Seit Jahrhunderten kämpfen Menschen für Gleichberechtigung. Jeder hat Anspruch darauf, unabhängig von Geschlecht, Rasse, Religion, Sprache und Nationalität. Dies schließt auch Menschen mit Behinderungen und Sehbehinderte ein.

Vorbei sind die Zeiten, in denen Behinderung als hilflos und schwach galt. Die Behindertenrechtsbewegung in den 1960er Jahren markierte einen entscheidenden Wendepunkt in Bezug auf Gleichberechtigung.
Und auch in der heutigen Zeit entwickelt sich das Internet ständig weiter, um die Benutzerfreundlichkeit zu verbessern. Es durchdringt jeden Aspekt unseres täglichen Lebens und ermöglicht es Menschen, jederzeit auf Informationen zuzugreifen und miteinander zu interagieren. Das barrierefreie Gestalten von Websites und mobilen Anwendungen ist keine Option, sondern eine Notwendigkeit.
Wie? Schauen wir mal.
Was ist Web-Barrierefreiheit und welche Regeln gibt es?
Es ist notwendig, dass eine Website für jeden zugänglich ist. Darüber hinaus kann eine Website, die für Sehbehinderte oder Blinde nicht zugänglich ist, gegen Title III des Americans with Disabilities Act (ADA) verstoßen.
Dies kann zu Klagen oder einer feindseligen Presse für eine Marke oder ein Label führen, ganz zu schweigen davon, dass es auch einen Teil der Internetnutzer ausschließt, die Ihre Website nicht besuchen würden. Dies führt zu weniger Traffic.
Es gibt viele Standards für Web-Barrierefreiheit, von denen drei der universell vertrauenswürdigsten und am häufigsten verwendeten sind:
- WCAG 2.0
Die Web Content Accessibility Guidelines oder WCAG 2.0 wurden vom World Wide Web Consortium (W3C) entwickelt. Sie umfassen eine breite Palette von Referenzen und Richtlinien, die dazu beitragen, den Website-Inhalt für alle Arten von Menschen zugänglich zu machen.
- ATAG 2.0
Die Authoring Tool Accessibility Guidelines oder ATAG 2.0 wurden vom W3C entwickelt. ATAG ist im Wesentlichen für Entwickler von Authoring-Tools gedacht, einschließlich WYSIWYG-HTML-Editoren und Content-Management-Systemen.
- Section 508
Section 508 ist ein Standard, der sich in erster Linie an Regierungsorganisationen, Hochschulen und gemeinnützige Organisationen richtet.

Ist Web-Barrierefreiheit so wichtig, wie sie beschrieben wird?
„Für Menschen ohne Behinderungen macht Technologie die Dinge bequem. Für Menschen mit Behinderungen macht sie die Dinge möglich."
- Judith Heumann,
Die Bemühungen einer Organisation im Bereich der Web-Barrierefreiheit sind eine Gelegenheit, ihr öffentliches Image positiv zu verbessern, was wiederum die Nutzung der Website erhöht.
- Beachten Sie, dass Suchmaschinen den Sehbehinderten sehr ähnlich sind, da sie den Inhalt eines bestimmten Bildes nicht sehen können. Wenn Sie Barrierefreiheitsfunktionen in Ihre Website integrieren, verbessert sich auch die Suchmaschinenoptimierung. Alles, was Sie für die Barrierefreiheit tun, überschneidet sich mit Best Practices wie mobilem Webdesign, Benutzerfreundlichkeit und ja, Suchmaschinenoptimierung (SEO).
- Eine barrierefreie Website ermöglicht vielen Menschen mit Behinderungen den Zugang zu Informationen und Interaktion.
- Eine der wichtigsten Überlegungen für Organisationen ist, dass Web-Barrierefreiheit in einigen Fällen durch Gesetze und Richtlinien vorgeschrieben ist. WAI Web Accessibility Policy Resources verlinkt zu Ressourcen zur Berücksichtigung rechtlicher und politischer Faktoren innerhalb von Organisationen, einschließlich einer Liste relevanter Gesetze und Richtlinien auf der ganzen Welt.
- Barrierefreie Webdesigns verbessern nicht nur die Benutzerfreundlichkeit für alle Benutzer, sondern erhöhen auch die Gesamtzahl der Personen, die Ihre Website besuchen können, was zu mehr Umsatz und Sichtbarkeit in der virtuellen Welt führt.

Barrierefreiheitstools und -dienste, die für Sie geeignet sind.
- WAVE Accessibility Tool
Wave ist ein Web-Barrierefreiheitstool, das von WebAIM.org entwickelt wurde und in Chrome oder Firefox verwendet werden kann. Es bietet seinem Benutzer visuelles Feedback über die Barrierefreiheit von Webinhalten, indem es Symbole und Indikatoren in eine Seite einfügt.
Das Wave Accessibility Tool erleichtert die menschliche Bewertung und informiert über Barrierefreiheitsprobleme. Die gesamte Analyse erfolgt vollständig innerhalb des Chrome-Browsers, was eine sichere Bewertung des Intranets, lokaler, passwortgeschützter und anderer sensibler Webseiten ermöglicht.

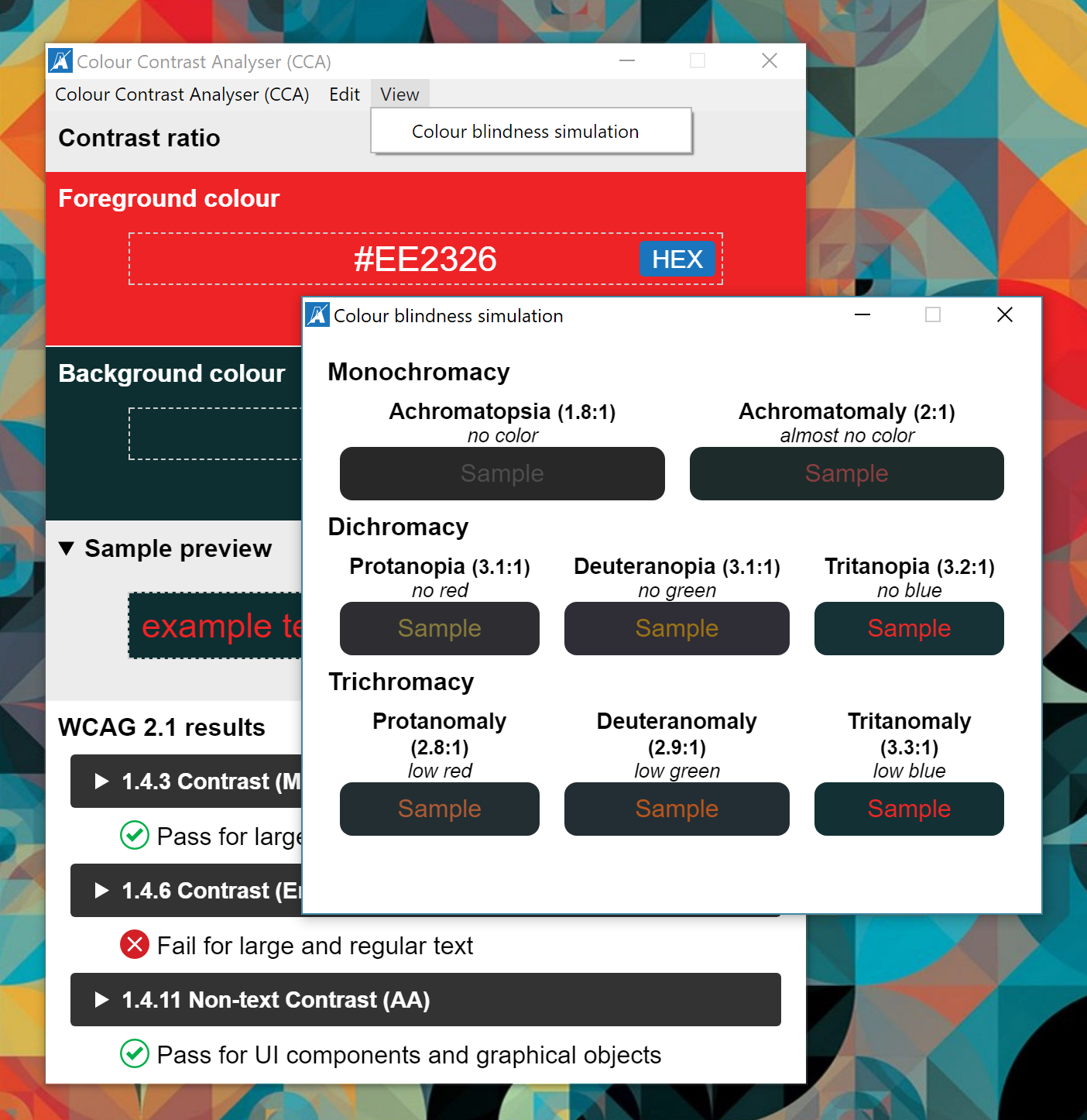
- Color Contrast Analyzer
Das Colour Contrast Analyzer-Tool ermöglicht das Testen der Barrierefreiheit eines Designs für Benutzer, die farbenblind sind. Der Color Contrast Analyzer bietet die Möglichkeit, das Farbkontrastverhältnis innerhalb von zwei Ebenen (oder einer einzelnen Ebene) zu berechnen, und hilft bei der Bewertung des Werts anhand der WCAG-Standards. Nach Abschluss des Tests vergibt das Plugin eine Bewertung „Bestanden“ oder „Nicht bestanden“ basierend auf den AAA- und AA-Farbkontrastanforderungen der WCAG.

- Vischeck
Vischeck ist das Tool, das ein bestimmtes Bild unter vielen Formen von Farbenblindheit reproduziert und darstellt, sodass der Benutzer besser bestimmen kann, ob der Bericht für Farbenblinde lesbar ist. Dieses Tool zeigt dem Benutzer, wie die Dinge für Menschen aussehen, die farbenblind sind.
- Jaws
JAWS ist ein Bildschirmleseprogramm für Microsoft Windows, mit dem Sehbehinderte den Bildschirm entweder mit einer Text-zu-Sprache-Ausgabe lesen können. Die Informationen werden über synthetische Sprache auf Ihrem Bildschirm bereitgestellt und bieten viele nützliche Befehle, die die Verwendung von Programmen, das Bearbeiten von Dokumenten und das Lesen von Webseiten erleichtern.
Die Tools enthalten auch eine Skriptsprache, um Aufgaben zu automatisieren und komplexere Änderungen am Verhalten des Programms vorzunehmen.
- NVDA
NonVisual Desktop Access (NVDA) ist ein kostenloser, quelloffener, portabler Bildschirmleser für Microsoft Windows. Das Projekt wurde 2006 von Michael Curran gestartet. NVDA ist in Python programmiert. Es funktioniert derzeit ausschließlich mit der Accessibility API und verwendet eSpeak, um einen Sprachsynthesizer zu integrieren.
Das Tool unterstützt über 50 Sprachen und Stimmen von Drittanbietern. Der Benutzer kann steuern, was er liest, indem er den Cursor mit einer Maus oder den Pfeilen auf der Tastatur in den relevanten Textbereich bewegt. NonVisual Desktop Access kann den Text in Braille umwandeln, wenn der Systembenutzer ein Gerät namens "Braillezeile" besitzt.

- Fangs
Dies ist eine Mozilla Firefox-Erweiterung, die eine textuelle Darstellung einer Webseite erstellt, ähnlich wie die Seite von einem modernen Bildschirmleser gelesen würde. Der Zweck dieses Tools ist es, Autoren zu helfen, zu verstehen, wie assistive Technologien wie Bildschirmleser ihre Website den Sehbehinderten und Behinderten präsentieren würden.

- CKEditor 4 Accessibility Checker.
Accessibility Checker ist eine kostenlose Erweiterung für den CKEditor 4, einen WYSIWYG-HTML-Editor mit Plugin-basierter Architektur. Mit Accessibility Check kann der Benutzer die Barrierefreiheit von Inhalten, die im CKEditor erstellt wurden, überprüfen und dann alle Arten von Schwächen beheben. Sie können auch die Einhaltung der neuesten WCAG 2.0- und Section 508-Anforderungen überprüfen.
Das Tool ist für einen Großteil der HTML-Inhalte online verantwortlich und generiert auch semantische Markups.
- HTML Code Sniffer
HTML CodeSniffer wird von Squiz angeboten und ist ein clientseitiges Skript, das den HTML-Code überprüft. Es ist das Programm, das Verstöße gegen einen definierten Codierungsstandard identifiziert und auch HTML-Dokumente verifiziert. Das Programm erscheint mit Prinzipien, die aus drei Konformitätsstufen der WCAG 2.0 und der US-amerikanischen Section 508-Gesetzgebung bestehen. Die Benutzeroberfläche ist so gestaltet, dass Sie Barrierefreiheitsprüfungen auf jeder Webseite ausprobieren können.

- Automated Accessibility testing tool (AATL)
Diese Plattform ermöglicht eine Accessibility API sowie andere benutzerdefinierte Webanwendungen für HTML CodeSniffer. Das Programm hilft bei der Erstellung von Berichten über Bewertungsergebnisse. Es überprüft automatisch einzelne Webseiten sowie Gruppen von Webseiten oder Websites. Dies umfasst passwortgeschützte oder eingeschränkte Seiten.
Das Automated Accessibility testing tool durchsucht eine Website, die nur Seiten scannen kann, die keine Anmeldeinformationen benötigen und sich nicht hinter einer Firewall befinden.
- AChecker
AChecker ist ein ganzheitliches Tool zum Testen der Barrierefreiheit, mit dem der HTML-Inhalt einer einzelnen Webseite bewertet wird. Sie können Ihre Webseiten testen, indem Sie die URL eingeben, eine HTML-Datei hochladen oder den Quellcode direkt in das Tool einfügen. Nach dem Absenden Ihrer Seite scannt „AChecker“ Ihr HTML und erstellt schnell einen Bericht, der bestimmte, wahrscheinliche und potenzielle Barrierefreiheitsprobleme identifiziert.
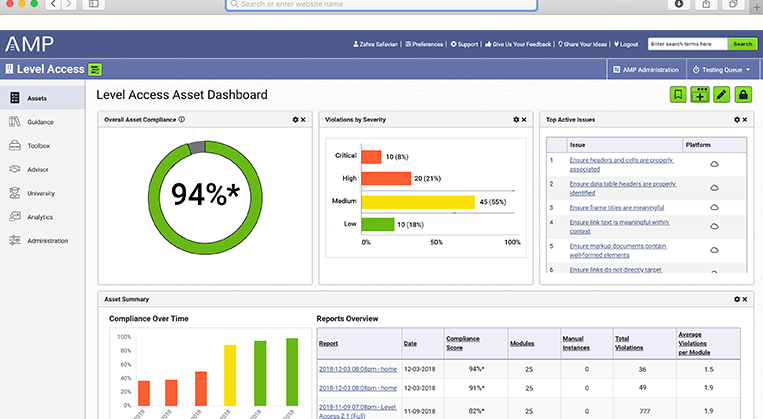
- Accessibility Management Platform (AMP)
AMP ist eine leistungsstarke Test-Engine und ein Workflow. Es bietet Organisationen Best Practices für die barrierefreie Entwicklung und eine umfangreiche Bibliothek mit Schulungskursen, die es Organisationen ermöglicht, die Einhaltung der Barrierefreiheit schnell und effizient in bestehende Entwicklungsprozesse zu integrieren.
AMP generiert Berichte über Bewertungsergebnisse und bietet den Benutzern eine schrittweise Anleitung zur Bewertung. Das Berichtsformat ist HTML. AMP ist ein Online-Checker, ein gehosteter Dienst und eine Serverinstallation.

- NoCoffee
Es ist eine kostenlose Chrome-Erweiterung, um die Probleme von Menschen mit leichten bis extremen Sehproblemen zu verstehen. Das Tool ist hilfreich, um die vielen Arten von Sehproblemen zu verstehen.
NoCoffee bietet Optionen zum Simulieren von Unschärfe, Katarakten, Kontrastverlust und anderen Anforderungen, aber es ist wichtig zu beachten, dass diese Simulationsschichten nur Simulationen sind. Die Simulationen werden nicht nur medizinisch oder wissenschaftlich durch das eigene Eingeständnis des Autors geprüft, sondern das Tool ist ein hervorragender erster Schritt, um das Wissen über die unzähligen Sehbehinderungen zu erweitern, die die Benutzer der Website möglicherweise haben.
- Functional Accessibility evaluator 2.0
FAE hat die Möglichkeit, alle Seiten einer Website anhand der W3C Web Content Accessibility Guidelines 2.0 Level A und AA Success Criteria zu überprüfen. FAE für Firefox verwendet die Regeln und Regelsätze der OpenAjax Evaluation Library, jede Regel, die in FAE 2.0 verwendet wird, bezieht sich auf eine primäre WCAG 2.0 Success Criterion-Anforderung. Die Regeln basieren auf den Authoring Practices und werden für Feedback von Benutzern von FAE verwendet. Es hilft den Menschen auch, die Barrierefreiheitsmerkmale, Probleme und potenziellen Probleme einer Webressource zu verstehen.
- Juicy Studio Accessibility Toolbar
Mit der Juicy Studio Accessibility können Webentwickler WAI-ARIA-Live-Region-Rollen und -Eigenschaften, Datentabellen untersuchen und den Farbkontrast einer Webseite testen. Diese Methode verwendet die Farbkontrastfunktion der Symbolleiste, um Webseiten zu testen, um sicherzustellen, dass sie einen ausreichenden Kontrast für sehbehinderte Benutzer aufweisen, um sie lesen zu können.
- A11 Style Guide
Der A11Y-Styleguide enthält vorgefertigte, barrierefreie Komponenten, die hilfreiche Links zu verwandten Tools, Artikeln und WCAG-Richtlinien enthalten, um eine bestimmte Website inklusiver zu gestalten. Diese Komponenten dienen auch als Leitfaden sowohl für das HTML-Markup als auch für den SCSS/CSS-Code, um Designer, Front-End- und Back-End-Entwickler in jeder Phase der Erstellung der Website zu benachrichtigen.
- Page Visualization Toolkit
Tota11y ermöglicht es, zu visualisieren, wie eine Website mit den assistiven Technologien funktioniert. Ziel dieses Tools ist es, die Eintrittsbarrieren zu reduzieren, indem es den Benutzern ermöglicht, Barrierefreiheitsverstöße (und Erfolge) zu visualisieren und sie über die Best Practices aufzuklären. Das Tool ist eine einzelne Javascript-Datei, die eine kleine Schaltfläche in der unteren Ecke einfügt.

- Site Audit Tool Currently Based on HTML Code Sniffer
Dieses Tool hilft dabei, das Web zugänglicher zu machen und es für alle zu ermöglichen. Mit diesem Tool wird eine Reihe von Open-Source-Tools entwickelt (damit Designer und Entwickler die Webseiten zugänglicher machen können). Einige davon sind:
Pa11y
Pa11y ist eine Befehlszeilenschnittstelle, die Webseiten lädt und die Barrierefreiheitsprobleme hervorhebt, wo immer sie sie auf der Website findet. Das Tool ist nützlich, wenn eine Einzelperson einen einmaligen Test gegen eine Webseite durchführen möchte.
Pa11y Dashboard
Es ist ein Web-Dashboard, das die Webseiten täglich auf Barrierefreiheitsprobleme testet. Mithilfe von Diagrammen können Sie Verbesserungen und Regressionen im Laufe der Zeit verfolgen. Es ist auch für Nicht-Entwickler nützlich, um zu sehen, wie eine Website funktioniert und funktioniert.
Pa11y Web-service
Dies ist ein JSON-basierter Webdienst, der das obige Tool, Pa11y Dashboard, unterstützt. Dieser Dienst ist nützlich, wenn der Benutzer ein eigenes Dashboard-ähnliches Frontend erstellen oder die Daten wiederverwenden möchte.
- Koa11y
Dies ist eine Desktop-App, mit der der Benutzer automatisch Barrierefreiheitsprobleme (a11y) auf einer bestimmten Webseite oder Webseiten identifizieren kann. Koa11y ist in Javascript, Sass und HTML geschrieben und verwendet auch NW.js, um mit dem Betriebssystem zu interagieren und plattformübergreifend zu sein.

- Funkify (Chrome extension)
Dieses Tool ist ein Plugin für Chrome, das den Benutzer unterstützt, das Web und die Schnittstellen mit den Augen von extremen Benutzern mit unterschiedlichen Fähigkeiten und Behinderungen zu erleben und zu ertragen.

- Coblis (Color Blindness Stimulator)
Das Coblis-Tool wurde speziell für Menschen entwickelt, um herauszufinden, wie es ist, farbenblind zu sein, indem sie viele Links von einer bestimmten Seite einer Website erkunden, die erstellt wurde, um dem Publikum zu zeigen, wie es ist, in der farbenblinden Welt zu leben.
Der Test präsentiert eine Reihe von Folien, die veranschaulichen, wie Farbsehschwächen und -probleme in der realen Welt Probleme verursachen. Es zeigt auch viele Simulationen für verschiedene Arten von Farbenblindheit. Unter den Bildern hat der Benutzer die Möglichkeit zu sehen, wie jemand, der rot- oder grünfarbenblind ist, ein rotes Feuerwehrauto, einen Regenbogen oder eine Straßenszene sieht.
- VoiceOver
VoiceOver ist ein Bildschirmlesetool, das auf MAC-Systemen und -Geräten verfügbar ist. Dieses Tool hilft dem Benutzer, Webinhalte zu lernen und zu erkennen. Darüber hinaus ermöglicht die Anwendung dem Benutzer auch, ein Video zu bearbeiten, ohne tatsächlich eine Maus oder ein Trackpad zu verwenden. Der Benutzer kann auch eine Präsentation erstellen, ohne den Bildschirm zu sehen, oder er kann mit diesem Tool auch wichtige Dateien für das nächste Projekt aufspüren.

Fazit
Als Website-Besitzer sollten Sie die Web-Barrierefreiheit immer im Hinterkopf behalten. Dies stellt sicher, dass Ihre Website der Gastgeber ist, der jeden Einzelnen willkommen heißt. Es geht nicht nur darum, Ihre Website moralisch aufrichtig zu gestalten, sondern auch um die Anpassung neuer Geschäftsfunktionen, die auf dem wettbewerbsorientierten E-Commerce-Markt ein Muss sind.
Um die Barrierefreiheit einfacher und leistungsfähiger zu gestalten, steht online eine breite Palette automatisierter Tools zur Verfügung, mit denen Sie schnell bestimmte Elemente Ihrer Website auf Barrierefreiheit überprüfen können.
Bei OpenSense Labs glauben wir, dass Web-Barrierefreiheitsfunktionen von jedem Einzelnen genossen werden sollten, und befolgen daher alle Barrierefreiheitsregeln und -bestimmungen. Kontaktieren Sie uns jetzt unter [email protected], um die richtigen Richtlinien und Dienstleistungen zu erfahren.
Abonnieren
Verwandte Blogs
Trek n Tech Jahres-Retreat 2025: Eine 7-tägige Workcation von OSL

Die OSL-Familie kam vom 7. bis 13. Dezember 2025 zum jährlichen Trek n Tech Retreat 2025 zusammen, einer 7-tägigen…
Erkunden von Drupal Single Directory Components: Ein Wendepunkt für Entwickler

Webentwicklung lebt von Effizienz und Organisation, und Drupal, unser Lieblings-CMS, ist mit seiner neuesten Funktion hier,…
7 schnelle Schritte zur Erstellung von API-Dokumentationen mit Postman

Wenn Sie mit APIs arbeiten, kennen Sie wahrscheinlich bereits Postman, den beliebten REST Client, dem unzählige Entwickler…




