Human beings have been struggling for centuries to gain equal rights. Everyone is entitled to it regardless of gender, race, religion, language, and nationality. This includes disabled individuals and visually impaired too.

Bygone are the days when disability was considered to be helpless and weak. The disability rights movement in the 1960s marked a critical turning point in terms of equality.
And now in modern times the internet is also constantly evolving to improve the user experience. It permeates every aspect of our daily lives, allowing people to access information and interact with each other at any time. Making websites and mobile applications accessible is not a facility but a requirement.
How? Let’s see.
What is web accessibility and what are its rules?
It is necessary for a website to be accessible to everyone. In addition, if a particular website is inaccessible to the visually impaired or blind individuals it may, therefore, violate Title III of the Americans with Disabilities Act (ADA).
This might occur in lawsuits or hostile press for a brand or a label, not to mention it also excludes a part of internet users that would fail to visit your site. Thus resulting in less traffic.
There are many standards for website accessibility, three of the most universally trusted and used ones are:
- WCAG 2.0
Web Content Accessibility Guidelines or WCAG 2.0, was developed by the World Wide Web Consortium (W3C). It covers a wide range of references and guidelines that help in making the website content accessible to all kinds of people.
- ATAG 2.0
Authoring Tool Accessibility Guidelines orATAG 2.0 was developed by the W3C. ATAG is essentially intended for developers of authoring tools, involving WYSIWYG HTML editors and content management systems.
- Section 508
Section 508 is a standard which primarily intends for government organizations, higher education, and nonprofits.

Is web accessibility as important as it is described?
“For people without disabilities, technology makes things convenient. For people with disabilities, it makes things possible."
- Judith Heumann,
An organization’s effort in web accessibility is an opportunity to positively increase its public image, which in return increase the website use.
- Note that search engines are a lot like visually impaired people the reason is that they fail to see the content of a particular image. When you incorporate accessibility features on your website, the SEO also improves. Whatever you do for accessibility overlaps with best practices such as mobile web design, usability, and yes search engine optimization (SEO)
- An accessible website gives access to information and interaction for many people with disabilities.
- One of the most essential considerations for organizations is that Web accessibility is required by laws and policies in some cases. WAI Web Accessibility Policy Resources links to resources for addressing legal and policy factors within organizations, including a list of relevant laws and policies around the world.
- Not only does accessible web designs improve the usability for all users, but it also increases the overall number of people that can visit your website, bringing in more sales and visibility to the virtual world.

Accessibility Tools and Services that are right for you.
- WAVE Accessibility Tool
Wave is a web accessibility tool developed by WebAIM.org which can be utilized in Chrome or in Firefox. It provides its user with visual feedback about the accessibility of web content by injecting icons and indicators into a page.
Wave Accessibility Tool facilitates human evaluation and educates about accessibility issues. The entire analysis is done entirely within the Chrome browser allowing secure valuation of the intranet, local, password, and other sensitive web pages.

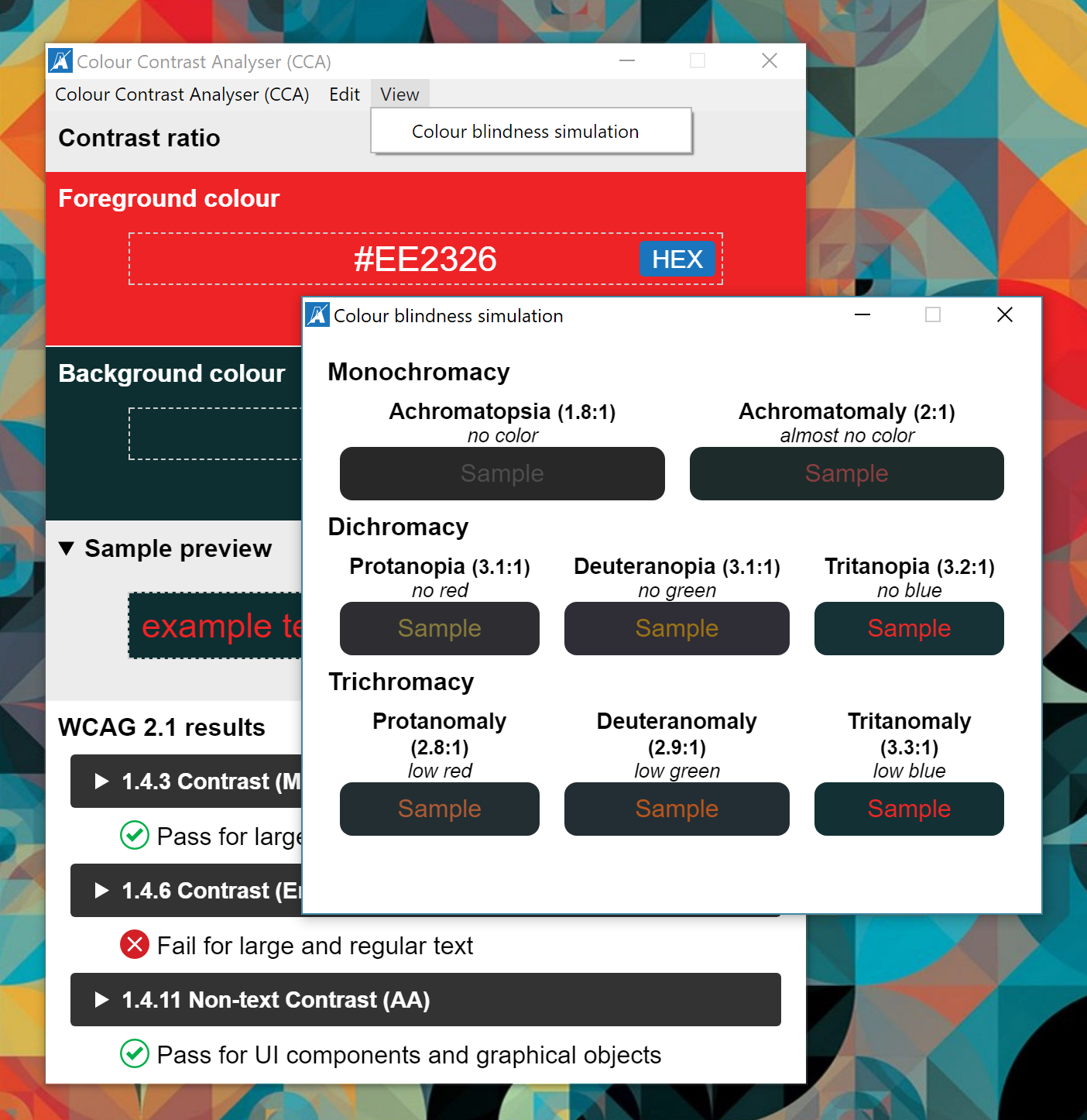
- Color Contrast Analyzer
The Colour Contrast analyzer tool enables the testing of the accessibility of a design for users who are colorblind. Color Contrast Analyzer gives the ability to calculate the color contrast ratio within two layers (or a single layer), and it helps in evaluating value against WCAG standards. After the test is complete, the plugin will grant the user with a pass or fail rating based on WCAG’s AAA and AA color contrast requirements.

- Vischeck
Vischeck is the tool that reproduces and represents a particular image under many forms of colorblindness so that the user can determine better if the reporting will be readable to those who are colorblind. This tool shows the user what things look like to the people who are colorblind
- Jaws
JAWS is a computer screen reader program for Microsoft Windows that allows the visually impaired individuals to read the screen either with a text-a-speech output. The information delivers on your screen using synthesized speech and provides many useful commands that make it easier to use programs, edit documents, and read web pages.
The tools also include a scripting language to automate tasks and make more complex modifications to the program’s behavior.
- NVDA
NonVisual Desktop Access (NVDA) is a free, open-source, portable screen reader for Microsoft Windows. The project was started by Michael Curran in 2006. NVDA is programmed in Python. It currently works exclusively with accessibility API and uses eSpeak to integrate a speech synthesizer.
The tool supports over 50 languages and 3rd party voices. The user can control what they are reading by moving the cursor to the relevant area of text with a mouse or the arrows on the keyboard. NonVisual Desktop Access can convert the text into braille if the system user owns a device called a "braille display"

- Fangs
This is a Mozilla Firefox extension that creates a textual representation of a web page similar to how the page would be read by a modern screen reader. The purpose of this tool is to help authors understand how assistive technology such as screen reader would be presented on their website to the people that are visually impaired and disables.

- CKEditor 4 Accessibility Checker.
Accessibility Checker is a free extension for the CKEditor 4, a WYSIWYG HTML editor with plugin-based architecture. With Accessibility check, the user can inspect the accessibility level of content created in CKEditor and then solve any type of weaknesses. They can also check compliance with the latest WCAG 2.0 and Section 508 requirements.
The tool is responsible for producing a good part of the HTML content online and also generates semantic markups.
- HTML Code Sniffer
HTML CodeSniffer is offered through Squiz and is a client-side script that checks HTML code source, it is the program that identifies violations of a defined coding standard and verifies HTML documents also. The program appears with principles that comprise of three conformance levels of the WCAG 2.0 and the U.S. Section 508 legislation. The interface is presented in a manner that lets you try out accessibility checks on any web page.

- Automated Accessibility testing tool (AATL)
This platform enables an accessibility API as well as other custom web applications to HTML CodeSniffer. The program helps in creating reports of evaluation results. It automatically checks single web pages, as well as groups of web pages or sites. This includes password protected or restricted pages.
Automated Accessibility testing tool crawls a website that can only scan pages that do not need any login credentials and the one that is not behind a firewall.
- AChecker
AChecker is a holistic accessibility testing tool that is used to evaluate the HTML content for a single web page. You can test your web pages by entering the URL, uploading an HTML file, or by pasting the source code directly into the tool. After submitting your page, ‘AChecker’ scans your HTML and quickly produces a report that identifies certain, likely, and potential accessibility problems.
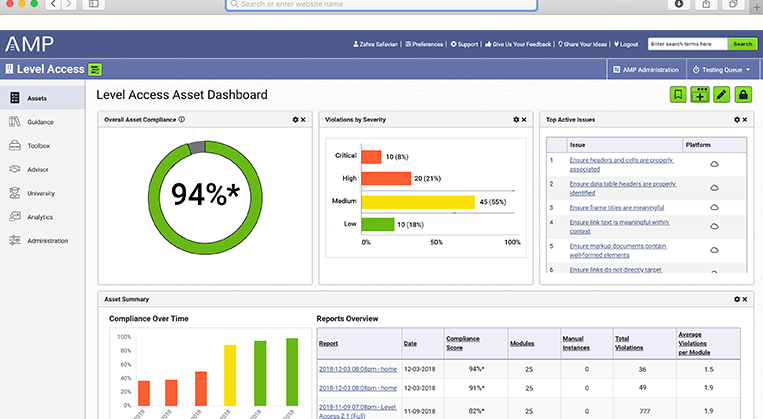
- Accessibility Management Platform (AMP)
AMP’s is a powerful testing engine and workflow. It provides the organizations with accessible development best practices and extensive training course library that allows organizations to quickly and efficiently incorporate accessibility compliance into existing development processes.
AMP generates reports of evaluation results and provides the users with step-by-step evaluation guidance. The report format is in HTML. AMP and it is an online checker, hosted service and server installation.

- NoCoffee
It is a free Chrome extension for understanding the problems faced by people with slight to extreme vision problems. The tool is helpful to understand the many types of vision problems.
NoCoffee has options for simulating blur, cataracts, contrast loss and other requirements, but it’s essential to note that these simulation layers are just the simulations. The simulations not only medically or scientifically gets audited by the author’s own admission, but the tool is a terrific first step towards expanding knowledge of the myriad visual impairments that the website’s users may have.
- Functional Accessibility evaluator 2.0
FAE has the ability to check all the pages on a website against the W3C Web Content Accessibility Guidelines 2.0 Level A and AA Success Criteria. FAE for Firefox uses the OpenAjax Evaluation Library rules and rulesets, every rule is used in FAE 2.0 references a primary WCAG 2.0 Success Criterion requirement. The rules are based on the authoring Practices and are used for feedback from users of FAE. It also helps people to understand the accessibility features, issues and potential issues of a web resource.
- Juicy Studio Accessibility Toolbar
The Juicy Studio Accessibility lets the web developers examine WAI-ARIA live region roles and properties, data tables, and test the color contrast of a web page. This method makes the use of the color contrast function of the toolbar to test web pages to assure that they have adequate contrast for low-vision users to be able to read them.
- A11 Style Guide
The A11Y style guide arises with pre-populated accessible components that involves helpful links to related tools, articles, and WCAG guidelines to make a particular website more inclusive. These components also assist as a guide for both HTML markup and for SCSS/CSS code, to notify designers, front-end and back-end developers at every stage of the website’s creation.
- Page Visualization Toolkit
Tota11y enables to visualize how a website operates with the assistive technologies. The aims of this tool are to reduce the barriers of entry by letting the users visualize accessibility violations (and successes) and educating them on the best practices. The tool is a single javascript file that inserts a small button in the bottom corner.

- Site Audit Tool Currently Based on HTML Code Sniffer
This tool helps in making the web more accessible and enables it for everyone. A range of open source tools (to let designers and developers make the web pages more accessible) are developed with this tool. Some of which are:
Pa11y
Pa11y is a command-line interface that loads web pages and highlights the accessibility issues wherever it finds it on the website. The tool is useful when an individual wants to operate a one-off test against a web page.
Pa11y Dashboard
It is a web dashboard which tests the web pages for accessibility issues that occur daily. Graphs allow you to track improvements and regressions over time. It is also useful for non-developers to see how a website performs and operates.
Pa11y Web-service
This is a JSON-based web service that backs up the above tool, Pa11y Dashboard. This service is useful if the user wants to construct their own dashboard-like front end, or repurpose the data.
- Koa11y
This is a desktop app that enables the user to automatically identify accessibility (a11y) issues on a particular webpage or webpages. Koa11y is written in javascript, Sass, and HTML and it also uses NW.js to interact with the operating system and to be cross-platform.

- Funkify (Chrome extension)
This tool is a plugin for Chrome that supports the user to experience and endure the web and interfaces via the eyes of extreme users with different abilities and disabilities.

- Coblis (Color Blindness Stimulator)
Coblis tool is specially designed for people to discover what it is like to be color blind by exploring many links from a particular page of a website that has been produced to show the audience that what it is like to live in the color blind world.
The test presents a set of slides that illustrate how color vision defects and issues create problems in the real world. It also shows many simulations for various types of color blindness. Amongst the images, the user has the ability to see how someone who is red or green color blind witnesses a red fire engine, a rainbow or a street scene.
- VoiceOver
The VoiceOver is a screen reader tool that comes on MAC systems and devices. This tool helps the user to learn and acknowledge web content. Not only this but the application also lets the user edit a video without actually using a mouse or trackpad. The user can also construct a presentation without seeing the screen or they can also track down essential files for the next project with just this tool.

Conclusion
As a website owner, web accessibility should always be there at the back of your mind. This ensures that your website is the host that welcomes each and every individual. It is not just about making your website morally upright it is all about the adaptation of new business features that are a must-have in the competitive e-commerce market.
To make accessibility more easy and powerful there is a wide range of automated tools that are available online which would help you quickly check specific elements of your website for accessibility.
At OpenSense Labs, we believe that web accessibility features should be relished by every individual and thus follow each and every accessibility rules and regulations. Contact us now at [email protected] to know the proper guidelines and services.
Subscribe
Related Blogs
Trek n Tech Annual Retreat 2025: A 7-Day Workcation of OSL

OSL family came together for the Trek n Tech Annual Retreat 2025, a 7-day workcation set amidst the serene beauty of…
Exploring Drupal's Single Directory Components: A Game-Changer for Developers

Web development thrives on efficiency and organisation, and Drupal, our favourite CMS, is here to amp that up with its…
7 Quick Steps to Create API Documentation Using Postman

If you work with API , you are likely already familiar with Postman, the beloved REST Client trusted by countless…




