Drupal 8 has made incredible improvements to enhance its administrator interface. UX/UI is clearly the priority in Drupal 8. While there are many important changes that were made, incorporating WYSIWYG into the core and importing a number a module is one of the important UX/UI upgrades to the status report page.
In this article, we are going to discuss how we can improve the administrative experience in Drupal. For that matter, Drupal has more than 2000 modules at its disposal and many more being developed and maintained. Below let's discuss how you can enhance your Drupal admin experience more.
Make it easy on the hand with Admin Toolbar

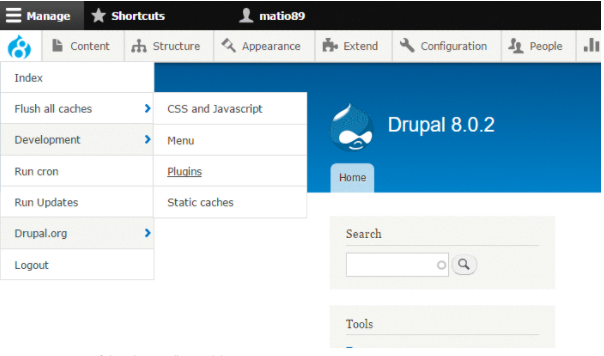
Navigating through the Drupal toolbar is cumbersome and inconvenient. We need to click on each and every item in the toolbar if we need to access the sub-menus. The admin toolbar module transforms the stock administrative menu into a responsive drop-down menu. This module is very light and hence easy on memory.
Instead of clicking on an item every time we need to access the sub-menu, admin toolbar reveals the submenus of a particular item when we hover the mouse over it. This module also provides a sub-module called "Admin toolbar extra tools"; which helps by adding extra menu items such as flush cache, run cron etc to the toolbar which adds to the convenience when theming and module development. It can be accessed by clicking on the Drupal logo on the left top corner of the screen.
Adding elements to the Drupal Toolbar

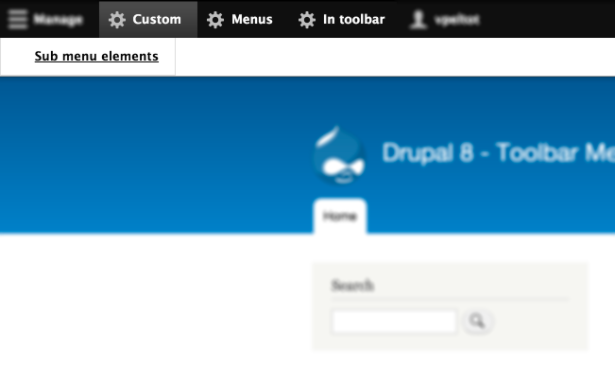
Navigating through the Drupal toolbar to find a specific item can get exhausting at times when the project involves accessing menu elements that are buried deep in the sub-menus. To help with this problem, toolbar menu module is used. It enables the administrator to pin menu elements that the administrator accesses frequently.
The steps involved for pinning items to the toolbar are as follows:
- Navigate to Structure > Menu
- Go to Config > User Interface > Toolbar Menu > Toolbar Menu settings
- Add a new toolbar menu element
- Choose which menu you want to be associated with this new toolbar element
- Save configurations
- Go to People > Permissions
- Check the permissions you want to apply in the Toolbar Menu section
- The selected menus should appear in the toolbar
Go mouse-less with Coffee

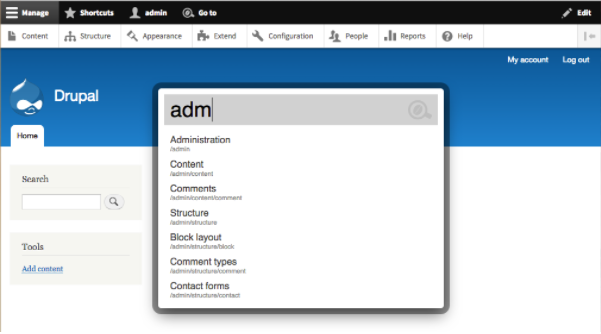
In Drupal, we can navigate the administrative menu with just the keyboard. A search widget known as Coffee makes it possible to look for admin paths helping the administrator to navigate faster.
To access coffee, we need to type in alt + D or alt + K (alt + shift + D in Opera, Alt + Ctrl + D in Windows Internet Explorer). then we type in the initials of the name of the element that we want to find. Suppose, we want to find views, this module lists the most relevant items the moment we start typing in "V". if the Query returns multiple items then, we can always use the up-down arrow to look for the desired element.
Coffee also allows the administrator to rapidly add content of a specific content type by using the :add command or define custom commands with hook_coffee_commands().
Remove the fuss with Module Filter

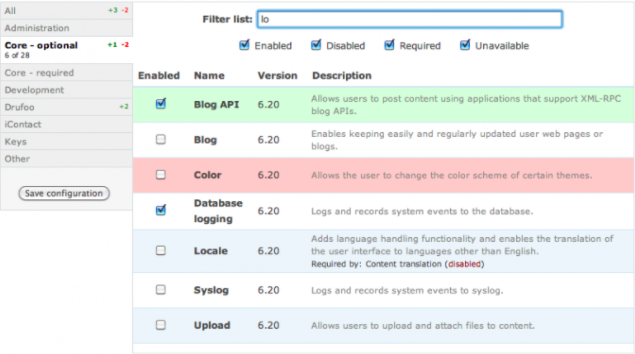
When the website is really large and complex, there would be hundreds of modules installed. Managing such a large list of modules won't be an easy task without some sort of module manager and that is exactly what module filter does.
It helps the administrator by providing an alphabetically sorted sidebar list of modules installed. An administrator can search for a module using the filter list text-field and can also check the status of the module.
Look before you leap with Responsive Theme Preview

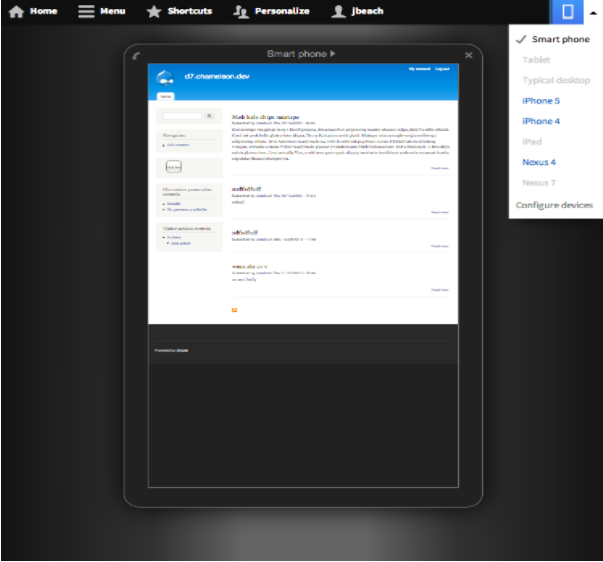
When applying a theme, an administrator won't be able to see how the newly configured site is going to appear on different kinds of devices such as a smartphone, a laptop, a desktop etc.. this drawback can be overcome by using the responsive theme preview module.
This module contains a pre-configured list of devices with an approximation of their screen sizes. although it won't be a perfect reproduction but is enough to provide the administrator with an idea of how the website would appear.
This is not an exhaustive list and the modules that can be installed to enhance the administrative experience is large in number, but, this article should be enough to provide a picture that portrays the options in hand.
Subscribe
Related Blogs
Inside the Drupal AI Summit: Themes, Speaker and What To Expect

“ The web is changing fast, and AI is rewriting the rules. It writes content, builds pages, and answers questions directly,…
FOST and Drupal AI Initiative: Next Era of Responsible AI

Three years after the launch of generative AI tools marked a new age for artificial intelligence, almost 90% of survey…
Drupal AI Ecosystem Part 5: AI Content Suggestions

Drupal has steadily evolved from being just a content management system into a flexible platform that incorporates emerging…




