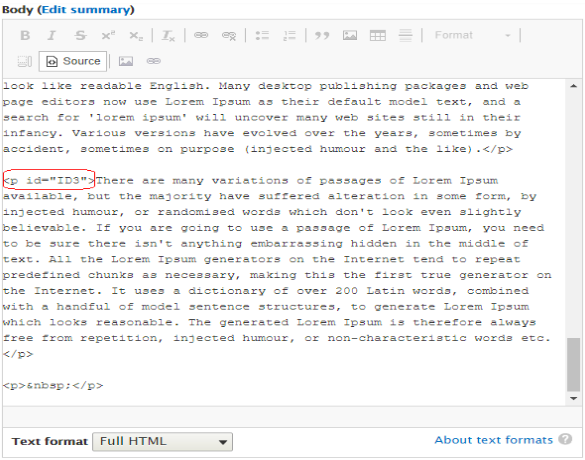
Navigieren Sie dann zu dem Teil, in dem die ID implementiert werden muss, und platzieren Sie die ID nach dem <p>-Tag, wie unten gezeigt.

Der spezifische Teil der Zieldatei, zu dem der Link führt -
Nachdem die ID erstellt wurde, klicken Sie auf Speichern, um die vorgenommenen Änderungen zu übernehmen.
Das ist alles!
Auf diese Weise können wir Links erstellen und auch die mit der Verlinkung verbundenen Attribute anpassen. Die kleineren Mängel des CKEditors können leicht durch die Verwendung von Modulen wie Editor Advanced Link behoben werden. Es verbessert die Benutzerfreundlichkeit nicht nur des Administrators, sondern auch der Endkunden.
Bei Fragen können Sie gerne den Kommentarbereich unten nutzen.
Abonnieren
Verwandte Blogs
Kostenlose Lern-Content-Management-Systeme: Top 10 Liste für 2025

In der sich schnell entwickelnden Bildungs- und Weiterbildungslandschaft von heute ist ein kostenloses Lern- Content…
Headless CMS vs. Traditionelles CMS: Was ist der Unterschied?

Wenn Sie nach einem neuen Content-Management-System suchen, sind Sie möglicherweise auf den Begriff „Headless CMS“ gestoßen…
Die besten Headless CMS: Die 10 besten CMS für 2025

Ein Headless CMS ist eine Content-Service-Plattform, die Sie über APIs nutzen können. Es ermöglicht die Bereitstellung von…




