Das Web ist heute zu einem beliebten Ziel geworden. Ein durchschnittlicher Mensch besucht es tendenziell mehrmals am Tag. Von der Wettervorhersage über die Buchung eines Taxis bis hin zur Essensbestellung – all das können Sie tun, indem Sie die verschiedenen Aspekte des Webs erkunden und dabei Freude haben. Haben Sie sich jedoch jemals gefragt, wie unser Weberlebnis so angenehm gestaltet wird? Ein Zehnjähriger und ein Siebzigjähriger können trotz unterschiedlicher intellektueller Fähigkeiten durch die unzähligen Websites, die sie durchsuchen, ein gleiches Maß an Zufriedenheit finden – aber wie?
Die Antwort liegt im Webdesign. Was ist das? Webdesign ist ein Prozess, der sich über die gesamte Lebensdauer eines Webprojekts erstreckt. Er beginnt mit der Planung und Konzeption der Website, geht über die Online-Anordnung ihrer Inhalte und setzt sich mit der Produktion und Wartung der Seiten fort.
Dieser Blogbeitrag wird versuchen, jeden Aspekt des Webdesign-Konzepts abzudecken – von seiner Bedeutung über seine universelle Anwendung bis hin zu seinen Prinzipien. Bevor wir uns damit befassen, tauchen wir in die zwei Kategorien des Webdesigns ein: adaptive und responsive Websites.
Adaptives Design
Wie der Name schon sagt, passt sich diese Art von Website-Design an den Gerätetyp oder die Browserbreite an. Es verwendet einen „User Agent“, der den Server über das verwendete Gerät informiert – sei es ein Desktop, Mobiltelefon oder Tablet – und dementsprechend die Bildschirmgröße verkleinert oder vergrößert. In einem anderen Szenario nutzt das Design Media Queries und Breakpoints, um dem Server mitzuteilen, welche Version implementiert werden soll, nämlich 1080p, 720p oder 480p, was wesentlich mehr Flexibilität bietet.
Responsives Design
Die andere Option ist die Verwendung eines responsiven Designs, das mit dem Anteil des Containerplatzes arbeitet, den ein einzelnes Element einnimmt, und sich entsprechend verkleinert. Wenn ein Header auf einer Desktop-Website 25 % des Platzes einnimmt, würde er diesen Prozentsatz auch auf einem mobilen Gerät beibehalten. Wie das adaptive Design verwendet es ebenfalls Breakpoints, um den Bedarf des Servers zu ermitteln, und passt sich ständig an.
Mit diesem Wissen sind wir, glaube ich, bereit, in unseren umfassenden Leitfaden zum Webdesign einzusteigen. Also, fangen wir an.
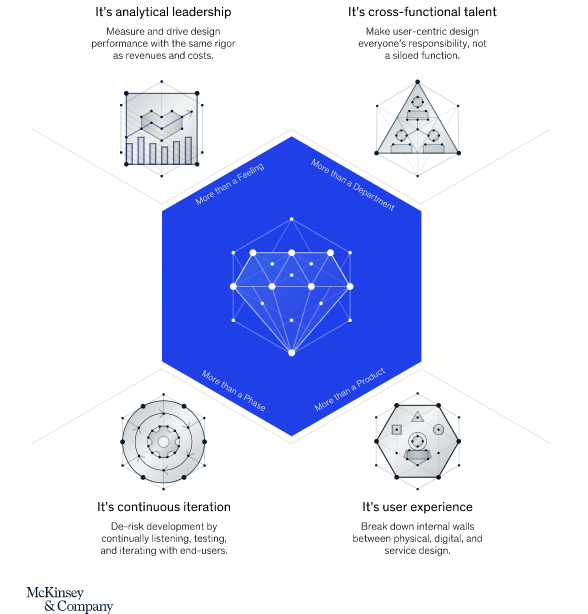
Die Bedeutung von Webdesign

Die obige Abbildung verdeutlicht die Bedeutung von Design. Webdesign muss für den Geschäftserfolg durch Führung, Inklusion, Kontinuität und Nutzererfahrung idealisiert werden. Man kann es nicht einschränken, es muss freie Hand haben, um aufzublühen.
Website-Design ist in der Tat einer der Hauptfaktoren für Ihren Online-Umsatz. Man könnte sagen, dass ein gutes Webdesign direkt proportional zu einem höheren Umsatz ist. Lassen Sie mich Ihnen nun erklären, warum. Wie bereits erwähnt, ist das Web sehr populär geworden; Menschen nutzen es regelmäßig und überprüfen die Online-Präsenz Ihres Unternehmens, um zu sehen, ob Sie ihre Zeit und ihr Geld wert sind oder nicht. Wenn Sie sie mit Ihren Designfähigkeiten beeindrucken können, werden Sie mit Sicherheit eine beeindruckende Konversionsrate erzielen.
Einfacher ausgedrückt:
- Design ist wichtig, weil es als erster Eindruck Ihres Unternehmens dient.
- Design ist wichtig, weil es ein konsistentes Markenimage schafft und den Nutzer dazu ermutigt, Ihnen zu vertrauen.
- Design ist wichtig, weil es Ihnen einen Vorteil gegenüber Ihren Mitbewerbern verschafft.
- Design ist wichtig, weil es Ihre UX verbessert und die Zeit des Nutzers angenehm statt frustrierend macht.
- Design verbessert Ihre Leistung, reduziert Ladezeiten und Absprungraten, erhöht die Konversionen und steigert Kundenservice und Zufriedenheit.
Lassen Sie mich dies veranschaulichen: Heute möchte niemand sein Geld für ein Produkt ausgeben, das er nicht gründlich recherchiert hat, sei es eine Uhr oder ein Auto. Und wohin gehen die Leute, um diese Recherche durchzuführen? Ja, auf Ihre Website. Wenn Sie also alle Fragen, die der Nutzer haben könnte, in Ihrer Produktbeschreibung beantworten und alle Bedenken zerstreuen, wird der Nutzer höchstwahrscheinlich bei Ihnen kaufen. Und all dies fällt unter den Oberbegriff Webdesign.
Ja, Webdesign ist entscheidend für den Erfolg Ihrer Website, für Ihre Verkäufe und für die Langlebigkeit Ihres Unternehmens.
Die Voraussetzungen für Webdesign
Bevor wir uns mit den Prinzipien des Webdesigns befassen, ist es wichtig zu wissen, wie Sie sich darauf vorbereiten. Es gibt bestimmte Anforderungen an das Webdesign, die erfüllt sein müssen, bevor Sie mit der eigentlichen Gestaltung beginnen können.
Die Inspiration finden
Inspiriert zu sein ist der erste Schritt des Designs, denn können Sie überhaupt etwas ohne Inspiration gestalten? Ich denke nicht. Also, erkunden Sie, recherchieren Sie, gehen Sie zu den Grundlagen und sehen Sie, was Ihnen gefällt und was nicht. Gehen Sie zu Pinterest, wenn Sie müssen, aber fangen Sie an zu suchen. Dies würde einen großartigen Ton für das gesamte Designprojekt setzen, da Sie eine Vorstellung davon hätten, wie das Endergebnis aussehen würde.
Den Zweck finden
Nach der Inspiration kommt der Teil, in dem Sie Ihren Zweck finden. Sie bauen eine Website, dafür muss es einen Grund geben. Identifizieren Sie ihn und gestalten Sie entsprechend. Die meiste Zeit ist der Zweck einer Website der Verkauf, sei es von Mitgliedschaften/Abonnements oder einem tatsächlich greifbaren Produkt. Halten Sie den Zweck im Vordergrund und gestalten Sie so, dass Sie ihn optimal nutzen. Wenn Sie tatsächlich ein Produkt verkaufen, gestalten Sie die Seiten so, dass jede Seite eine Ermutigung für den Nutzer ist, auf den Kauf-Button zu klicken. Nehmen Sie zum Beispiel Amazon: Jedes Mal, wenn ich dort bin, erstelle ich entweder eine lange und umfangreiche Wunschliste für zukünftige Käufe oder kaufe tatsächlich Dinge. Das sollte das Ziel sein.
Die Bedürfnisse ermitteln
Es gibt auch spezifische Bedürfnisse, die eine Website hat, bevor ihr Designprozess tatsächlich beginnt.
- Zuerst müssten Sie Ihren Platz im Internet durch einen Webhosting-Dienst etablieren. Dann müssten Sie einen Domainnamen annehmen, über den die Nutzer Sie identifizieren werden. Daneben müssten Ihr Domainname und Ihr Server synchronisiert sein, damit die Browser wissen, wo sie Sie finden können.
- Als Nächstes finden Sie heraus, welche Struktur Ihre Website haben soll, wie viele Seiten sie umfassen wird, welche Art von Inhalten diese Seiten enthalten sollen und welche davon Ihre Landing Pages für Marketingzwecke sein werden.
- Dann kommt die Funktionalität, die können Sie nicht einfach improvisieren. Erinnern Sie sich, wir haben im vorherigen Punkt den Zweck Ihrer Website ermittelt; dieser Zweck wird Ihnen helfen, herauszufinden, welche Art von Funktionen Ihre Website haben sollte und welche nicht. Zum Beispiel unterscheidet sich die Funktionalität einer Informationsseite drastisch von der einer E-Commerce-Website. All dies wird entschieden, bevor die Designer mit dem Prozess beginnen.
Die Tools finden
Ohne die richtigen Tools können Sie nicht arbeiten, daher ist es eine zentrale Anforderung des Webdesigns, die für Ihr Projekt am besten geeigneten zu finden.
Wenn Sie eine Desktop-App erstellen möchten, sind Tools wie Sketch und Photoshop perfekt für Designer und Entwickler, um den Code für die Designs zu erstellen. Ist dies jedoch nicht der Fall und Sie möchten eine Website erstellen, können Sie Website-Builder wie PageCloud, Wix und Squarespace nutzen, um nur einige zu nennen.
Denken Sie daran, gründlich zu recherchieren und vielleicht sogar eine kostenlose Testversion zu nutzen, bevor Sie sich für eines davon entscheiden.
Das Personal finden
Um die Tools zu nutzen, benötigen Sie auch das richtige Team. Websites zu gestalten ist keine Ein-Mann-Aufgabe; Sie benötigen die richtige Mischung an Fähigkeiten, um das bestmögliche Ergebnis zu erzielen.
- Designer, um Mockups der Website zu erstellen;
- User Experience Experten, um sicherzustellen, dass die Mockups den Bedürfnissen der Zielgruppe entsprechen;
- Entwickler, um die Codierung zu übernehmen; Frontend-Entwickler würden die Präsentationsschicht bearbeiten, während Backend-Entwickler im Hintergrund arbeiten würden;
- Content-Autoren und SEO-Experten, um Inhalte für das Projekt zu erstellen und es durch Suchanfragen im Web sichtbar zu machen.
Nun sind Sie bereit, sich mit den Feinheiten des Webdesigns zu befassen.
Die Prinzipien des Webdesigns
Webdesign ist ein langer und komplexer Prozess; es gibt viele Überlegungen, die berücksichtigt werden müssen, bevor der Prozess auch nur zur Hälfte abgeschlossen ist. So unterteilen wir bei OpenSense Labs den Prozess in verschiedene Entwicklungssegmente und meistern jedes einzelne.
Informationsarchitektur (IA)
Durch Informationsarchitektur können Designer ein organisiertes Layout der Informationen erstellen, die den Besuchern übermittelt werden sollen; Navigation und Menüs bilden dabei das Rückgrat einer Informationsarchitektur. Der Nutzer steht jedoch im Mittelpunkt; seine Wahrnehmung und Erwartung der Informationen leiten den Architekten beim Aufbau der perfekten IA.
Wie erreicht ein Designer nun Perfektion? Dies geschieht durch eine detaillierte Nutzerforschung und den Fokus auf Usability-Tests. Nutzerinterviews, Card Sorting und die Beobachtung der Interaktion eines Nutzers mit Ihrem aktuellen Design durch Usability-Tests sind die Wege, die Sie einschlagen sollten. Wenn beispielsweise ein Menü festgelegt wurde, hilft ein Baumtest den Designern, dessen Eignung zu beurteilen. Und das ist IA für Sie.
Navigation
Navigation ist einer der wichtigsten Aspekte Ihrer Designstrategie, daher ist es die erste Aufgabe, sie richtig umzusetzen. Navigation bezieht sich auf das System, dem ein Besucher folgt, um sich durch die verschiedenen Teile einer Website zu bewegen. Da das Ziel ist, sicherzustellen, dass der Nutzer so viele Seiten wie möglich besucht, muss sie einfach, prägnant und ziemlich offensichtlich sein. Wenn ein Nutzer sich anstrengen muss, um auf Ihrer Website zu navigieren, machen Sie sicherlich etwas falsch. Je geringer die kognitive Belastung beim Navigieren, desto besser die UX. Die Sichtbarkeit der Navigationsleiste ist von größter Bedeutung.
Wie machen Sie das also?
Indem Sie den Nutzer in den Mittelpunkt stellen
Zuerst müssen Sie die Bedürfnisse Ihrer Nutzer verstehen, zumindest die Mehrheit von ihnen, und darauf basierend eine Navigationsleiste erstellen. Dies würde Ihnen auch helfen, die Prioritäten des Nutzers zu erfassen, z. B. wie oft er eine Aufgabe wiederholt. Außerdem muss der Nutzer immer wissen, wo er sich befindet, d.h. die aktuelle Seite, die er gerade durchsucht, muss von den anderen Seiten hervorgehoben werden. Niemand mag es, sich verloren zu fühlen.
Indem Sie die Suche integrieren
Sie müssen wissen, dass viele Ihrer Besucher mit einer bestimmten Absicht auf Ihre Website kommen. Wie gelangen sie also dorthin? Die Suchleiste ist die offensichtlichste Antwort. Sie dient dem Nutzer als Abkürzung, um das Gesuchte zu finden. Daher muss sie prominent platziert sein. Oben auf der Seite wäre ideal, entweder links oder rechts mit einem Lupensymbol für zusätzliche Sichtbarkeit. Können Sie sich vorstellen, nach einem Suchsymbol zu suchen? Es braucht noch etwas: eine angemessene Eingabegröße; Sie müssen sehen können, was Sie eingeben. Um eine perfekte föderierte Suchlösung für Ihre Website zu erhalten, lesen Sie über Elasticsearch und Apache Solr.
Indem Sie die Zeit des Nutzers wertschätzen
Dies bezieht sich auf die Zurück-Schaltfläche. Stellen Sie sich ein Szenario vor: Sie lesen einen Artikel, einen ziemlich langen sogar, und auf halbem Weg sehen Sie einen interessanten Link, klicken darauf und kehren über die Zurück-Schaltfläche zurück – und sind wieder ganz am Anfang des besagten Artikels. Sagen Sie mir, wären Sie frustriert? Ich wäre es sicherlich. Es ist also unerlässlich, sicherzustellen, dass ein Nutzer, wenn er auf die Zurück-Schaltfläche klickt, wieder dort landet, wo er aufgehört hat.
Indem Sie die Breadcrumbs trennen
Es gibt bestimmte sekundäre Navigationslinks, auch bekannt als Breadcrumbs, in jedem Webdesign, was in Ordnung ist. Sie werden jedoch zu einem Problem, wenn sie die primäre Navigationsleiste überschatten. Jede Ebene durch Pfeilspitzen oder Schrägstriche zu trennen, ist eine gute Praxis. Denken Sie daran, dass die sekundäre Navigation nur dazu dient, die Hauptnavigation zu unterstützen.
Indem Sie die Links konsistent halten
Es wird externe und interne Links auf Ihrer Website geben, und Sie müssen dem Nutzer eine Unterscheidung zwischen beiden bieten. Sobald ein Link angeklickt und besucht wurde, muss sich seine Farbe von den anderen unterscheiden. Abgesehen davon müssen Sie sicherstellen, dass alle Links funktionieren; ein 404-Fehler ist ein absolutes No-Go.

Indem Sie das Scrollen optimieren
Jeder scrollt, sie fangen damit an, sobald die Seite geladen ist. Indem Sie es optimieren, können Sie das Navigationserlebnis tatsächlich verbessern. Der Inhalt und die Medien sind ein wesentlicher Bestandteil davon. Schreiben Sie eine beeindruckende Einleitung oder fügen Sie ein großartiges visuelles Element hinzu, um den Nutzer zu fesseln, und er wird anfangen zu scrollen.
Sie müssen auch sicherstellen, dass die obere Navigationsleiste immer sichtbar ist. Ist dies nicht der Fall, könnte sich der Nutzer verloren fühlen, besonders auf sehr langen Seiten, und das ist keine Erfahrung, für die ein Nutzer zu Ihnen gekommen ist.
Seitenstruktur
Die Seitenstruktur ist entscheidend, um die Sichtbarkeit Ihrer Benutzeroberfläche zu verbessern, sodass jedes Element vom Nutzer leicht gefunden werden kann. Es liegt ganz bei Ihnen, die Struktur Ihrer Seiten zu bestimmen, ich würde Ihnen jedoch vorschlagen, ein Raster zu verwenden. Denn ein Raster hilft dabei, die verschiedenen Elemente einer Seite zu trennen und gleichzeitig zu kombinieren, was es dem Nutzer erleichtert, den logischen Ablauf zu verstehen. Eines der klassischen Beispiele für eine moderne, rasterartige Seitenstruktur kann durch das Layout Builder Modul und das Paragraphs Modul in Drupal genutzt werden, wie unten zu sehen ist.

Sie sollten auch eine Struktur anstreben, mit der Ihre Zielgruppe vertraut ist; die Analyse Ihrer Mitbewerber ist der beste Weg, dies zu erreichen. Vertrautheit trägt dazu bei, die Nutzererfahrung zu verbessern.
Visuelle Hierarchie
Nach der Seitenstruktur kommt die visuelle Hierarchie einer Seite. Wenn ein Nutzer eine Seite besucht, gibt es bestimmte Aspekte, die die Designer auf den ersten Blick hervorheben möchten. Dies zu entscheiden, bezieht sich auf das Konzept der visuellen Hierarchie.

Im obigen Bild von OpenSense Labs ist „Build better, build faster“ das Highlight. Ein Nutzer würde es ohne großen Aufwand lesen. Das Firmenlogo ist ein weiteres wichtiges Element. Dann kommt der Drupal 9-Teil; da dies ihre Spezialität ist, haben sie ihn ebenfalls prominent platziert.
Wenn Sie also eine Seite gestalten, beachten Sie die Elemente, die Sie hervorheben möchten, und machen Sie deren Größe, Position und Farbe auf der Seite prominent.
Es wäre auch vorteilhaft, die natürliche Scan-Art des Nutzers zu nutzen. Dies könnte das F-förmige Muster oder das Z-förmige Muster sein. Ersteres funktioniert bei schriftlichen Inhalten, letzteres kann für nicht-textuelle Seiten verwendet werden. Diese helfen dem Nutzer zusätzlich beim einfachen Scannen.

Ihr Prozess der visuellen Hierarchie wäre einfach zu erstellen, wenn Sie zuerst Mockups erstellen. Dies würde Ihnen helfen zu wissen, wo jedes Element platziert werden soll, und Fehler zu vermeiden.
Inhalt
Der Inhalt Ihrer Seiten ermöglicht es dem Besucher, Sie und Ihr Ziel besser zu verstehen. Je einfacher der Inhalt zu lesen ist, desto besser wird dieses Verständnis sein. Dafür müssen Sie einfach drei Dinge umsetzen.
- Erstens: Seien Sie minimalistisch mit Ihren Worten. Eine Webseite mit Inhalt zu überfluten, wird einen Besucher nur verwirren. Halten Sie es einfach, bieten Sie Stichpunkte für eine leichte Orientierung.
- Zweitens: Halten Sie die Sprache einfach; Sie können keine hochkomplexen und technischen Texte auf einer Webseite verwenden. Ja, es besteht die Möglichkeit, dass einige Nutzer es verstehen würden, aber zielen wir auf einige oder auf alle ab?
- Drittens: Stellen Sie sicher, dass Ihre Sätze kurz sind, vorzugsweise mit einer Idee. Überladene Sätze können Besucher oft verwirren; 20 Wörter oder weniger sollte das Ziel sein. Vermeiden Sie auch die Feststelltaste für alles, was kein Akronym ist.
Gehen wir vom Schreibstil zu den spezifischen kontextuellen Elementen einer Webseite über und verstehen wir, wie Sie mit ihnen arbeiten sollten.
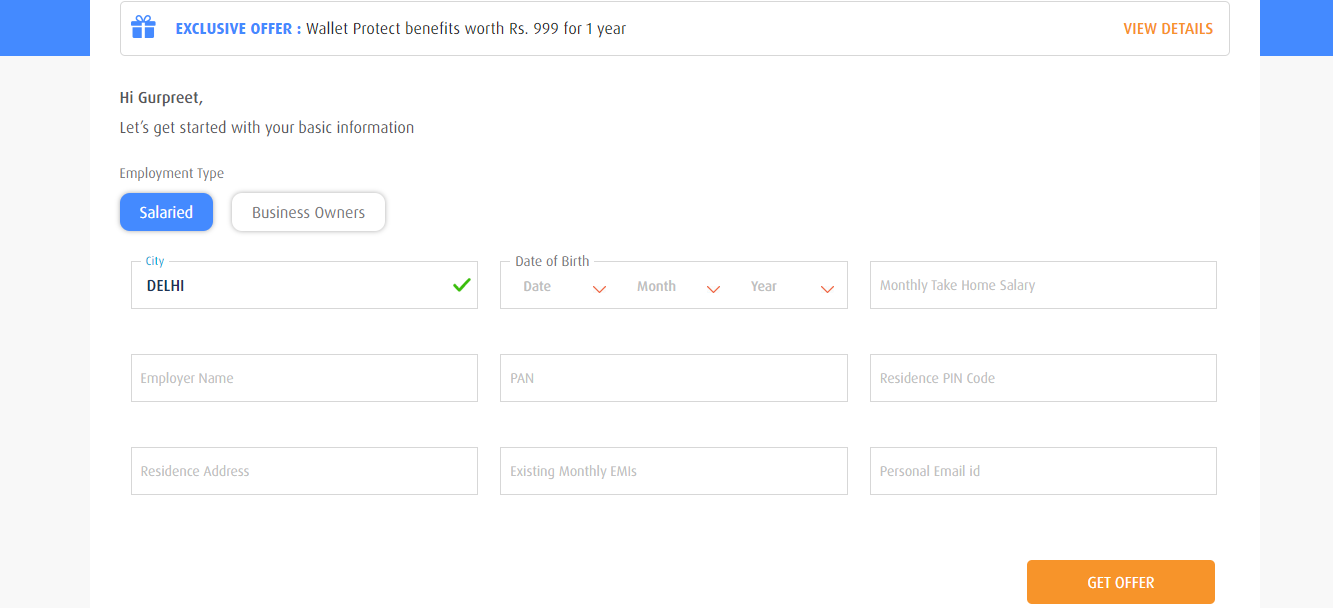
Webformulare ausfüllen
Was die Nutzerinteraktion betrifft, sind Webformulare am wichtigsten. Der Grund dafür ist, dass sie es Ihnen ermöglichen, die persönlichen Daten Ihrer Nutzer zu erfahren. Jede Verwirrung hier würde den Zweck des Formulars zunichtemachen. Bleiben Sie auf den Punkt, fragen Sie, was benötigt wird, mit einer logischen Abfolge der Fragen.

Ein weiterer Tipp wäre, ähnliche Fragen in einer Kategorie zu gruppieren. Zum Beispiel können die Bildungsabschlüsse unter einer Überschrift zusammengefasst werden und die Kontaktinformationen eine separate Überschrift bilden.
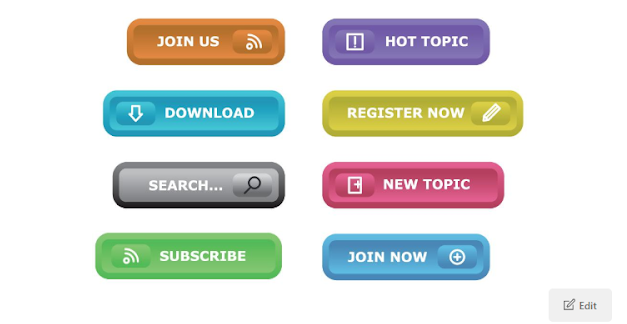
Schaltflächen nutzen
Schaltflächen sind im Grunde Links, die als anklickbare Schaltfläche gestaltet sind; wie der „Jetzt kaufen“-Button auf Amazon, den wir so lieben. Diese sind für eine Website unerlässlich, um die Interaktion mit den Besuchern zu verbessern. Sie müssen also sicherstellen, dass alle Schaltflächen tatsächlich Schaltflächen mit einem Link sind, der die Besucher dorthin führt, wohin er verspricht. Eine nicht funktionierende Schaltfläche ist eine Frustrationsschaltfläche. Dann sollten Sie auch daran denken, beim Design dieser Schaltflächen auf Konsistenz zu achten, damit Nutzer sie leicht identifizieren können.
Die wichtigste Überlegung bei Schaltflächen ist, was darauf geschrieben steht, denn das ist das Einzige, was den Nutzer anziehen würde. Seien Sie beschreibend, klar, prägnant und machen Sie es attraktiv.

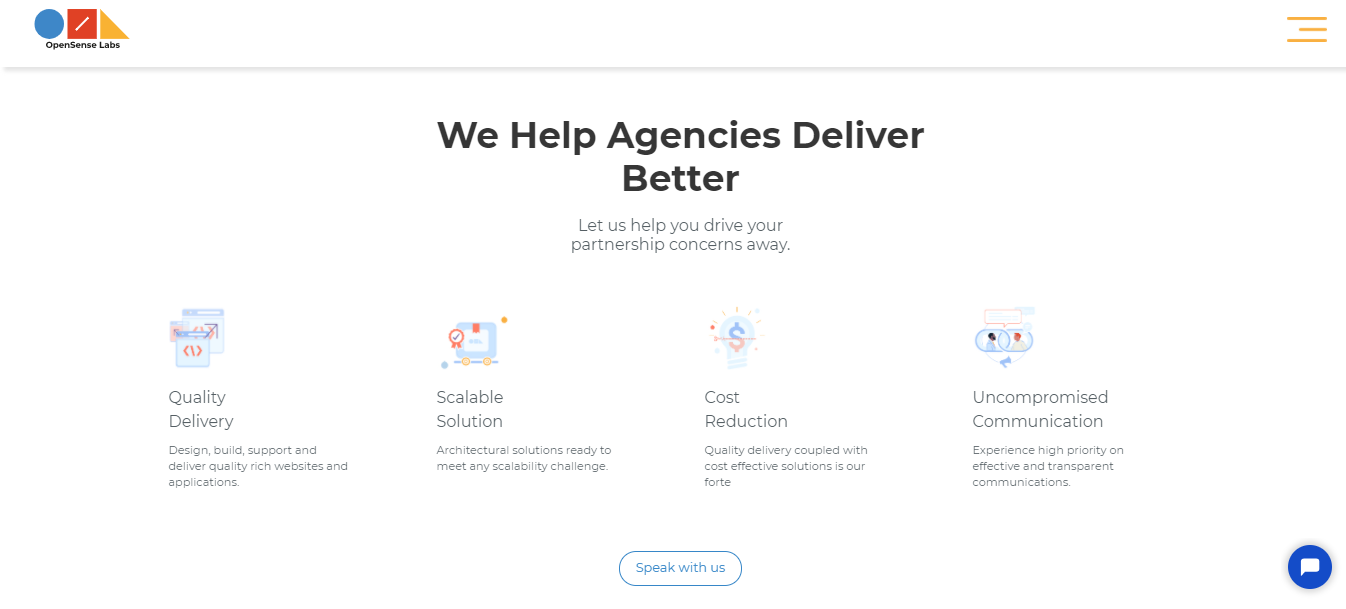
Eine der wichtigsten Schaltflächen wären die CTAs, die Call-to-Action-Schaltflächen. Diese ermutigen den Nutzer, Kunde zu werden und Ihre Konversionsraten zu verbessern. Daher ist ein CTA, der sich vom normalen Text abhebt, eine andere Größe als der normale Text hat, negativen Raum aufweist, um ihn noch prominenter zu machen, und mit Ermutigungen beschriftet ist, der CTA, der mehr Konversionen generieren wird.

Der obige Screenshot zeigt, wie OpenSense Labs, nachdem es den Besuchern alle Vorteile genannt hat, sie dazu verleitet, auf den CTA zu klicken.
SEO hervorheben
Nachdem Sie all dies getan haben, müssen Sie auch sicherstellen, dass Sie bestimmte SEO-Richtlinien befolgen, um Ihre Sichtbarkeit im Web und in Suchmaschinen zu verbessern. Indem Sie sich auf Titel-Tags, URL-Struktur, HTML- und XML-Sitemaps konzentrieren und diese benutzerfreundlich gestalten, können Sie Ihr SEO-Spiel komplett aufwerten.
Medien
Stellen Sie sich diesen Blog ohne ein einziges Medienelement, ein Bild oder ein Video vor, das beschreibt, was im Text steht – wäre das ein großartiges Erlebnis? Ich glaube, ich muss die Antwort nicht weiter ausführen, Sie wissen es!
Wie nutzen Sie also die Medien zu Ihrem Vorteil?
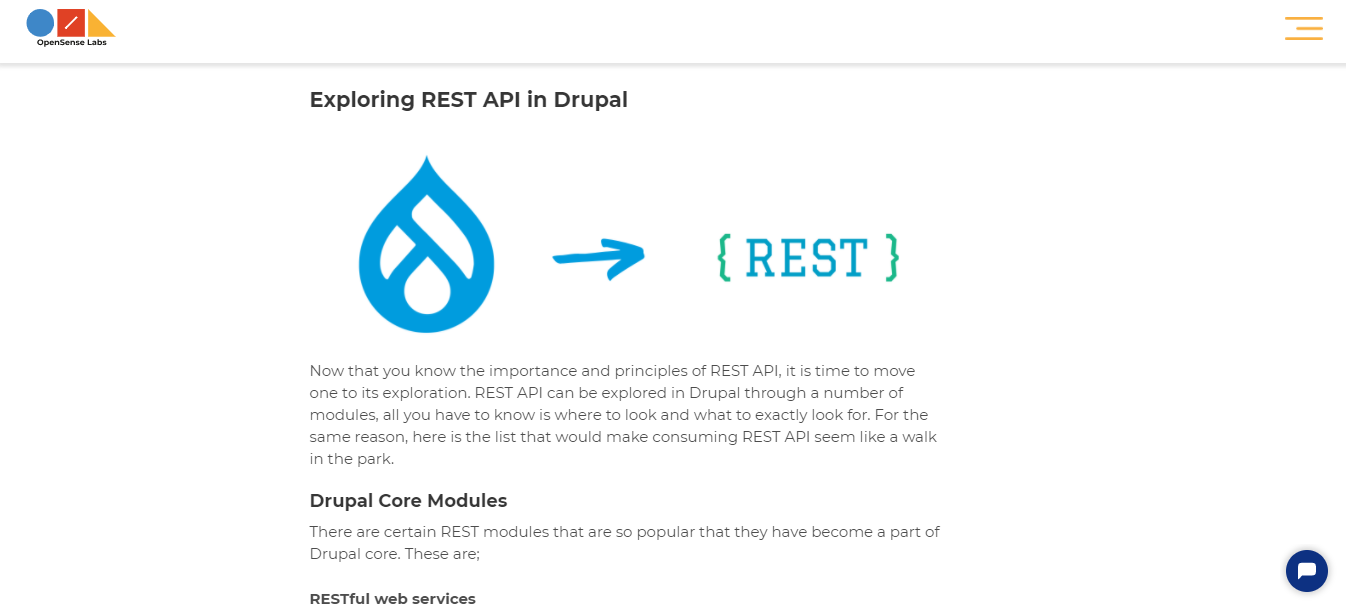
Bilder
Bilder sind auf Webseiten ein Muss, Sie können sie jedoch nicht einfach nur hinzufügen. Die Bilder auf Ihrer Website sollten sich auf den Inhalt beziehen. Es können keine zufälligen Bilder von Personen oder Objekten sein, die keinen Zweck erfüllen oder keinen Mehrwert bieten. Abgesehen davon sollten die Bilder auch von guter Qualität sein; verzerrte und unscharfe Bilder sind ein absolutes No-Go.

Dies ist ein Screenshot aus einem unserer Blogs; das Bild hier ist einfach und prägnant. Ein Blick darauf und Sie wüssten, worum es in den folgenden Informationen gehen wird. Das sollte das Ziel sein.
Videos
Videos sind ebenso wichtig geworden wie Bilder, und die Internetgeschwindigkeit ist schuld daran. Sie sind eine einfache Möglichkeit, ein Produktkonzept, seine Funktionen oder sogar die Botschaft einer Marke zu verstehen. Sie müssen sie jedoch klug einsetzen.
- Spielen Sie Videos nicht automatisch ab; wenn der Nutzer sie sehen möchte, wird er sie auch ohne Autoplay sehen. Und lassen Sie den Ton auf keinen Fall standardmäßig eingeschaltet.
- Fügen Sie immer Untertitel und Transkripte für Menschen mit Behinderungen hinzu.
- Schließlich, wenn Sie Werbevideos hinzufügen, was eine großartige Idee ist, halten Sie sie kurz.
Animation
Animation ist eine weitere Möglichkeit, Ihrer Website Interaktion zu verleihen; sie ist einfach und macht Spaß, da sie die kontextuelle Monotonie mühelos durchbricht.
- Sie können animierte Effekte hinzufügen, um Nutzerfehler wie ein falsches Passwort hervorzuheben.
- Sie können animierte Effekte zu Ihrem Markenlogo hinzufügen.
- Sie können animierte Effekte hinzufügen, um die Navigationsübergänge hervorzuheben.
- Sie können auch animierte Effekte hinzufügen, um dem Nutzer visuelles Feedback zu geben, z. B. wie viel Prozent heruntergeladen wurden.
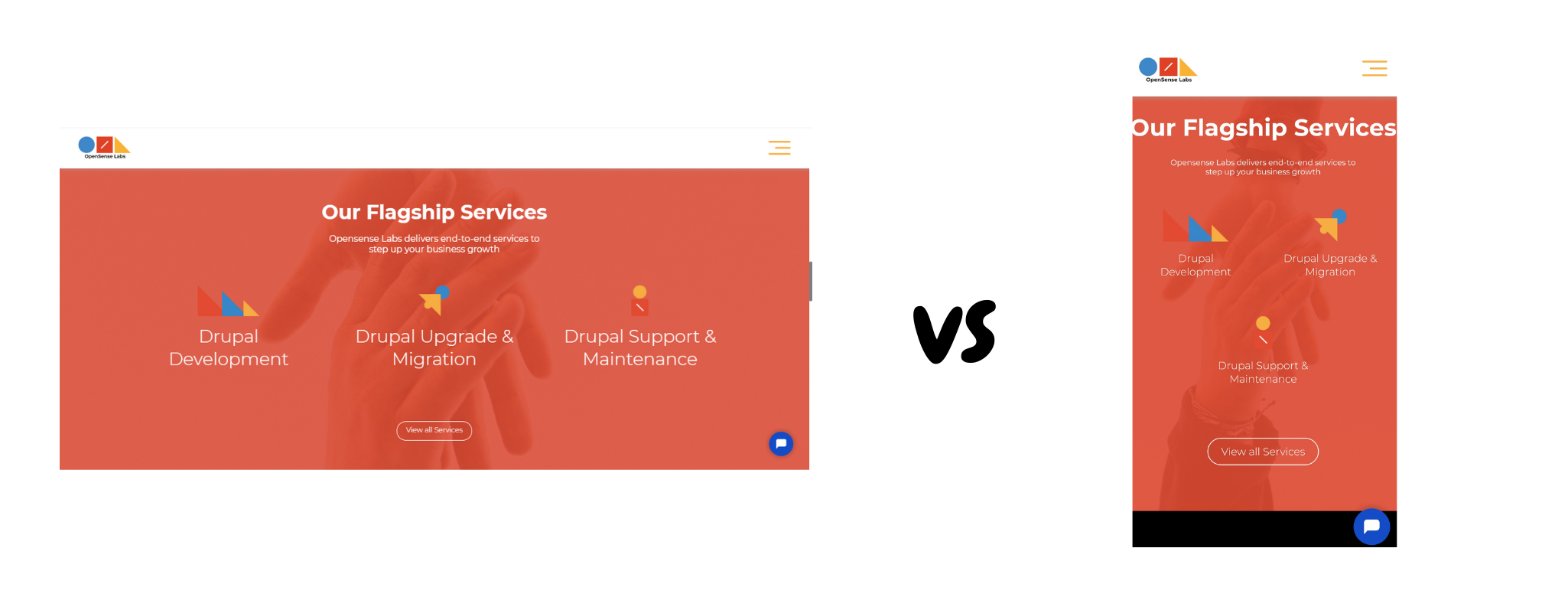
Responsivität für Geräte und andere Medien
Responsivität ist entscheidend für das Webdesign Ihrer Website, was bedeutet, dass Ihr Design flexibel genug sein sollte, um jedes Gerät, das der Nutzer verwenden könnte, sei es ein Mobiltelefon oder ein Desktop, zu berücksichtigen. Statista berichtete, dass bis zu 48 % der Nutzer Websites auf ihren mobilen Geräten besuchen. Diese Zahl macht responsives Design von wesentlicher Bedeutung.
Wie erreichen Sie also das Maß an Flexibilität in Ihrem Design, das es ermöglicht, einen Desktop und ein Mobiltelefon gleichermaßen zu optimieren?
Das Wichtigste wäre, sich auf Ihr Layout zu konzentrieren und es einspaltig zu gestalten, da es auf dem kleinen Bildschirm eines Mobiltelefons leicht zu durchsuchen wäre. Da der Platz auf dem Bildschirm eines Mobiltelefons begrenzt ist, können Sie nur absolut notwendige Informationen anzeigen. Hier funktioniert das Priority+-Modell sehr gut. Sie würden die benötigten Informationen anzeigen, und der Rest würde unter der Schaltfläche „Mehr“ erscheinen. Dann muss auch die Größe der Bilder angepasst werden, wenn sie für Responsivität gestaltet werden.
Abgesehen von diesen Hinweisen ist es auch wichtig zu verstehen, dass die Klicks auf einem Mobiltelefon anders sind als auf einem Desktop oder Laptop. Sie müssen also sehr vorsichtig bei der Größe der Schaltflächen und Links sein und diese vom restlichen Text abheben. All dies können Sie erreichen, indem Sie mobilfreundliche HTML-Vorlagen erstellen oder einfach eine separate mobile Website verwenden.

Abgesehen von der mobilen Responsivität muss eine Website auch auf andere Integrationen wie Cross-Channel und soziale Medien reagieren. Kampagnen zu verknüpfen und mit Social-Media-Plattformen wie Google+, Twitter, Facebook, Instagram und LinkedIn zu integrieren, kann viel dazu beitragen, Geschäfte anzuziehen und eine höhere Lead-Anzahl zu generieren.
Ladezeit
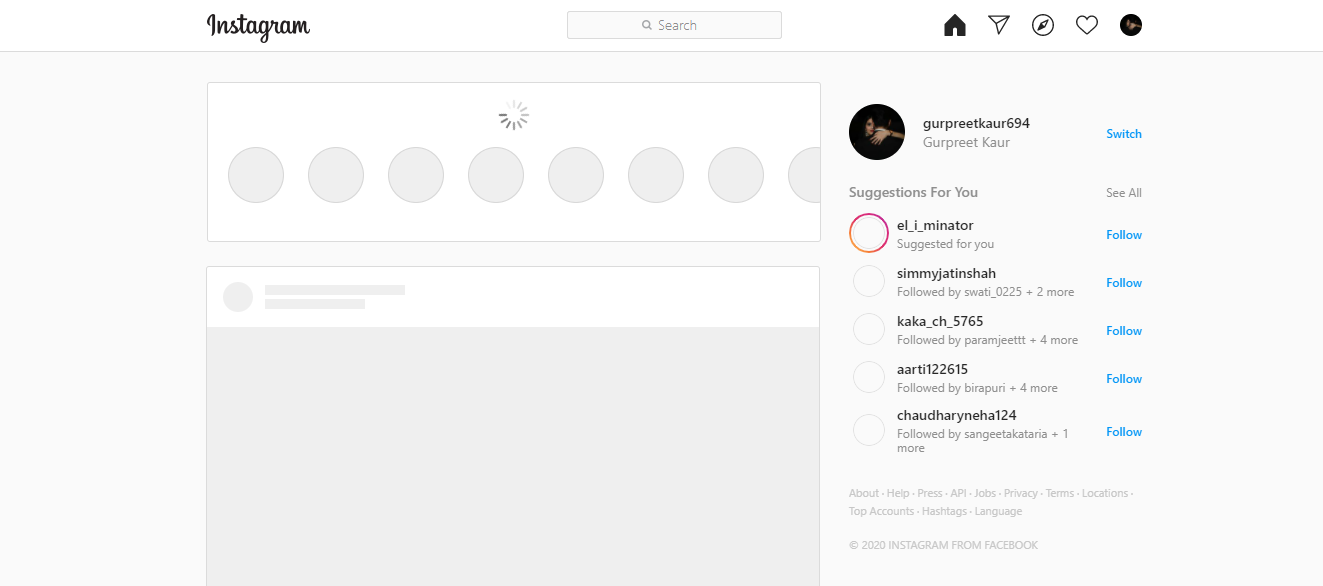
Niemand wartet gerne darauf, dass eine Website lädt; doch obwohl eine Website eine hohe Geschwindigkeit besitzt, gibt es Faktoren, die sie langsamer laden lassen, als die Entwickler es wünschen. Dies könnten ein schwaches Internetnetzwerk oder eine überladene Website sein. Was tun Sie also, um sicherzustellen, dass Ihre Website den Nutzern nicht langsam erscheint?
Das Wichtigste wäre, Ihre Website auf alle Faktoren zu überprüfen, die sie verlangsamen könnten, z. B. große Bilder oder zu viele HTTP-Anfragen, und diese zu beheben. Zweitens können Sie eine Illusion einer schnelleren Ladegeschwindigkeit für die Besucher erzeugen. Dies kann erreicht werden, indem zuerst die Struktur der betreffenden Seite angezeigt wird, wodurch Sie sich selbst ein paar zusätzliche Sekunden verschaffen, um den Inhalt zu laden. Facebook macht es so, und Instagram auch.

Es ist wichtig, immer die Ladezeit Ihrer Inhalte im Auge zu behalten, da dies Ihnen Einblicke in die Leistung Ihrer Website gibt. Denken Sie daran, dass jede Sekunde, die Sie verzögern, eine Sekunde ist, die Sie kosten würde. Die Nielsen Norman Group stimmt dieser Ansicht zu, und ihre Drei-Antwortzeit-Grenze sollte hier als Ideal gesetzt werden. Den vollständigen Leitfaden zur Web-Performance für Ihre Drupal-Website finden Sie hier.
Barrierefreiheit
Ein Webdesign wäre unvollständig, wenn es das Thema Barrierefreiheit nicht berücksichtigt. Menschen mit Behinderungen müssen Ihre Website ohne Schwierigkeiten nutzen können. Es gibt bestimmte Richtlinien für Web-Barrierefreiheit, die Sie befolgen können, um dies zu vermeiden.
Kontrast
Die Kontrastverhältnisse sollten unter Berücksichtigung von Menschen mit Sehschwäche erstellt werden. Blau auf schwarzem Hintergrund zu lesen wäre für jemanden mit perfekter Sehkraft einfach, aber nicht für andere. Kleinerer Text benötigt ein Text-zu-Hintergrund-Kontrastverhältnis von 4,5:1, während größerer Text ein kleineres Verhältnis haben kann. Die WCAG-Richtlinien für Kontrast würden Ihnen helfen, das perfekte Verhältnis zu finden.
Farbe
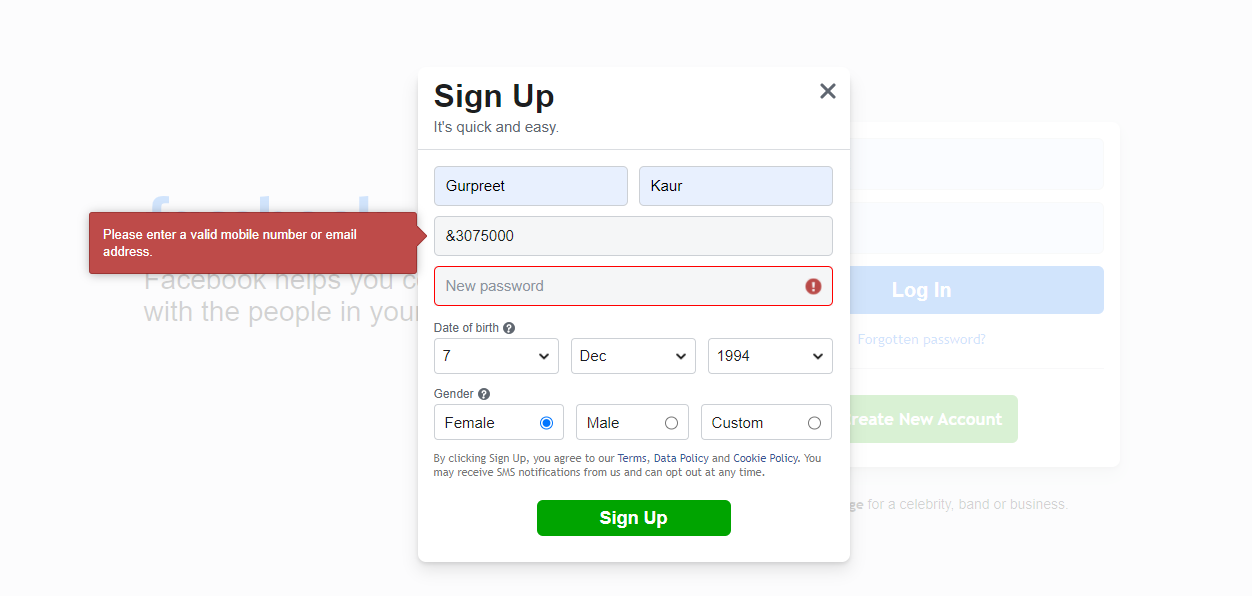
Sie mögen Schwarz von Rot unterscheiden können, aber nicht jeder kann das. Sich also nur auf die Farbe zu konzentrieren, um eine Funktion oder einen Fehler hervorzuheben, ist unethisch. Sie müssen auch Worte verwenden.

Die Farbe Rot wird verwendet, um den Fehler hervorzuheben, und zusätzlich wird ein Symbol verwendet. Und wenn Sie zur fehlerhaften Spalte gehen, erscheint ein Dialogfeld, das Ihnen mitteilt, was der Fehler ist. Dies ist ein perfektes Beispiel für Barrierefreiheit.
Tastaturfreundlichkeit
Motorische Beeinträchtigungen hindern Menschen daran, eine Maus effektiv zu nutzen, daher entscheiden sie sich stattdessen für die Tastatur. Stellen Sie also sicher, dass Ihre Website so weit wie möglich tastaturfreundlich ist. Dies erreichen Sie, indem Sie sicherstellen, dass alle interaktiven Elemente zugänglich sind und der Tastaturfokus klar und deutlich ist.

Screenreader
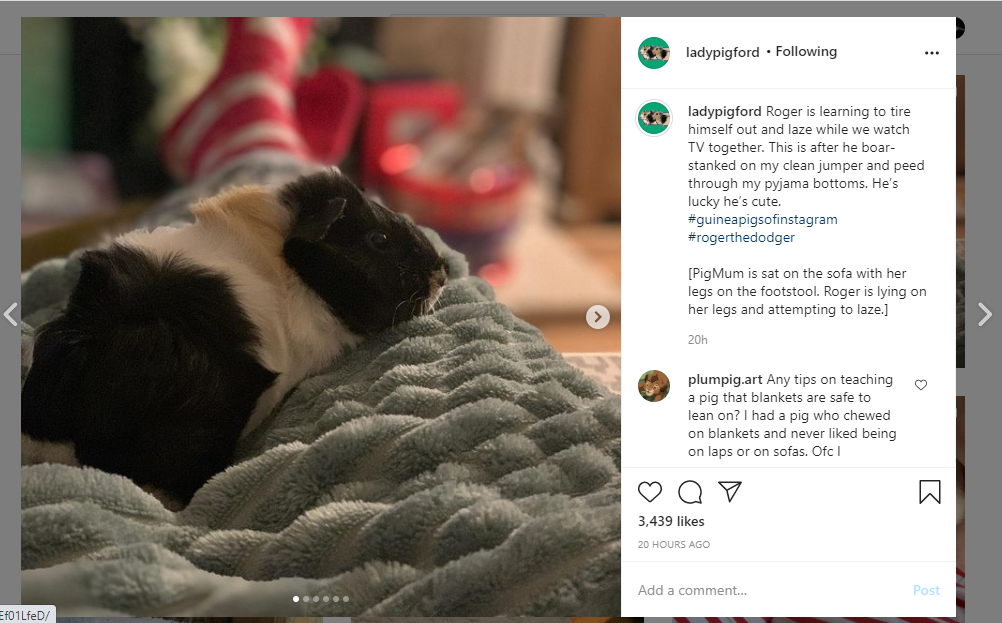
Es wird visuelle Elemente in Ihrem Design geben, das ist eine Gegebenheit; jemand Blindes wird sie jedoch nicht sehen können. Für jedes Bild müssen Sie also einen Alternativtext hinzufügen, den ein Screenreader lesen kann und der beschreibt, was auf dem Bild zu sehen ist.
Es ist auch auf Instagram zu einem Trend geworden, wo viele Influencer Alternativtexte verwenden, um ihre Beiträge zu beschreiben.

Testen
Um sicherzustellen, dass Ihr Design gut funktioniert und für Ihre Website geeignet ist, müssen Sie es testen – und das ist der letzte Schritt, das letzte Puzzleteil im Webdesign.
Es gibt zwei Tests, die Sie durchführen können;
- Einer ist das wiederholte Testen während des gesamten Designprozesses. Feedback ist hier entscheidend, es ähnelt konstruktiver Kritik. Sie mögen sich zerschmettert fühlen, dass Ihr Design so schlechtes Feedback erhalten hat, aber auf lange Sicht wären Sie dankbar dafür. Weil Sie dadurch etwas viel Leistungsfähigeres schaffen konnten.
- Zweitens wäre A/B-Testing; dies funktioniert am besten, wenn Sie zwischen zwei Designs schwanken. Sie führen also beide mit separaten Zielgruppen aus und sehen sich die Reaktionen an. Diejenige mit den besseren Analysen wäre die bessere Wahl.
Originalität
Originalität trägt maßgeblich dazu bei, die Identität Ihrer Marke zu schaffen und das Image Ihres Unternehmens zu stärken. Sie müssen kreativ sein, über den Tellerrand blicken, sich von Klischees abheben, und dies wird die Besucher dazu bewegen, Ihre Kunden zu werden.
Sie müssen all dies jedoch unter Berücksichtigung tun, dass Originalität nicht bedeutet, dass Ihre Besucher Schwierigkeiten beim Navigieren auf Ihren Websites haben müssen. Die festgelegten Standards für bestimmte Website-Kategorien, wie E-Commerce, müssen eingehalten werden. Und dann gibt es die Kontaktseite, die ein wesentliches Element im Design jeder Website ist. Trotzdem werden Sie feststellen, dass keine zwei Websites eine identische Kontaktseite haben. Das ist die Art von Originalität, von der ich spreche: einzigartig, aber nicht fremd.


Obwohl Google und Bing im Wesentlichen dieselben Aufgaben erfüllen, ist ihre Benutzeroberfläche doch recht unterschiedlich. Dieselben Elemente, doch anders. Das ist Originalität für Sie.
Konsistenz
Ihre Website ist im Grunde Ihre Marke, und Ihre Marke kann nur ein einziges Bild vermitteln. Deshalb muss Ihr Design konsistent sein und eine einzige Stimme vermitteln. Durch die Erstellung von Seiten mit derselben Farbpalette, denselben Schriftarten und ähnlichen Hintergründen kann diese Konsistenz erreicht werden.
Stellen Sie sich vor, Sie sind auf einer Website, die Landingpage ist voller leuchtender Farben und fetter Schriftarten. Wenn Sie zu einer anderen Seite wechseln, stellen Sie fest, dass sich der Ton komplett geändert hat und die Farben gedämpft sind mit einem minimalistischen Gefühl. Wie würden Sie sich fühlen? Ein wenig verloren? Ein bisschen verwirrt? Das wäre es.
Streben Sie also nach Konsistenz. Ich sage nicht, dass Sie dieselben Layouts verwenden müssen, das wäre unmöglich, da einige Seiten viel mehr Inhalt haben würden als andere. Konzentrieren Sie sich einfach darauf, die gleichen Töne durchweg beizubehalten.


Ohne einen zweiten Gedanken werden Sie erkennen können, dass diese Seiten von derselben Website stammen. Designkonsistenz macht dies möglich. Sie werden sehen, dass es Elemente gibt, die unterschiedlich sind, aber auch Elemente, die ähnlich sind. Das liegt daran, dass nicht jede Seite eine exakte Kopie der nächsten sein muss, nur um der Konsistenz willen.
Glaubwürdigkeit
Zuletzt ist Ihre Glaubwürdigkeit das, was die Besucher dazu bringen wird, Ihnen zu vertrauen. Sie können an all den oben genannten Elementen arbeiten, aber was passiert, wenn der Nutzer Ihnen immer noch nicht vertraut? Die Nutzer werden nicht konvertieren.
Langfristige Konversionen und Verkäufe sind direkt proportional zu Ihrer Ehrlichkeit. Wenn Sie ehrlich und klar darlegen, was Sie verkaufen, und das auch auf Ihrer Startseite, werden Nutzer anfangen, sich Ihnen zuzuwenden. Sagen Sie ihnen, was Sie verkaufen, warum Sie es tun und wie es ihnen auf ehrlichste Weise nützen würde, und sie werden Sie als glaubwürdig und vertrauenswürdig erachten.
Daneben können Sie auch Ihre Preise offenlegen, ohne jegliche Verschleierung. Wenn Sie einen Preis von 10 $ angeben, sollte dieser auch an der Kasse derselbe sein. Wenn zusätzliche Kosten anfallen, erwähnen Sie diese zusammen mit dem 10 $-Preis. Vertrauen Sie mir, Ihre Nutzer werden es immens schätzen.
Das Fazit
Webdesign ist ein kontinuierlicher Prozess, der erst endet, wenn ein Projekt stirbt, niemals vorher. Dies ist nur der Anfang eines langen Weges; die Übernahme des oben genannten Leitfadens wäre sicherlich eine Hilfe für Ihren Designprozess. Aber die größere Aufgabe liegt auf Ihren Schultern als Designer.
Ich möchte zum Schluss noch etwas hinzufügen. Was auch immer Sie gestalten werden: Wenn Sie es unter Berücksichtigung des Nutzers und seiner Perspektive auf die Website gestalten, können Sie damit niemals falsch liegen. Viel Erfolg.
Abonnieren
Verwandte Blogs
UX Best Practices für Website-Integrationen

Website-Integrationen entscheiden darüber, ob Nutzer:innen auf einer Website bleiben oder sie verlassen. Das habe ich…
Wie Design Thinking als Problemlösungsstrategie dient?

Das Konzept des Design Thinking erfreut sich heutzutage wachsender Beliebtheit, da es von Menschen in verschiedenen…
10 große Herausforderungen bei einer agilen Transformation

Es ist längst kein Geheimnis mehr, dass Agile als Reaktion auf die verschiedenen Bedenken entstanden ist, die die…




