Der American Disability Act (ADA) von 1990 enthält Bestimmungen zur Sicherung der Rechte von Menschen mit besonderen Bedürfnissen. Obwohl er bei seiner ersten Verabschiedung hauptsächlich auf physische Eigenschaften ausgerichtet war, hat er im Laufe der Zeit auch digitale Räume abgedeckt, was bedeutet, dass Menschen eine Klage vor Gericht erheben können, wenn sie diskriminiert werden und gegen das ADA-Gesetz verstoßen.
Barrierefreiheit ist eine allgemein akzeptierte Norm, wenn es um physische Infrastruktur geht. Wenn sich Barrierefreiheit jedoch auf den digitalen Raum überträgt, haben Branchen im gesamten Web Schwierigkeiten, eine Antwort zu finden. Hochschulbildung ist keine Ausnahme.

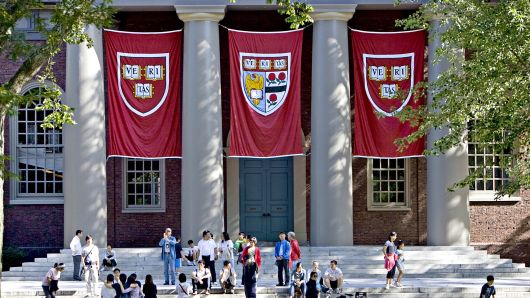
„Die National Association of the Deaf verklagte 2015 die Harvard University und das Massachusetts Institute of Technology vor dem Bundesgericht von Massachusetts und beschuldigte sie, gehörlose und schwerhörige Menschen zu diskriminieren.“
Das Fehlen fester Regeln, an die man sich im Hochschulbereich halten muss, führt oft dazu, dass Institute die Praktiken der Web-Barrierefreiheit ignorieren.
Untersuchung von Problemen im Hochschulbereich und der ADA-Konformität
Klagen können vermieden werden, indem man WCAG 2.0 befolgt. Da Web-Barrierefreiheitsrichtlinien und Best Practices durch WCAG 2.0 bereits klar sind.
Die ADA-Konformität
Die ADA deckt nicht nur die allgemeinen, nicht diskriminierenden Richtlinien ab, sondern ermutigt auch Organisationen, Institutionen und Unternehmen, Menschen mit Behinderungen Vorkehrungen zu treffen, damit sie den gleichen Zugang zu Dienstleistungen haben wie alle anderen.
Das Gesetz wurde später im Jahr 2008 geändert, um es an die Bedingungen der modernen Gesellschaft anzupassen und den digitalen Raum einzubeziehen, während der Begriff „Behinderung“ erweitert wurde.
Da die ADA mit anderen Landesgesetzen übereinstimmt, einschließlich Abschnitt 508 des Rehabilitation Act und der bestehenden WCAG 2.0-Richtlinien, daher der Begriff - ADA-Website-Konformität. Im Januar 2017 verabschiedete die Bundesregierung die Web Content Accessibility Guidelines (bekannt als WCAG 2.0) und legte die Standards mit den Stufen A und AA für alle Websites fest.
Die Leitprinzipien für Web-Barrierefreiheit - POUR
WCAG 2.0 besteht aus 12 Richtlinien mit vier übergreifenden Prinzipien von POUR. Diese Richtlinien beziehen sich auf eine einfache Frage: Können die Benutzer mit unterschiedlichen Fähigkeiten die Inhalte auf Ihrer Website aufnehmen?
„So wie keine Rampen Menschen mit einem Rollstuhl ausschließen würden, schließen Videos ohne Untertitel Menschen aus, die schwerhörig sind.“
Barrierefreiheit im Hochschulbereich sollte sich nicht nur auf Vorlesungen und Videos beschränken. Im Falle einer Flash-basierten Campus-Tour sollte es Alt-Text für sehbehinderte Menschen geben. Der Zugriff auf Inhalte sollte intuitiv sein. Die Erleichterung der Navigation muss Teil des Plans sein.
Wahrnehmbar
Bedienbar
Verständlich
Robust
-
Wahrnehmbar
Der Inhalt muss auf unterschiedliche Weise dargestellt werden, einschließlich assistierender Technologien, ohne seine Bedeutung zu verlieren. Der einfachste Weg, dies zu tun, ist die Bereitstellung von Alt-Text für Nicht-Text-Inhalte. Der Inhalt sollte leichter zu sehen und zu hören sein.
Auf keinen Fall sollten die Multimedia-Inhalte unerreichbar sein. Im Fall von Harvard und dem Massachusetts Institute of Technology waren die Inhalte für gehörlose und schwerhörige Menschen nicht wahrnehmbar.
Geschichte von Harvard: Harvard und M.I.T. verfügen über umfangreiches kostenloses Material online, das über Plattformen wie Harvard@Home, MIT OpenCourseWare, YouTube und iTunesU, edX, das umfangreiche massive offene Online-Kurse (MOOCs) anbietet, die für Studenten auf der ganzen Welt kostenlos sind, verteilt wird.
Die Videos enthielten entweder keine Untertitel oder waren ungenau untertitelt (unverständlich gelesen), was sie für Menschen mit Hörvermögen unzugänglich machte.
"Barrierefrei" bedeutet vollständig und gleichberechtigt zugänglich und unabhängig nutzbar für anders befähigte Studenten und Fakultätsmitglieder in einer Weise, dass sie die gleichen Informationen erhalten, an den gleichen Interaktionen teilnehmen und die gleichen Dienstleistungen wie sehende Studenten und Fakultätsmitglieder mit im Wesentlichen gleicher Benutzerfreundlichkeit genießen können.
-
Bedienbar
Dieses Prinzip stellt sicher, dass der Inhalt einfach zu bedienen ist. Web-Barrierefreiheitsprobleme sind nicht gleichbedeutend mit Sichtbarkeitsproblemen, wie der populäre Mythos besagt. Sie sind ebenso ein Problem für Menschen mit Hörbehinderung wie für eine Person mit einer neurologischen oder kognitiven Störung.
Der Inhalt auf der Website muss für Menschen mit eingeschränkter Motorik, Menschen mit Farbenblindheit über eine Tastatur zugänglich sein und die Verwendung von Inhalten und Arten vermieden werden, die Anfälle verursachen.
„Menschen, die mit Reflexepilepsie leben, haben Anfälle, die als Reaktion auf einen bestimmten Reiz auftreten, wie z. B. blinkende Lichter oder Geräusche.“
-
Verständlich
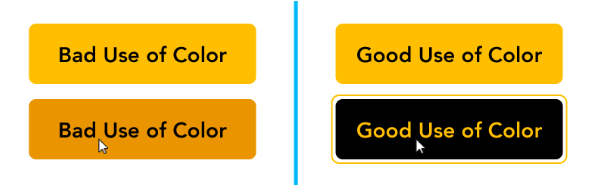
Ist der Text für Menschen mit unterschiedlichen Sehfähigkeiten lesbar? Dieses Prinzip stellt sicher, dass der Inhalt vorhersehbar erscheint und funktioniert. Dies konzentriert sich speziell auf die Probleme im Zusammenhang mit dem Farbkontrast.

Der Zugriff auf Inhalte sollte intuitiv und einfach sein. Das Deaktivieren der Pop-up-Schaltfläche oder das Zurückgehen sollte keine zeitaufwändige Übung sein.
Das Atlantic Cape Community College wurde 2007 von einem sehbehinderten Studenten vor Gericht gezerrt, nachdem der Campus und der Lehrplan sich als Herausforderung für ihn erwiesen hatten.
-
Robust
Jeder Inhalt - schriftlich oder multimedial - sollte zukunftssicher sein. Es sollten Anstrengungen unternommen werden, um die Kompatibilität mit aktuellen und zukünftigen Benutzerwerkzeugen zu maximieren. Vor dem Beginn des 21. Jahrhunderts waren Bildschirmleseprogramme nicht so beliebt wie 18 Jahre später. Vor einem Jahrzehnt waren selbst Mobiltelefone nicht so allgegenwärtig.
Assistierende Technologien entwickeln sich sprunghaft weiter, und Ihre Website muss sich anpassen und mit den kommenden Trends bei Hardware- und Softwaretools Schritt halten. Um den Inhalt robust zu halten, müssen sich Hochschulinstitute an Best Practices halten oder ihn so verlieren, wie es die University of California, Berkeley, getan hat.
„In einem ähnlichen Szenario im Jahr 2017 hatte die University of California, Berkeley, als Reaktion auf eine Anordnung des Justizministeriums zur Barrierefreiheit zwei Möglichkeiten:
1. Aktualisieren Sie vorhandene Inhalte, um die Barrierefreiheitsstandards zu erfüllen.
2. Entfernen Sie mehr als 20.000 Video- und Audiodateien aus der öffentlichen Ansicht.
Sie wählten Letzteres, das digitale Äquivalent zum Vernageln des Eingangs zu einem Gebäude, anstatt eine rollstuhlgerechte Rampe zu installieren.“
Checkliste: So machen Sie Hochschulinstitute ADA-konform
Zu ihrer Verteidigung bat die Harvard University das Gericht, Regeln vorzuschlagen, „um dringend benötigte Anleitungen in diesem Bereich zu geben“. Dies ist einer der ärgerlichsten Aspekte der Barrierefreiheitskonformität im Hochschulbereich – es gab keine festen Regeln, an die man sich halten konnte. Etwas, das die Aussage von Harvard widerspiegelt.

Nachdem wir nun die Leitprinzipien verstanden haben, sind wir in einer besseren Position, allen ein besseres Benutzererlebnis zu bieten. Eine Sache, die es wert ist, hervorgehoben zu werden, ist - Barrierefreiheitsprobleme lassen sich leichter beheben, bevor sie sich auf Ihrer Website manifestieren, nicht danach.
„Es kostet deutlich weniger, eine Website barrierefrei zu machen, als den Anwalt zu beschaffen, der Sie bei einer Barrierefreiheitsklage schützt.“
Gemäß WCAG 2.0 werden jedem Kontrollpunkt Prioritätsstufen zugewiesen, basierend auf seinen Auswirkungen auf die Barrierefreiheit. Diese Ebenen waren die folgenden:
Priorität 1: Die Einhaltung dieser Ebene ermöglicht es einer oder mehreren Gruppen, auf die Webinhalte zuzugreifen. Dies ist Stufe A.
Priorität 2: Die Einhaltung dieser Ebene erleichtert es einer oder mehreren Gruppen, auf die Webinhalte zuzugreifen. Dies ist Stufe AA.
Priorität 3: Die Einhaltung dieser Ebene erleichtert es den meisten Gruppen, auf die Webinhalte zuzugreifen. Dies ist Stufe AAA.
Drupal unterstützt die Websites von Hochschulen. Tatsächlich ist es eines der gefragtesten CMS für Hochschulinstitute. Lesen Sie Warum Drupal die beste Wahl für Ihre Bildungswebsite ist
Konformitätsstufe A
- Stellen Sie Webseiten mit Titeln bereit, die das Thema oder den Zweck der Seite beschreiben.
- Stellen Sie sicher, dass die Navigation auf sinnvolle Weise erfolgt, und bieten Sie gleichzeitig die Möglichkeit, sich wiederholende Inhaltsblöcke auf mehreren Seiten zu umgehen.
- Stellen Sie sicher, dass der Zweck jedes Links allein durch den Linktext bestimmt werden kann, es sei denn, der Zweck ist für alle Benutzer mehrdeutig.
- Geben Sie im Falle eines Eingabefehlers durch den Benutzer Textinformationen an, die das fehlerhafte Element und den Fehler selbst angeben.
- Stellen Sie Beschriftungen, Anleitungen und Anweisungen sowie Textalternativen für alle Nicht-Text-Inhalte bereit. Steuerelemente oder Eingabefelder müssen einen Namen haben, der ihren Zweck beschreibt.
- Informationen müssen für verschiedene Benutzer auf verschiedene Weise zugänglich sein, einschließlich durch assistierende Technologien (wie z. B. Bildschirmleseprogramme), ohne Informationen zu verlieren.
- Verwenden von Farben, die visuelle Informationen vermitteln, visuelle Komponenten unterscheiden, Aktionen anzeigen oder zur Reaktion auffordern.
- Benutzer müssen in der Lage sein, die Website vollständig über eine Tastaturschnittstelle zu bedienen, einschließlich der Möglichkeit, jede Präsentation oder Audio anzuhalten und zu stoppen oder die Lautstärke anzupassen.
- Inhalte dürfen keine Anfälle verursachen. Vermeiden Sie es, Inhalte so zu gestalten, dass sie bekanntermaßen Anfälle verursachen.
- Kompatibilität mit anderer Benutzersoftware, wie z. B. in assistierenden Technologien.
Konformitätsstufe AA - andere als die in Stufe A
- Stellen Sie Untertitel für alle Live-Audioinhalte bereit. Und stellen Sie Audiobeschreibungen für alle vorab aufgezeichneten Videoinhalte bereit.
- Textinhalte und Bilder von Text müssen ein Kontrastverhältnis von 4,5:1 aufweisen. Inhalte, die nur Designzwecken dienen, haben keine Kontrastanforderungen.
- Ermöglichen Sie dem Benutzer, den Text ohne assistierende Technologie um bis zu 200 Prozent zu vergrößern.
- Verwenden Sie nach Möglichkeit Text über Bildern.
- Bieten Sie mehrere Möglichkeiten, Webseiten zu finden.
- Stellen Sie die Sichtbarkeit der Tastaturfokusanzeige über alle Schnittstellen hinweg sicher.
- Komponenten mit der gleichen Funktionalität müssen einheitlich identifiziert werden.
- Stellen Sie die Sicherheit von rechtlichen und finanziellen Datentransaktionen sicher, indem Sie sie umkehrbar machen und dem Benutzer die Möglichkeit geben, die Eingabedaten und den Bestätigungsmechanismus vor dem endgültigen Absenden erneut zu überprüfen.
Konformitätsstufe AAA - andere als die in Stufe A und AA
- Unterstützen Sie alle vorab aufgezeichneten Audioinhalte mit Gebärdensprachdolmetschung und stellen Sie erweiterte Audiobeschreibungen für alle vorab aufgezeichneten Videoinhalte bereit, bei denen es keine Möglichkeit gibt, das Vordergrundaudio anzuhalten und Audiobeschreibungen bereitzustellen.
- Das Kontrastverhältnis zwischen Text und Bildern muss 7:1 betragen. Text oder Bilder, die nur Designzwecken dienen, erfordern jedoch keinen Kontrast oder Alt-Text.
- Alle vorab aufgezeichneten Audioinhalte müssen Benutzern eine kontextsensitive Hilfe bieten. Falls der Audioinhalt kein CAPTCHA ist, sollte er entweder:
- keine Hintergrundgeräusche enthalten
- oder die Hintergrundgeräusche können ausgeschaltet werden,
- oder die Hintergrundgeräusche sollten mindestens 20 dB leiser sein als der vorab aufgezeichnete Sprachinhalt.
- Bieten Sie Benutzern einen Mechanismus zur Auswahl von Vordergrund- und Hintergrundfarben. Die Breite von Inhaltsblöcken darf 80 Zeichen oder Glyphen nicht überschreiten.
- Der Zeilenabstand muss innerhalb von Absätzen mindestens 1,5 Zeilen betragen, und der Absatzabstand muss mindestens 1,5-mal größer sein als der Zeilenabstand.
- Stellen Sie sicher, dass der Text ohne Verwendung assistierender Technologien um bis zu 200 Prozent angepasst werden kann. Der Benutzer muss nicht horizontal scrollen, um eine Textzeile zu lesen.
- Erlauben Sie Benutzern, Unterbrechungen zu verschieben oder zu unterdrücken, außer im Notfall.
- Stellen Sie sicher, dass die Benutzer ihre Aktivität ohne große Beeinträchtigung oder Datenverlust fortsetzen können, nachdem die authentifizierte Sitzung abgelaufen ist.
- Fügen Sie Informationen zum Standort des Benutzers innerhalb einer Reihe von Seiten hinzu. Stellen Sie zusätzliche Inhalte zur Identifizierung von Definitionen ungewöhnlicher Wörter oder Phrasen bereit, einschließlich Redewendungen, Abkürzungen und Fachjargon.
- Stellen Sie zusätzliche Inhalte bereit, wenn Benutzer ein höheres Bildungsniveau als die Sekundarstufe I (bis zur 9. Klasse) benötigen, um den Inhalt zu verstehen.
- Änderungen an Webinhalten dürfen nur vom Benutzer initiiert werden, oder dem Benutzer muss ein Mechanismus zur Verfügung gestellt werden, um solche Änderungen zu deaktivieren.
Es ist erwähnenswert, dass die Einhaltung der Web-Barrierefreiheit je nach Art des Inhalts möglicherweise nicht für alle Websites realistisch ist. Senden Sie eine E-Mail an [email protected] und setzen Sie sich mit uns in Verbindung, wenn Sie planen, eine benutzerfreundliche Bildungswebsite zu erstellen.
Abonnieren
Verwandte Blogs
Trek n Tech Jahres-Retreat 2025: Eine 7-tägige Workcation von OSL

Die OSL-Familie kam vom 7. bis 13. Dezember 2025 zum jährlichen Trek n Tech Retreat 2025 zusammen, einer 7-tägigen…
Erkunden von Drupal Single Directory Components: Ein Wendepunkt für Entwickler

Webentwicklung lebt von Effizienz und Organisation, und Drupal, unser Lieblings-CMS, ist mit seiner neuesten Funktion hier,…
7 schnelle Schritte zur Erstellung von API-Dokumentationen mit Postman

Wenn Sie mit APIs arbeiten, kennen Sie wahrscheinlich bereits Postman, den beliebten REST Client, dem unzählige Entwickler…




