The American Disability Act (ADA), 1990 provides provisions to secure the rights of specially-abled people. Although, when first passed, it focussed primarily on physical properties, over time it has covered digital spaces too, which means people can take a complaint to the court for discriminating and violating the ADA act.
Accessibility is a more accepted norm when it comes to physical infrastructure, however, when accessibility translates to the digital space, industries across the web are struggling to answer. Higher education is no exception.

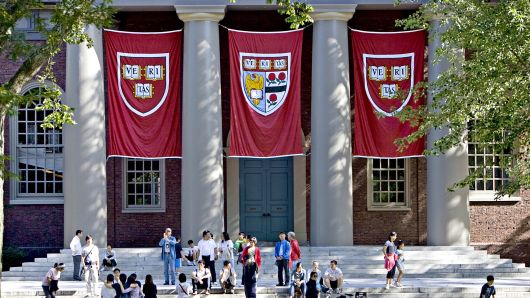
“The National Association of the Deaf in 2015 slapped Harvard University and Massachusetts Institute of Technology in Massachusetts federal court, accusing them of discriminating against deaf and hard-of-hearing people”
An absence of hard and fast rules to adhere to in the higher education sector often lead institutes to ignore the web accessibility practices.
Exploring Issues in Higher Ed & the ADA Compliance
Lawsuits can be avoided by following WCAG 2.0. Since web accessibility guidelines and best practices are already clear through WCAG 2.0.
The ADA Compliance
The ADA not only covers the general non-discriminatory guidelines but also encourages organizations, institutions, and businesses to provide accommodations to people with disabilities so they can have the same level of access to services as everyone else.
The law was amended later in 2008 to fit the conditions of modern society and include the digital space while broadening the term “disability”.
Since, ADA conforms to other state laws, including section 508 of the Rehabilitation Act and existing WCAG 2.0 guidelines, hence the term - ADA Website Compliance. In January 2017, the federal government adopted the Web Content Accessibility Guidelines, (popular as WCAG 2.0) setting the standards with A and AA level for all websites.
The Guiding Principles to Web Accessibility - POUR
The WCAG 2.0 consists of 12 guidelines with four arching principles of POUR. These guidelines relate to one simple question: can the users with varying degree of ability ingest the content on your site?
“Just as no ramps would exclude people with a wheelchair, videos without caption exclude people who are hard of hearing.”
Accessibility in higher education should not be restricted only to lectures and videos. In the case of a flash-based campus tour, there should be alt-text for visually impaired people. Accessing content should be intuitive. Making navigation easier needs to be part of the plan.
Perceivable
Operable
Understandable
Robust
-
Perceivable
The content needs to be presented in different ways, including assistive technologies, without losing its meaning. The easiest way to do so is by providing alt-text for non-text content. The content should be easier to see and hear.
By no means should the multimedia content be unattainable. In the case of Harvard and Massachusetts Institute of Technology, the content was not perceivable for the deaf and hard-of-hearing people.
Story of Harvard: Harvard and M.I.T. have extensive free materials online, distributed across platforms like Harvard@Home, MIT OpenCourseWare, YouTube, and iTunesU, edX which offers extensive massive open online courses (MOOCs), free to students around the world.
The videos either did not include captions or were inaccurately captioned (read unintelligibly) making it inaccessible for people with hearing ability.
"Accessible" means fully and equally accessible to, and independently usable by, differently abled students and faculty members in a way that they can acquire the same information, engage in the same interactions, and enjoy the same services as sighted students and faculty with substantially equivalent ease of use.
-
Operable
This principle ensures that the content is easy to operate upon. Web accessibility issues are not synonymous with visibility issues, as is the popular myth. They are as much a problem for people with hearing disability as for a person with a neurological or cognitive disorder.
The content on the website needs to be accessible with a keyboard for people with limited motor functions, people with color blindness, and avoiding the use of content and types that cause seizure.
“People living with reflex epilepsy have seizures that occur in response to a specific stimulus, like flashing lights or by noises.”
-
Understandable
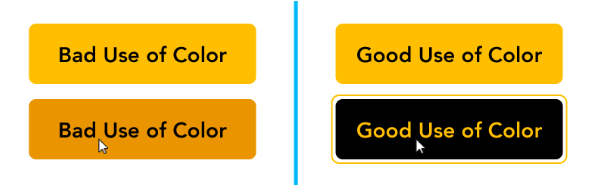
Is the text readable for people with difference in visual ability? This principle ensures that the content appears and operates in a predictable way. This specifically focuses on the issues related to color contrast.

Accessing content should be intuitive and easy. To disable the pop-up button or going back need not be a time-consuming exercise.
Atlantic Cape Community College in 2007 was dragged to court by a visually challenged student after the campus and curriculum proved to be a challenge for him.
-
Robust
Any content - written or multimedia - should be future proof. Efforts should be made to maximize compatibility with current and future user tools. Before the dawn of the 21st century, screen readers were not as popular as they are 18 years later. A decade back even mobile phones were not as ubiquitous.
Assistive technologies are advancing by leaps and bounds, and your site needs to adapt and step up with upcoming trends in hardware and software tools. In order to keep the content robust, higher ed institutes need to adhere to best practices or lose it the way University of California, Berkeley did.
“In a similar scenario in 2017, The University of California, Berkeley, in response to a Justice Department accessibility order, had two options:
1. Update existing content to comply with accessibility standards.
2. Remove more than 20,000 video and audio files from public view.
They chose the latter, the digital equivalent of boarding up the entrance to a building instead of installing a wheelchair accessible ramp.”
Checklist: Making Higher Ed Institutes ADA Compliant
In its defense, the Harvard University asked the court to propose rules “to provide much-needed guidance in this area”. This is one of the most infuriating aspects of accessibility compliance in higher education – there has been an absence of hard and fast rules to adhere to. Something that echoes the statement of Harvard.

Now that we understand the guiding principles, we are in a better position to deliver a better user experience to all. One thing worth highlighting is - accessibility issues are easier to address before they manifest on your site, not after.
“It costs significantly less to make a site accessible than it does to procure the lawyer to protect you in an accessibility claim.”
Under WCAG 2.0 priority levels are assigned to each checkpoint based on its impact on accessibility. These levels were the following:
Priority 1: Conforming to this level will make it possible for one or more groups to access the web content. This is level A.
Priority 2: Conforming to this level will make it easy for one or more groups to access the web content. This is level AA.
Priority 3: Conforming to this level will make it easier for most of the groups to access the web content. This is level AAA.
Drupal has been powering higher education websites. In fact, it is one of the most-sought-after CMS for higher education institutes. Read Why Drupal Is Your Best Bet For Your Educational Site
Level A Conformance
- Provide web pages with titles that describe the topic or purpose of the page.
- Make sure it is navigated in a meaningful manner while providing the options to bypass repeating blocks of content on multiple pages.
- Make sure that the purpose of each link can be determined by the link text alone unless the purpose is ambiguous to all users.
- In case of an input error made by the user, provide text information specifying the item in error and the error itself.
- Provide labels, guidance and instructions, and text alternatives for all non-text content. Controls or input fields must have a name describing their purpose.
- Information must be accessible to different users in multiple ways, including through assistive technologies (such as screen readers) without losing information.
- Using colors that convey visual information, distinguishing visual components, indicating actions or prompting for a response.
- Users must have the ability to fully operate the website through a keyboard interface, including the ability to pause and stop any presentation, audio or adjust the volume.
- Content must not cause seizures. Avoid designing content in a way that is known to cause seizures.
- Compatibility with other user software, like the ones in assistive technologies.
Level AA Conformance - other than those in level A
- Provide captions for all live audio content. And provide audio descriptions for all pre-recorded video content.
- Text content and images of text must have a contrast ratio of 4.5:1. Content that serves only design purposes have no contrast requirements.
- Enable the user to resize the text up to 200 percent without any assistive technology.
- Use of text over images, whenever possible.
- Provide multiple ways to locate web pages.
- Ensure the keyboard focus indicator visibility through all interfaces.
- Components with the same functionality must be identified consistently.
- Ensure the security of legal and financial data transactions by making them reversible, and giving the user an opportunity to recheck the input data and the confirmation mechanism before finalizing submission.
Level AAA Conformance - other than those in level A and AA
- Support all pre-recorded audio content with sign language interpretation and provide extended audio descriptions for all prerecorded video content where there’s no opportunity to pause the foreground audio and provide audio descriptions.
- The contrast ratio between text and images must be 7:1. However, text or images which serve only design purposes do not require contrast or alt text.
- Any pre-recorded audio content must provide users with context-sensitive help. In case the audio-content is not a CAPTCHA it should either:
- must not contain any background sounds
- or the background sounds can be turned off,
- or the background sounds should be at least 20 dB lower than the pre-recorded speech content.
- Provide users with a mechanism to choose foreground and background colors. With the width of blocks of content must not exceed 80 characters or glyphs.
- Line spacing must be at least 1.5 spaces within paragraphs and paragraph spacing must be at least 1.5 times larger than the line spacing.
- Ensure the text can be adjusted up to 200 percent without the use of assistive technologies. The user does not have to scroll horizontally to read a line of text.
- Allow users to postpone or suppress interruptions, except in the case of emergency.
- Ensure the users can continue their activity without much interference or loss of data after re-authentication in case the authenticated session expires.
- Include information on the user’s location within a set of pages. Provide supplementary content for identifying definitions of unusual words or phrases, including idioms, abbreviations, and jargon.
- Provide additional content when users require a more advanced education level than lower secondary education (to 9th grade) to understand the content.
- Changes of web content may only be initiated by the user or the user must be provided with a mechanism to turn off such changes.
It is worth noting that web accessibility compliance may not be realistic for all websites depending on the type of content. Drop a mail at [email protected] and connect with us if you are planning to build a user-friendly education website.
Subscribe
Related Blogs
Trek n Tech Annual Retreat 2025: A 7-Day Workcation of OSL

OSL family came together for the Trek n Tech Annual Retreat 2025, a 7-day workcation set amidst the serene beauty of…
Exploring Drupal's Single Directory Components: A Game-Changer for Developers

Web development thrives on efficiency and organisation, and Drupal, our favourite CMS, is here to amp that up with its…
7 Quick Steps to Create API Documentation Using Postman

If you work with API , you are likely already familiar with Postman, the beloved REST Client trusted by countless…




